2024新淘宝镜像地址下载【vue-cli】
需要先安装NodeJS,然后再安装Vue-cli
NodeJS下载
nodejs下载,直接搜官网
LTS为长期稳定版本:

安装过程
只需要配置一下安装目录,其他都点下一步next
注意安装目录无中文无空格
验证NodeJS环境变量
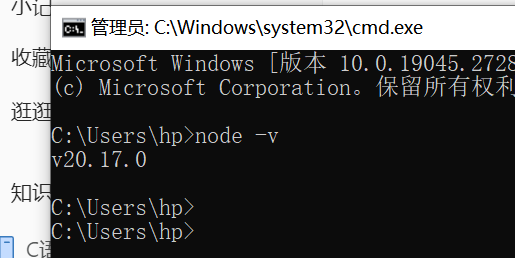
打开命令行窗口:win+R 输入cmd
node -v 回车

配置npm全局安装路径
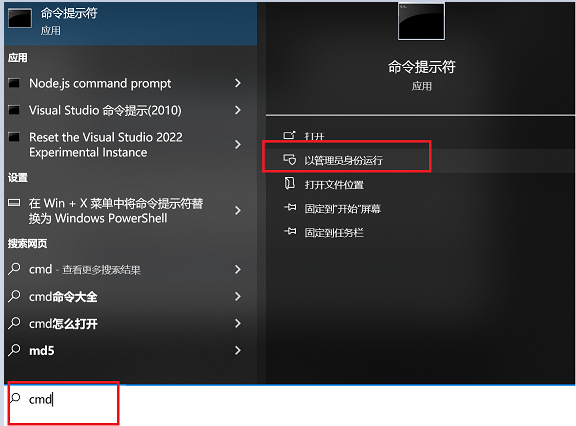
开始-搜索- 输入cmd -以管理员身份执行

使用管理员身份运行命令行,在命令行中,执行如下指令:
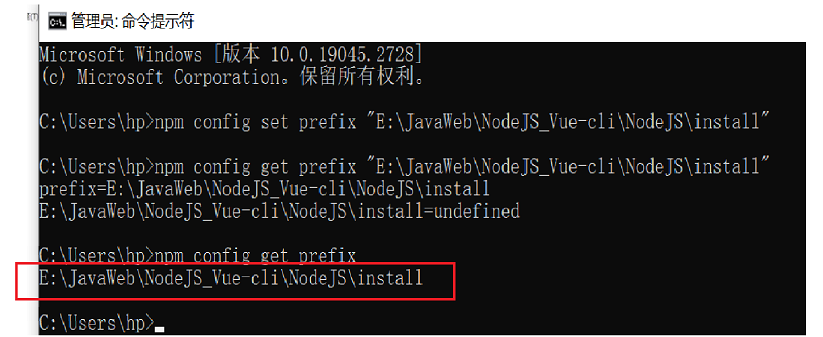
npm config set prefix "E:\JavaWeb\NodeJS_Vue-cli\NodeJS\install"注意:E:\JavaWeb\NodeJS_Vue-cli\NodeJS\install 这个目录是NodeJS的安装目录【填你自己的】
npm config get prefix get可以验证是否配置成功

切换npm的淘宝镜像*
【用于后期加速资源下载】
开始-搜索- 输入cmd -以管理员身份执行
使用管理员身份运行命令行,在命令行中,执行如下指令:
旧淘宝镜像源地址【2024年现在已经不用】:
npm config set registry https://registry.npm.taobao.org新淘宝源地址:【直接换成新地址就能覆盖】
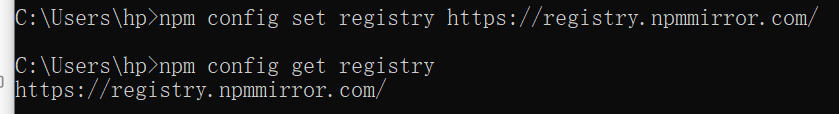
npm config set registry https://registry.npmmirror.com/查看配置的淘宝镜像地址:
npm config get registry
安装vue-cli
开始-搜索- 输入cmd -以管理员身份执行
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm install -g @vue/cli这个过程中,会联网下载,可能会耗时几分钟,耐心等待。
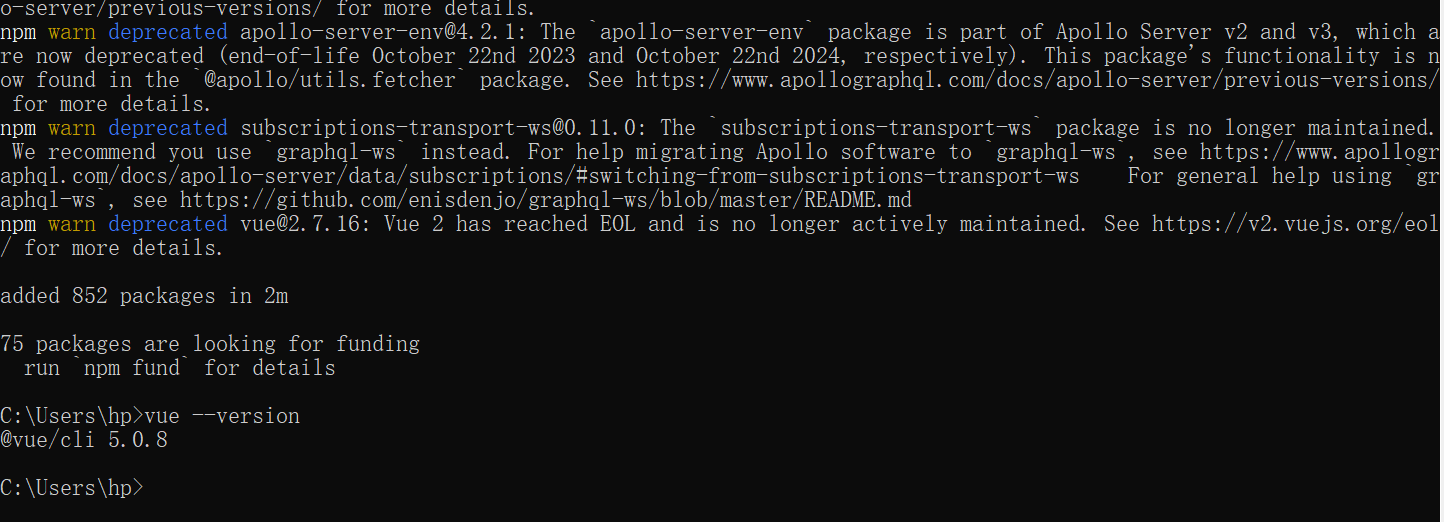
查看vuecli版本
vue --version
安装完成
原文地址:https://blog.csdn.net/2301_76682353/article/details/142670929
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
