js实现css样式变换的实训
一、需求
完成以下功能:
1.掌控板三颗RGB灯初始所有RGB灯为红色
2.当掌控板P被触摸时,第一颗灯为白色,其他为红色;当掌控板Y被触摸时,第二颗灯为白色,其他为红色;当掌控板T被触摸时,第三颗灯为白色,其他为红色;
评分标准:(下列各项评分项单独计分,累加评判,共计90个计分点)
正确实现在初始状态下,三颗RGB灯为红色。
正确实现当掌控板P被触摸时,第一颗灯为白色,其他为红色;当掌控板T被触摸时,第三颗灯为白色,其他为红色;当掌控板Y被触摸时,第二颗灯为白色,其他为红色;
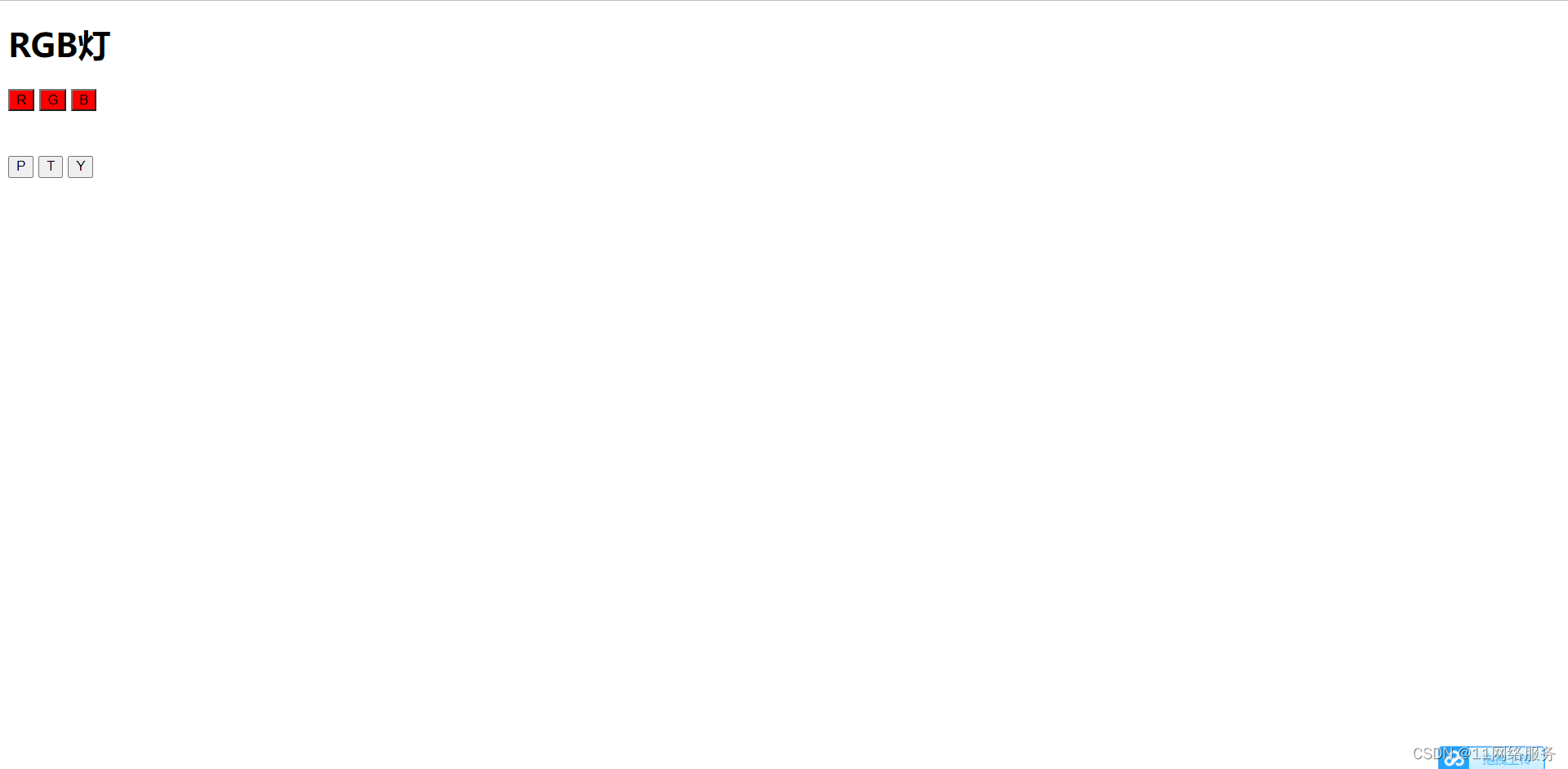
二、效果展示
1.效果展示

三、实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>灯</title>
<script>
function myFunction(str){
if(str=='P'){
document.getElementById("R").setAttribute('style','background-color:red');
document.getElementById("G").setAttribute('style','background-color:white');
document.getElementById("B").setAttribute('style','background-color:white');
}else if(str=='T'){
document.getElementById("G").setAttribute('style','background-color:red');
document.getElementById("R").setAttribute('style','background-color:white');
document.getElementById("B").setAttribute('style','background-color:white');
}else if(str=='Y'){
document.getElementById("B").setAttribute('style','background-color:red');
document.getElementById("R").setAttribute('style','background-color:white');
document.getElementById("G").setAttribute('style','background-color:white');
}
}
</script>
</head>
<body>
<h1>RGB灯</h1>
<button id="R" style='background-color:red'>R</button>
<button id="G" style='background-color:red'>G</button>
<button id="B" style='background-color:red'>B</button>
<br>
<br>
<br>
<button type="button" onclick="myFunction('P')">P</button>
<button type="button" onclick="myFunction('T')">T</button>
<button type="button" onclick="myFunction('Y')">Y</button>
</body>
</html>
四、其他
1.其它系统
Java+Swing学生信息管理系统
Java+Swing实现学生选课管理系统
Java+Swing图书管理系统
原文地址:https://blog.csdn.net/python0328/article/details/142091095
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
