鸿蒙网络编程系列47-仓颉版UDP客户端
1. UDP通讯简介
本系列的第1篇文章《鸿蒙网络编程系列1-UDP通讯示例》中基于ArkTS语言在API 9的环境下演示了UDP通讯的基础用法,本文将使用仓颉语言在API 12的环境中实现类似的功能。这可能听起来有点不太现实,在ArkTS语言下可以利用kit.NetworkKit下的socket模块,该模块包含UDPSocket类,使用该类可以进行UDP通讯。但是,截止到目前为止,仓颉适配鸿蒙的API中还没有提供对于该能力的封装,要实现仓颉版的UDP通讯不就是缘木求鱼嘛,毕竟巧妇难为无米之炊,只能等到提供类似API后才可以实现。
但是,别忘了,仓颉本身也是一门强大的语言,即使不使用鸿蒙的API,也可以实现UDP通讯–甚至功能更加强大!仓颉内置了std.socket模块,该模块包含UdpSocket类库,该类是UDP协议的封装,本文将基于该类进行UDP通讯,演示UDP客户端的实现。
2. UDP通讯演示
本示例运行后的页面如图所示:

输入绑定的本地端口,默认是9999,再输入对端UDP应用的IP地址和端口,如果没有合适的,也可以使用应用自身做为对端的UDP应用,这种情况下,对端iP地质使用127.0.0.0即可,然后单击“绑定”按钮进行绑定,如图所示,绑定到了9999端口:

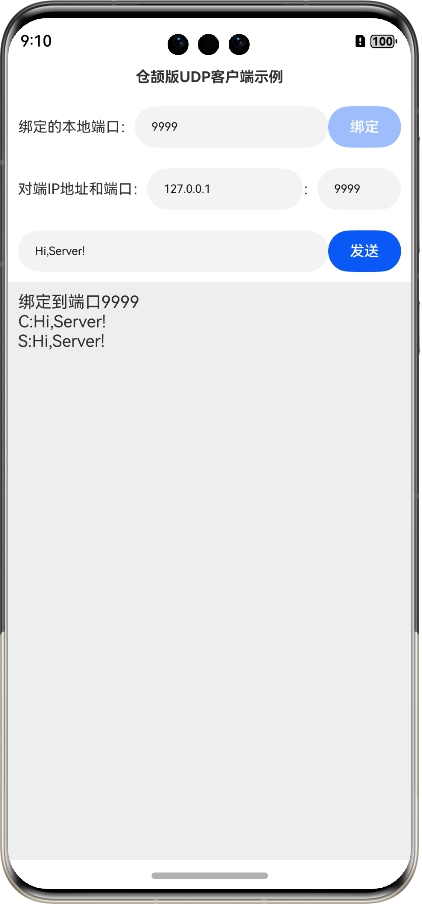
绑定成功后,在信息输入框输入要发送的信息,比如“Hi,Server!”,再单击“发送”按钮,即可发送UDP消息给对端,如图所示:

可以看到,UDP消息成功发送并接收。
3. UDP通讯示例编写
下面详细介绍创建该示例的步骤(确保DevEco Studio已安装仓颉插件)。
步骤1:创建[Cangjie]Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
这里添加了访问互联网的权限。
步骤3:在build-profile.json5配置文件加上仓颉编译架构:
"cangjieOptions": {
"path": "./src/main/cangjie/cjpm.toml",
"abiFilters": ["arm64-v8a", "x86_64"]
}
步骤4:在index.cj文件里添加如下的代码:
package ohos_app_cangjie_entry
import ohos.base.*
import ohos.component.*
import ohos.state_manage.*
import ohos.state_macro_manage.*
import std.collection.HashMap
import ohos.net.http.*
import ohos.file_picker.*
import ohos.ability.getStageContext
import ohos.ability.*
import ohos.file_fs.*
import std.time.DateTime
import std.convert.*
import std.net.*
import std.socket.*
@Entry
@Component
class EntryView {
@State
var title: String = '仓颉版UDP客户端示例';
//连接、通讯历史记录
@State
var msgHistory: String = ''
//客户端端口
@State
var clientPort: UInt16 = 9999
//客户端绑定地址
@State
var clientAddress = "0.0.0.0"
//回显服务器端口
@State
var serverPort: UInt16 = 9999
//回显服务器地址
@State
var serverAddress = "127.0.0.1"
//要发送的信息
@State
var sendMsg = ""
//绑定状态
@State
var bindState = false
//UDP客户端
var udpClient: ?UdpSocket = None
let scroller: Scroller = Scroller()
func build() {
Row {
Column {
Text(title).fontSize(14).fontWeight(FontWeight.Bold).width(100.percent).textAlign(TextAlign.Center).
padding(10)
Flex(FlexParams(justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center)) {
Text("绑定的本地端口:").fontSize(14)
TextInput(text: clientPort.toString()).onChange({
value => clientPort = UInt16.parse(value)
}).setType(InputType.Number).width(100).fontSize(11).flexGrow(1)
Button("绑定").onClick {
evt => bind()
}.enabled(!bindState).width(70).fontSize(14)
}.width(100.percent).padding(10)
Flex(FlexParams(justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center)) {
Text("对端IP地址和端口:").fontSize(14)
TextInput(text: serverAddress).onChange({
value => serverAddress = value
}).width(100).fontSize(11).flexGrow(1)
Text(":").fontSize(14)
TextInput(text: serverPort.toString()).onChange({
value => serverPort = UInt16.parse(value)
}).setType(InputType.Number).width(80).fontSize(11)
}.width(100.percent).padding(10)
Flex(FlexParams(justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center)) {
TextInput(placeholder: "输入要发送的信息", text: sendMsg).onChange({
value => sendMsg = value
}).width(100).fontSize(11).flexGrow(1)
Button("发送").onClick {
evt => sendMessage()
}.enabled(bindState && sendMsg != "").width(70).fontSize(14)
}.width(100.percent).padding(10)
Scroll(scroller) {
Text(msgHistory).textAlign(TextAlign.Start).padding(10).width(100.percent).backgroundColor(0xeeeeee)
}.align(Alignment.Top).backgroundColor(0xeeeeee).height(300).flexGrow(1).scrollable(
ScrollDirection.Vertical).scrollBar(BarState.On).scrollBarWidth(20)
}.width(100.percent).height(100.percent)
}.height(100.percent)
}
func bind() {
udpClient = UdpSocket(bindAt: clientPort)
udpClient?.bind()
msgHistory += "绑定到端口${clientPort}\r\n"
let serverAddress = SocketAddress(serverAddress, serverPort)
//连接UDP服务器
udpClient?.connect(serverAddress)
bindState = true
//启动一个线程读取服务器的消息
spawn {
try {
readFromEchoServer(udpClient.getOrThrow())
} catch (exp: Exception) {
msgHistory += "Error reading data from socket:${exp}\r\n"
}
}
}
//发送消息
func sendMessage() {
msgHistory += "C:${sendMsg}\r\n"
udpClient?.send(sendMsg.toArray())
}
//从socket读取数据并输出
func readFromEchoServer(echoSocket: UdpSocket) {
//存放从socket读取数据的缓冲区
let buffer = Array<UInt8>(1024, item: 0)
while (true) {
//从socket读取数据
var readCount = echoSocket.receive(buffer)
//把接收到的数据转换为字符串
let content = String.fromUtf8(buffer[0..readCount])
//输出读取的内容,加上前缀S:
msgHistory += "S:${content}\r\n"
}
}
}
步骤5:编译运行,可以使用模拟器或者真机。
步骤6:按照本文第2部分“UDP通讯演示”操作即可。
4. 代码分析
本文的示例代码及实现方式和ArkTS版本有极大的差异,特别是接收对端发送的UDP消息时,本示例是通过一个线程实现的,代码如下:
//启动一个线程读取服务器的消息
spawn {
try {
readFromEchoServer(udpClient.getOrThrow())
} catch (exp: Exception) {
msgHistory += "Error reading data from socket:${exp}\r\n"
}
}
该线程会启动readFromEchoServer函数,该函数循环从UDP端口读取数据,并且把读取到的数据转换为字符串通过日志输出,代码如下:
let buffer = Array<UInt8>(1024, item: 0)
while (true) {
//从socket读取数据
var readCount = echoSocket.receive(buffer)
//把接收到的数据转换为字符串
let content = String.fromUtf8(buffer[0..readCount])
//输出读取的内容,加上前缀S:
msgHistory += "S:${content}\r\n"
}
(本文作者原创,除非明确授权禁止转载)
本文源码地址:
https://gitee.com/zl3624/harmonyos_network_samples/tree/master/code/udp/UdpDemo4Cj
本系列源码地址:
https://gitee.com/zl3624/harmonyos_network_samples
原文地址:https://blog.csdn.net/tashanzhishi/article/details/143743282
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
