实例解释遇到前端报错时如何排查问题

前端页面报错:

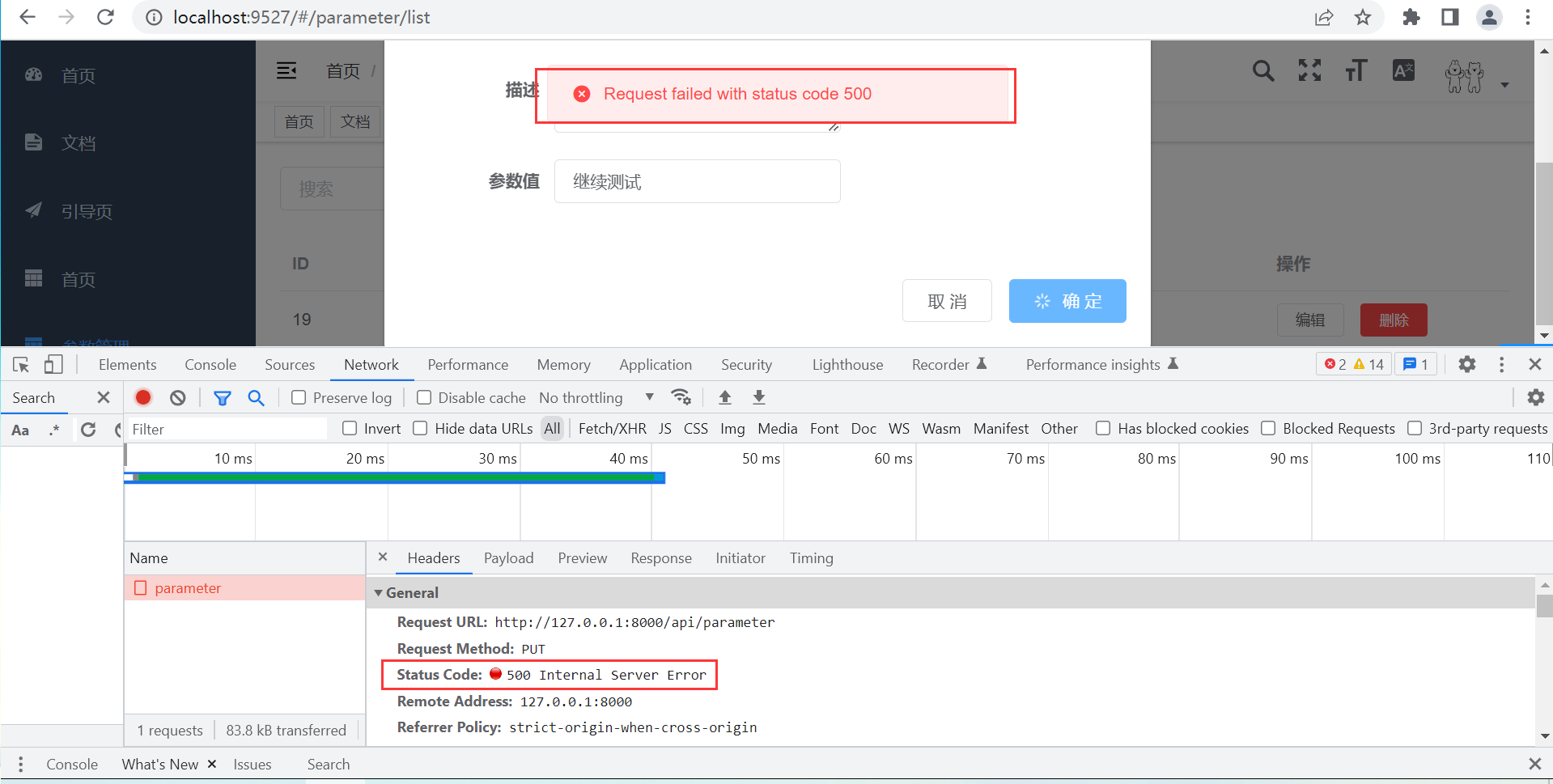
1、页面报错500,首先我们可以知道是服务端的问题,需要去看下服务端的报错信息:

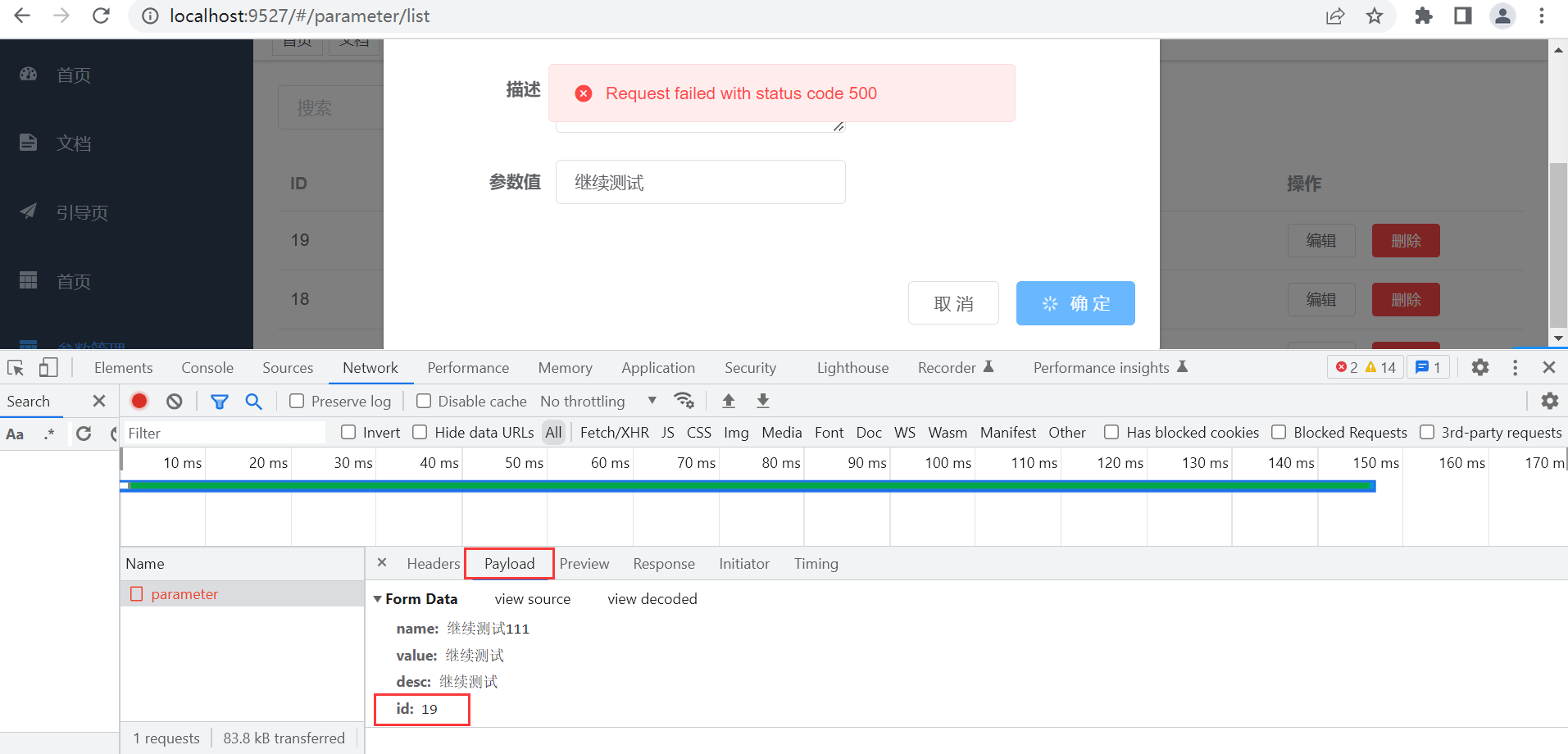
2、首先我们查看下前端是否给后端传了id:

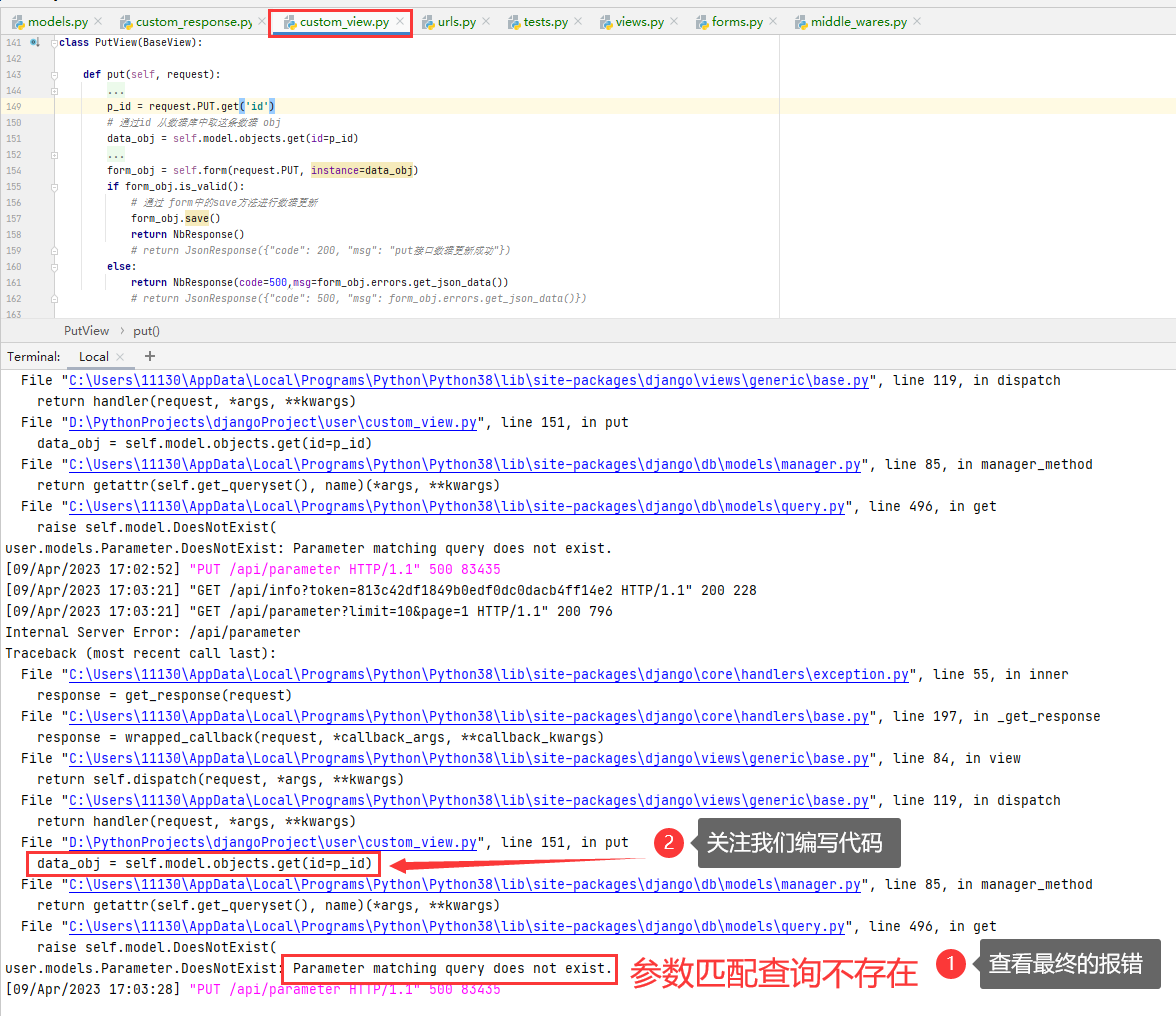
我们可以看到接口是把ID返回了,就需要再看下p_id是什么情况了。
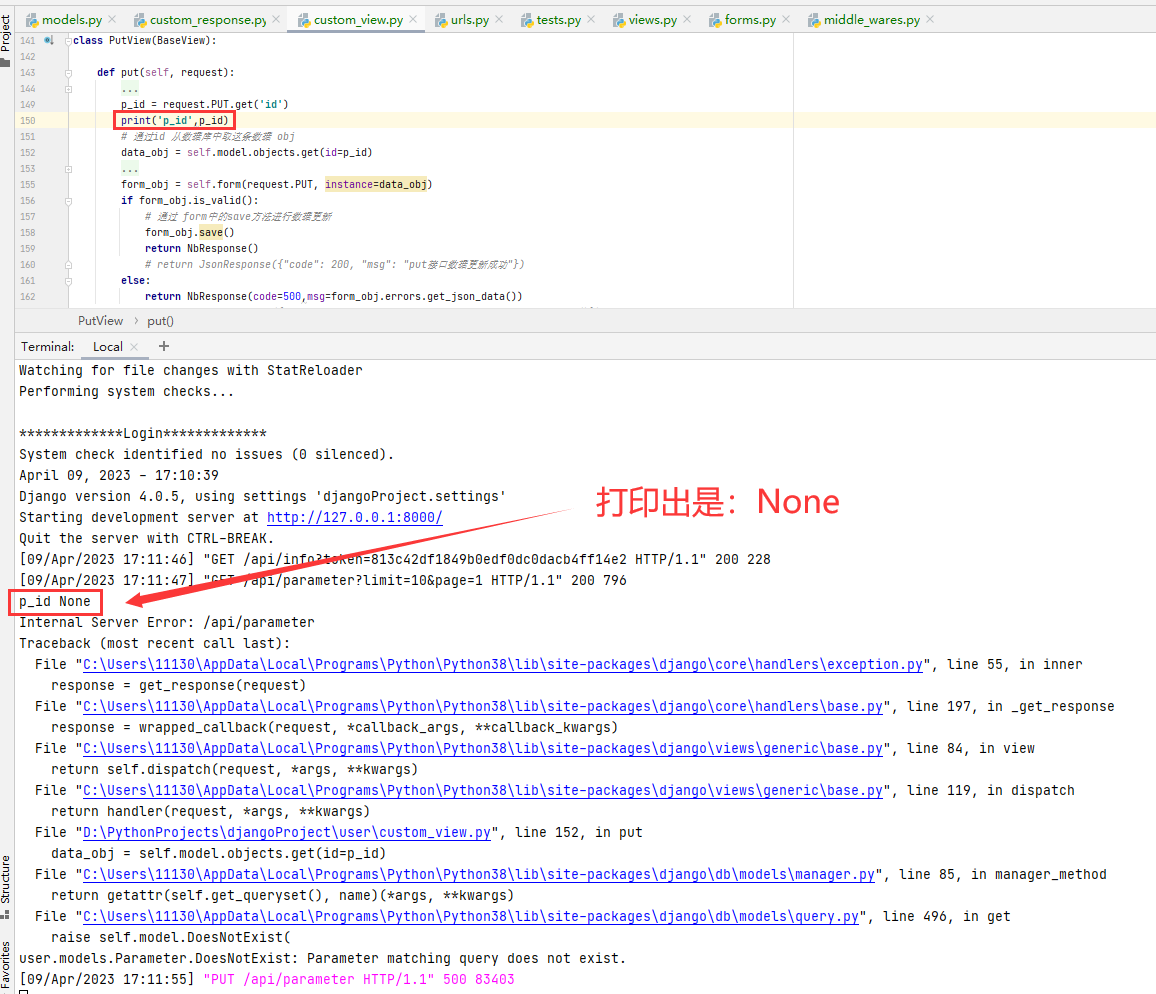
3、我们再次请求,把p_id进行打印,看下具体是什么:

put接口代码:
class PutView(BaseView):
def put(self, request):
# Django 并没有处理PUT数据,不可以使用request.PUT
# 实际put传过来的数据是在request.body中,而获取到的数据是:b'name=%E5%8F%82%E6%95%B06&desc=%E5%8F%82%E6%95%B06%E6%8F%8F%E8%BF%B0&value=100866'
# 需要导入 from django.http import QueryDict,QueryDict(request.body)} 处理下
# 更新数据:需要告知是具体更新哪一条数据
# 获取要更新哪条数据的主键id
p_id = request.PUT.get('id')
print('p_id',p_id)
# 通过id 从数据库中取这条数据 obj
data_obj = self.model.objects.get(id=p_id)
# 第一个参数:前端传过来的数据
# 第二个参数(instance):数据库获取的,要更新的对象
form_obj = self.form(request.PUT, instance=data_obj)
if form_obj.is_valid():
# 通过 form中的save方法进行数据更新
form_obj.save()
return NbResponse()
# return JsonResponse({"code": 200, "msg": "put接口数据更新成功"})
else:
return NbResponse(code=500,msg=form_obj.errors.get_json_data())
middle_wares.py:
class PutMethodMiddleware(MiddlewareMixin):
def process_request(self, request):
# 请求过来之后,先走到这里
if request.method == 'PUT':
request.PUT = QueryDict(request.body)
分析:因Django中没有PUT 方法,是我们在 middle_wares.py 中分装了后实现的PUT 方法,所以我们就需要看下【QueryDict(request.body)】返回的是什么:
class PutMethodMiddleware(MiddlewareMixin):
def process_request(self, request):
# 请求过来之后,先走到这里
if request.method == 'PUT':
print('QueryDict(request.body)===',QueryDict(request.body))
request.PUT = QueryDict(request.body)
结果:
QueryDict(request.body)=== <QueryDict: {'------WebKitFormBoundarycRPtgGxEmmEAlBmC\r\nContent-Disposition: form-data': [''], ' name': ['"name"\r\n\r\n继
续测试111\r\n------WebKitFormBoundarycRPtgGxEmmEAlBmC\r\nContent-Disposition: form-data', '"value"\r\n\r\n继续测试\r\n------WebKitFormBoundarycRPtgGxEmm
EAlBmC\r\nContent-Disposition: form-data', '"desc"\r\n\r\n继续测试\r\n------WebKitFormBoundarycRPtgGxEmmEAlBmC\r\nContent-Disposition: form-data', '"id"
\r\n\r\n19\r\n------WebKitFormBoundarycRPtgGxEmmEAlBmC--\r\n']}>
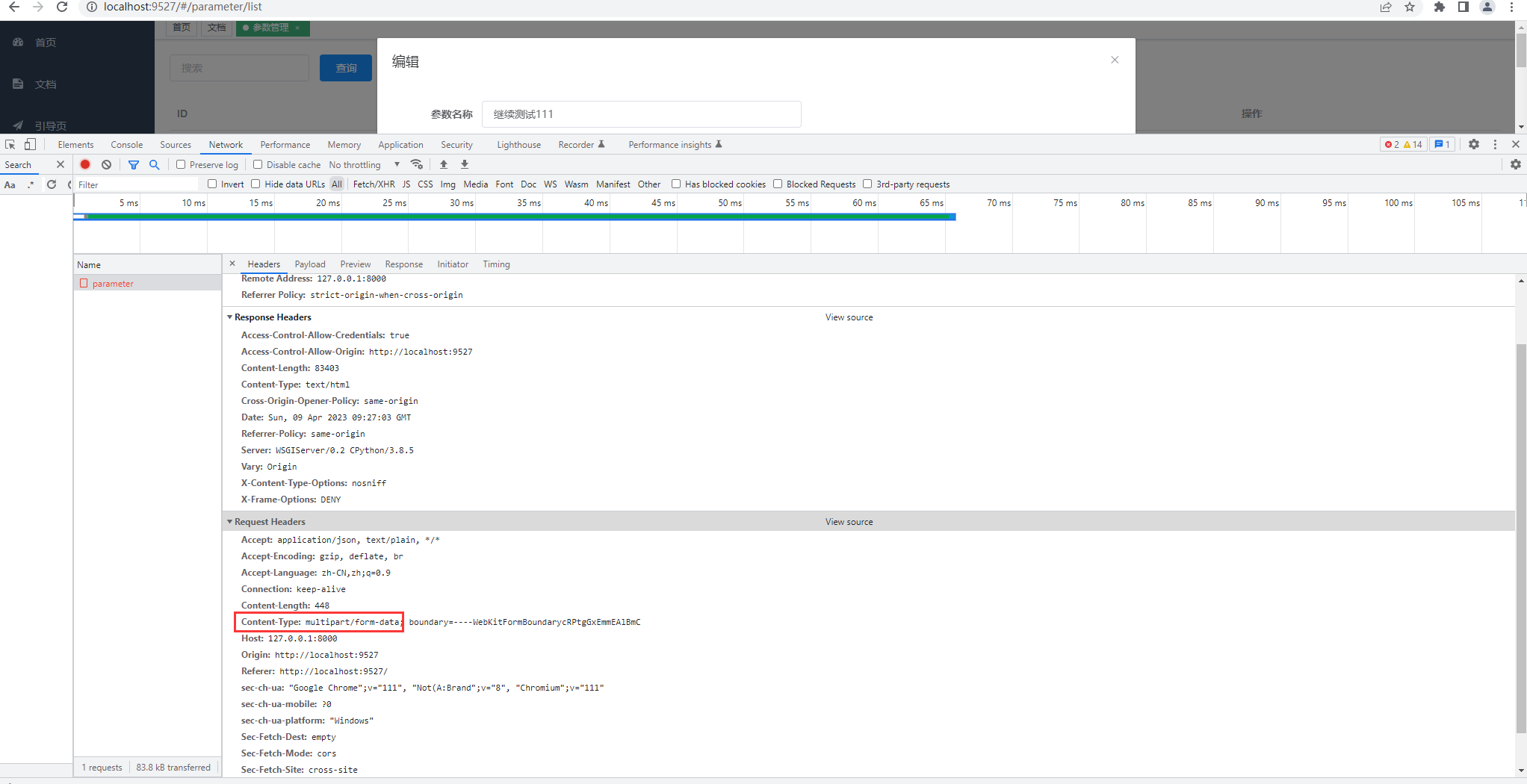
我们可以发现数据格式并不是我们以往的那样,我就需要回到前端中查看下【Request Headers】中的信息:

Content-Type发生了变化,所以传过来的数据也发生了变化,所以后端代码就需要把代码进行调整,兼容这种传递的方式。
查验源码后,进行调整:
class PutMethodMiddleware(MiddlewareMixin):
@staticmethod
def process_request(self, request):
# 请求过来之后先走到这里,然后再去请求视图
if request.method == 'PUT':
if 'boundary' in request.content_params.kes():
put_data,files = request.parse_file_upload(request.MEAT,request)
request.PUT = put_data
request._files = files # 是因为request.FILES 里面取值的时候,就是_files
else:
request.PUT = QueryDict(request.bady)
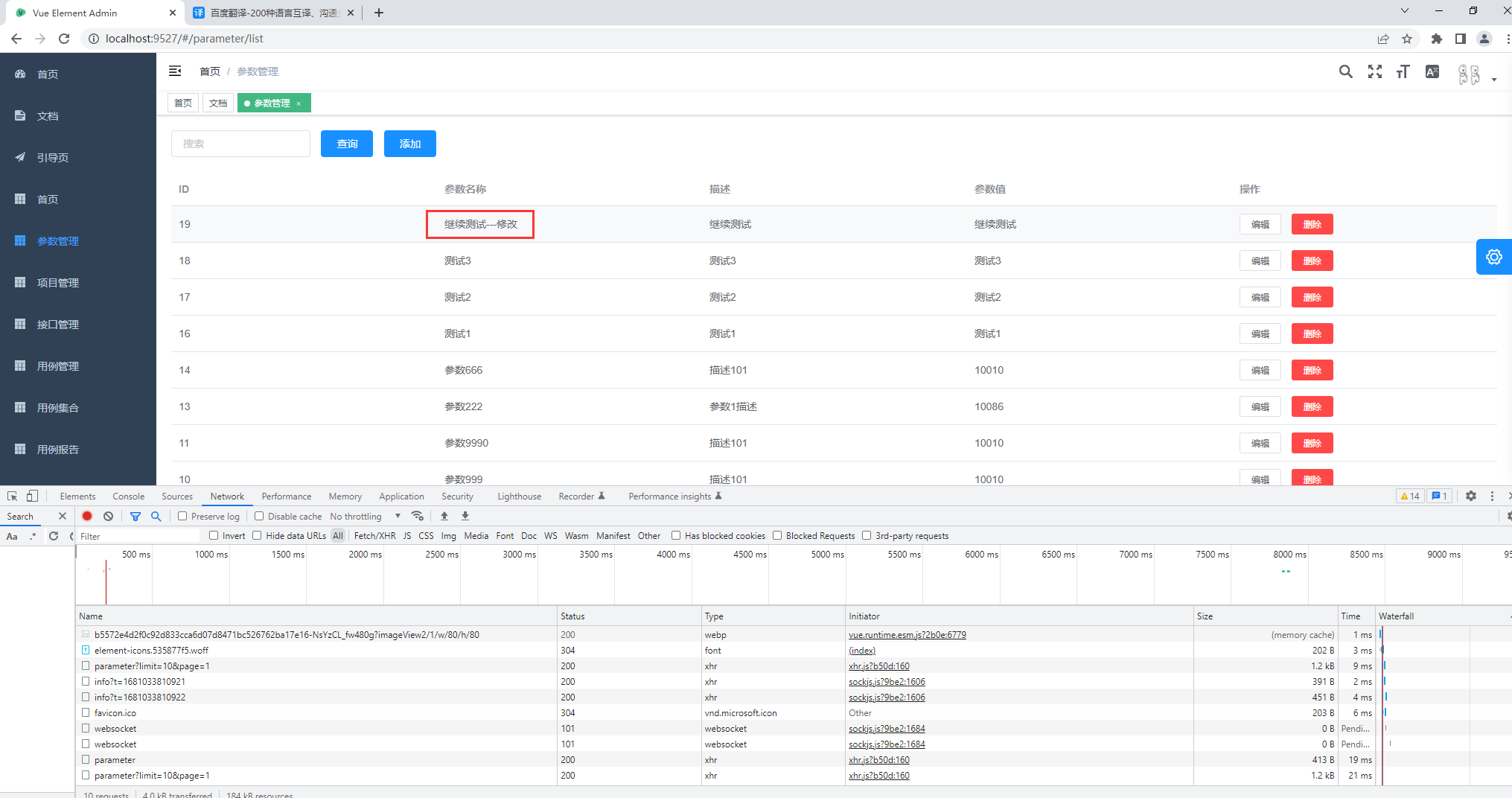
已可正常修改无报错:

行动吧,在路上总比一直观望的要好,未来的你肯定会感 谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入扣群: 320231853,里面有各种软件测试+开发资料和技术可以一起交流学习哦。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

原文地址:https://blog.csdn.net/2301_78276982/article/details/137637769
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!

