认识npm-软件包管理器
目录
2.3. 为什么不直接把软件包传给别人,而通过npm安装所有依赖的方式
1. 认识npm-软件包管理器
1.1. 什么是npm-软件包管理器?(定义)

1.2. npm 软件包管理器作用?
- 下载软件包以及管理版本
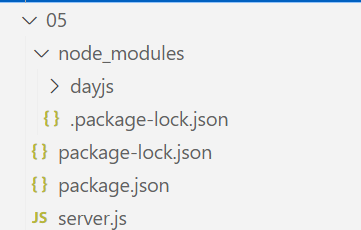
1.3. 下载的包会存放在哪里?
- 当前项目下的 node_modules 中,并记录在 package.json 中
1.4. 如何使用?
1.4.1. 初始化清单文件
- npm init -y(得到 package.json 文件,有则略过此命令)
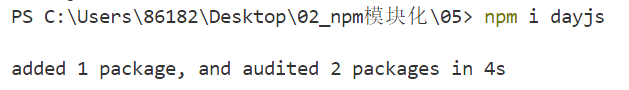
1.4.2. 下载软件包
- npm i 软件包名称
1.4.3. 使用软件包
1.5. 练习(需求)
- 需求:使用 dayjs 软件包,来格式化日期时间
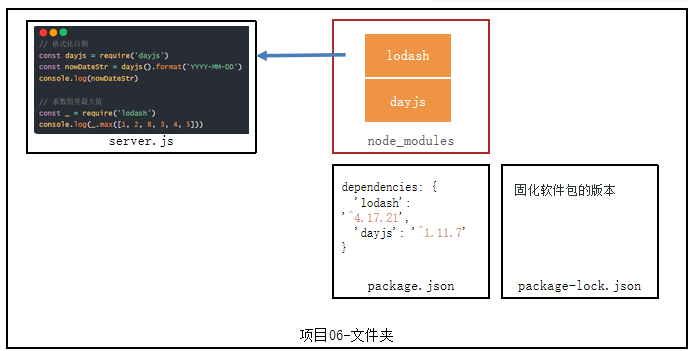
- 图解



/**
* 目标:使用 npm 下载 dayjs 软件包来格式化日期时间
* 1. (可选)初始化项目清单文件,命令:npm init -y
* 2. 下载软件包到当前项目,命令:npm i 软件包名称
* 3. 使用软件包
*/
// 3. 使用软件包
const dayjs = require('dayjs')
const nowDateStr = dayjs().format('YYYY-MM-DD')
console.log(nowDateStr)2. npm - 安装所有依赖
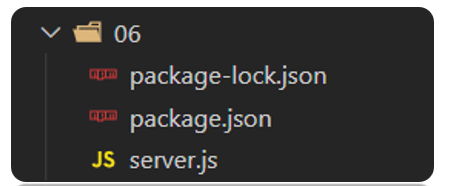
2.1. 引入问题
- 项目中不包含 node_modules,能否正常运行?

2.2. 问题原因
- 不能,缺少依赖的本地软件包
2.3. 为什么不直接把软件包传给别人,而通过npm安装所有依赖的方式
- 因为自己用 npm 下载依赖比磁盘传递拷贝要快得多
2.4. 解决 - 项目终端输入命令:npm i
- 下载 package.json 中记录的所有软件包

3. npm - 全局软件包 nodemon
3.1. 软件包区别
- 本地软件包:当前项目内使用,封装属性和方法,存在于 node_modules
- 全局软件包:本机所有项目使用,封装命令和工具,存在于系统设置的位置
3.2. nodemon 作用
- 替代 node 命令,检测代码更改,自动重启程序
3.3. 如何使用
- 安装:npm i nodemon -g(-g 代表安装到全局环境中)
- 运行:nodemon 待执行的目标 js 文件
原文地址:https://blog.csdn.net/m0_57184906/article/details/137199501
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
