【Canvas技法】四条C形色带填满一个圆/环形
【关键点】
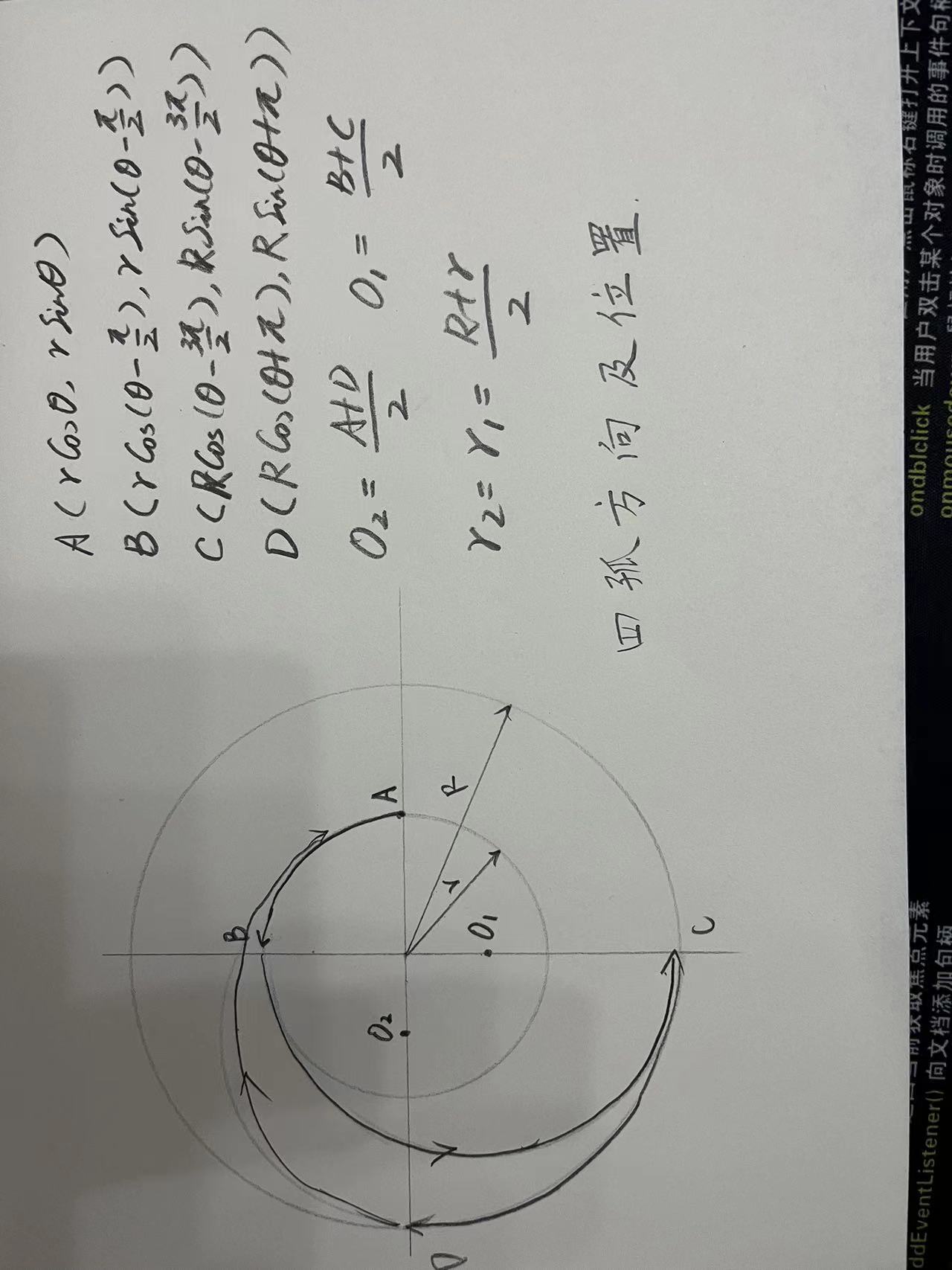
通过三角函数计算控制点的位置。
【成果图】




【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>四条C形色带填满一个环形</title>
<style type="text/css">
.centerlize{
margin:0 auto;
width:1200px;
}
</style>
</head>
<body οnlοad="init();">
<div class="centerlize">
<canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
<img id="myImg" src="125.png" style="display:none;"/>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// canvas的绘图环境
var ctx;
// 高宽
const WIDTH=512;
const HEIGHT=512;
// 舞台对象
var stage;
//-------------------------------
// 初始化
//-------------------------------
function init(){
// 获得canvas对象
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
// 初始化canvas的绘图环境
ctx=canvas.getContext('2d');
ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央
// 准备
stage=new Stage();
stage.init();
// 开幕
animate();
}
// 播放动画
function animate(){
stage.update();
stage.paintBg(ctx);
stage.paintFg(ctx);
// 循环
if(true){
window.requestAnimationFrame(animate);
}
}
// 舞台类
function Stage(){
this.r=0;
// 初始化
this.init=function(){
}
// 更新
this.update=function(){
if(this.r<250){
this.r+=0.1;
}
}
// 画背景
this.paintBg=function(ctx){
ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏
// 作者
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.font = "8px consolas";
ctx.fillStyle="black";
ctx.fillText("逆火原创",WIDTH/2-40,HEIGHT/2-10);
}
// 画前景
this.paintFg=function(ctx){
const R=250; // 大圆半径
const r=this.r; // 小圆半径
var r1=(R+r)/2; // 第二弧半径
var r2=r1; // 第四弧半径
for(var i=0;i<4;i++){
var theta=i*Math.PI/2;
var ax=r*Math.cos(theta);
var ay=r*Math.sin(theta);
var bx=r*Math.cos(theta-Math.PI/2);
var by=r*Math.sin(theta-Math.PI/2);
var cx=R*Math.cos(theta-Math.PI/2*3);
var cy=R*Math.sin(theta-Math.PI/2*3);
var dx=R*Math.cos(theta+Math.PI);
var dy=R*Math.sin(theta+Math.PI);
var o2x=(ax+dx)/2;
var o2y=(ay+dy)/2;
var o1x=(bx+cx)/2;
var o1y=(by+cy)/2;
ctx.beginPath();
ctx.moveTo(ax,ay);
ctx.arc(0,0,r,theta,theta-Math.PI/2,true);
ctx.arc(o1x,o1y,r1,theta-Math.PI/2,theta-Math.PI/2*3,true);
ctx.arc(0,0,R,theta+Math.PI/2,theta+Math.PI,false);
ctx.arc(o2x,o2y,r2,theta+Math.PI,theta+Math.PI*2,false);
ctx.fillStyle=getColor(i);
ctx.fill();
}
}
}
// 函数,用于取得每片光阑的颜色
function getColor(index){
var arr=["rgb(226,69,20)","rgb(253,184,29)","rgb(145,166,2)","rgb(32,164,208)"];
return arr[index % arr.length];
}
/*---------------------------------------------
他从小胸怀远大,渴望建功立业。
他在事业上敢打敢拼,既为匡扶天下,也为自己的前程。
他的肩膀上,担负着家人的希望和光耀门楣的使命......
然而,可惜的是,他一无过人的背景,二无过人的智慧,
而且能力和胆识有限,配不上野心,这也就注定了他的
人生悲剧。
----------------------------------------------*/
//-->
</script>
【四条弧方向和位置示意图】

END
原文地址:https://blog.csdn.net/River_Sun/article/details/137684505
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
