JS api基础初学
web api基础
变量声明有三个var let 和const
·我们应该用那个呢?
·首先var先排除,老派写法,问题很多,可以淘汰掉...
· let or const?
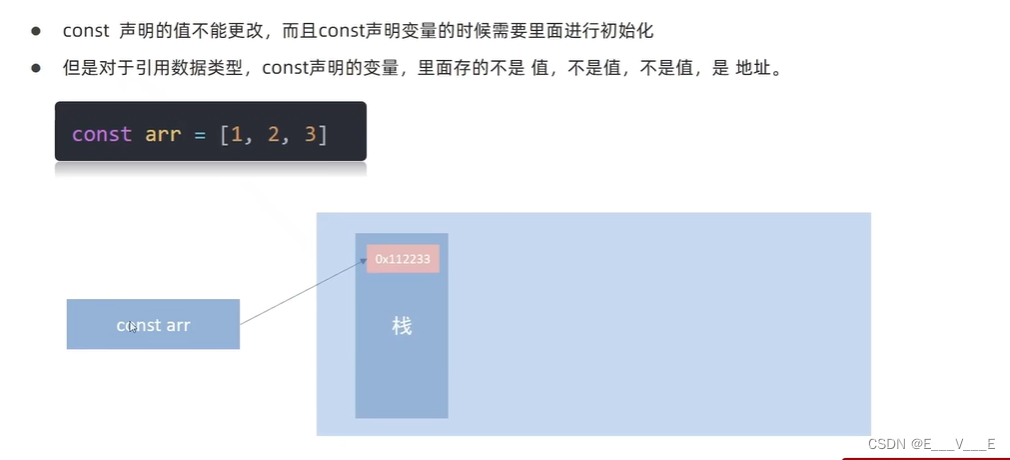
·建议:const优先,尽量使用const,原因是:
- const语义化更好
- 很多变量我们声明的时候就知道他不会被更改了,那为什么不用const呢?实际开发中也是,比如react框架,基本const
·如果你还在纠结,那么我建议:
- ·有了变量先给const,如果发现它后面是要被修改的,再改为let
const arr=['red', 'pink']
arr.push('blue')
console.log(arr) 
追加数组元素是没问题的,直接改是error的

以下文章酌情观看
·DOM (Document Object Model-文档对象模型)是用来呈现以及与任意HTML或XML文档交互的API
·白话文:DOM是浏览器提供的一套专门用来操作网页内容的功能
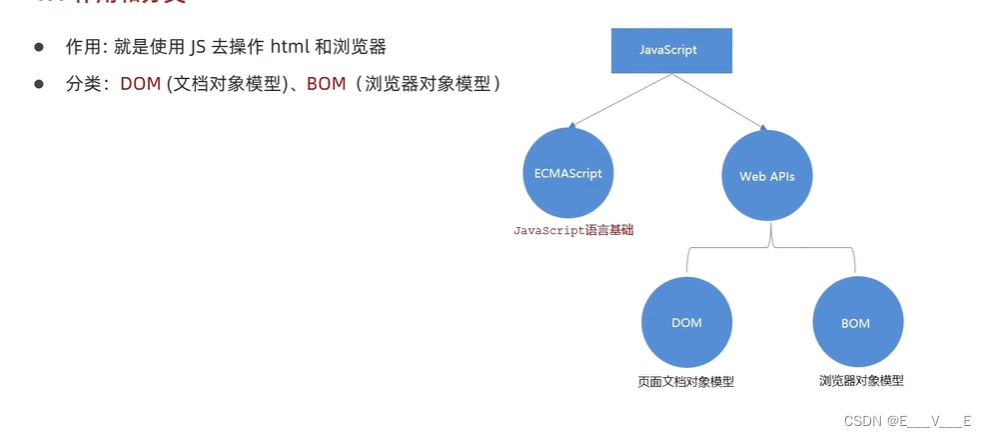
·DOM作用
开发网页内容特效和实现用户交互
DOM树是什么
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
描述网页内容关系的名词
作用:文档树直观的体现了标签与标签之间的关系
·DOM对象:浏览器根据html标签生成的JS对象
所有的标签属性都可以在这个对象上面找到
修改这个对象的属性会自动映射到标签身上
·DOM的核心思想
<div>123</div>
<script>
const div = document.querySelector('div') //打印对象
console.dir(div)//dom 对象-----object
</script>把网页内容当做对象来处理
·document 对象
是DOM里提供的一个对象
所以它提供的属性和方法都是用来访问和操作网页内容的
例:document.write()
网页所有内容都在document里面
获取DOM对象
利用CSS选择器
document. querySelector('#nav')参数:
包含一个或多个有效的css选择器字符串
返回值:
CSS选择器匹配的第一个元素,一个HTMLElement对象。
如果没有匹配到,则返回null。
选择匹配的多个元素
document.querySelectorAll('css选择器')参数:
包含一个或多个有效的CSS选择器字符串
返回值:
CSS选择器匹配的NodeList对象集合
document.querySelectorAll('ul li')得到的是一个伪数组:
有长度有索引号的数组
但是没有pop() push()等数组方法
想要得到里面的每一个对象,则需要遍历(for)的方式获得。
哪怕只有一个元素,通过querySelectAll()获取过来的也是一个伪数组,里面只有一个元素而已
其他获得DOM方式
//根据id获取一个元素
document.getElementById('nav')
// 根据 标签获取一类元素 获取页面 所有
div.document.getElementsByTagName('div')
//根据 类名获取元素 获取页面 所有类名为 w的
document.getElementsByClassName('w') 操作元素内容
<body>
<div class="box">我是文字的内容</div>
<script>
const obj={ name:'pink老师' }
console.Log(obj.name)
obj.name='red老师' // 1.获取元素
const box = document.querySelector('.box') // 2.修改文字内容 对象.innerText 属性
console.Log(box.innerText)//获取文字内容
box.innerText='我是一个盒子”//修改文字内容 box是个对象
box.innerText='<strong>我是一个盒子</strong>'
//不解析标签
// 3. innerHTML 解析标签
console.log(box.innerHTML) // box.innerHTML='我要更换'
box.innerHTML='<strong>我要更换</strong>'
</script>
</body>
2.元素.innerHTML 属性
将文本内容添加/更新到任意标签位置会解析标签,多标签建议使用模板字符举例说明
const info = document.querySelector('.info') //获取标签内部的文字
console.Log(info.innerHTML) // 添加/修改标签内部文字内容
info.innerHTML ='嗨喽,俺是<strong>刘德华</strong>~'元素.innerText属性 只识别文本,不能解析标签元素.innerHTML属性
能识别文本,能够解析标签如果还在纠结到底用谁,你可以选择innerHTML
年会抽奖案例
<script>
// 1.声明数组
const personArr =['周杰伦,,刘僚华,,周星驰‘,「ink老师L,张学
友
// 2.先做一等奖
// 2.2就%&数组的下标
const random = Math.floor(Math.random() * personArr.length)
// const? Le. Log (personA rr[ random J )
// 2.2获取one元奥
const one = document*querySelector('#one')
// 2.3把名字给one
one* innerHTML = personArr[random]
// 2.4副除数弊i个名字
personArr-splice(randomj 1)
// consote-LogfpersonArr)
// 3.二等奖
// 2.1随机数数组的下标
const random2 = Math.floor(Math.random() * personArr.length)
// consoLe.Log(personArr[random])
// 2.2获取one元素
const two = document.querySelector('#two')
// 2.3把名字给one
two.innerHTML = personArr[random2]
// 2.4删除数组这个名字
personArr.splice(random2, 1)
// 4. 三筝奖
// 2.?随机数数组的下标
const random? = Math.floor(Math.random() * personArr.length)
// consoLe. Log(personArr[random])
// 2.2获取one无事
const three = document.querySelector('frthree')
// 2.3把名字给one
three.innerHTML = personArr[random3]
// 2.4副除数组这个名学
personArr.splice(random3j 1)
</script>操作元素属性
还可以通过JS设置/修改标签元素属性,比如通过sfc更换图片
• 最常见的属性比如:href、title、src等
语法:对象.属性=值
<body>
<img src="./images/1.webp" alt=" ">
<script>
//1.获取图片元素
const img = document.querySelector('img')
// 2.修改图片对象的属性 对象.属性=
img.src = './images/2.webp'
img.title = 'pink老师的艺术照'
| </script>
</body>随机更换图片案例
//准备好几张名字为为1 2 3 4 的图片
<body>
<img src="./images/1.webp" alt="">
<script>
//取到N~M的随机整数
function getRandom(N, M){
return Math.floor(Math.random() * (M - N + 1)) + N
}
//1.获取图片对象
const img = document. querySelector('img')
//2、随机得到序号
const random = getRandom(1, 6)
/3,更换路径
img.src = `./images/${random}.webp`
</script>
</body>操作元素样式属性
•还可以通过js设置/修改标签元素的样式属性。
>比如通过轮播图小圆点自动更换颜色样式
>点击按钮可以滚动图片,这是移动的图片的位置left等等
学习路径:
1 .通过style属性操作CSS
2 .操作类名(className)操作C5S
3 .通过classList操作类控制CSS
1 通过style属性操作CSS
语法:对象.style.样式属性=值
<script>
//1.获取元素
const box = document.querySelector('.box')
//2.修改样式属性 对象.style.样式属性=' ' 别忘了跟单位
box.style.width = '300px'
//多组单词的采取小驼峰命名法
box.style.backgroundcolor = 'hotpink'
box.style.border = '2px solid blue'
box.style.borderTop = '2px solid red' //0.025rem
</script>注意:
1 .修改样式通过style属性引出
2 .如果属性有-连接符,需要转换为小驼峰命名法
3 .赋值的时候,需要的时候不要忘记加css单位
element.style.paddingLeft='300px'
例子
<script>
// console.Log(document^body)
// 到N ~ M的随机整数
function getRandom(M, N) {
return Math.floor(Math.random() * (M - N + 1)) + N
//
const random = getRandom(1,10)
document.body.style.backgroundimage = `url(./images/desktop_${random}.jpg)`
</script>2. 操作类名(className)操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法:
//active是一个css类名
元素.className = 'active'●注意:
1.由于class是关键字,所以使用className去代替
2.className是使用新值换旧值,如果需要添加一个类,需要保留之前的类名
<style>
div {
width: 200px;
height: 200px;
background-color: ・pink;
}
.nav{
color: □ red ;
}
.box {
width: 300px;
height: 300px;
background-color:skyblue;
margin: 100px auto;
padding: 10px;
border: lpx solid 口#000;
}
</style>
</head>
<body>
<div class="nav">123</div>
<script>
// 1.获取元素
const div = document.queryselector('div')
// 2.添加类名cLass是个关键字我们用cLassName
div.className = 'nav box'
</script>
</body>
3.通过classlist修改样式
•为了解决className容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
//追加一个类
元素.classList.add('类名')
//删除一个类
元素.classList.remove(' 类名')
//切换一个类
元素.classList.toggle('类名')
<style>
.box {
width: 200px;
height: 200px;
color:#333;
}
.active {
color:red;
background-color: pink
}
</style>
</head>
<body>
<div class="box active">文字</div> <script>
//通过cLassList添加
// 1.获取元素
const box = document.querySelector('.box')
// 2.修改样式
//2.1 追加类add()类名不加点,并且是字符串
box.classList.add('active')
// 2.2 删除类 remove()类名不加点,并且是字符串
box.classList.remove('box')
//2.3 切换类 toggle()有还是没有啊,有就删掉,没有就加上
box.classList.toggle('active')
</script>
</body> 使用 className和classList的区别?
- 修改大量样式的更方便
- 修改不多样式的时候方便
- classList是追加和删除不影响以前类名
原文地址:https://blog.csdn.net/E___V___E/article/details/136319431
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
