【uniapp踩坑记】——微信小程序转发&保存图片
关于微信小程序转发&保存图片
已经好多年没写博客了,最近使用在用uniapp开发一个移动版管理后台,记录下自己踩过的一些坑
吃相别太难看,搞一堆下头僵尸号来点赞收藏我的东西,我情愿它就这样放着吃灰
微信小程序图片转发保存简单说明
微信小程序图片转发保存,依赖小程序的转发api—— wx.showShareImageMenu(Object object)
通过调用这个api能触发如下弹窗
代码如下:
wx.showShareImageMenu({
path: filePath,//图片地址必须为本地路径或者临时路径
success: (re) => {
console.log({ success: re })
},
fail: (re) => {
console.log({ fail: re })
}
})
这个api要求要分享的图片地址必须为本地路径或者临时路径,所以如果你的图片是本地路径或者临时路径,那就不需要继续往下看了。
如果不是本地路径或者临时路径,那我们要解决的问题就是怎么把图片转为临时路径,这里常见有两种图片形式:
网络图片:https://res.wx.qq.com/wxdoc/dist/assets/img/demo.ef5c5bef.jpg
base64流形式图片:data:image/png;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAPoA+gDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVF
网络图片的转发保存
网络图片的转发,依赖于小程序的下载api——wx.downloadFile(Object object)
通过调用这个api,可以将网络图片下载到临时文件夹中,然后再调用转发api,代码如下:
wx.downloadFile({
url: 'https://res.wx.qq.com/wxdoc/dist/assets/img/demo.ef5c5bef.jpg',
success: (res) => {
console.log({success:res})
wx.showShareImageMenu({
path: res.tempFilePath,
success:(re)=>{
console.log({success1:re})
},
fail:(re)=>{
console.log({fail1:re})
}
})
},
fail:(res)=>{
console.log({fail:res})
}
})
注意事项
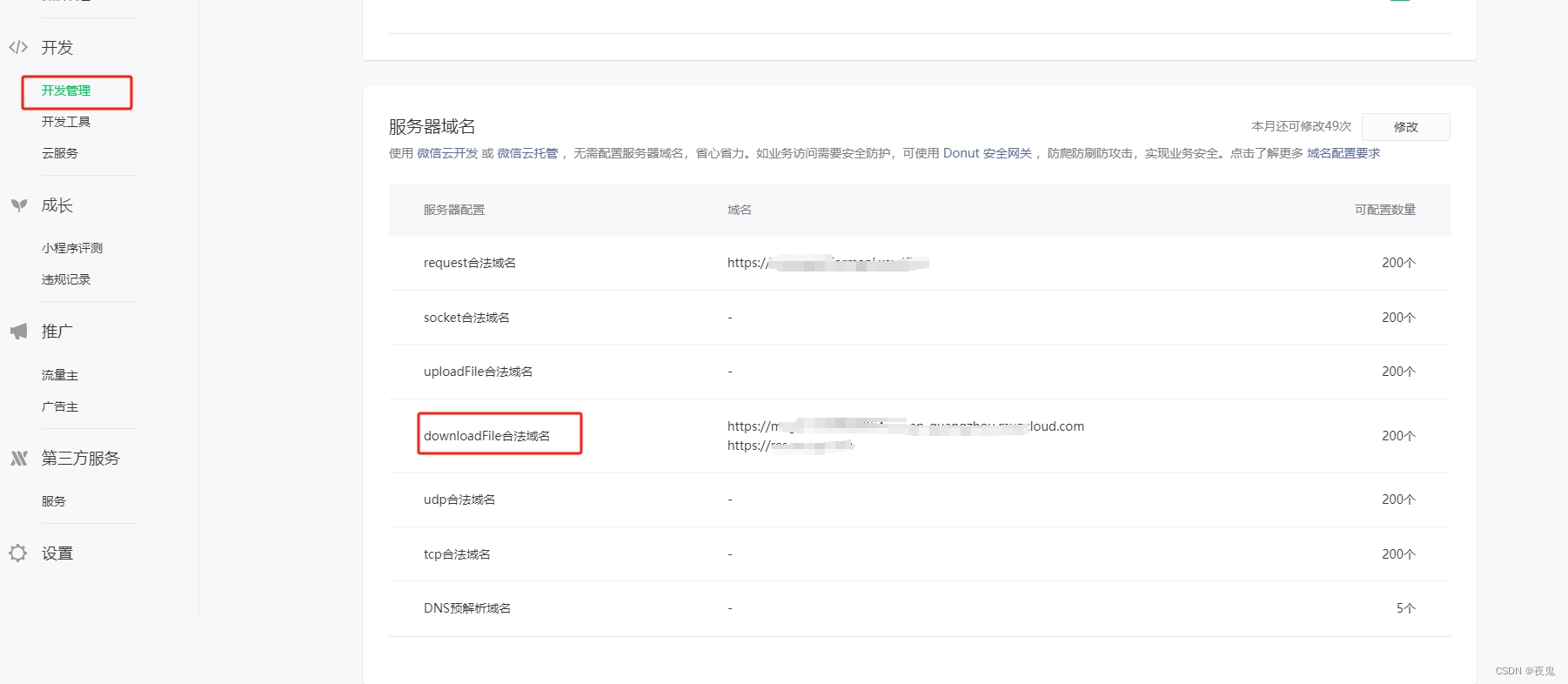
这里要求下载域名必须在小程序开发配置白名单中
base64流形式图片转发保存
流形式图片这里需要用到小程序api——FileSystemManager.writeFile(Object object)
这里就是通过文件api,将流图片写入临时路径,再调用转发api,代码如下
// 临时文件路径,可以自定义文件名和格式
const filePath = wx.env.USER_DATA_PATH + '/temp-image.jpg';
//需要将流图片中的data:image/png;base64,去掉
const data=url.replace("data:image/png;base64,","")
uni.getFileSystemManager().writeFile({
filePath: filePath,
data: data,
encoding: 'base64',
success: () => {
console.log('临时文件路径:', filePath);
wx.showShareImageMenu({
path: filePath,
success: (re) => {
console.log({ success1: re })
},
fail: (re) => {
console.log({ fail1: re })
}
})
// 在这里可以进行后续操作,比如展示图片等
},
fail: (error) => {
console.error('写入临时文件失败', error);
}
});
注意事项
1.wx.env.USER_DATA_PATH:这个为小程序的环境变量,与机型无关,无需配置,直接使用即可
2.这个功能在开发工具调试能正常显示、在体验版小程序也能正常显示,在开发版小程序(即真机调试)中会报错,提示:showShareImageMenu:fail Cannot read property ‘initScl’ of undefined
这个情况告诉我们,不要过度依赖真机调试
原文地址:https://blog.csdn.net/qq_31117007/article/details/137758921
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!