《苍穹外卖》Day10部分知识点记录
一、Spring Task
介绍
Spring Task是Spring框架提供的任务调度工具,可以按照约定的时间自动执行某个代码逻辑。
定位:定时任务框架
作用:定时自动执行某段Java代码
应用场景:只要是需要定时处理的场景都可以使用Spring Task
- 信用卡每月还款提醒
- 银行贷款每月还款提醒
- 火车票售票系统处理未支付订单
- 入职纪念日为用户发送通知
入门小案例
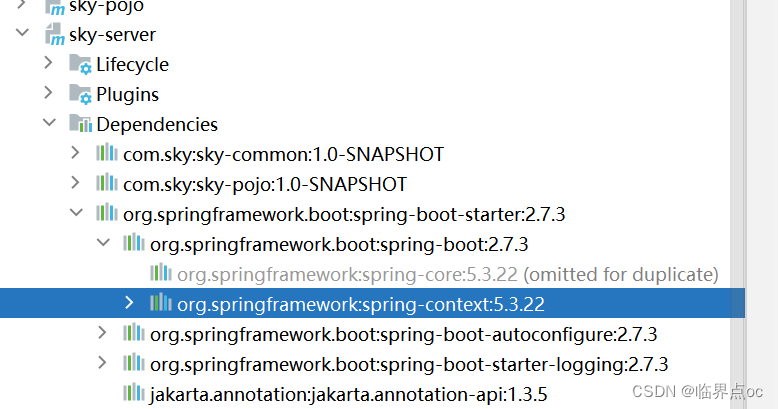
1. 导入maven坐标,spring-context(已存在)

2. 在启动类skyApplication添加@EnableScheduling注解,开启任务调度
3. 自定义定时任务类
package com.sky.task;
import lombok.extern.slf4j.Slf4j;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;
import java.util.Date;
/**
* 自定义定时任务类
*/
@Component
@Slf4j
public class MyTask {
/**
* 定时任务 每隔5秒触发一次
*/
@Scheduled(cron = "0/5 * * * * ?")
public void executeTask(){
log.info("定时任务开始执行:{}", new Date());
}
}

cron表达式
cron表达式其实就是一个字符串,通过cron表达式可以定义任务触发的时间
构成规则:分为6或7个域,由空格隔开,每个域代表一个含义
每个域的含义分别为:秒、分钟、小时、日、月、周、年(可选)

cron表达式在线生成器:https://cron.qqe2.com/
二、WebSocket
介绍
WebSocket是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工通信——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。

HTTP协议和WebSocket协议对比
- HTTP是短连接
- WebSocket是长连接
- HTTP通信是单向的,基于请求响应模式
- WebSocket支持双向通信
应用场景
- 视频弹幕
- 网页聊天
- 体育实况更新
- 股票基金报价实时更新
入门案例
1. 使用websocket.html页面作为WebSocket客户端
记得根据自己的实际端口号修改这个地址:ws://localhost:8081/ws/"+clientId
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>WebSocket Demo</title>
</head>
<body>
<input id="text" type="text" />
<button onclick="send()">发送消息</button>
<button onclick="closeWebSocket()">关闭连接</button>
<div id="message">
</div>
</body>
<script type="text/javascript">
var websocket = null;
var clientId = Math.random().toString(36).substr(2);
//判断当前浏览器是否支持WebSocket
if('WebSocket' in window){
//连接WebSocket节点
websocket = new WebSocket("ws://localhost:8081/ws/"+clientId);
}
else{
alert('Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function(){
setMessageInnerHTML("error");
};
//连接成功建立的回调方法
websocket.onopen = function(){
setMessageInnerHTML("连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function(event){
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function(){
setMessageInnerHTML("close");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function(){
websocket.close();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML){
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//发送消息
function send(){
var message = document.getElementById('text').value;
websocket.send(message);
}
//关闭连接
function closeWebSocket() {
websocket.close();
}
</script>
</html>
2. 导入maven坐标
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>3. 导入WebSocket服务端组件WebSocketServer,用于和客户端通信
package com.sky.websocket;
import org.springframework.stereotype.Component;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;
/**
* WebSocket服务
*/
@Component
@ServerEndpoint("/ws/{sid}")
public class WebSocketServer {
// 存放会话对象
private static Map<String, Session> sessionMap = new HashMap();
/**
* 存放会话对象
* @param session
* @param sid
*/
@OnOpen
public void onOpen(Session session, @PathParam("sid") String sid) {
System.out.println("客户端:" + sid + "建立连接");
sessionMap.put(sid, session);
}
/**
* 收到客户端消息后调用的方法
* @param message 客户端发送过来的消息
* @param sid
*/
@OnMessage
public void OnMessage(String message, @PathParam("sid") String sid) {
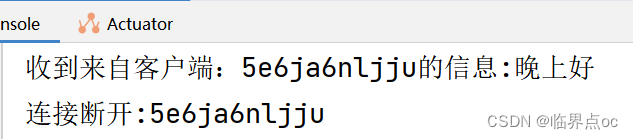
System.out.println("收到来自客户端:" + sid + "的消息:" + message);
}
public void onClose(@PathParam("sid") String sid) {
System.out.println("连接断开:" + sid);
sessionMap.remove(sid);
}
/**
* 群发
* @param message
*/
public void sendToAllClient(String message) {
Collection<Session> sessions = sessionMap.values();
for (Session session : sessions) {
try {
// 服务器向客户端发送消息
session.getBasicRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
4. 导入配置类WebSocketConfiguration,注册WebSocket的服务端组件
package com.sky.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
/**
* WebSocket配置类,用于注册WebSocket的Bean
*/
@Configuration
public class WebSocketConfiguration {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
5. 导入定时任务类WebSocketTask,定时向客户端推送数据
package com.sky.task;
import com.sky.websocket.WebSocketServer;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;
import java.time.LocalDateTime;
import java.time.format.DateTimeFormatter;
@Component
public class WebSocketTask {
@Autowired
private WebSocketServer webSocketServer;
@Scheduled(cron = "0/5 * * * * ?")
public void sendMessageToClient() {
webSocketServer.sendToAllClient("这是来自服务端的消息:{}" + DateTimeFormatter.ofPattern("HH::mm::ss").format(LocalDateTime.now()));
}
}
6. 测试


三、来单提醒功能
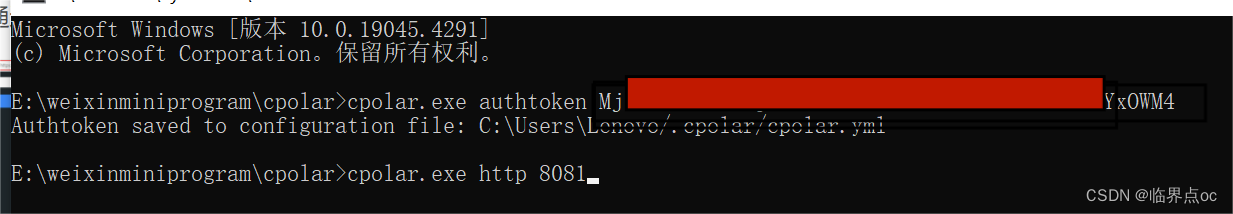
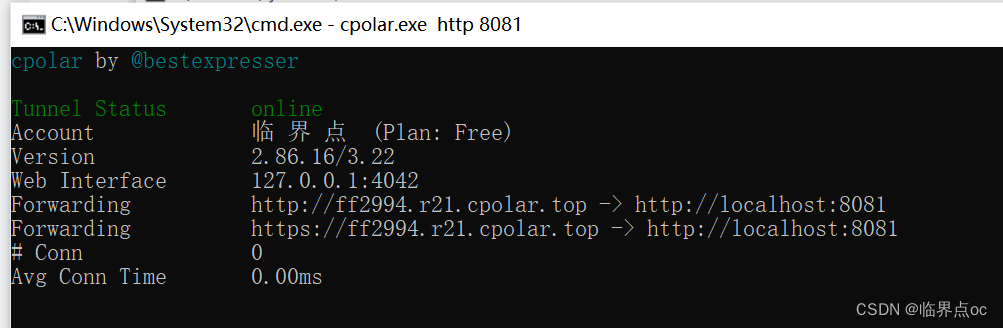
1. 启动cpolar,获取临时域名。记得更改端口号
authtoken获取:
- ①登录网址:https://dashboard.cpolar.com/get-started
- ②点击左侧的验证,然后复制authtoken:cpolar - secure introspectable tunnels to localhost
cpolar.exe authtoken 你的Authtokencpolar.exe http 8081
记得在生成的文件里修改addr这一项为你后端服务的端口号


2. 复制上面的网址到application-dev.yml里(可以通过测试是否可以打开接口文档看这个网址是否失效了:url/doc.html)

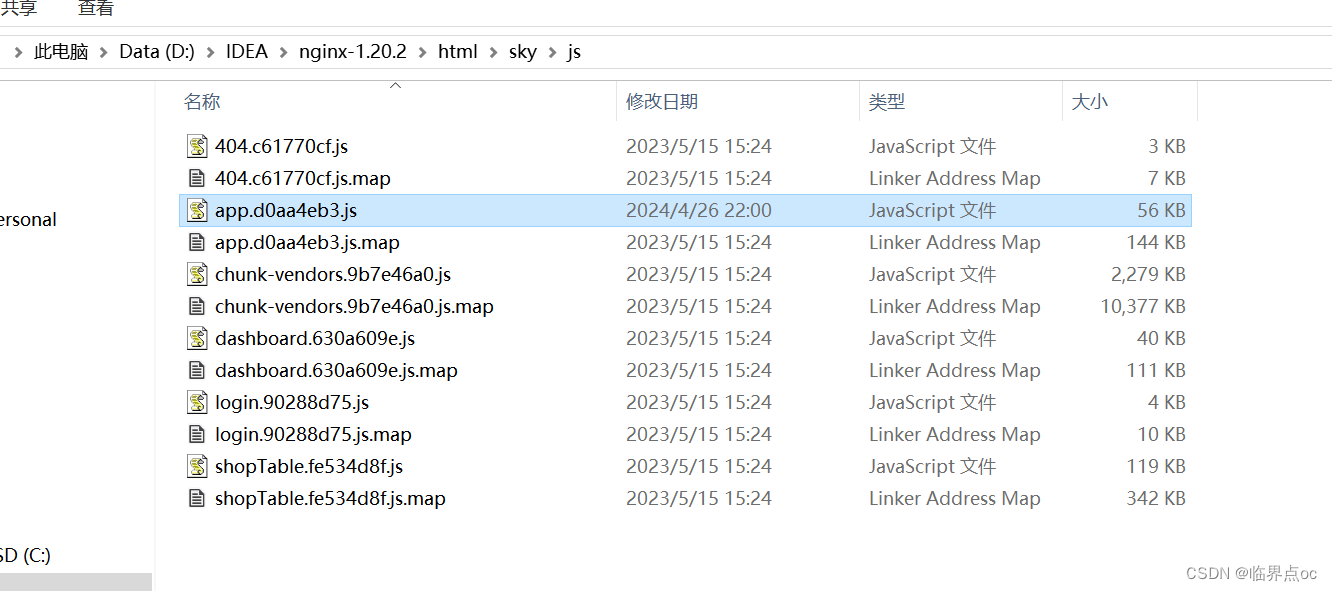
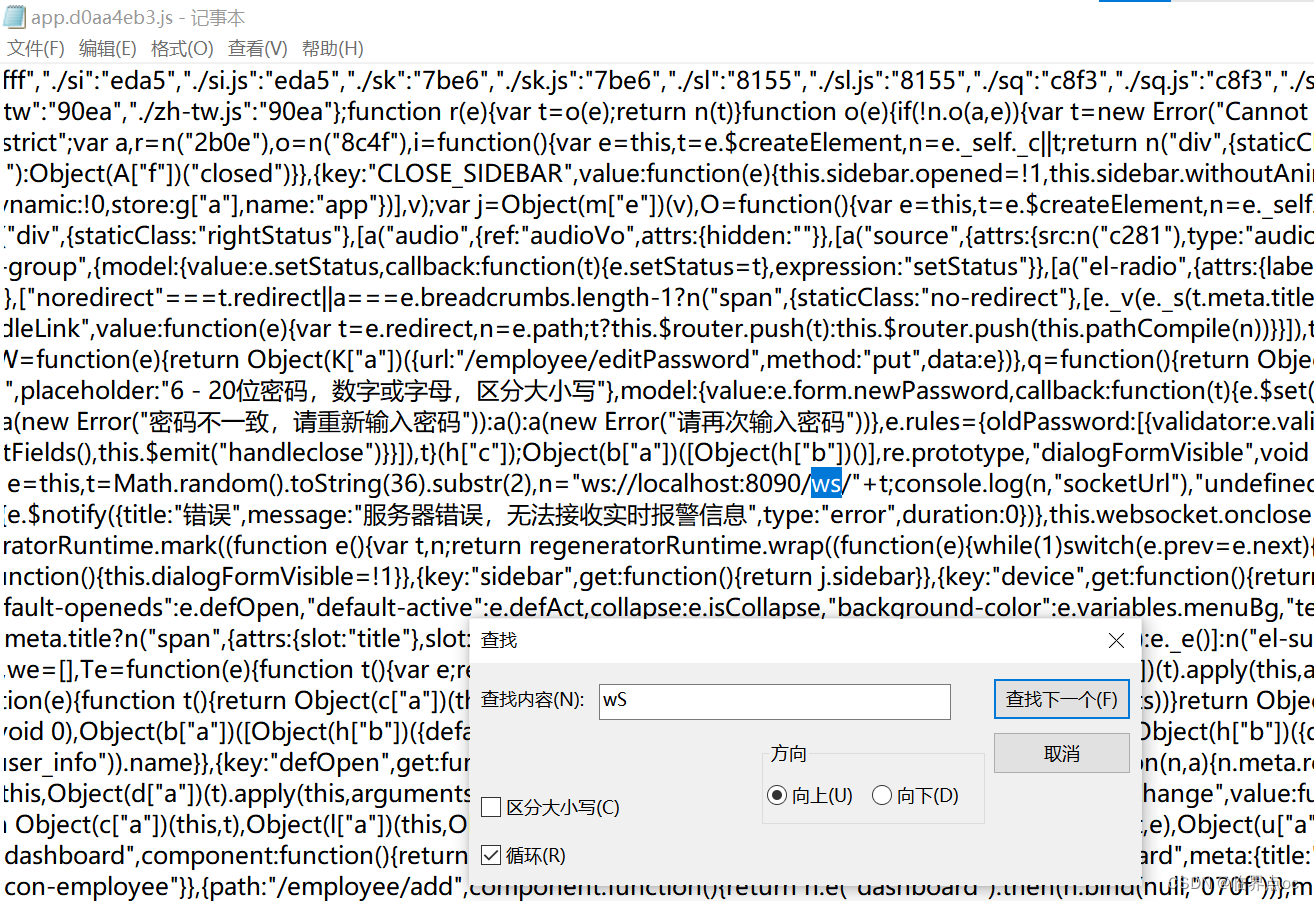
3. 根据nigix配置的前端服务端口号,更改前端脚本app.d0aa4eb3.js里的URL地址,具体为:ws://localhost:8090/ws/
做完这一步记得重启nginx服务。



4. 在浏览器端清除缓存数据,否则配置不会生效,要重新登录商家端


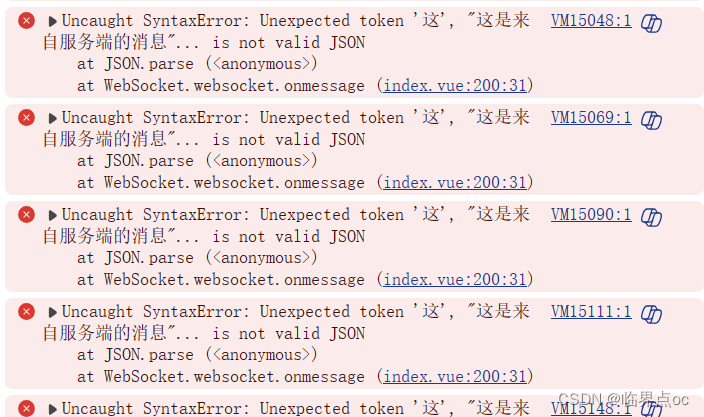
5. 注释掉WebSocketTask里sendMessageToClient的@Scheduled注解,不然会一直给商家网页端发消息,提示音一直响


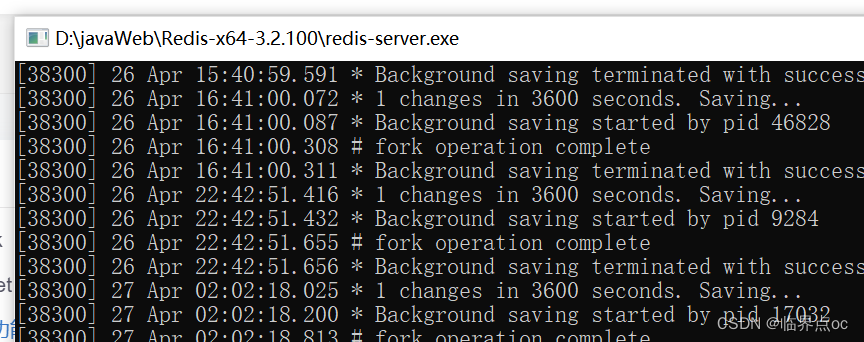
6. 同时,保持redis服务器的运行

7. 由于前面没有开通微信支付功能(没有商户号)跳过了微信支付,所以要把来单提醒这一部分代码写在OrderServiceImpl的payment方法里,如下图:

完整代码:
private Orders orders; /**
* 订单支付
*
* @param ordersPaymentDTO
* @return
*/
public OrderPaymentVO payment(OrdersPaymentDTO ordersPaymentDTO) throws Exception {
// 当前登录用户id
Long userId = BaseContext.getCurrentId();
User user = userMapper.getById(userId);
//调用微信支付接口,生成预支付交易单
/* JSONObject jsonObject = weChatPayUtil.pay(
ordersPaymentDTO.getOrderNumber(), //商户订单号
new BigDecimal(0.01), //支付金额,单位 元
"苍穹外卖订单", //商品描述
user.getOpenid() //微信用户的openid
);
if (jsonObject.getString("code") != null && jsonObject.getString("code").equals("ORDERPAID")) {
throw new OrderBusinessException("该订单已支付");
}*/
JSONObject jsonObject = new JSONObject();
jsonObject.put("code", "ORDERPAID");
OrderPaymentVO vo = jsonObject.toJavaObject(OrderPaymentVO.class);
vo.setPackageStr(jsonObject.getString("package"));
Integer OrderPaidStatus = Orders.PAID; // 支付状态,已支付
Integer OrderStatus = Orders.TO_BE_CONFIRMED; // 订单状态,待接单
LocalDateTime check_out_time = LocalDateTime.now(); // 更新支付时间
orderMapper.updateStatus(OrderStatus, OrderPaidStatus, check_out_time, this.orders.getId());
// 通过websocket向客户端浏览器推送消息 type orderId content
Map map = new HashMap();
map.put("type", 1); // 1表示来单提醒 2表示客户催单
map.put("orderId", this.orders.getId());
map.put("content", "订单号:" + this.orders.getNumber());
String json = JSON.toJSONString(map);
webSocketServer.sendToAllClient(json);
return vo;
}orders的初始化在submitOrder()方法里,如下图:

8. 测试

四、客户催单提醒功能
一、需求分析和设计
设计:
- 通过WebSocket实现管理端页面和服务端保持长连接状态
- 当用户点击催单按钮后,调用WebSocket的相关API实现服务端向客户端推送消息
- 客户端浏览器解析服务端推送消息,判断是来单提醒还是客户催单,进行相应的消息提示和语音播报
- 约定服务端发送给客户端浏览器的数据格式为JSON,字段包括:type、orderId、content。其中,type为消息类型,1为来单提醒,2为客户催单;orderId为订单id;content为消息内容。
二、代码开发
1. user/OrderController
/**
* 客户催单提醒
* @param id
* @return
*/
@GetMapping("/reminder/{id}")
@ApiOperation("客户催单")
public Result reminder(@PathVariable("id") Long id) {
orderService.reminder(id); // 订单id
return Result.success();
}2. OrderService
/**
* 客户催单
* @param id
*/
void reminder(Long id);3. OrderServiceImpl
/**
* 客户催单
* @param id
*/
@Override
public void reminder(Long id) {
// 根据id查询订单
Orders ordersDB = orderMapper.getById(id);
// 校验订单是否存在
if(ordersDB == null) {
throw new OrderBusinessException(MessageConstant.ORDER_STATUS_ERROR);
}
// 给客户端浏览器推送消息
Map map = new HashMap();
map.put("type", 2); // 1表示来单提醒,2表示客户催单
map.put("orderId", id);
map.put("content", "订单号:" + ordersDB.getNumber());
// 通过websocket向客户端浏览器推送消息
webSocketServer.sendToAllClient(JSON.toJSONString(map));
}4. 测试


原文地址:https://blog.csdn.net/ltt159264/article/details/138221558
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
