Knife4j调试全局对象参数自动化
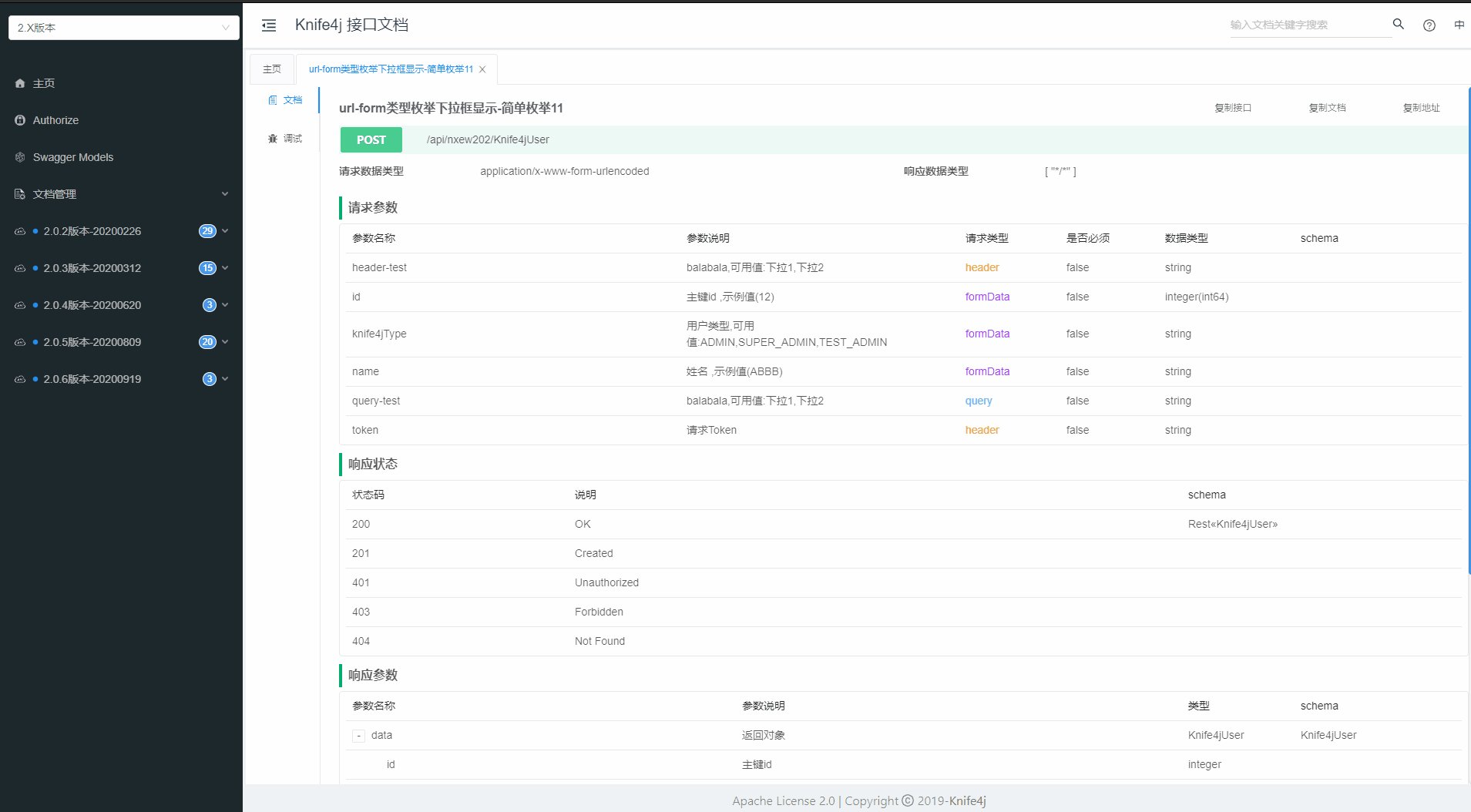
Knife4j是为Java MVC框架集成Swagger生成Api文档的增强解决方案,其中具备了在线调试功能,但是在许多场景当中需要在请求头或者请求体当中携带认证信息,这样就会增加调试的繁琐性。
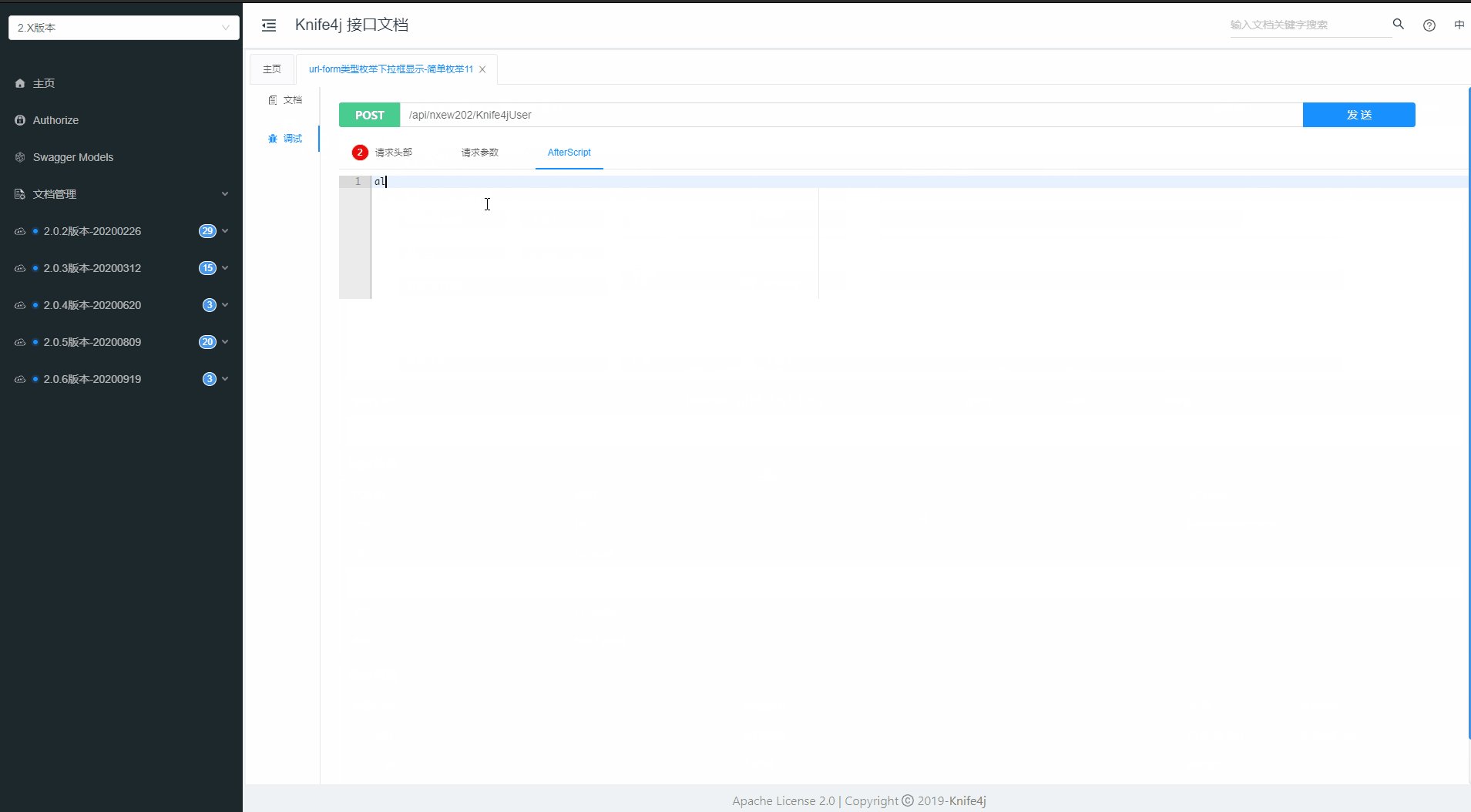
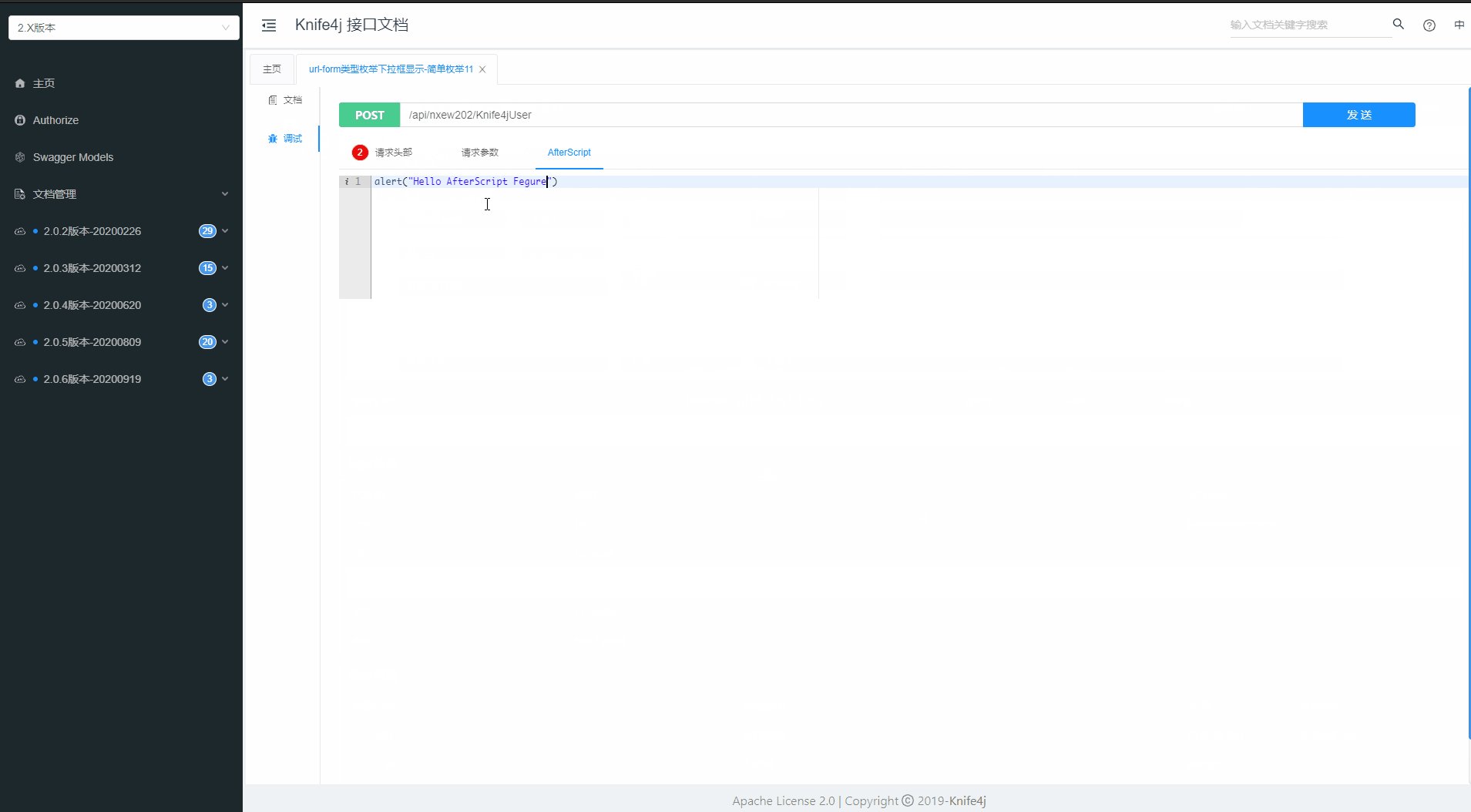
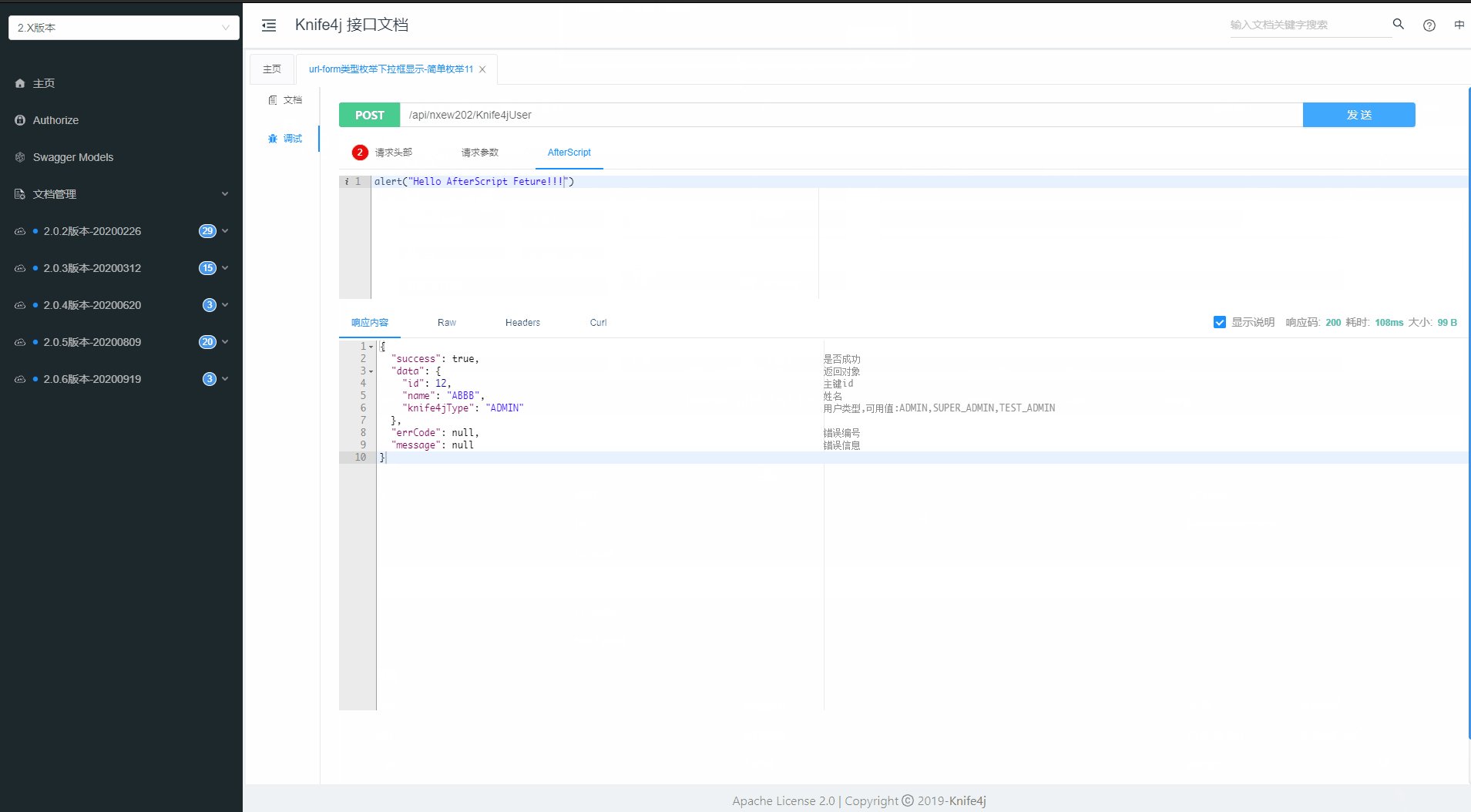
所以针对JWT类型的接口,可以使用Knife4j自带的AfterScript功能,该功能是Knife4j自2.0.6版本开始新增的一项特性功能,在每个接口进行调试Tab中,开发者可以根据Knife4j提供的全局变量,在接口调用之前编写一段JavaScript脚本,当接口调用成功后,Knife4j会执行该脚本。
举个栗子,当调用登录接口后,每个接口请求时带上authorization参数,此时可以通过该脚本动态赋值全局authorization参数,省去复制粘贴的麻烦。

全局对象
Knife4j目前主要提供ke(Knife4j Environment)对象来获取或者操作全局对象,主要包含的对象:
- global: 全局操作,可以获取或者设置目前的全局参数
- setHeader(
name,value): 设置当前逻辑分组下的全局参数Header请求头 - setAllHeader(name,value): 设置所有逻辑分组下的全局参数Header请求头
- setParameter(
name,value): 设置当前逻辑分组下,主要是针对query类型参数进行设置全局设置。 - setAllParameter(name,value): 设置所有逻辑分组下的全局参数,主要是
query类型
- setHeader(
- response: 当前请求接口响应内容
- headers: 服务端响应Header对象,注意,此处所有的header的名称全部进行小写转换
- data: 服务端响应数据(json/xml/text等等)
ke={
global:{
setHeader:function(name,value){
},
setAllHeader:function(name,value){
},
setParameter:function(name,value){
},
setAllParameter:function(name,value){
}
},
response:{
headers:{
},
data:{
}
}
}
代码示例
获取服务端响应的Header参数
当我们调用API接口后,开发者如果想拿到服务端写出的响应Header头Content-Type,并且进行控制台输出打印,可以这样编写AfterScript
var contentType=ke.response.headers["content-type"];
console.log("响应ContentType:"+contentType)
根据服务端响应的值设置全局Header
假设某一个接口响应的JSON内容如下:
{
"code": 200,
"msg": "成功获取访问令牌",
"data": "43ebda13-16e2-4e26-84f2-4cade5ae86f0",
"time": "2024-11-12T16:18:50.602521"
}
该接口是登录接口,每个接口请求都需要带上authorization的请求头,因此我们访问登录接口后,设置全局Header参数authorization,代码如下:
var code = ke.response.data.code;
//判断,如果服务端响应code是200才执行操作
if( code == 200 ){
// 获取token
var token = ke.response.data.data;
//1、如过需要设置的参数是Header,则设置全局Header
ke.global.setAllHeader("authorization", token);
//2、如过需要设置的参数是query类型,则设置全局Parameter
ke.global.setAllParameter("authorization", token);
}
原文地址:https://blog.csdn.net/qq_32262243/article/details/143718079
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
