【CSS基础--CSS选择器的常见用法】
1.CSS介绍
CSS(Cascading Style Sheet),层叠样式表,由于控制页面的样式。CSS能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果,能够做到页面的样式和结构分离。通俗的可以认为是现代化妆。
1.1 基本语法规范
选择器+{一条/多条声明}
- 选择器就是针对谁修改
- 声明就是修改的内容
- 声明的属性是键值对。使用 : (冒号)进行分割键和值
- CSS要写在style标签中,而style标签可放任何位置,但一般放head标签内

1.2 引入样式
-
行内样式:在标签内使用style属性,属性值是CSS属性键值对。
-
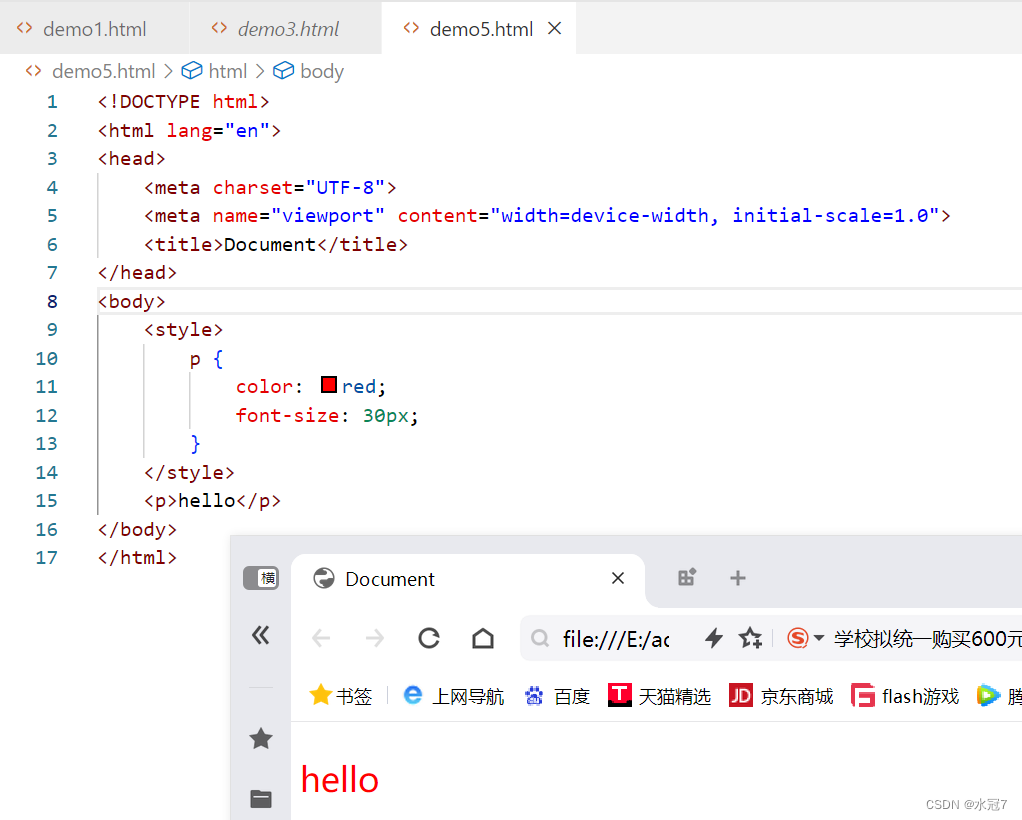
内部样式:定义style标签,在标签内定义CSS样式。
-
外部样式:定义link标签,通过href属性引入外部CSS。
内部样式会出现大量代码冗余,不利于后期维护所以不常用。行内样式,只适合写简单样式,外部样式,html和css实现了完全的分离,在企业开发中比较常用。
1.3 规范
样式大小写:css不区分大小写,一般在开发中使用小写
空格规范:冒号后面带空格,选择器和{}之间也有一个空格
2. CSS选择器
CSS选择器的主要功能就是选中页面指定的标签元素,选中了元素,才可以设置元素的属性。
- 标签选择器
- class(类)选择器
- id选择器
- 复合选择器
- 调配选择器

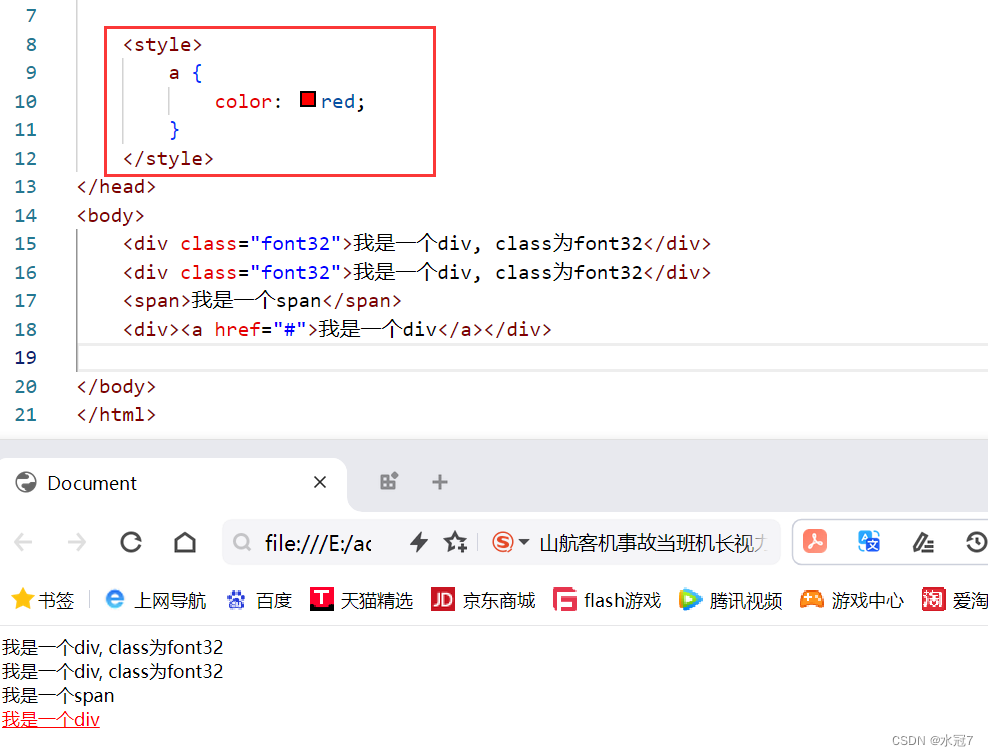
2.1 标签选择器
选择所有的a标签,设置颜色为红色

2.2 类选择器
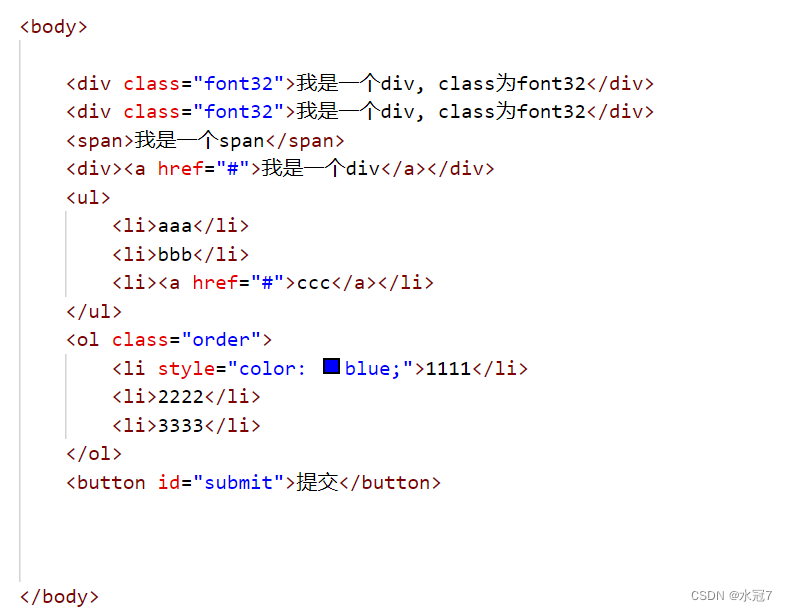
符号.(点)加类名,一个类可以被多个标签使用,一个标签也能使用多个类(多个类名要使用空格分割)

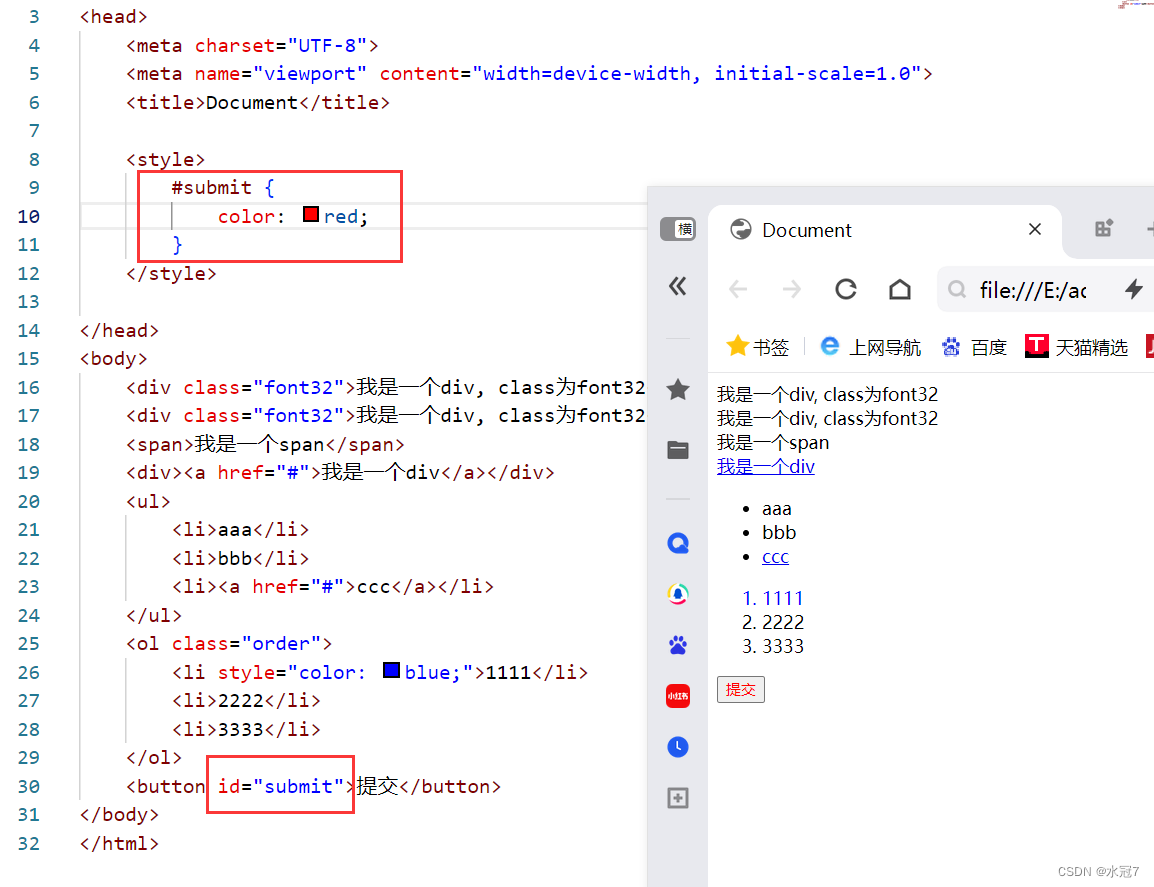
2.3 ID选择器
#加id里面的名称

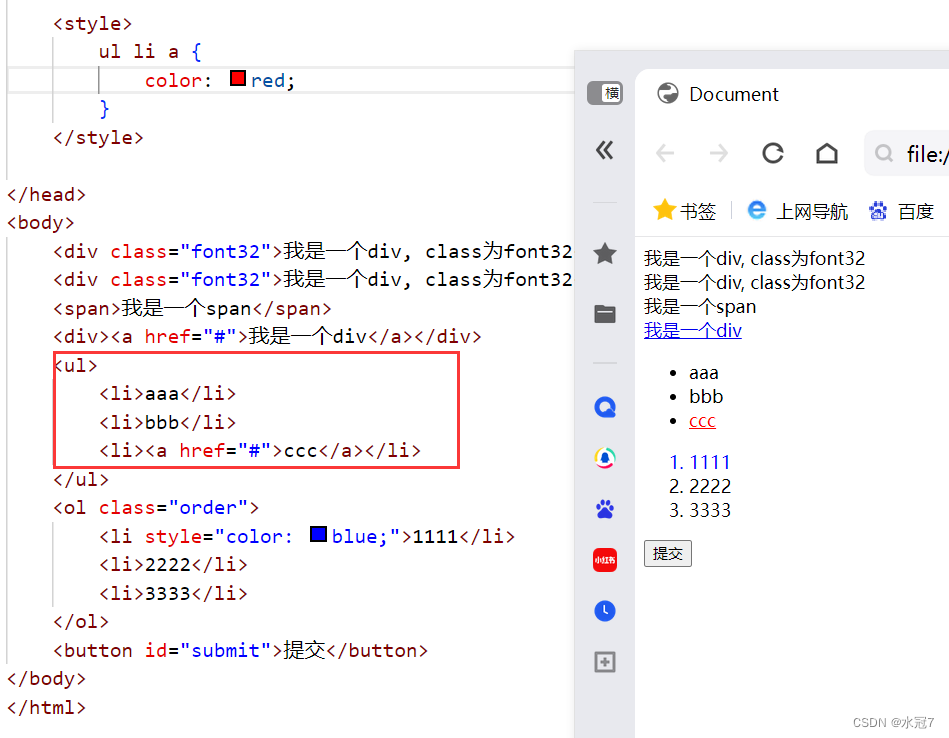
2.4 复合选择器
只设置ul下的li中的a标签

原文地址:https://blog.csdn.net/m0_63440113/article/details/138583493
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
