emmet语法--快速生成html标签
emmet语法介绍
可以直接把它理解为快捷键。
通过一定简略的缩写配合快捷键,直接生成我们想要的html代码。
vscode中已经内置了emmet语法,可以直接使用。
emmet的核心就是tab键,我们输入关键词然后按下tap就可以直接生成我们要的代码。
标签生成
超级简单。
输入想要生成的标签名称,然后直接按tab。
例如:
生成p标签。
输入p,按下tab。


快速生成多个相同的标签
标签名*数量
按下tab
例如:


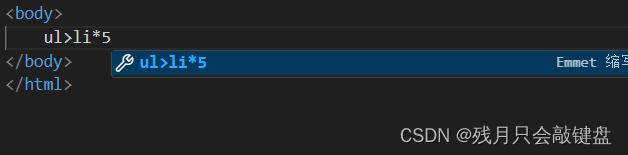
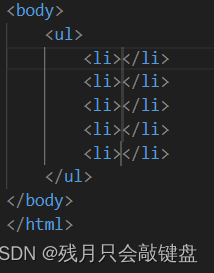
生成包含关系的html标签
比如要生成一个列表里面有五个元素
>用来描述包含关系
ul>li*5
按下tab
案例:


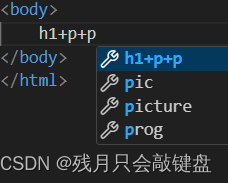
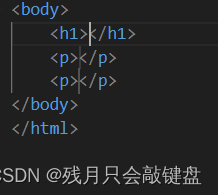
生成并列关系的标签
使用+号
案例演示:


生成带有id和类的标签
直接在后面带上.或者#加属性名就行了。
案例演示:


生成带有内部内容的标签
内部内容放到{}中
案例演示:


生成自增内容的标签
自增符号用$
案例演示:


原文地址:https://blog.csdn.net/2302_79590880/article/details/137694030
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
