第一个Flutter应用(一)
1、创建项目
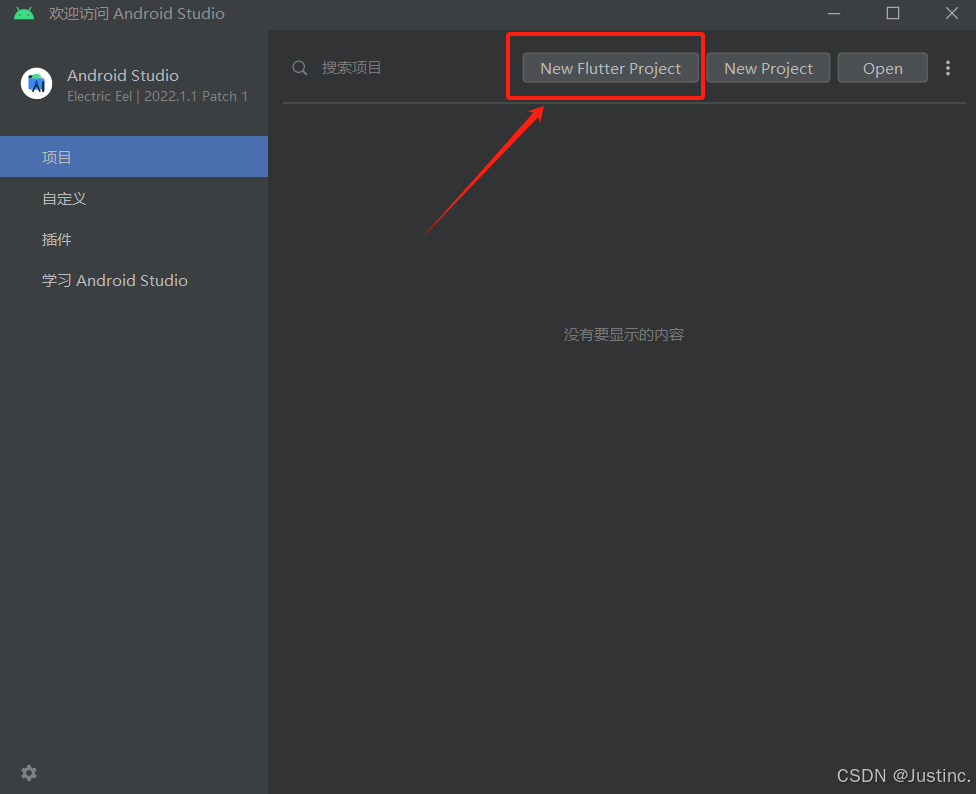
1.1 新建

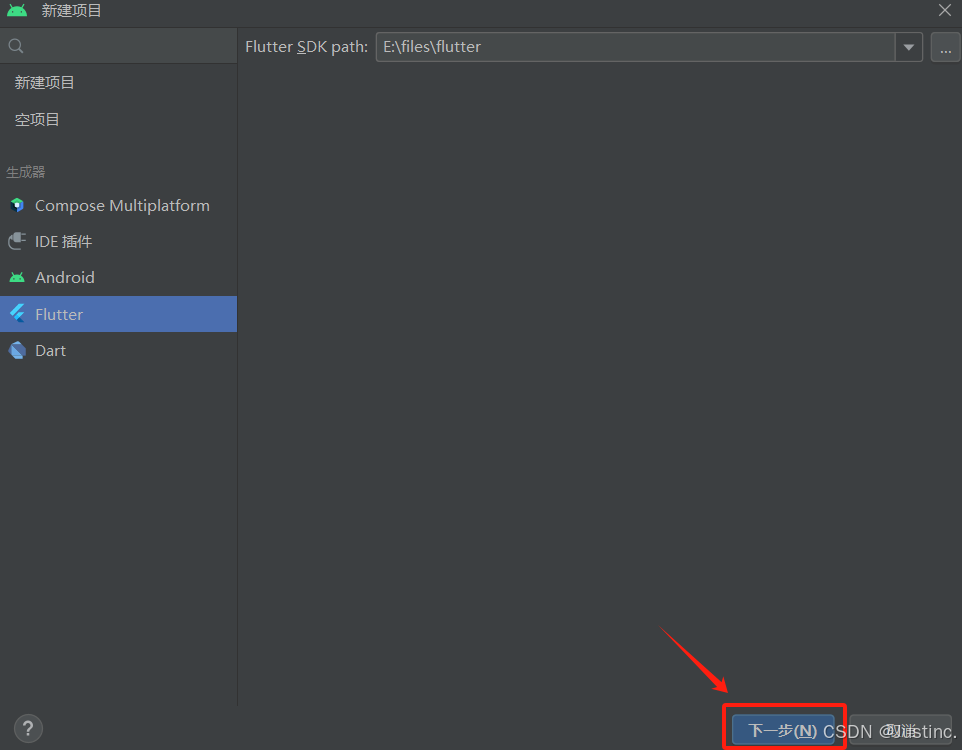
1.2 选择Flutter SDK的位置

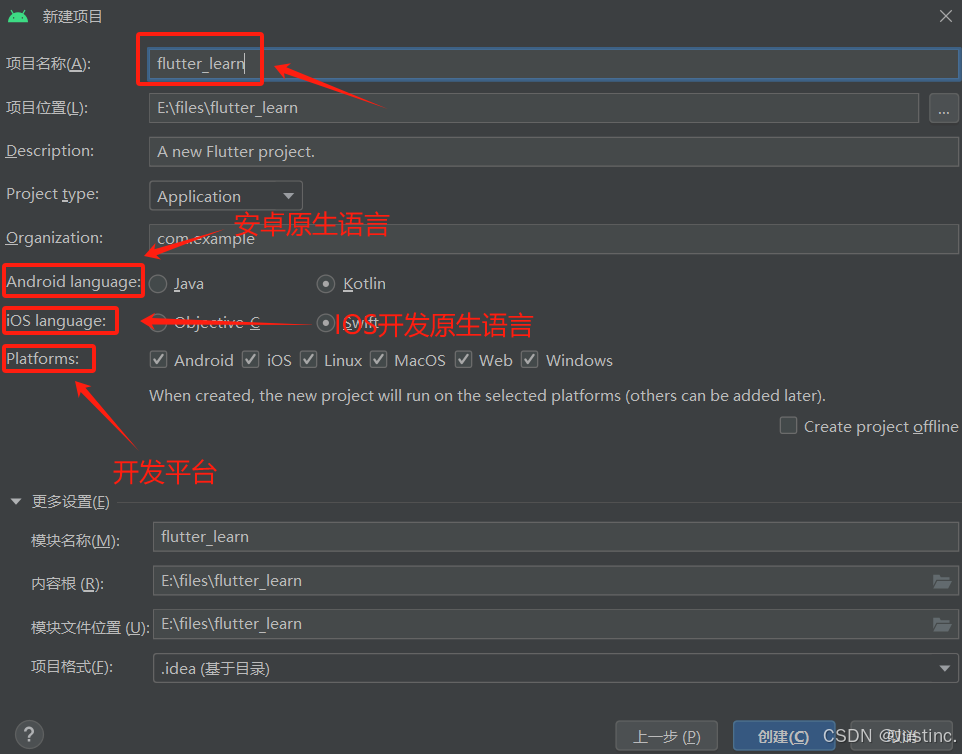
1.3 项目名称
英文单词加下划线起名规范,其他默认即可。

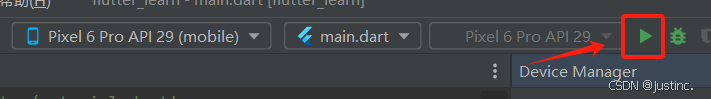
1.4 点击运行

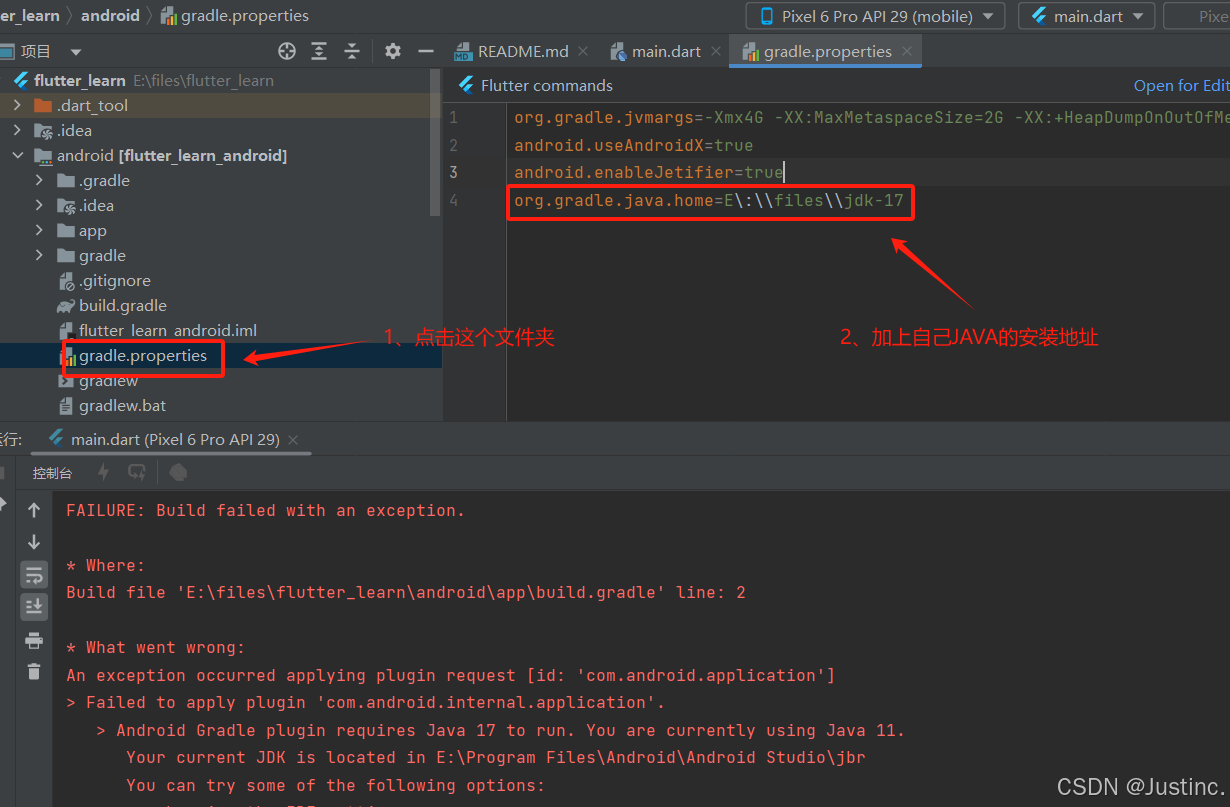
- 发生报错显示我们的JAVA版本不符合

1.5 更改版本设置

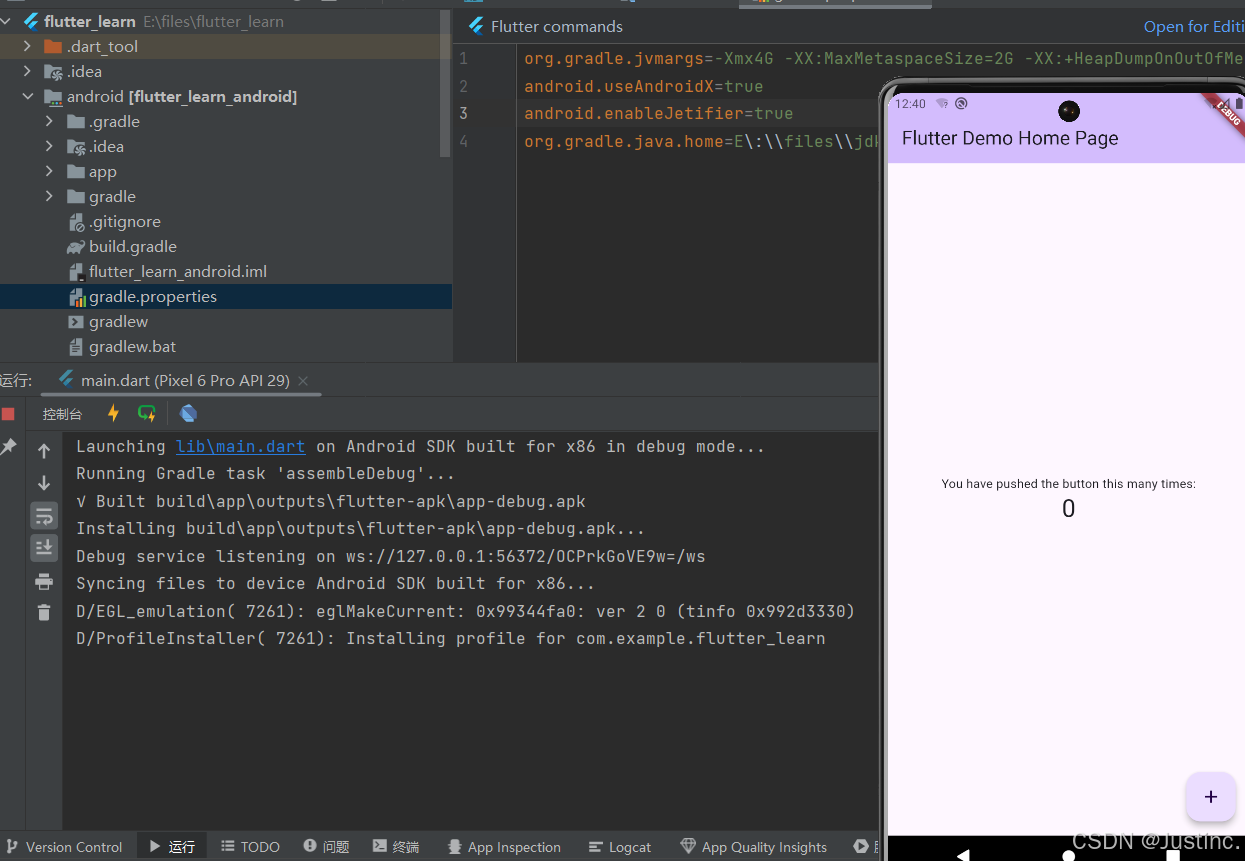
1.6 再次启动项目

2、分析页面代码
以下是lib/main.dart的源代码(为了阅读方便,删掉了注释):
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
2.1 导包
import 'package:flutter/material.dart'
此代码的作用是导入Material UI组件库。Material是一种标准的移动端和Web端的视觉设计语言,Flutter默认提供了一套丰富的Material风格的UI组件。
2.2 应用入口
void main() {
runApp(const MyApp());
}
//也可以写作, "=>"符号为Dart中单行函数或者方法的简写方式
// void main() => runApp(const MyApp());
在Flutter应用中main函数为应用程序的入口。main函数中调用了runApp方法,它的功能是启动Flutter应用。runApp接受一个Widget参数,在示例代码中接收了一个MyApp对象,MyApp()是Flutter应用的根组件。
2.3 应用结构
class MyApp extends StatelessWidget {
/* 声明了一个常量构造函数,它使得Flutter在编译时就确定MyApp对象的结构,而不是在运行时动态创建。
这可以提升一定性能,在编译时优化常量对象的创建过程,并且在多个地方使用同一个常量对象时可以减少内存使用。
*/
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
// 应用名称
title: 'Flutter Demo',
// 主题设置
theme: ThemeData(
// 主题颜色
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
// 是否使用Material 3的设计规范
useMaterial3: true,
),
// 应用首页路由
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
- MyApp类代表Flutter应用,继承了StatelessWidget类,即应用本身也是一个Widget;
- 在Flutter中,大多数东西都是Widget,包括对齐(alignment)、填充(padding)、布局(layout)等属性;
- Flutter调用组件的bulid方法构建页面,Wiget的主要功能是提供一个bulid方法描述如何构建UI(在bulid方法内部组合拼装、组合其他基础的Widget来实现);
- home为Flutter应用的首页,也是一个Widget。
2.4 首页
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
MyHomePage是Flutter应用的首页,其继承于StatefulWidget类,表明它是一个有状态的组件(Stateful Widget);除了有状态组件,还有无状态组件(Stateless Widget)。
- Stateful Widget可以拥有状态,这些状态在Widget生命周期中是可以发生改变的,而Stateless Widget则是不可变的;
- Stateful Widget至少由两个类组成:
- 一个StatefulWidget类;
- 一个State类;StatefulWidget类本身不发生改变,但State类中持有的状态在Widget生命周期中则可能发生变化。
ful Widget可以拥有状态,这些状态在Widget生命周期中是可以发生改变的,而Stateless Widget则是不可变的;
- Stateful Widget至少由两个类组成:
- 一个StatefulWidget类;
- 一个State类;StatefulWidget类本身不发生改变,但State类中持有的状态在Widget生命周期中则可能发生变化。
持续更新中
原文地址:https://blog.csdn.net/sjc122333/article/details/142747282
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
