vue3中单框双时间选择模式
在单框双时间选择下,给当前时间框赋值,可以使用vue中的v-model双向绑定方式
如前端元素代码:
<el-form-item label="创建时间" style="width: 308px;">
<el-date-picker
v-model="dateRange"
value-format="YYYY-MM-DD HH:mm:ss"
type="daterange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
:default-time="[new Date(2000, 1, 1, 0, 0, 0), new Date(2000, 1, 1, 23, 59, 59)]"
></el-date-picker>
</el-form-item>js代码:
const dateRange = ref([]);
/** 查询用户列表 */
function getList() {
loading.value = true;
//listUser(proxy.addDateRange(queryParams.value, dateRange.value)).then(res => {
if(dateRange.value){
console.log("进来了");
queryParams.value.beginTime=dateRange.value[0];
queryParams.value.endTime=dateRange.value[1];
}
else{
queryParams.value.beginTime=null;
queryParams.value.endTime=null;
}
console.log(dateRange.value);
console.log(queryParams.value);
listUser(queryParams.value).then(res => {
loading.value = false;
userList.value = res.items;
total.value = res.totalCount;
});
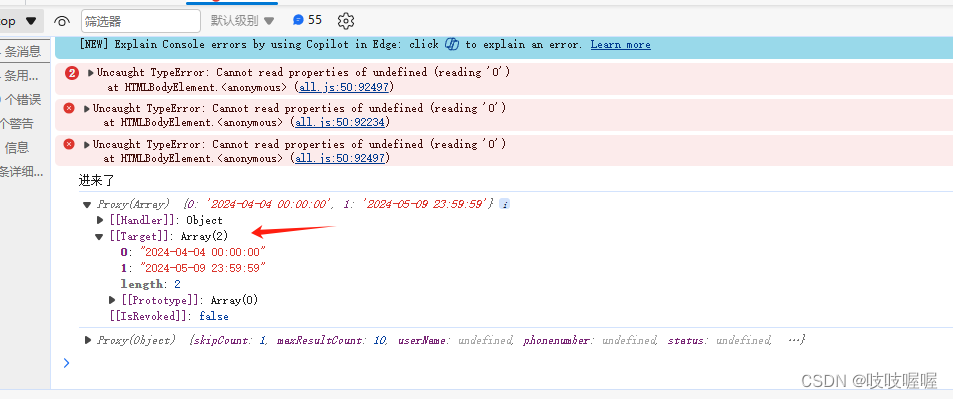
};当选择完时间后,dateRange值就是一个数组形式,如下:

这里看到有如下代码
const { proxy } = getCurrentInstance();
listUser(proxy.addDateRange(queryParams.value, dateRange.value)).then();
addDateRange这个是全局封装的一个方法
// 添加日期范围
export function addDateRange(params, dateRange, propName) {
let search = params;
search.params = typeof (search.params) === 'object' && search.params !== null && !Array.isArray(search.params) ? search.params : {};
dateRange = Array.isArray(dateRange) ? dateRange : [];
if (typeof (propName) === 'undefined') {
search.params['beginTime'] = dateRange[0];
search.params['endTime'] = dateRange[1];
} else {
search.params['begin' + propName] = dateRange[0];
search.params['end' + propName] = dateRange[1];
}
return search;
}
原文地址:https://blog.csdn.net/weixin_38225763/article/details/137818234
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
