10分钟使用网站构建框架hugo本地搭建个人网站并快速上线详细教程
文章目录
前言
今天和大家分享如何在Windows系统电脑使用HUGO快速搭建一个本地博客网站,并结合cpolar内网穿透工具实现一键发布本地站点至公网,随时随地远程访问,无需公网IP与准备域名、服务器。
Hugo 是 Go 编写的静态网站生成器,速度快,易用,可配置。作为一款跨平台开源建站系统,当前提供 Windows,Linux,FreeBSD,NetBSD 和 OS X (Darwin) 的 x64, i386 和 ARM 架构的二进制预构建包。
Hugo 依赖于 Markdown 文件,元数据字体 。用户可以从任意的目录中运行 Hugo,支持共享主机和其他系统。只需要几分之一秒就可以渲染一个经典的中型网站,非常适合博客,文档等等网站的生成。

1. 安装环境
接下来教大家如何在Windows系统本地安装HUGO
HUGO项目地址:https://github.com/gohugoio/hugo
首先需要安装好Windows版本的 git:
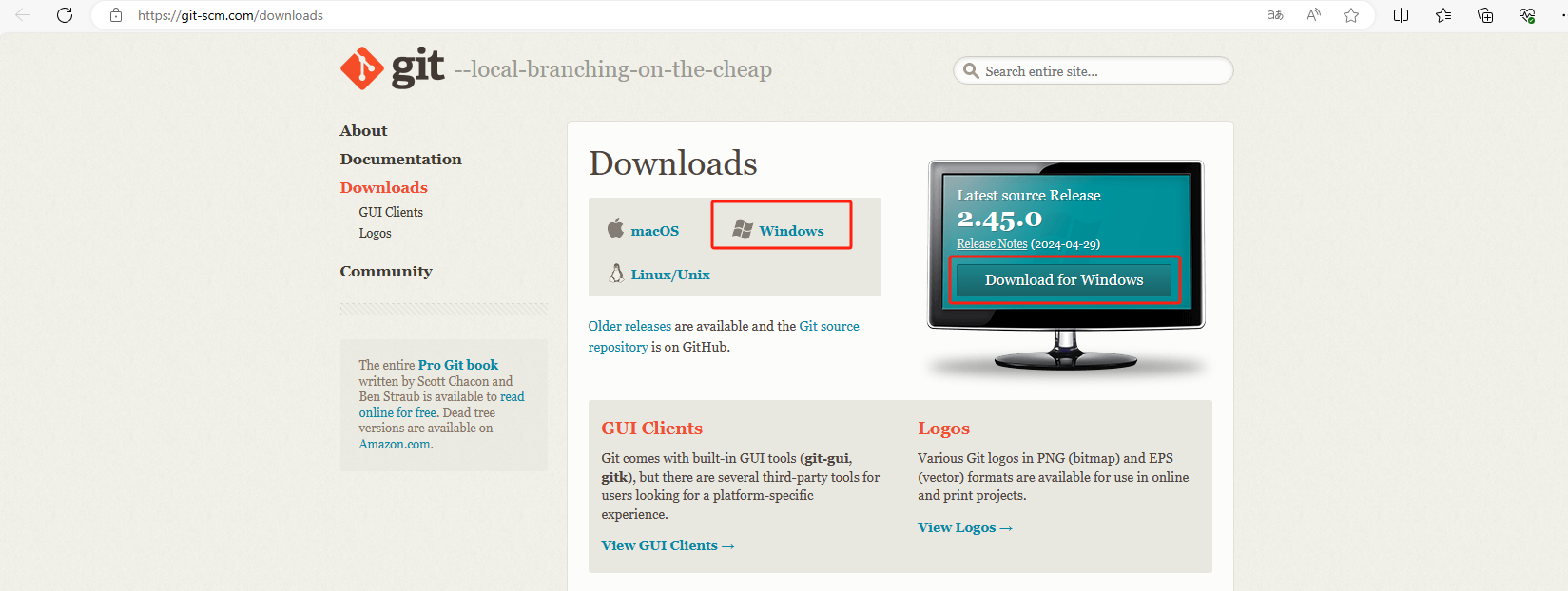
(如果没有安装git的话,进入git官网进行下载windows版本 https://git-scm.com/downloads)

然后需要下载并安装Windows版本的 GO:
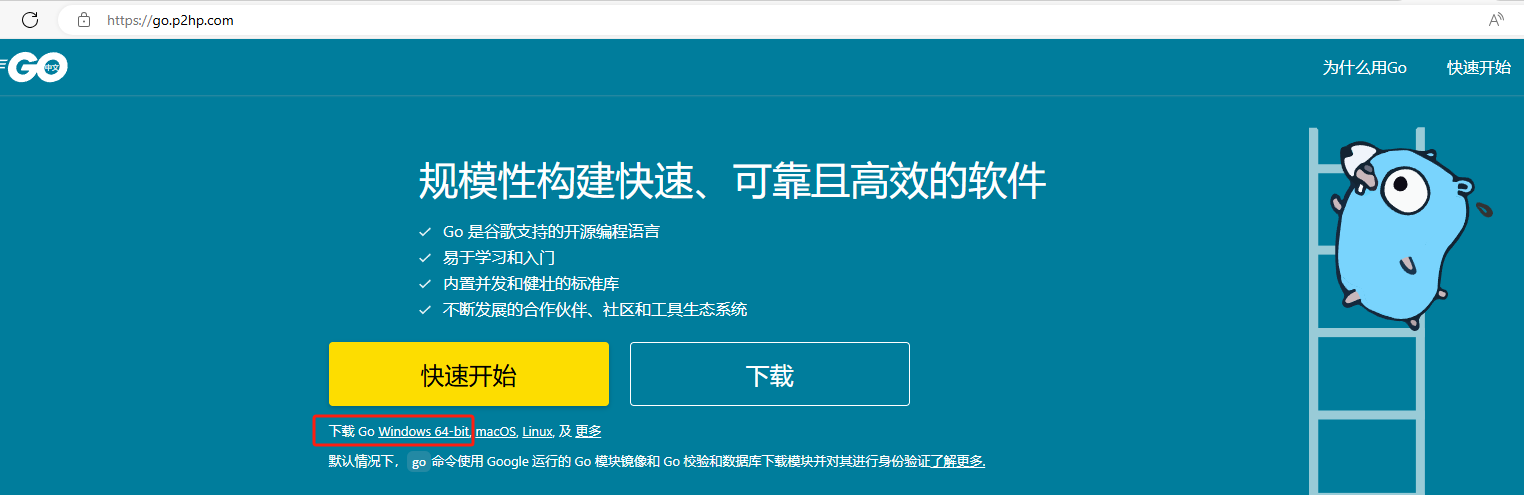
(如果没有安装go的话,进入go的中文官网进行下载windows版本Go中文网 Go语言中文网 golang (p2hp.com))

2. 配置环境变量与hugo安装
然后去上方的hugo项目地址下载好Windows版本的hugo后,放在一边备用。

本教程中下载的项目压缩包名为:hugo_extended_0.128.2_windows-amd64
2.1 创建程序目录
在C盘新建一个名为hugo的文件夹,进入文件夹后再创建一个名为bin的文件夹
将下载好的Windows版本hugo应用程序压缩包解压到这个bin文件夹

2.2 配置环境变量
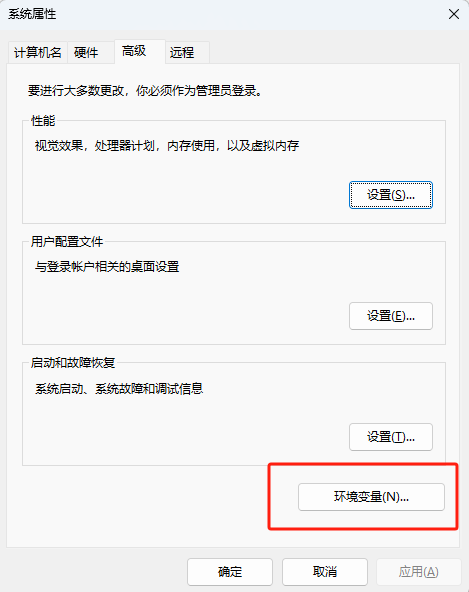
然后在Windows搜索栏中搜索环境变量,点击环境变量

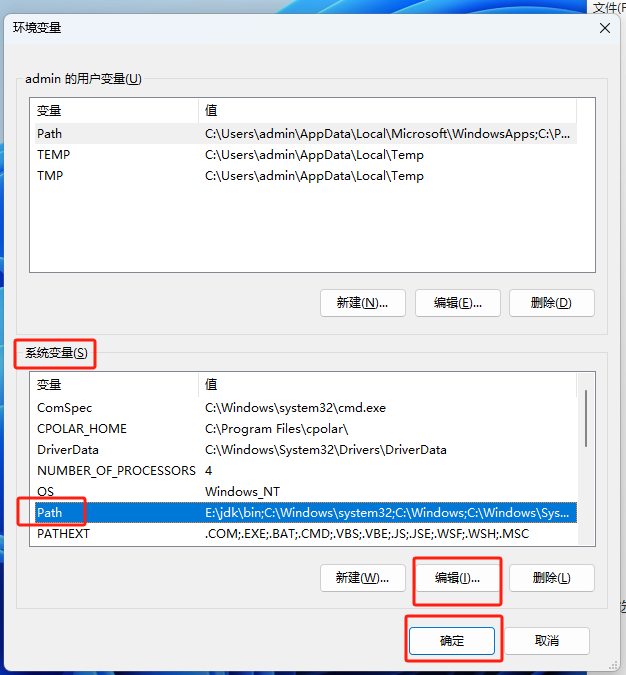
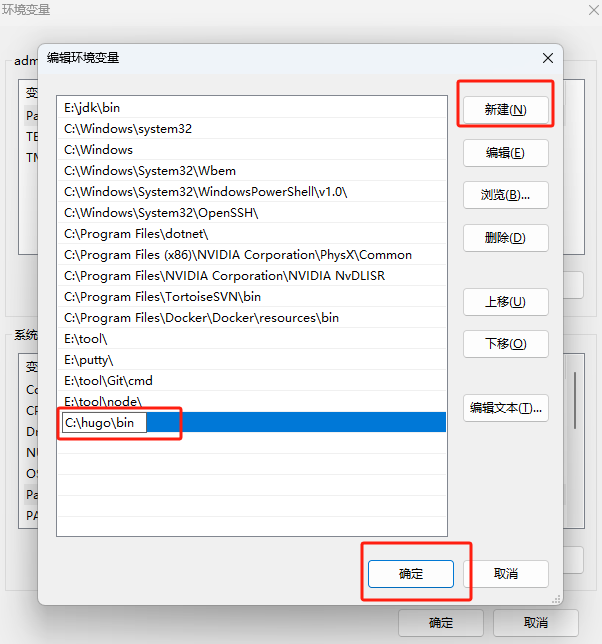
选择系统变量中的Path,点击新建,

将 C:\hugo\bin 这个路径添加到环境变量

2.3 查看程序版本
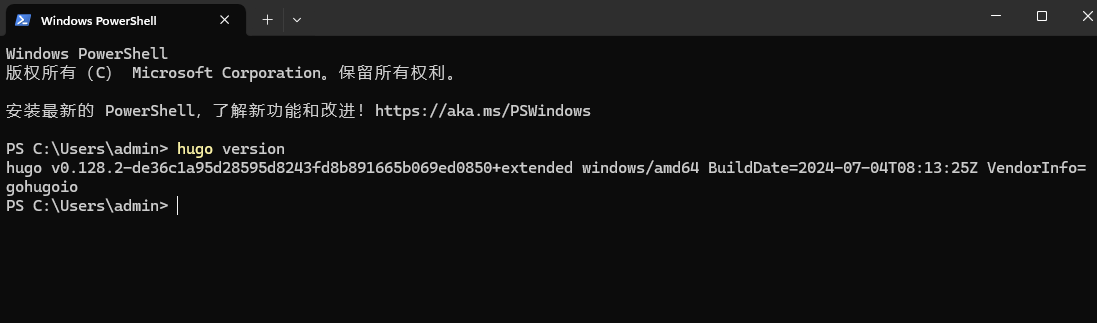
然后打开powershell终端,输入下方命令查看
hugo version
显示版本号,即为成功安装了hugo程序。

3. 创建博客网站
现在我们就可以使用hugo搭建一个属于自己的博客网站了。
3.1 创建站点
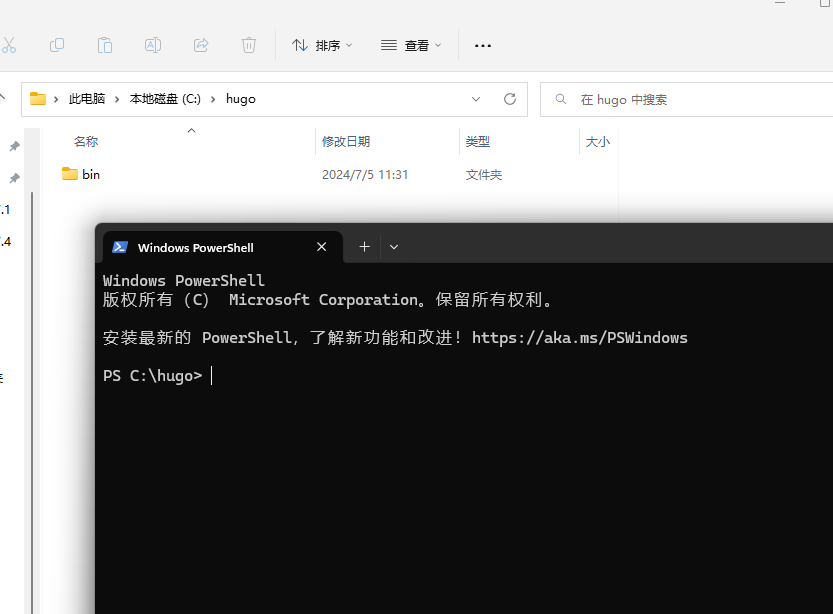
首先,我们进入到C盘下的hugo文件夹,点击鼠标右键选择在终端中打开:

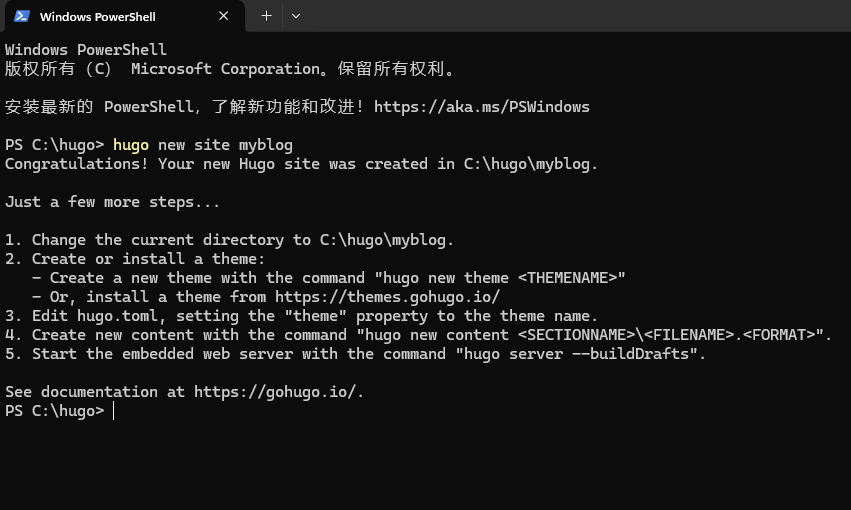
执行下方命令创建一个静态站点:(本例创建的站点名为myblog,大家可以自定义)
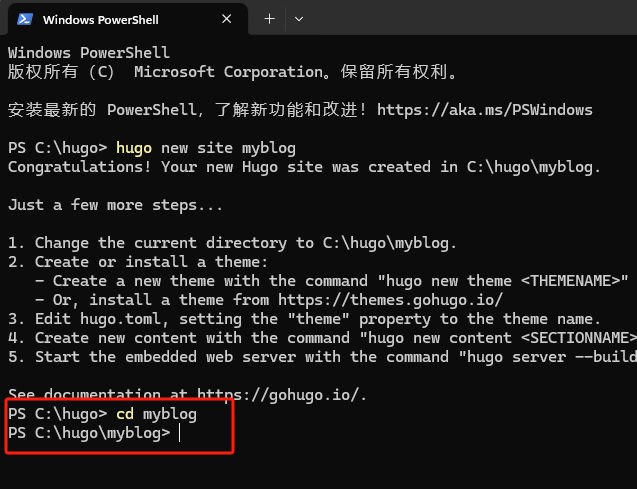
hugo new site myblog

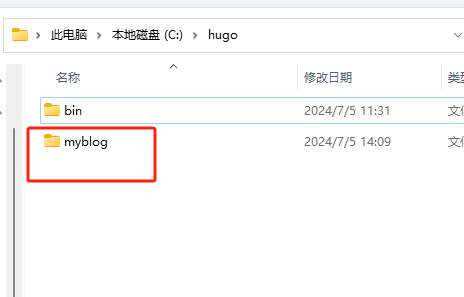
创建后,我们回到hugo目录,可以看到新增了一个名为myblog的文件夹:

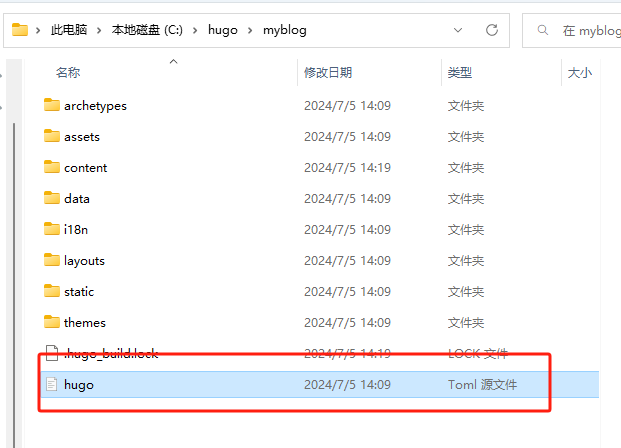
进入该文件夹后,就能看到刚刚创建的博客网站程序:

3.2 在站点中创建一篇文章
创建好了站点后,现在网站中还什么内容都没有,我们可以创建一篇文章来进行一下测试:
现在我们在终端中执行下方命令,进入站点目录:

进入网站目录后,执行下方命令创建一篇markdown格式的文章:
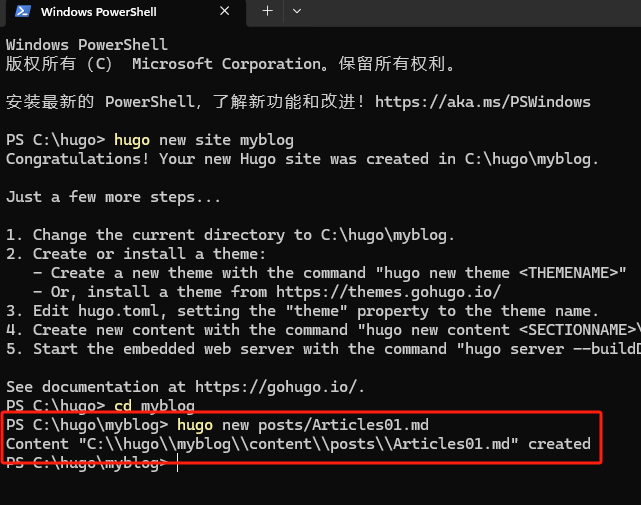
hugo new posts/Articles01.md

执行后可以看到提示已经创建了一篇名为Articles01的文章与其所属路径。
进入这个路径,就能看到文章了。

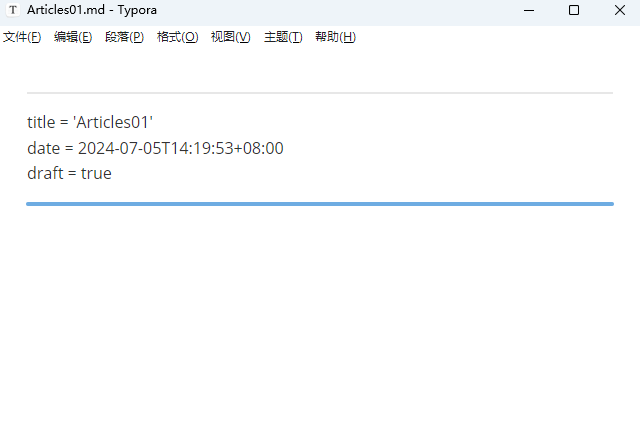
打开这篇文章后能看到这篇文章的标题,日期等相关信息:

在这里我们需要把draft(草稿) = true 修改为 draft = false 来表示这并不是一篇草稿。
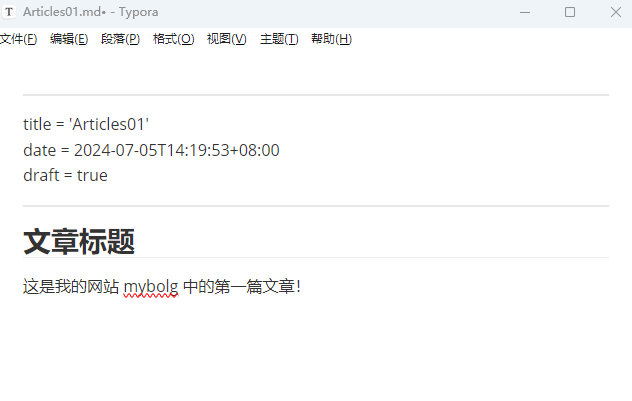
然后随便在文档中写一些内容,比如:


然后保存关闭即可。
3.3 为网站添加主题
现在我们已经创建好了一个博客网站,并在网站中发布了一篇文章,不过现在我们还不能在浏览器中运行这个本地网站进行查看,因为在这之前,我们需要先给网站添加一个主题。
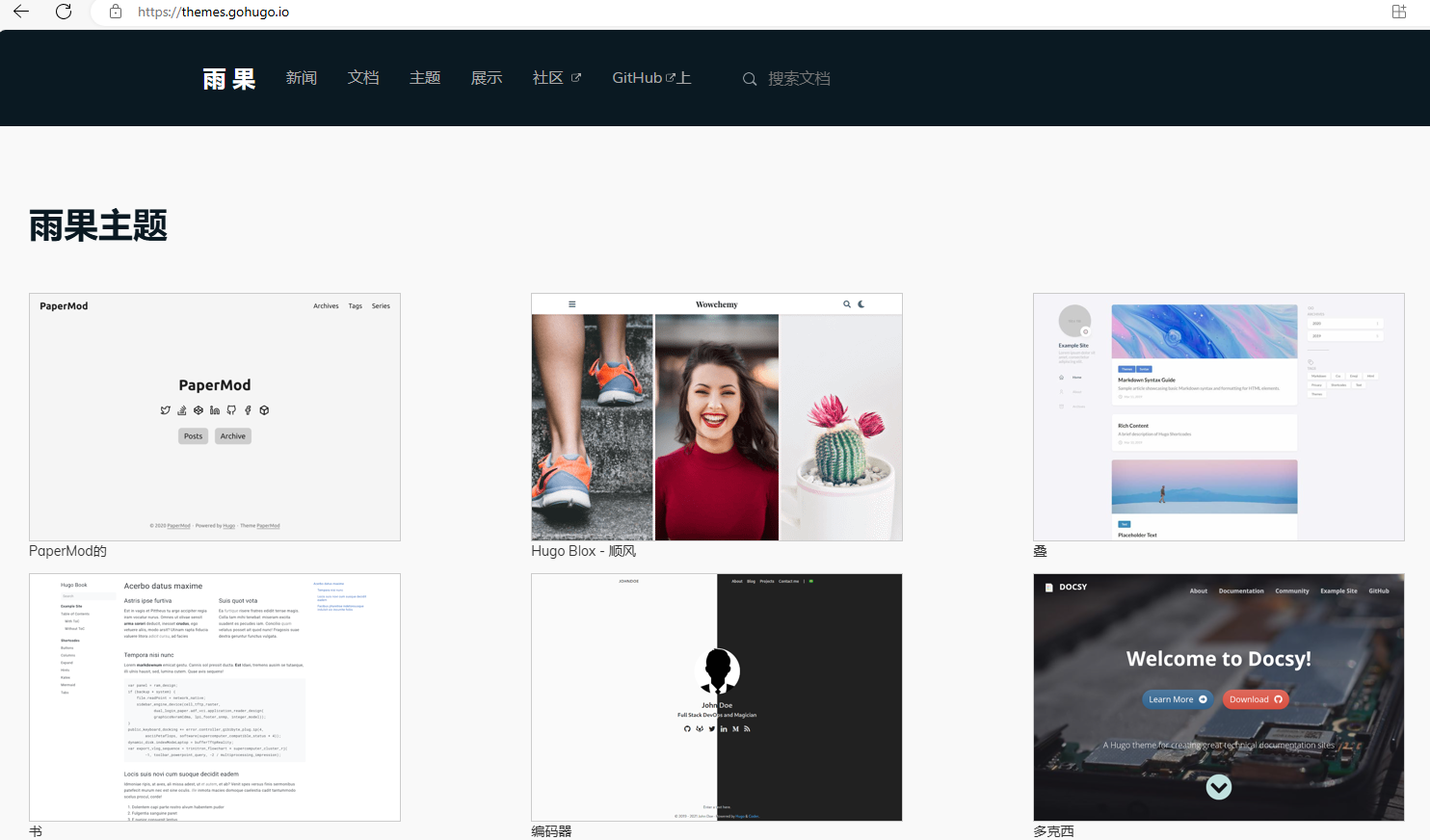
我们可以登录下方的hugo官网页面来挑选一个你喜欢的网站主题:

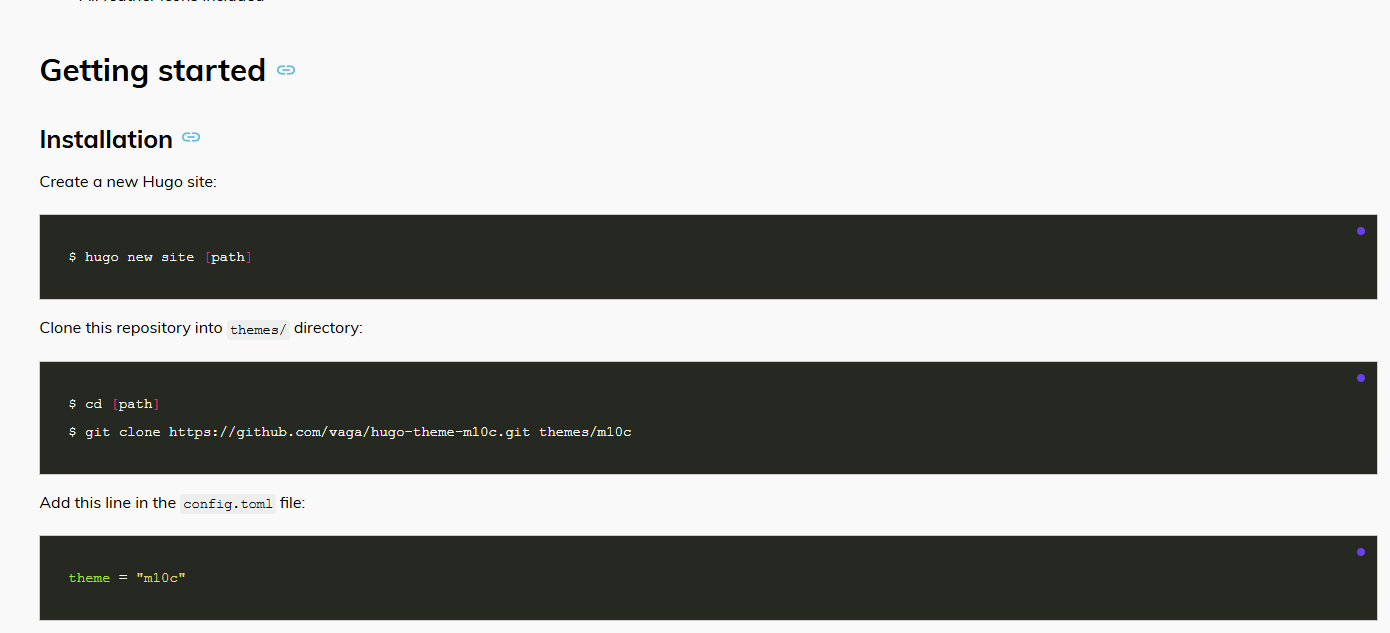
这里我们随便选择一个主题,点击进入页面后,可以看到安装方式:

可以看到,想要安装这个网站主题,需要先在终端中进入站点目录:
cd myblog
也可以想上边一样,在myblog目录中右键在终端中打开。
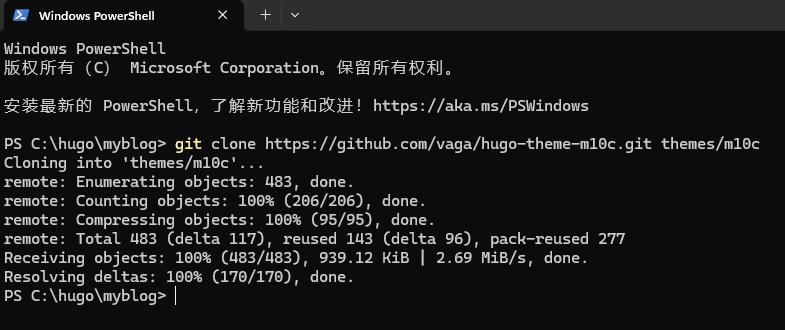
然后执行下方命令:
git clone https://github.com/vaga/hugo-theme-m10c.git themes/m10c

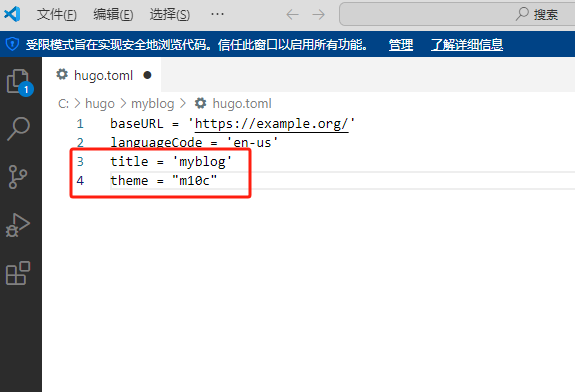
然后在打开名为 hugo 的 toml源文件,添加主题配置即可。

网站标题修改为myblog,然后再把theme = "m10c"这行代码加进去保存即可。

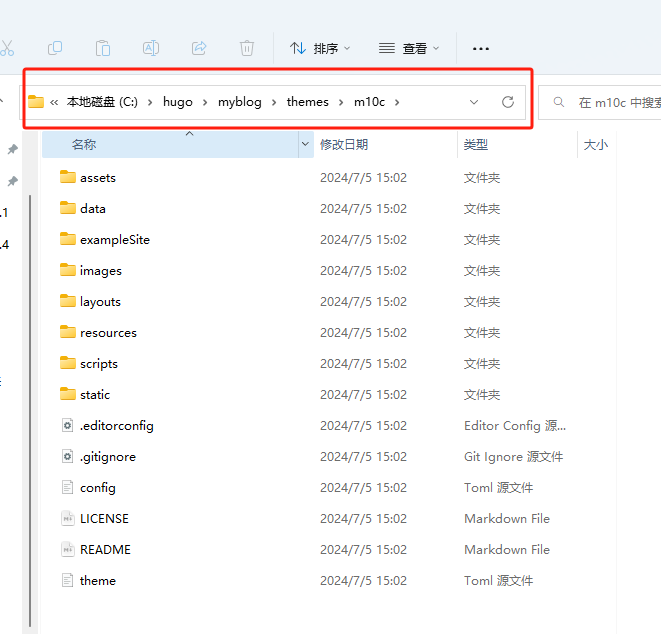
现在,我们在myblog目录下的主题文件夹中就能看到刚才添加的主题文件目录了:

4. 本地访问测试
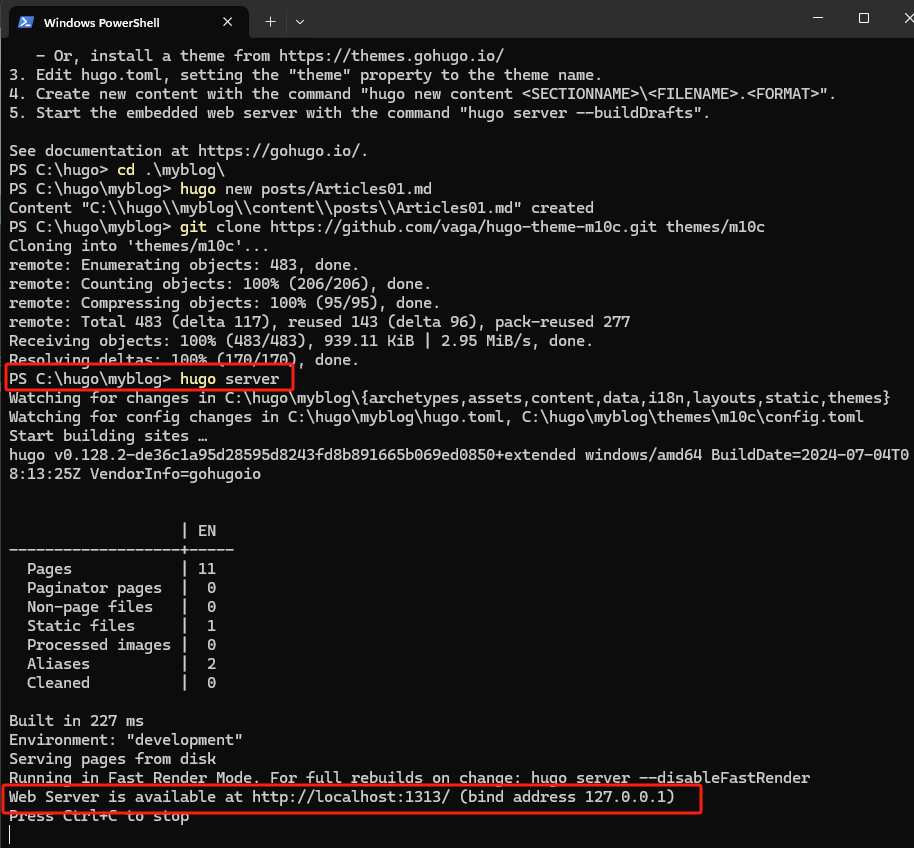
现在,我们在终端中执行下方代码启动本地网站进行测试:
hugo server

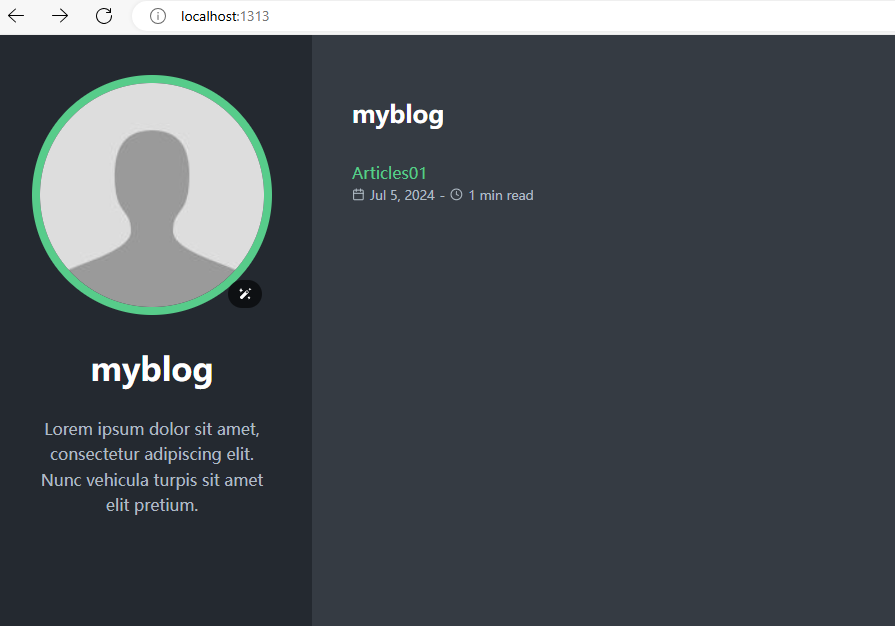
可以看到成功启动,在浏览器中输入 http://localhost:1313/ 即可访问这个本地站点:

可以看到网站标题为myblog,里边有刚才我们发布的第一篇文章Article01:

点击文章标题Article01,即可进入文章页面。
这样我们就成功使用HUGO在Windows本地快速部署了一个静态博客网站。
5. 安装内网穿透工具
目前我们在本机成功部署了一个博客网站,但如果没有公网IP的话,只能在本地局域网环境使用,有一定局限性。如果出差在外想要远程使用的话,可以结合Cpolar内网穿透生成公网地址,免去了本地重新部署过程,只需要使用公网地址直接就可以访问本地部署的网站,进行演示。
下面是安装cpolar步骤:
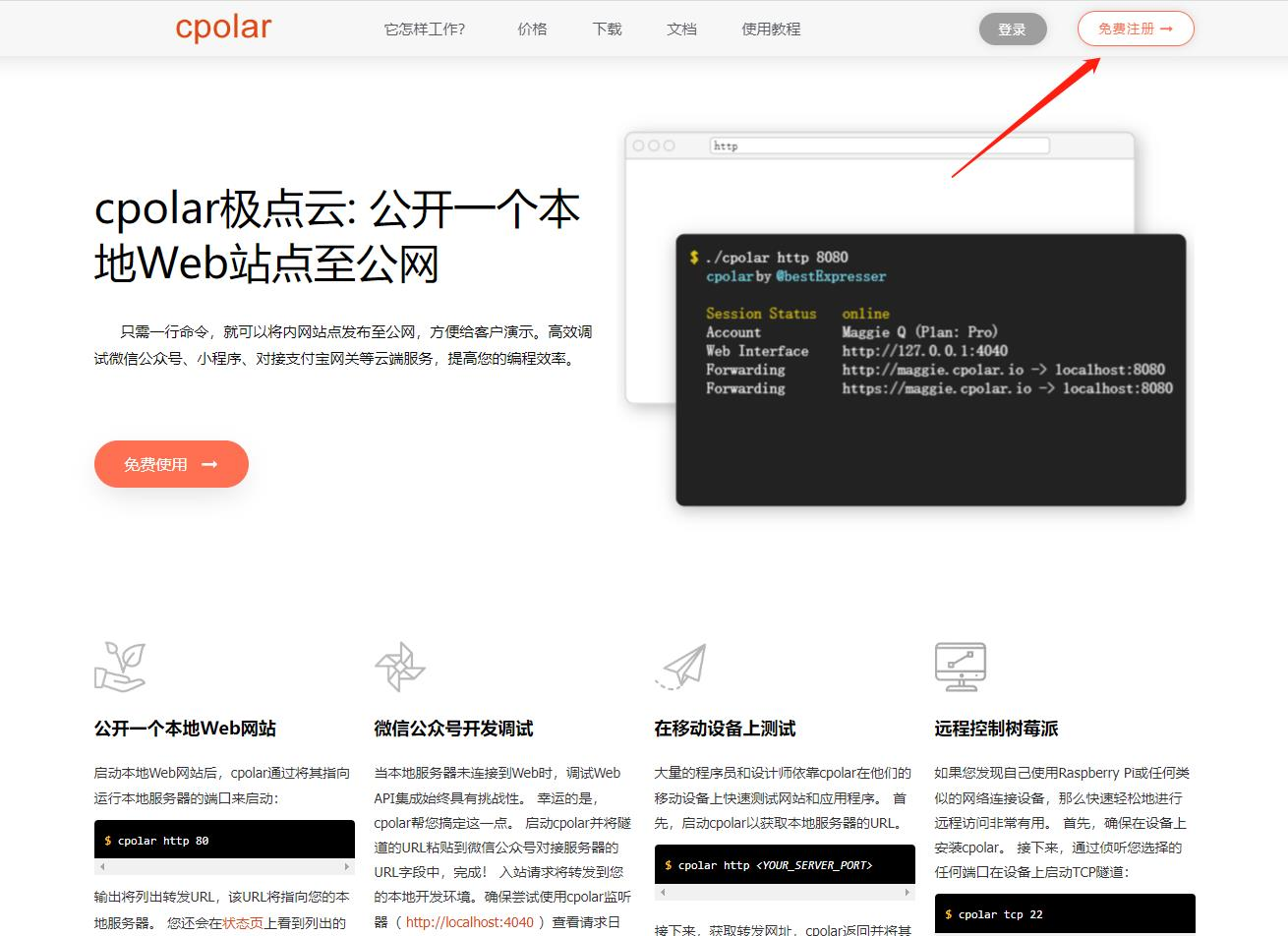
Cpolar官网地址: https://www.cpolar.com
点击进入cpolar官网,点击免费使用注册一个账号,并下载最新版本的Cpolar

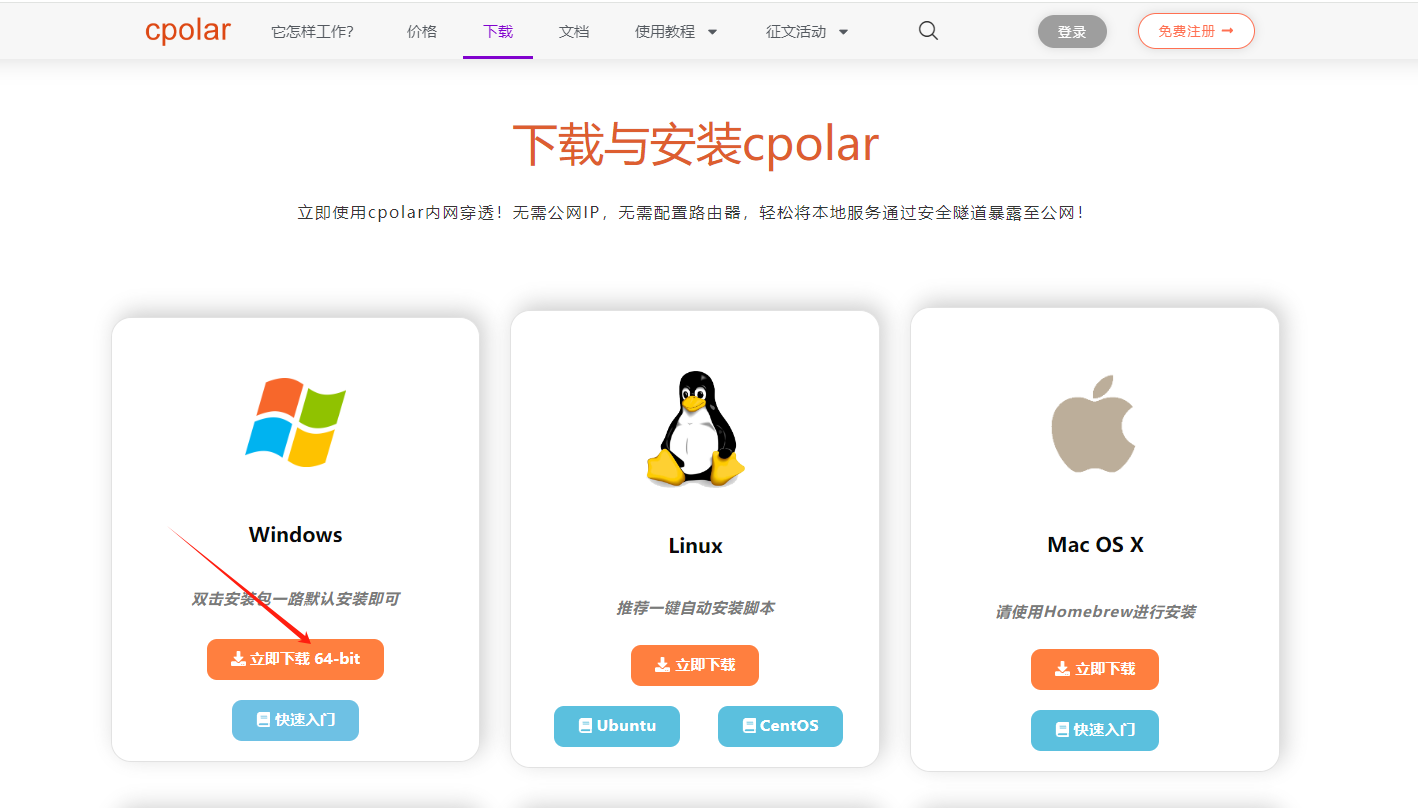
登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。

6. 配置公网地址
接下来配置一下本地 博客网站 的公网地址,
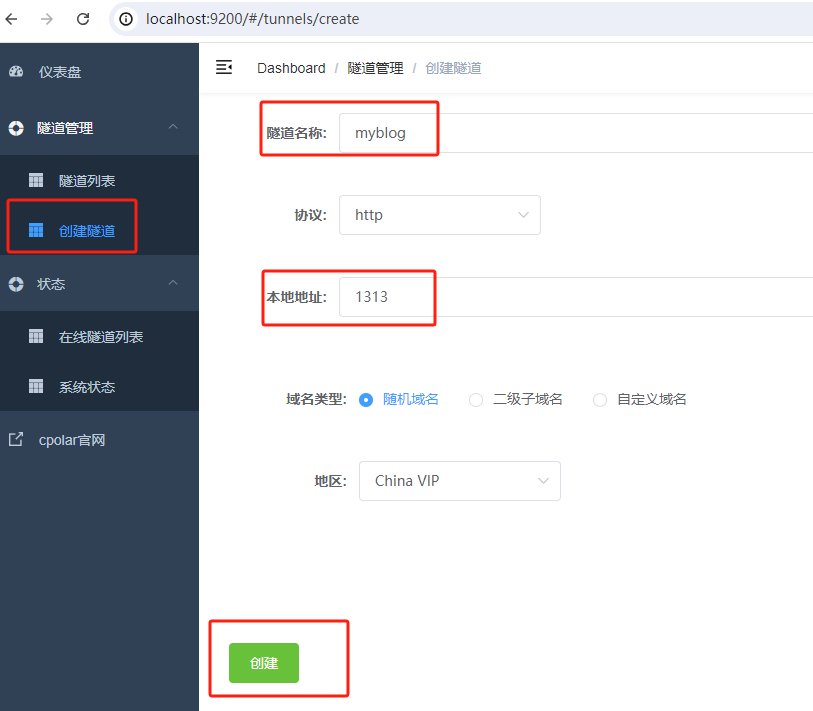
登录后,点击左侧仪表盘的隧道管理——创建隧道,
创建一个 博客网站 的公网http地址隧道:
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择 http
- 本地地址:1313
- 域名类型:免费选择随机域名
- 地区:选择China VIP
点击创建

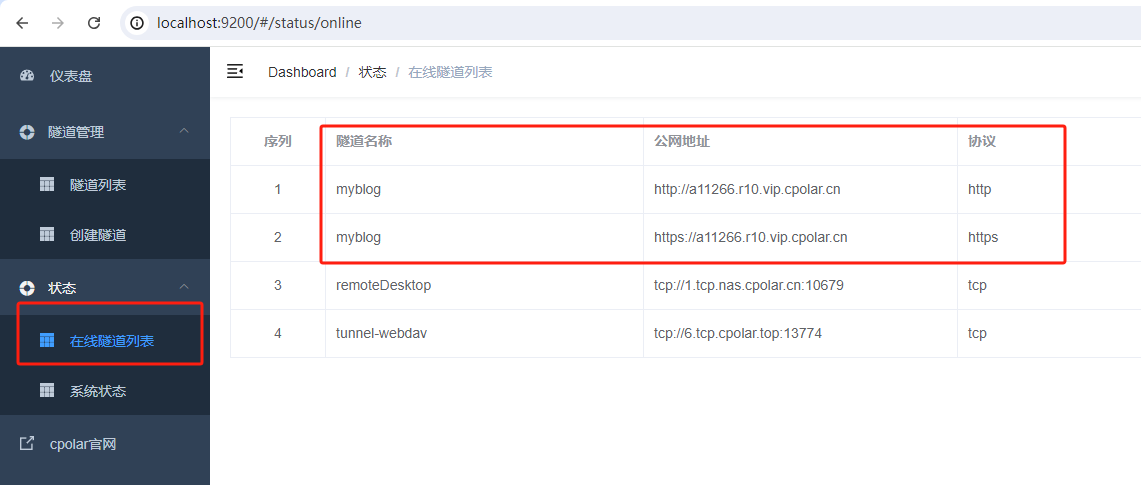
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,分别是http和https。

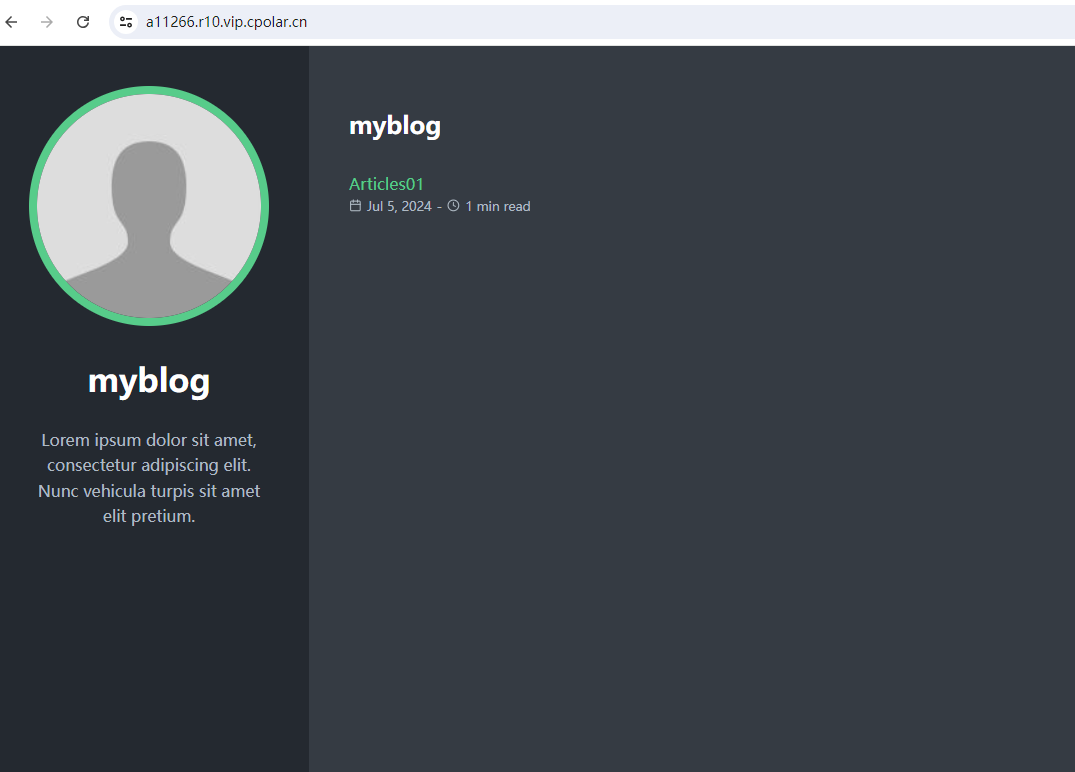
使用任意一个上面Cpolar生成的公网地址,在电脑或任意设备在浏览器进行登录访问,即可成功看到 本地博客网站 界面,这样一个可以远程访问的公网地址就创建好了,使用了Cpolar的公网域名,无需自己购买云服务器,即可在公网访问本地部署的服务了!

7. 配置固定公网地址
我们接下来为其配置固定的HTTP端口地址,该地址不会变化,方便分享给别人长期查看你的本地服务,而无需每天重复修改服务器地址。
配置固定http端口地址需要将cpolar升级到专业版套餐或以上。
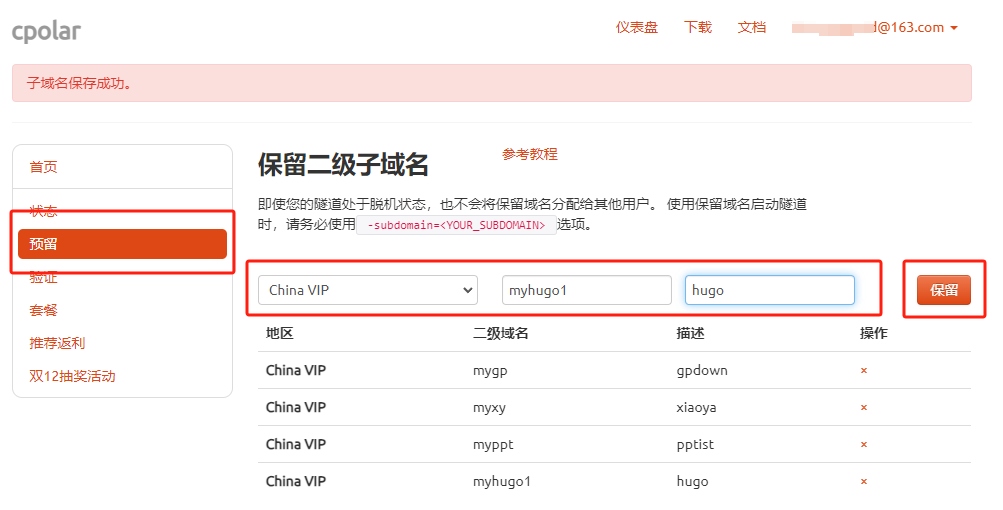
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称。本教程中我创建的是二级子域名是 myhugo1,大家可以自定义创建。

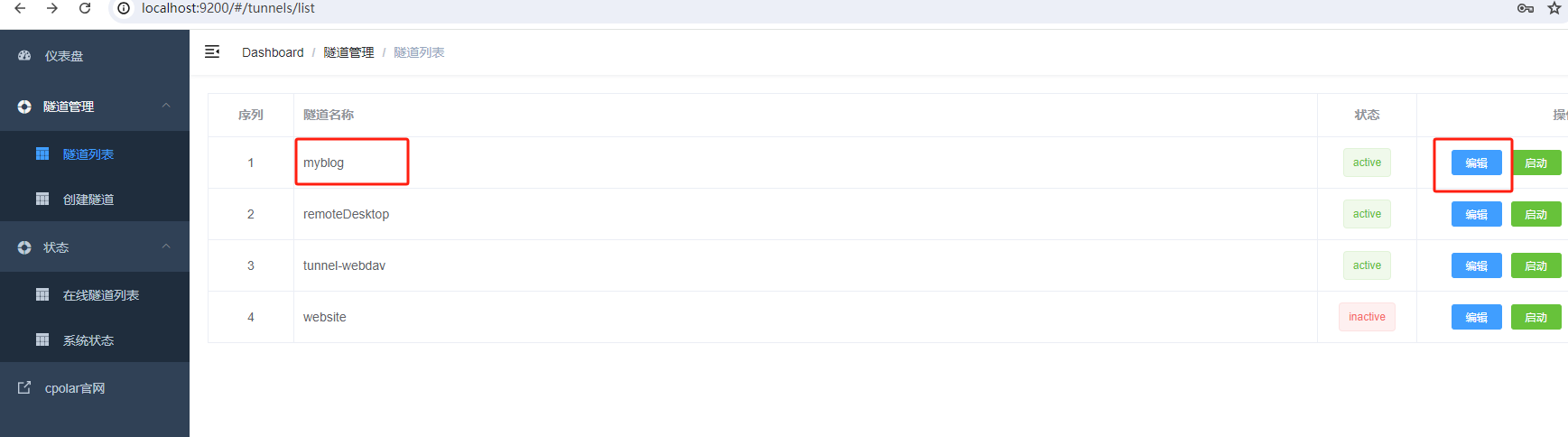
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道 myblog ,点击右侧的编辑:

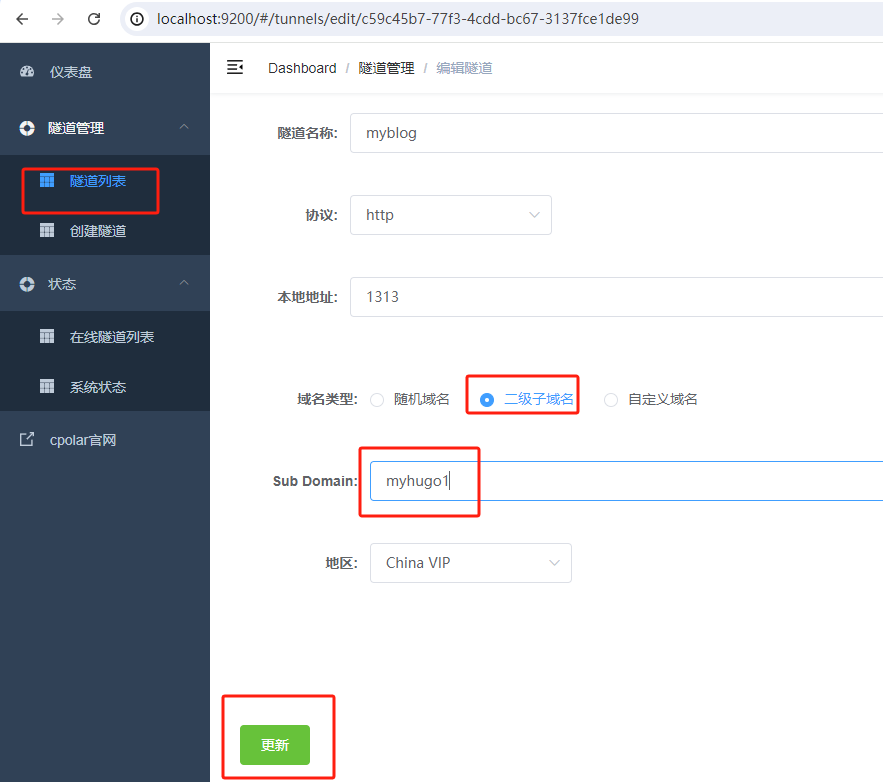
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

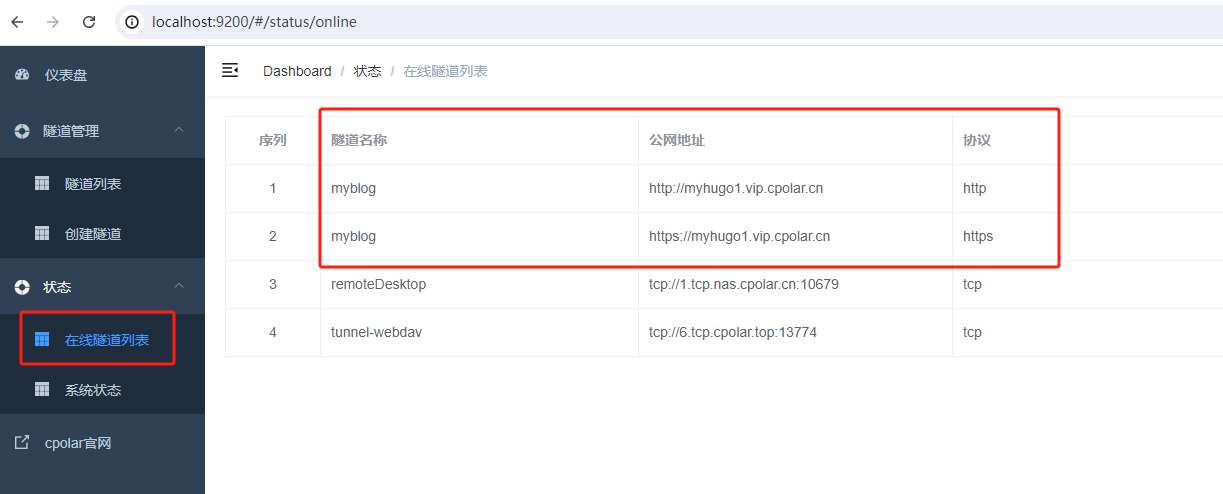
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名:

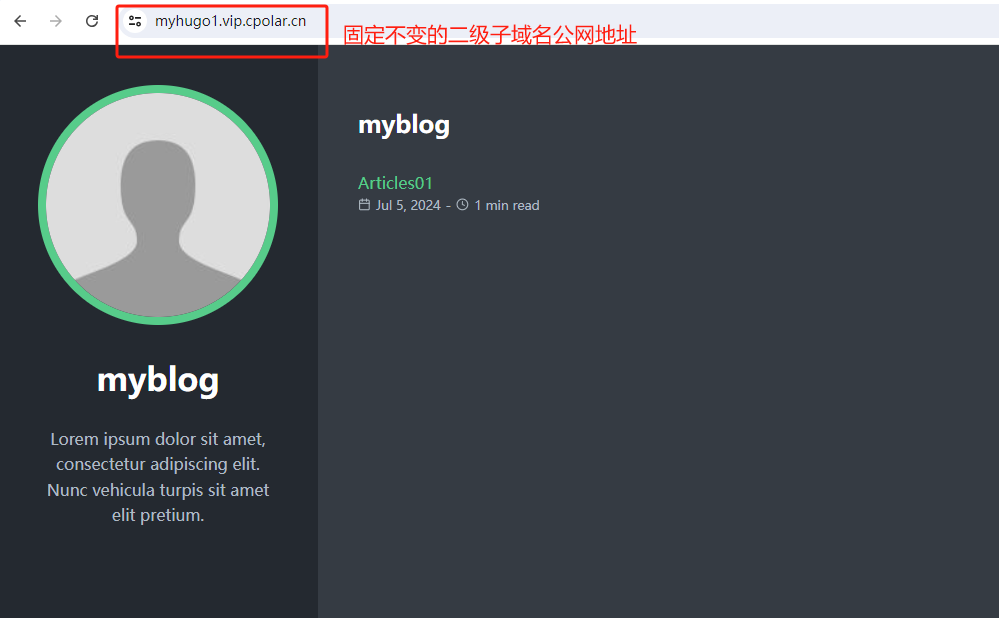
最后,我们使用固定的公网地址在任何浏览器打开访问,可以看到成功访问 本地博客网站 myblog,这样一个固定且永久不变的二级子域名公网地址就设置好了。

以上就是如何在Windows系统电脑本地使用hugo搭建一个博客网站,并结合cpolar内网穿透工具实现一键发布公网随时随地远程访问的全部流程。另外由于该服务无需账号即可在浏览器直接访问,出于安全考虑,建议大家远程访问时不要轻易与他人分享地址,感谢您的观看,有任何问题欢迎留言交流。
原文地址:https://blog.csdn.net/weixin_44976692/article/details/140272738
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
