【vue】v-bind动态属性绑定
- v-bind
- 简写
:value
- 简写

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.textColor {
color: blue;
}
</style>
</head>
<body>
<div id="app">
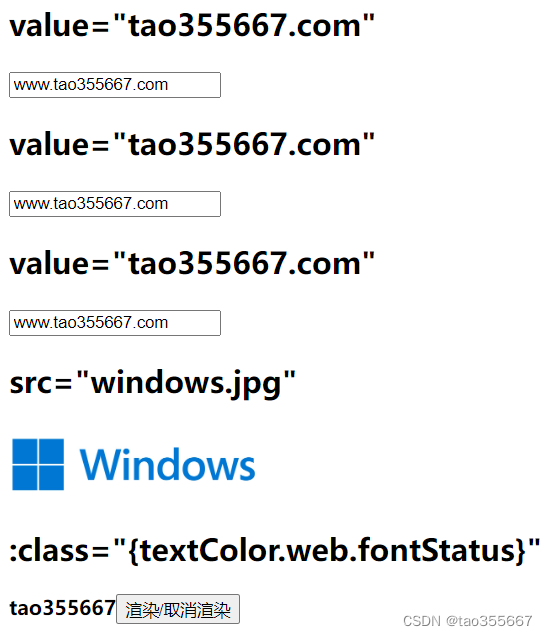
<h2>value="tao355667.com"</h2>
<input type="text" value="www.tao355667.com" />
<h2>value="tao355667.com"</h2>
<!-- 在value前面加v-bind,后面的值不能是定值 -->
<input type="text" v-bind:value="web.url" />
<h2>value="tao355667.com"</h2>
<!-- v-bind,简写 -->
<input type="text" :value="web.url" />
<h2>src="windows.jpg"</h2>
<img v-bind:src="web.img" style="width: 200px;">
<h2>:class="{textColor.web.fontStatus}"</h2>
<!-- 根据fontStatus的值确定是否要渲染css -->
<b :class="{textColor:web.fontStatus}">tao355667</b>
<button @click="toggle">渲染/取消渲染</button>
</div>
<script type="module">
import { createApp, reactive } from './vue.esm-browser.js'
createApp({
setup() {
const web = reactive({
url: "www.tao355667.com",
img: "windows.jpg",
fontStatus: false
})
const toggle = () => {
web.fontStatus = !web.fontStatus;
}
return {
web,
toggle
}
}
}).mount("#app")
</script>
</body>
</html>
参考
https://www.bilibili.com/video/BV1nV411Q7RX
原文地址:https://blog.csdn.net/m0_63070489/article/details/137650901
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
