掌握Node Version Manager(nvm):跨平台Node.js版本管理
🌟 前言
欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍
🤖 洛可可白:个人主页
🏠 个人博客:洛可可白博客
🐱 代码获取:bestwishes0203
📷 封面壁纸:洛可可白wallpaper

文章目录
掌握Node Version Manager(nvm):跨平台Node.js版本管理
Node.js是一个流行的JavaScript运行环境,用于构建各种类型的应用程序,从简单的Web应用到复杂的企业级后端服务。Node Version Manager(nvm)是一个命令行工具,它允许开发者在同一台机器上安装和切换不同版本的Node.js。本文将详细介绍nvm的作用、在不同操作系统下的安装方法,以及如何使用nvm来管理Node.js版本。
nvm的作用
nvm的主要作用包括:
- 多版本管理:允许在同一台机器上安装多个版本的Node.js。
- 无缝切换:轻松切换当前使用的Node.js版本。
- 简化安装:简化了Node.js的安装过程,尤其是对于尚未正式发布的版本。
- 环境隔离:每个Node.js版本独立安装,互不干扰。
安装nvm
nvm的安装过程因操作系统而异。以下是在Linux/macOS和Windows上的安装方法:
Linux/macOS
- 安装nvm。可以通过克隆nvm仓库的方式来安装:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
或者使用wget:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
-
重启终端或运行
source ~/.bashrc(或对应的shell配置文件)以使nvm生效。 -
验证安装是否成功:
command -v nvm
如果返回nvm,则表示安装成功。
Windows
在Windows上,可以使用nvm-windows来管理Node.js版本。
-
下载nvm-setup.zip文件,可以从nvm-windows的GitHub发布页面获取。
-
解压缩下载的文件,并运行
nvm-setup.zip中的nvm-setup.exe安装程序。 -
解压或安装目录不能有空格!
-
安装完成后,重启计算机或重新启动命令提示符。
-
打开命令提示符或PowerShell,输入以下命令来验证安装:
nvm --version

如果返回版本号,则表示安装成功。
使用nvm
安装Node.js版本
要安装一个Node.js版本,使用nvm install命令:
nvm install 18.19.0
列出已安装的版本
使用nvm ls命令查看已安装的Node.js版本:
nvm ls

切换Node.js版本
要切换到一个已安装的Node.js版本,使用nvm use命令:
nvm use 18.19.0
设置默认Node.js版本
如果你想为当前用户设置默认的Node.js版本,可以使用nvm alias命令:
nvm alias default 18.19.0
这样,每次打开新的终端会话时,都会自动使用14.17.0版本。
查看可用的Node.js版本
要查看所有可用的Node.js版本,可以使用nvm ls-remote命令:
nvm ls-remote
卸载Node.js版本
要卸载一个Node.js版本,使用nvm uninstall命令:
nvm uninstall 18.19.0
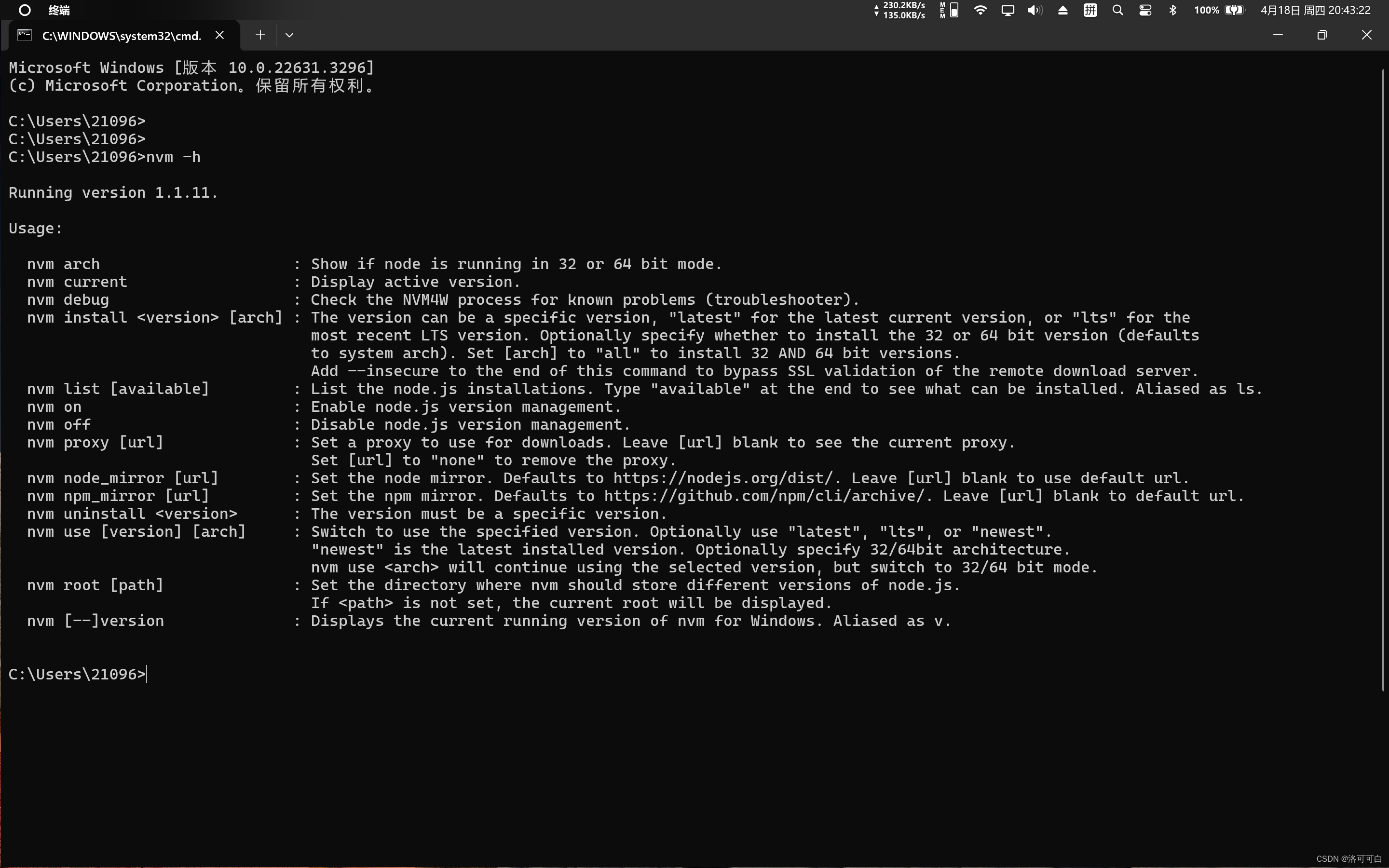
更多nvm命令行
nvm -h

总结
nvm是一个跨平台的工具,它极大地简化了Node.js版本的管理。无论是在Linux/macOS还是Windows上,nvm都提供了一致的体验,使开发者能够轻松地在不同版本的Node.js之间切换,以适应不同项目的需求。掌握nvm的使用,对于Node.js开发者来说是一项宝贵的技能。
如果对你有帮助,点赞👍、收藏💖、关注🔔是我更新的动力!👋🌟🚀
🎉 往期精彩回顾
原文地址:https://blog.csdn.net/interest_ing_/article/details/137936700
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
