Brave127编译指南 Windows篇:部署Node.js(五)
1. 概述
在Brave浏览器的编译过程中,Node.js扮演着关键角色。作为一个建立在Chrome V8引擎之上的JavaScript运行时环境,Node.js为开发者提供了在服务器端执行JavaScript代码的能力。它的非阻塞、事件驱动架构使其特别适合构建高性能、可扩展的网络应用。对于Brave浏览器的开发而言,Node.js提供了必要的构建工具链和依赖管理功能,是整个开发环境中不可或缺的组成部分。
本文将详细阐述如何在Windows平台上安装和配置Node.js,确保您拥有一个适合Brave开发需求的运行时环境。我们将引导您完成从下载到初始设置的全过程,并提供一些优化建议,以支持Brave浏览器的高效编译。掌握这些步骤,将为您后续的Brave开发工作奠定坚实基础。
2. Node.js的安装与配置流程
2.1 获取Node.js安装程序
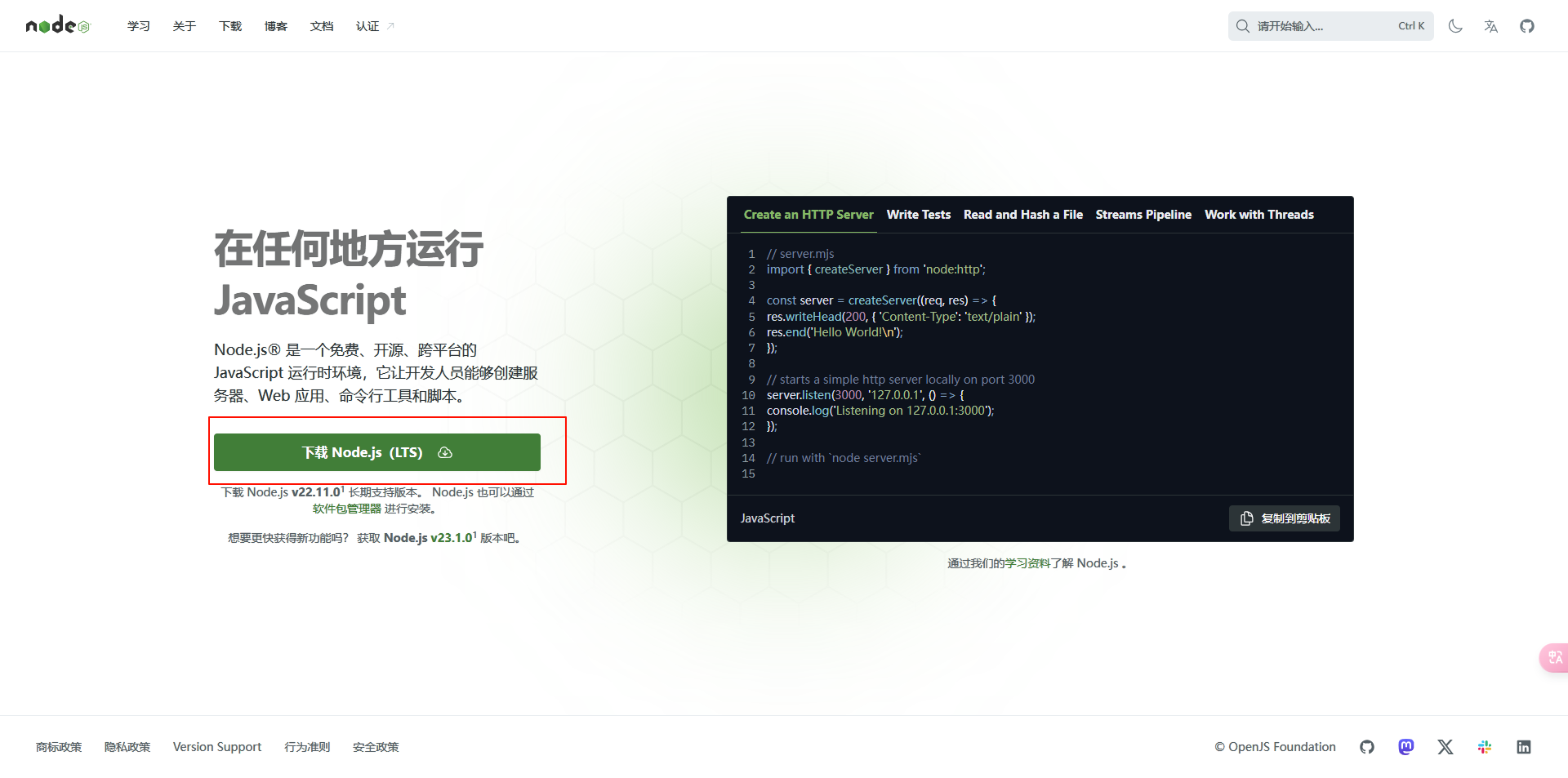
- 访问Node.js官方网站:Node.js — 在任何地方运行 JavaScript
- 在首页选择并下载适合您系统的长期支持版(LTS)Node.js安装包

2.2 安装Node.js
- 运行下载的安装程序
- 按照安装向导的提示进行操作
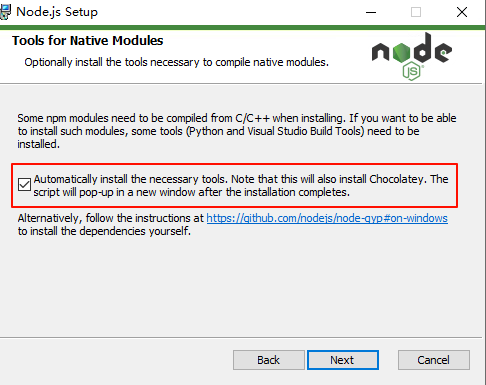
- 特别注意:在安装选项中,确保勾选"Automatically install the necessary tools"选项,这将安装编译本地模块所需的工具

2.3 验证安装
安装完成后,通过命令行验证Node.js是否正确安装:
- 打开命令提示符或PowerShell
- 输入以下命令:
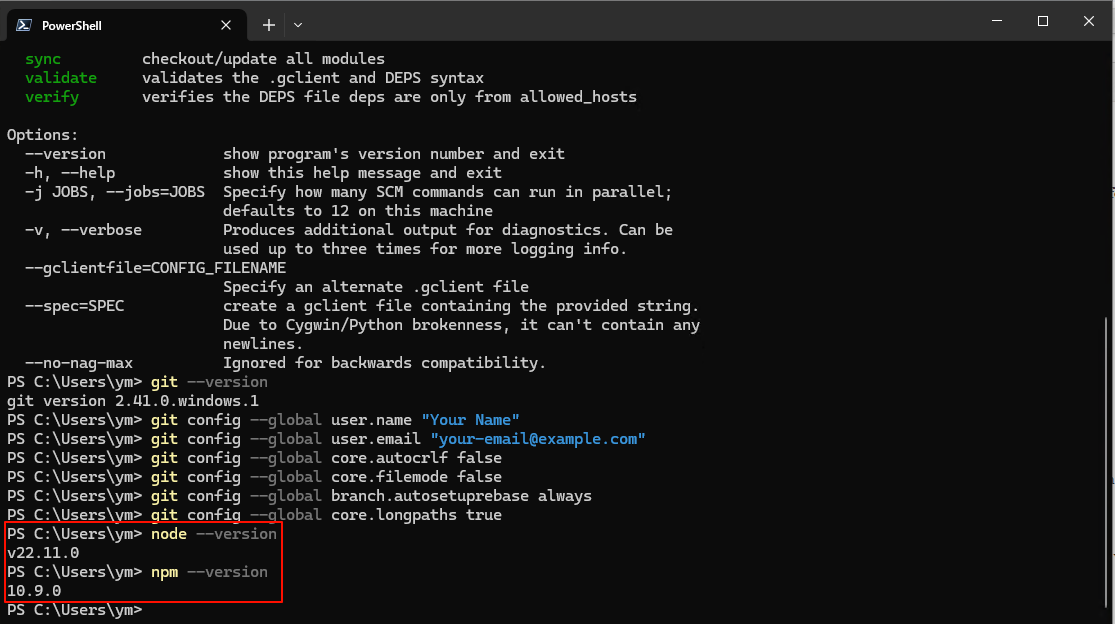
node --version
npm --version- 如果显示Node.js和npm的版本号,则表示安装成功

2.4 配置npm镜像(可选但推荐)
为提高依赖包下载速度,可以配置npm使用国内镜像:
- 打开命令行,输入以下命令:
npm config set registry https://registry.npmmirror.com- 验证设置:
npm config get registry如果显示设置的镜像地址,则配置成功
3. 总结
通过本文的指导,您已在Windows系统上成功部署并配置了Node.js环境。作为Brave浏览器开发过程中的核心工具,Node.js为您提供了强大的JavaScript运行时和包管理能力。它使您能够高效地管理项目依赖,运行构建脚本,并执行各种开发任务。
我们详细介绍了从下载、安装到初始配置Node.js的每个关键步骤,确保您能充分利用Node.js的功能来支持Brave项目的开发。通过这些设置,您现在拥有了一个完整的JavaScript开发环境,为后续的Brave浏览器编译工作做好了充分准备。
在下一篇文章中,我们将探讨如何获取Brave的源代码。《Brave127编译指南 Windows篇:获取源码(六)》将指导您使用Git和depot_tools工具同步Brave的代码库,为实际的编译和构建过程做好准备。这是将理论知识转化为实际操作的关键一步。敬请关注后续内容,继续深入Brave浏览器的开发之旅。
原文地址:https://blog.csdn.net/qqyy_sj/article/details/143759249
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
