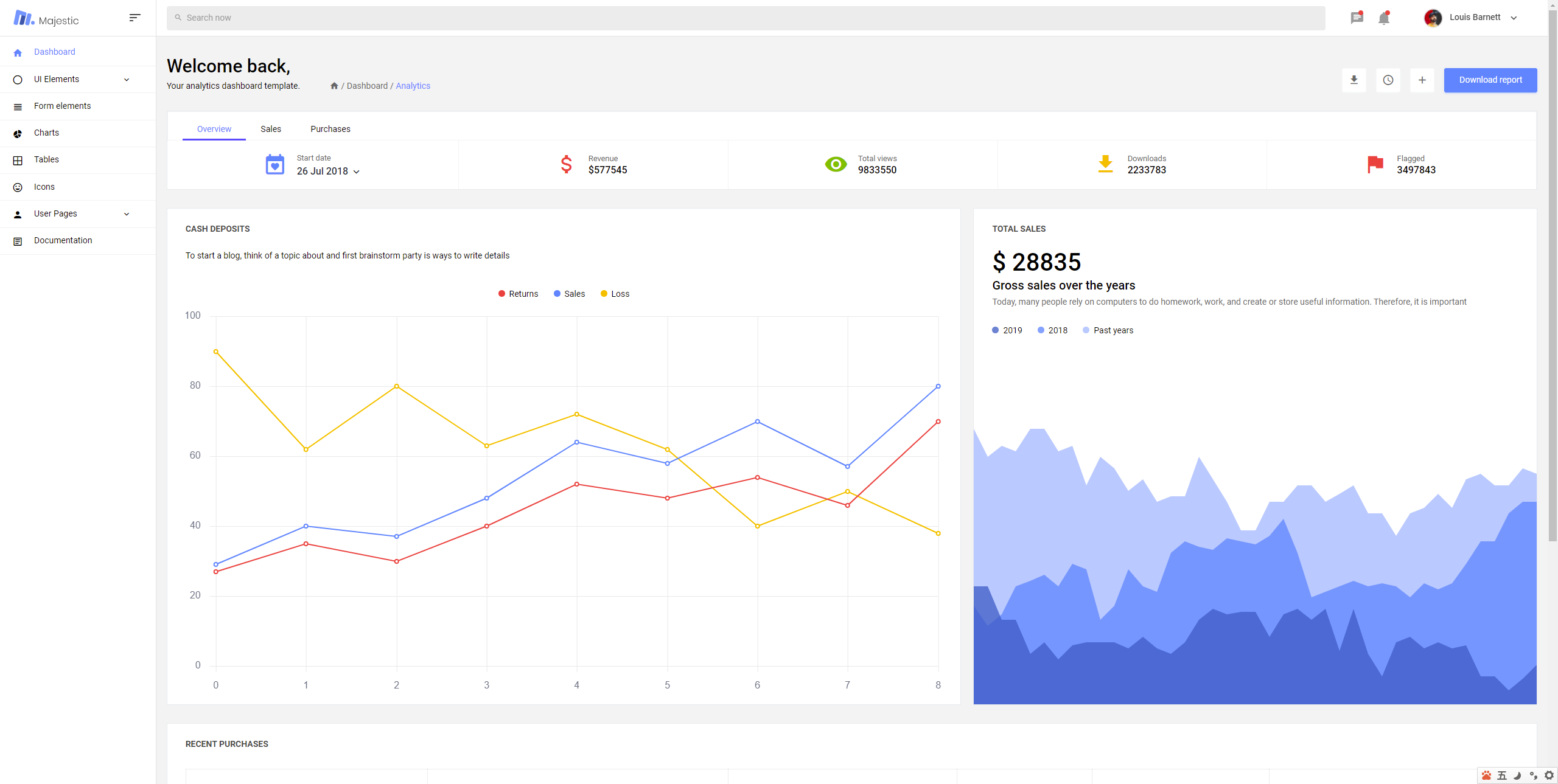
分享一个纯HTML的后台数据统计管理UI框架模板源码
纯HTML的后台数据统计管理UI框架模板源码


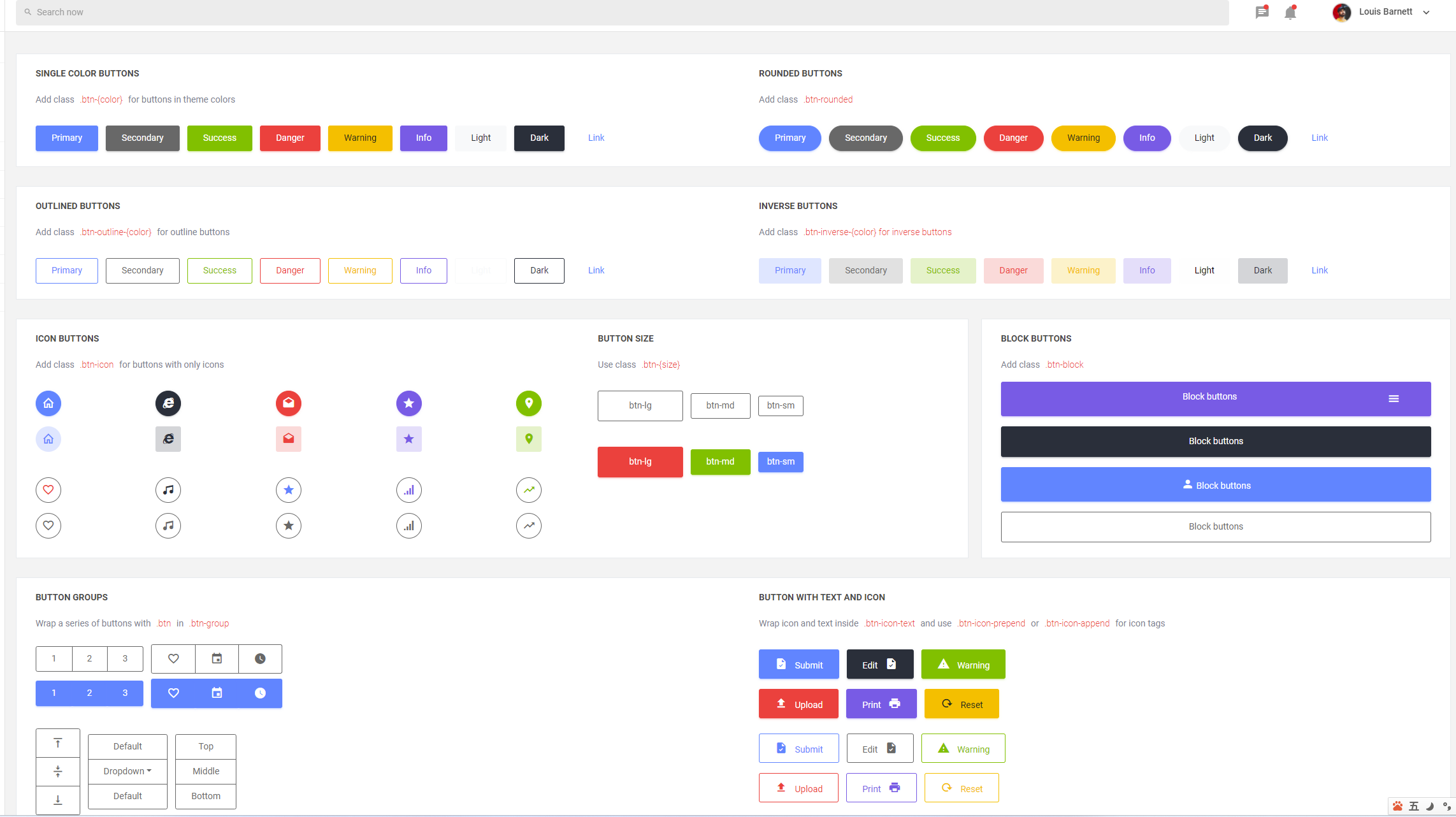
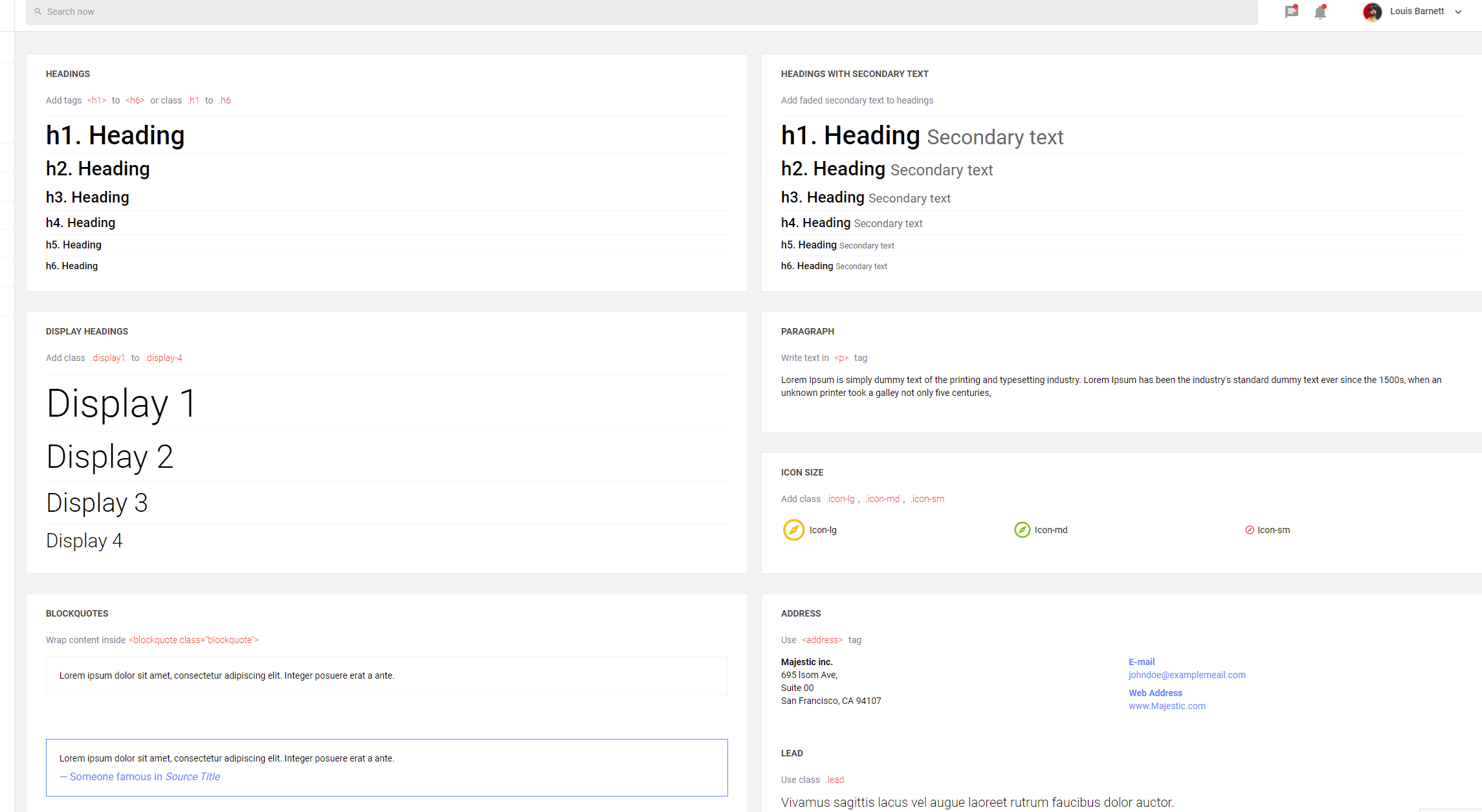
有很多好看的样式

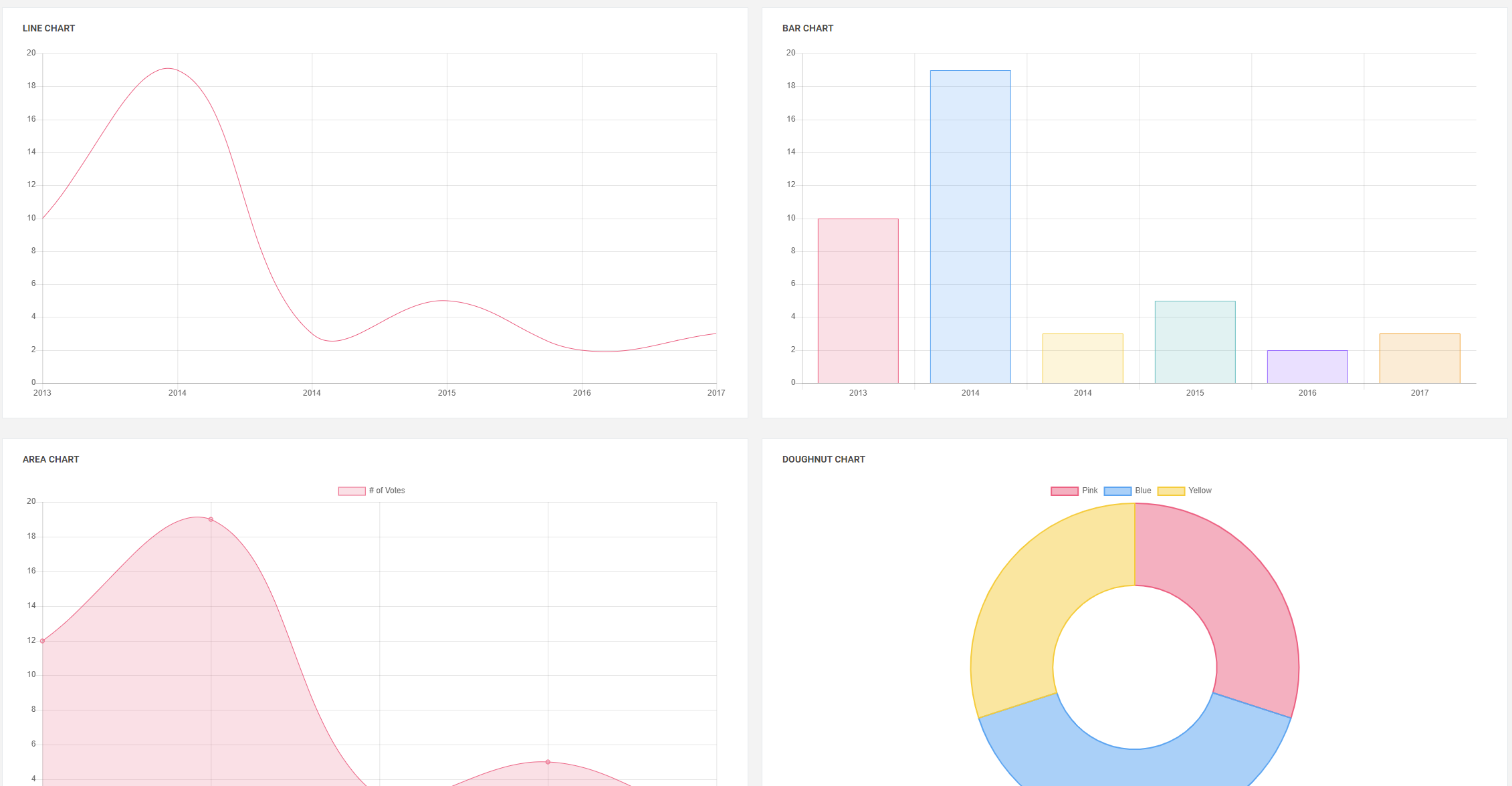
以及各种图表

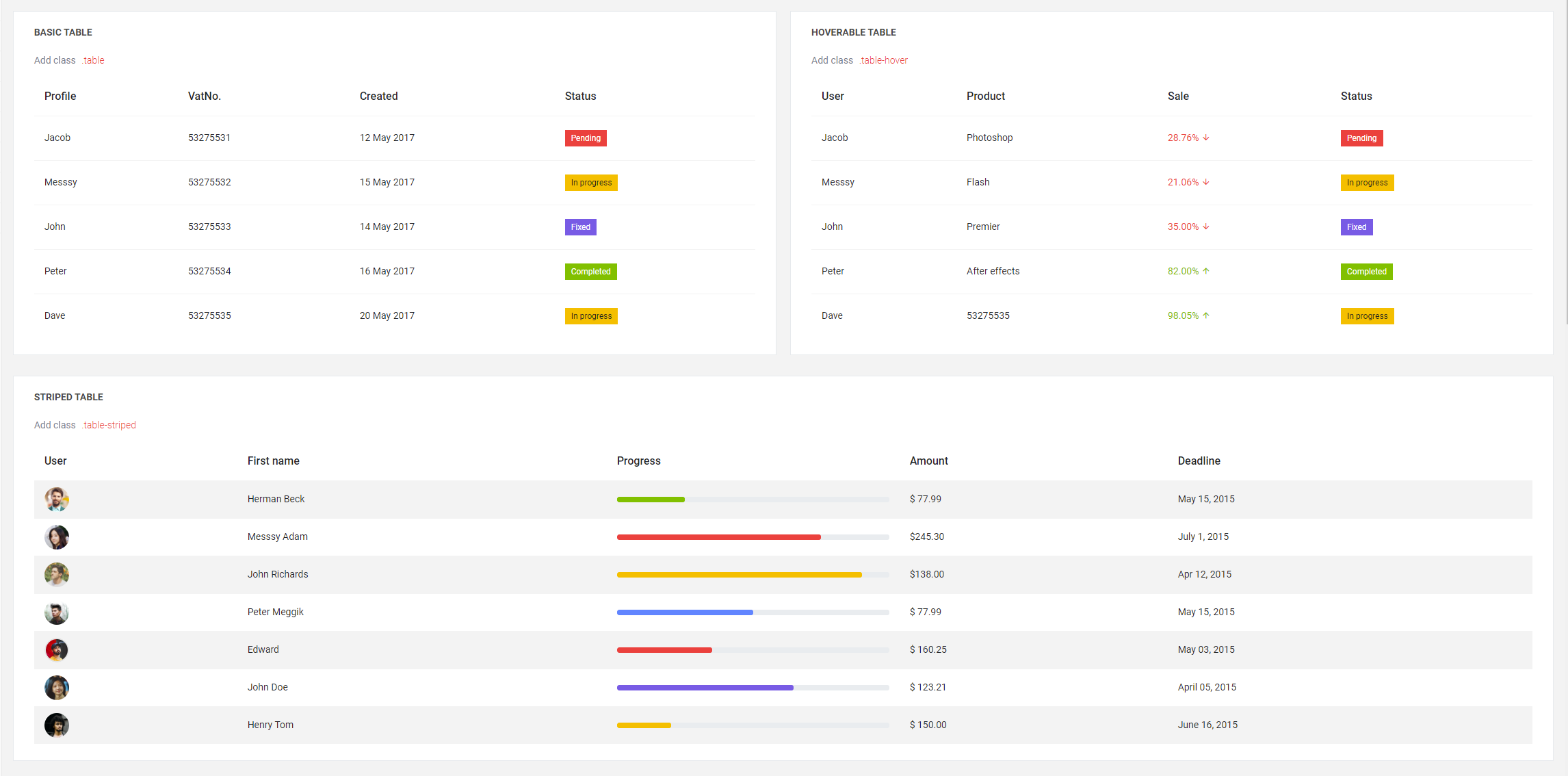
表格

大量的图标


源码
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Home</title>
<!-- plugins:css -->
<link rel="stylesheet" href="vendors/mdi/css/materialdesignicons.min.css">
<link rel="stylesheet" href="vendors/base/vendor.bundle.base.css">
<!-- endinject -->
<!-- plugin css for this page -->
<link rel="stylesheet" href="vendors/datatables.net-bs4/dataTables.bootstrap4.css">
<!-- End plugin css for this page -->
<!-- inject:css -->
<link rel="stylesheet" href="css/style.css">
<!-- endinject -->
<link rel="shortcut icon" href="images/favicon.png" />
</head>
<body>
<div class="container-scroller">
<!-- partial:partials/_navbar.html -->
<nav class="navbar col-lg-12 col-12 p-0 fixed-top d-flex flex-row">
<div class="navbar-brand-wrapper d-flex justify-content-center">
<div class="navbar-brand-inner-wrapper d-flex justify-content-between align-items-center w-100">
<a class="navbar-brand brand-logo" href="index.html"><img src="images/logo.svg" alt="logo"/></a>
<a class="navbar-brand brand-logo-mini" href="index.html"><img src="images/logo-mini.svg" alt="logo"/></a>
<button class="navbar-toggler navbar-toggler align-self-center" type="button" data-toggle="minimize">
<span class="mdi mdi-sort-variant"></span>
</button>
</div>
</div>
<div class="navbar-menu-wrapper d-flex align-items-center justify-content-end">
<ul class="navbar-nav mr-lg-4 w-100">
<li class="nav-item nav-search d-none d-lg-block w-100">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text" id="search">
<i class="mdi mdi-magnify"></i>
</span>
</div>
<input type="text" class="form-control" placeholder="Search now" aria-label="search" aria-describedby="search">
</div>
</li>
</ul>
<ul class="navbar-nav navbar-nav-right">
<li class="nav-item dropdown mr-1">
<a class="nav-link count-indicator dropdown-toggle d-flex justify-content-center align-items-center" id="messageDropdown" href="#" data-toggle="dropdown">
<i class="mdi mdi-message-text mx-0"></i>
<span class="count"></span>
</a>
<div class="dropdown-menu dropdown-menu-right navbar-dropdown" aria-labelledby="messageDropdown">
<p class="mb-0 font-weight-normal float-left dropdown-header">Messages</p>
<a class="dropdown-item">
<div class="item-thumbnail">
<img src="images/faces/face4.jpg" alt="image" class="profile-pic">
</div>
<div class="item-content flex-grow">
<h6 class="ellipsis font-weight-normal">David Grey
</h6>
<p class="font-weight-light small-text text-muted mb-0">
The meeting is cancelled
</p>
</div>
</a>
<a class="dropdown-item">
<div class="item-thumbnail">
<img src="images/faces/face2.jpg" alt="image" class="profile-pic">
</div>
<div class="item-content flex-grow">
<h6 class="ellipsis font-weight-normal">Tim Cook
</h6>
<p class="font-weight-light small-text text-muted mb-0">
New product launch
</p>
</div>
</a>
<a class="dropdown-item">
<div class="item-thumbnail">
<img src="images/faces/face3.jpg" alt="image" class="profile-pic">
</div>
<div class="item-content flex-grow">
<h6 class="ellipsis font-weight-normal"> Johnson
</h6>
<p class="font-weight-light small-text text-muted mb-0">
Upcoming board meeting
</p>
</div>
</a>
</div>
</li>
<li class="nav-item dropdown mr-4">
<a class="nav-link count-indicator dropdown-toggle d-flex align-items-center justify-content-center notification-dropdown" id="notificationDropdown" href="#" data-toggle="dropdown">
<i class="mdi mdi-bell mx-0"></i>
<span class="count"></span>
</a>
<div class="dropdown-menu dropdown-menu-right navbar-dropdown" aria-labelledby="notificationDropdown">
<p class="mb-0 font-weight-normal float-left dropdown-header">Notifications</p>
<a class="dropdown-item">
<div class="item-thumbnail">
<div class="item-icon bg-success">
<i class="mdi mdi-information mx-0"></i>
</div>
</div>
<div class="item-content">
<h6 class="font-weight-normal">Application Error</h6>
<p class="font-weight-light small-text mb-0 text-muted">
Just now
</p>
</div>
</a>
<a class="dropdown-item">
<div class="item-thumbnail">
<div class="item-icon bg-warning">
<i class="mdi mdi-settings mx-0"></i>
</div>
</div>
<div class="item-content">
<h6 class="font-weight-normal">Settings</h6>
<p class="font-weight-light small-text mb-0 text-muted">
Private message
</p>
</div>
</a>
<a class="dropdown-item">
<div class="item-thumbnail">
<div class="item-icon bg-info">
<i class="mdi mdi-account-box mx-0"></i>
</div>
</div>
<div class="item-content">
<h6 class="font-weight-normal">New user registration</h6>
<p class="font-weight-light small-text mb-0 text-muted">
2 days ago
</p>
</div>
</a>
</div>
</li>
<li class="nav-item nav-profile dropdown">
<a class="nav-link dropdown-toggle" href="#" data-toggle="dropdown" id="profileDropdown">
<img src="images/faces/face5.jpg" alt="profile"/>
<span class="nav-profile-name">Louis Barnett</span>
</a>
<div class="dropdown-menu dropdown-menu-right navbar-dropdown" aria-labelledby="profileDropdown">
<a class="dropdown-item">
<i class="mdi mdi-settings text-primary"></i>
Settings
</a>
<a class="dropdown-item">
<i class="mdi mdi-logout text-primary"></i>
Logout
</a>
</div>
</li>
</ul>
<button class="navbar-toggler navbar-toggler-right d-lg-none align-self-center" type="button" data-toggle="offcanvas">
<span class="mdi mdi-menu"></span>
</button>
</div>
</nav>
<!-- partial -->
<div class="container-fluid page-body-wrapper">
<!-- partial:partials/_sidebar.html -->
<nav class="sidebar sidebar-offcanvas" id="sidebar">
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="index.html">
<i class="mdi mdi-home menu-icon"></i>
<span class="menu-title">Dashboard</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="collapse" href="#ui-basic" aria-expanded="false" aria-controls="ui-basic">
<i class="mdi mdi-circle-outline menu-icon"></i>
<span class="menu-title">UI Elements</span>
<i class="menu-arrow"></i>
</a>
<div class="collapse" id="ui-basic">
<ul class="nav flex-column sub-menu">
<li class="nav-item"> <a class="nav-link" href="pages/ui-features/buttons.html">Buttons</a></li>
<li class="nav-item"> <a class="nav-link" href="pages/ui-features/typography.html">Typography</a></li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="pages/forms/basic_elements.html">
<i class="mdi mdi-view-headline menu-icon"></i>
<span class="menu-title">Form elements</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="pages/charts/chartjs.html">
<i class="mdi mdi-chart-pie menu-icon"></i>
<span class="menu-title">Charts</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="pages/tables/basic-table.html">
<i class="mdi mdi-grid-large menu-icon"></i>
<span class="menu-title">Tables</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="pages/icons/mdi.html">
<i class="mdi mdi-emoticon menu-icon"></i>
<span class="menu-title">Icons</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="collapse" href="#auth" aria-expanded="false" aria-controls="auth">
<i class="mdi mdi-account menu-icon"></i>
<span class="menu-title">User Pages</span>
<i class="menu-arrow"></i>
</a>
<div class="collapse" id="auth">
<ul class="nav flex-column sub-menu">
<li class="nav-item"> <a class="nav-link" href="pages/samples/login.html"> Login </a></li>
<li class="nav-item"> <a class="nav-link" href="pages/samples/login-2.html"> Login 2 </a></li>
<li class="nav-item"> <a class="nav-link" href="pages/samples/register.html"> Register </a></li>
<li class="nav-item"> <a class="nav-link" href="pages/samples/register-2.html"> Register 2 </a></li>
<li class="nav-item"> <a class="nav-link" href="pages/samples/lock-screen.html"> Lockscreen </a></li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="documentation/documentation.html">
<i class="mdi mdi-file-document-box-outline menu-icon"></i>
<span class="menu-title">Documentation</span>
</a>
</li>
</ul>
</nav>
<!-- partial -->
<div class="main-panel">
<div class="content-wrapper">
<div class="row">
<div class="col-md-12 grid-margin">
<div class="d-flex justify-content-between flex-wrap">
<div class="d-flex align-items-end flex-wrap">
<div class="mr-md-3 mr-xl-5">
<h2>Welcome back,</h2>
<p class="mb-md-0">Your analytics dashboard template.</p>
</div>
<div class="d-flex">
<i class="mdi mdi-home text-muted hover-cursor"></i>
<p class="text-muted mb-0 hover-cursor"> / Dashboard / </p>
<p class="text-primary mb-0 hover-cursor">Analytics</p>
</div>
</div>
<div class="d-flex justify-content-between align-items-end flex-wrap">
<button type="button" class="btn btn-light bg-white btn-icon mr-3 d-none d-md-block ">
<i class="mdi mdi-download text-muted"></i>
</button>
<button type="button" class="btn btn-light bg-white btn-icon mr-3 mt-2 mt-xl-0">
<i class="mdi mdi-clock-outline text-muted"></i>
</button>
<button type="button" class="btn btn-light bg-white btn-icon mr-3 mt-2 mt-xl-0">
<i class="mdi mdi-plus text-muted"></i>
</button>
<button class="btn btn-primary mt-2 mt-xl-0">Download report</button>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 grid-margin stretch-card">
<div class="card">
<div class="card-body dashboard-tabs p-0">
<ul class="nav nav-tabs px-4" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="overview-tab" data-toggle="tab" href="#overview" role="tab" aria-controls="overview" aria-selected="true">Overview</a>
</li>
<li class="nav-item">
<a class="nav-link" id="sales-tab" data-toggle="tab" href="#sales" role="tab" aria-controls="sales" aria-selected="false">Sales</a>
</li>
<li class="nav-item">
<a class="nav-link" id="purchases-tab" data-toggle="tab" href="#purchases" role="tab" aria-controls="purchases" aria-selected="false">Purchases</a>
</li>
</ul>
<div class="tab-content py-0 px-0">
<div class="tab-pane fade show active" id="overview" role="tabpanel" aria-labelledby="overview-tab">
<div class="d-flex flex-wrap justify-content-xl-between">
<div class="d-none d-xl-flex border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-calendar-heart icon-lg mr-3 text-primary"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Start date</small>
<div class="dropdown">
<a class="btn btn-secondary dropdown-toggle p-0 bg-transparent border-0 text-dark shadow-none font-weight-medium" href="#" role="button" id="dropdownMenuLinkA" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<h5 class="mb-0 d-inline-block">26 Jul 2018</h5>
</a>
<div class="dropdown-menu" aria-labelledby="dropdownMenuLinkA">
<a class="dropdown-item" href="#">12 Aug 2018</a>
<a class="dropdown-item" href="#">22 Sep 2018</a>
<a class="dropdown-item" href="#">21 Oct 2018</a>
</div>
</div>
</div>
</div>
<div class="d-flex border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-currency-usd mr-3 icon-lg text-danger"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Revenue</small>
<h5 class="mr-2 mb-0">$577545</h5>
</div>
</div>
<div class="d-flex border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-eye mr-3 icon-lg text-success"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Total views</small>
<h5 class="mr-2 mb-0">9833550</h5>
</div>
</div>
<div class="d-flex border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-download mr-3 icon-lg text-warning"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Downloads</small>
<h5 class="mr-2 mb-0">2233783</h5>
</div>
</div>
<div class="d-flex py-3 border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-flag mr-3 icon-lg text-danger"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Flagged</small>
<h5 class="mr-2 mb-0">3497843</h5>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="sales" role="tabpanel" aria-labelledby="sales-tab">
<div class="d-flex flex-wrap justify-content-xl-between">
<div class="d-none d-xl-flex border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-calendar-heart icon-lg mr-3 text-primary"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Start date</small>
<div class="dropdown">
<a class="btn btn-secondary dropdown-toggle p-0 bg-transparent border-0 text-dark shadow-none font-weight-medium" href="#" role="button" id="dropdownMenuLinkA" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<h5 class="mb-0 d-inline-block">26 Jul 2018</h5>
</a>
<div class="dropdown-menu" aria-labelledby="dropdownMenuLinkA">
<a class="dropdown-item" href="#">12 Aug 2018</a>
<a class="dropdown-item" href="#">22 Sep 2018</a>
<a class="dropdown-item" href="#">21 Oct 2018</a>
</div>
</div>
</div>
</div>
<div class="d-flex border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-download mr-3 icon-lg text-warning"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Downloads</small>
<h5 class="mr-2 mb-0">2233783</h5>
</div>
</div>
<div class="d-flex border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-eye mr-3 icon-lg text-success"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Total views</small>
<h5 class="mr-2 mb-0">9833550</h5>
</div>
</div>
<div class="d-flex border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-currency-usd mr-3 icon-lg text-danger"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Revenue</small>
<h5 class="mr-2 mb-0">$577545</h5>
</div>
</div>
<div class="d-flex py-3 border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-flag mr-3 icon-lg text-danger"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Flagged</small>
<h5 class="mr-2 mb-0">3497843</h5>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="purchases" role="tabpanel" aria-labelledby="purchases-tab">
<div class="d-flex flex-wrap justify-content-xl-between">
<div class="d-none d-xl-flex border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-calendar-heart icon-lg mr-3 text-primary"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Start date</small>
<div class="dropdown">
<a class="btn btn-secondary dropdown-toggle p-0 bg-transparent border-0 text-dark shadow-none font-weight-medium" href="#" role="button" id="dropdownMenuLinkA" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<h5 class="mb-0 d-inline-block">26 Jul 2018</h5>
</a>
<div class="dropdown-menu" aria-labelledby="dropdownMenuLinkA">
<a class="dropdown-item" href="#">12 Aug 2018</a>
<a class="dropdown-item" href="#">22 Sep 2018</a>
<a class="dropdown-item" href="#">21 Oct 2018</a>
</div>
</div>
</div>
</div>
<div class="d-flex border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-currency-usd mr-3 icon-lg text-danger"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Revenue</small>
<h5 class="mr-2 mb-0">$577545</h5>
</div>
</div>
<div class="d-flex border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-eye mr-3 icon-lg text-success"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Total views</small>
<h5 class="mr-2 mb-0">9833550</h5>
</div>
</div>
<div class="d-flex border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-download mr-3 icon-lg text-warning"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Downloads</small>
<h5 class="mr-2 mb-0">2233783</h5>
</div>
</div>
<div class="d-flex py-3 border-md-right flex-grow-1 align-items-center justify-content-center p-3 item">
<i class="mdi mdi-flag mr-3 icon-lg text-danger"></i>
<div class="d-flex flex-column justify-content-around">
<small class="mb-1 text-muted">Flagged</small>
<h5 class="mr-2 mb-0">3497843</h5>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-7 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<p class="card-title">Cash deposits</p>
<p class="mb-4">To start a blog, think of a topic about and first brainstorm party is ways to write details</p>
<div id="cash-deposits-chart-legend" class="d-flex justify-content-center pt-3"></div>
<canvas id="cash-deposits-chart"></canvas>
</div>
</div>
</div>
<div class="col-md-5 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<p class="card-title">Total sales</p>
<h1>$ 28835</h1>
<h4>Gross sales over the years</h4>
<p class="text-muted">Today, many people rely on computers to do homework, work, and create or store useful information. Therefore, it is important </p>
<div id="total-sales-chart-legend"></div>
</div>
<canvas id="total-sales-chart"></canvas>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 stretch-card">
<div class="card">
<div class="card-body">
<p class="card-title">Recent Purchases</p>
<div class="table-responsive">
<table id="recent-purchases-listing" class="table">
<thead>
<tr>
<th>Name</th>
<th>Status report</th>
<th>Office</th>
<th>Price</th>
<th>Date</th>
<th>Gross amount</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jeremy Ortega</td>
<td>Levelled up</td>
<td>Catalinaborough</td>
<td>$790</td>
<td>06 Jan 2018</td>
<td>$2274253</td>
</tr>
<tr>
<td>Alvin Fisher</td>
<td>Ui design completed</td>
<td>East Mayra</td>
<td>$23230</td>
<td>18 Jul 2018</td>
<td>$83127</td>
</tr>
<tr>
<td>Emily Cunningham</td>
<td>support</td>
<td>Makennaton</td>
<td>$939</td>
<td>16 Jul 2018</td>
<td>$29177</td>
</tr>
<tr>
<td>Minnie Farmer</td>
<td>support</td>
<td>Agustinaborough</td>
<td>$30</td>
<td>30 Apr 2018</td>
<td>$44617</td>
</tr>
<tr>
<td>Betty Hunt</td>
<td>Ui design not completed</td>
<td>Lake Sandrafort</td>
<td>$571</td>
<td>25 Jun 2018</td>
<td>$78952</td>
</tr>
<tr>
<td>Myrtie Lambert</td>
<td>Ui design completed</td>
<td>Cassinbury</td>
<td>$36</td>
<td>05 Nov 2018</td>
<td>$36422</td>
</tr>
<tr>
<td>Jacob Kennedy</td>
<td>New project</td>
<td>Cletaborough</td>
<td>$314</td>
<td>12 Jul 2018</td>
<td>$34167</td>
</tr>
<tr>
<td>Ernest Wade</td>
<td>Levelled up</td>
<td>West Fidelmouth</td>
<td>$484</td>
<td>08 Sep 2018</td>
<td>$50862</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- content-wrapper ends -->
<!-- partial:partials/_footer.html -->
<footer class="footer">
<div class="d-sm-flex justify-content-center justify-content-sm-between">
<span class="text-muted text-center text-sm-left d-block d-sm-inline-block"></span>
<span class="float-none float-sm-right d-block mt-1 mt-sm-0 text-center"></span>
</div>
</footer>
<!-- partial -->
</div>
<!-- main-panel ends -->
</div>
<!-- page-body-wrapper ends -->
</div>
<!-- container-scroller -->
<!-- plugins:js -->
<script src="vendors/base/vendor.bundle.base.js"></script>
<!-- endinject -->
<!-- Plugin js for this page-->
<script src="vendors/chart.js/Chart.min.js"></script>
<script src="vendors/datatables.net/jquery.dataTables.js"></script>
<script src="vendors/datatables.net-bs4/dataTables.bootstrap4.js"></script>
<!-- End plugin js for this page-->
<!-- inject:js -->
<script src="js/off-canvas.js"></script>
<script src="js/hoverable-collapse.js"></script>
<script src="js/template.js"></script>
<!-- endinject -->
<!-- Custom js for this page-->
<script src="js/dashboard.js"></script>
<script src="js/data-table.js"></script>
<script src="js/jquery.dataTables.js"></script>
<script src="js/dataTables.bootstrap4.js"></script>
<!-- End custom js for this page-->
</body>
</html>
最后是工程源码地址:https://download.csdn.net/download/Highning0007/89150648
原文地址:https://blog.csdn.net/Highning0007/article/details/137846351
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
