微信小程序:flex常用布局
在我们平时微信小程序开发过程中为了页面能达到设计小伙伴的预期,追求还原度,那我们肯定会使用很多常用的布局方式,那我们今天就介绍一下微信小程序中常用的一些flex布局
1、常用flex布局
/** 水平垂直居中 **/
.flex-center {
display: flex;
justify-content: center;
align-items: center;
}
/** 纵向依次排列 **/
.direction-column {
flex-direction: column;
}
/** 平分,一左一右排列 **/
.flex-between {
display: flex;
justify-content: space-between;
align-items: center;
}
/** 从左往右垂直居中依次排列 **/
.flex-start {
display: flex;
justify-content: flex-start;
align-items: center;
}
/** 从右往左垂直居中依次排列 **/
.flex-end {
display: flex;
justify-content: flex-end;
align-items: center;
}
/** 从左往右依次排列,底部(基线)对齐 **/
.flex-start-base {
display: flex;
justify-content: flex-start;
align-items: baseline;
}
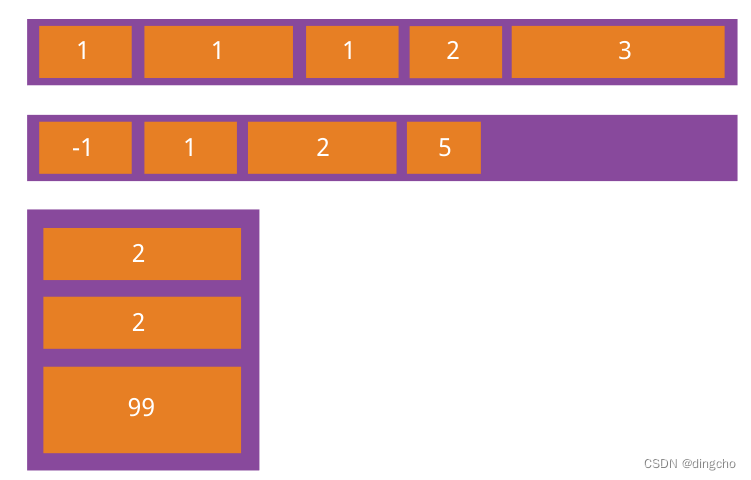
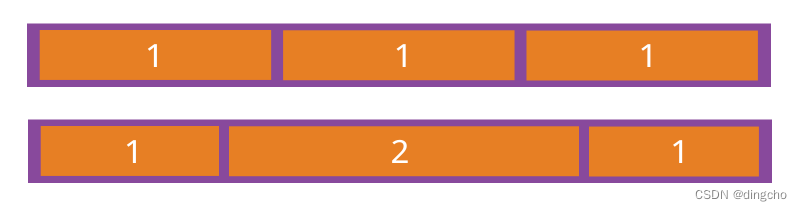
2、其它布局
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
.item{
order: <integer>;
}
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
原文地址:https://blog.csdn.net/yao_guai/article/details/135399315
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
