js 函数节流和函数防抖及区别详解
1. 前言
浏览器中总是有一些操作非常耗费性能。所以就有了函数节流和函数防抖来提高浏览器性能。
函数节流:频繁触发一个事件时候,每隔一段时间,函数只会执行一次。
函数防抖:当触发一个时间后的n秒内,如果该事件没有被第二次触发,则执行。否,则重新开始计时。
2. 函数节流
函数节流应用场景:滚动条滚动事件,dom的拖拽事件等
例:
我们都知道滚动条滚动的时候触发事件的频率极其的频繁。监控滚动条的滚动事件,滚动一次该事件可以触发上百次。很显然,有时候,我们并不需要触发如此多的次数。
函数节流,由此而生。在固定的时间内,只触发一次。
以下是封装好的节流函数,自取直接可用👇
//节流函数
/*
@params (入参)
callback:需要节流的函数。 必传!
time:节流间隔时间点(也就是多久触发一次)不传的话默认是 300 毫秒
*/
//封装好的节流函数
const onScroll = (callback,time = 300) => {
let state = true; //触发判断条件
//判断如否有函数传入
if(typeof callback !== 'function'){
throw '第一个入参必须是函数,需要被节流的函数'
}
//制作一个闭包环境
return () => {
if(state){
callback();
state = false;
setTimeout(() => {
state = true;
},time)
}
}
}
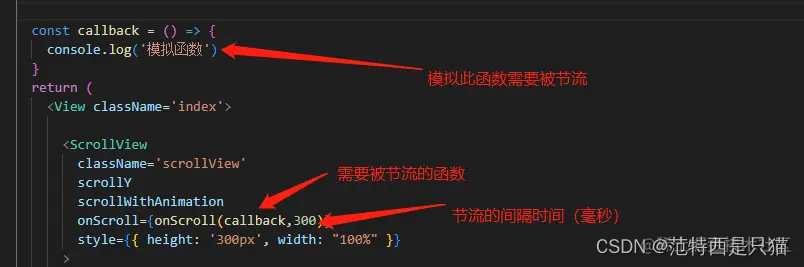
调用方式模板👇

3. 函数防抖
函数防抖应用场景:搜索框的搜索事件等
例:
搜索框实际上是监控搜索框内容改变,对后台的搜索查询。
比如我们输入一个 “search” 单词,搜索框内部的onchange事件会触发六次,每输入一个字母触发一次change事件。
但是,我们真的需要发送六个请求去查询吗?完全不必要。实际上我们只需要在"search"单词输入完毕后最后查询一次即可。
函数防抖,由此而生。在规定时间内,受防抖的函数被触发第二次时候后,上一次触发销毁,下一次重新开始计时,计时完毕后触发执行。
以下是封装好的防抖函数👇,自取直接可用
//防抖函数
/*
@params (入参)
callback:需要节流的函数。 必传!
time:防抖间隔时间点(也就是倒计时触发的缓冲时间)不传的话默认是 300 毫秒
*/
constonchange = (callback, time = 300) => {
let asyncFun;
//判断需要被防抖的函数是否传入
if(typeof callback !== 'function'){
throw '第一个入参必须是函数,需要进行防抖的函数'
}
//创建一个闭包环境
return () => {
//在上一个函数被触发前,销毁他
if (asyncFun !== undefined) clearTimeout(asyncFun);
//创建一个新的函数
asyncFun = setTimeout(() => {
callback();
}, time)
}
}
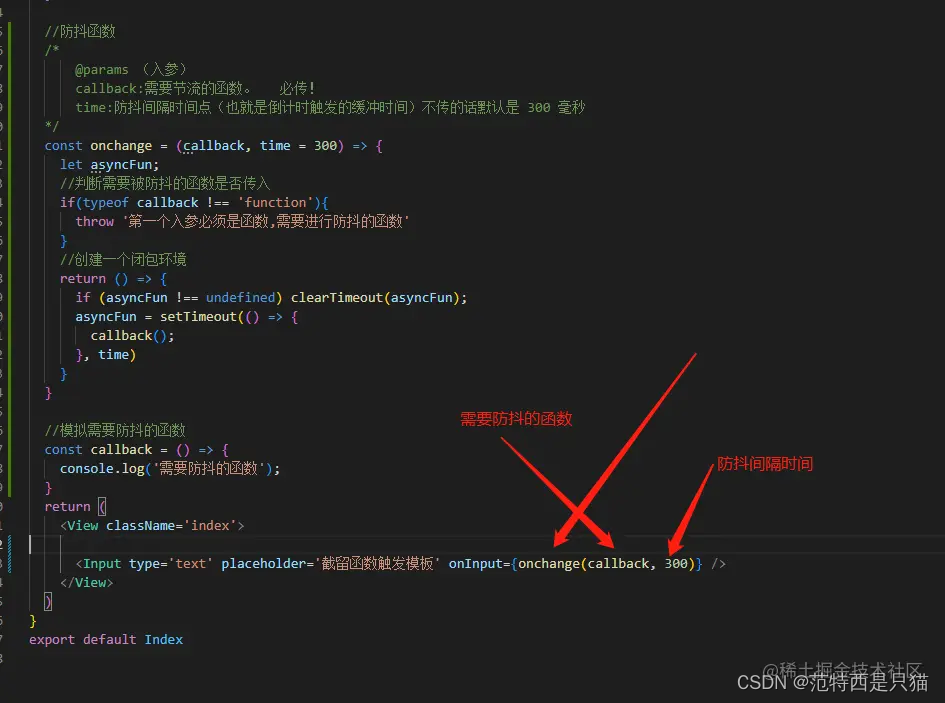
调用方式模板👇

4. 总结
不论是函数防抖还是函数节流,都是性能优化的一种手段,都是为阻止函数无意义的执行,减小dom压力,避免不必要的性能浪费。
以上是封装好的防抖,节流函数。大家可自取
原文地址:https://blog.csdn.net/qq_36410795/article/details/138010385
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
