Vue3 + Element-Plus 使用 Table 预览图片发生元素遮挡
问题代码
<el-table-column label="视频" align="center">
<template #default="scope" style="display: flex;">
<div style="display: flex; align-items: center">
<video v-for="(item, index) in scope.row.videos" :key="index" id="videoPlayer"
class="video-js vjs-default-skin" controls playsinline width="150px">
<source :src="item" type="video/mp4" />
</video>
</div>
</template>
</el-table-column>
<el-table-column label="图片" align="center">
<template #default="scope" style="display: flex;">
<div style="display: flex; align-items: center">
<el-image v-for="img in scope.row.images" :src="img" :preview-src-list="scope.row.images" />
</div>
</template>
</el-table-column>
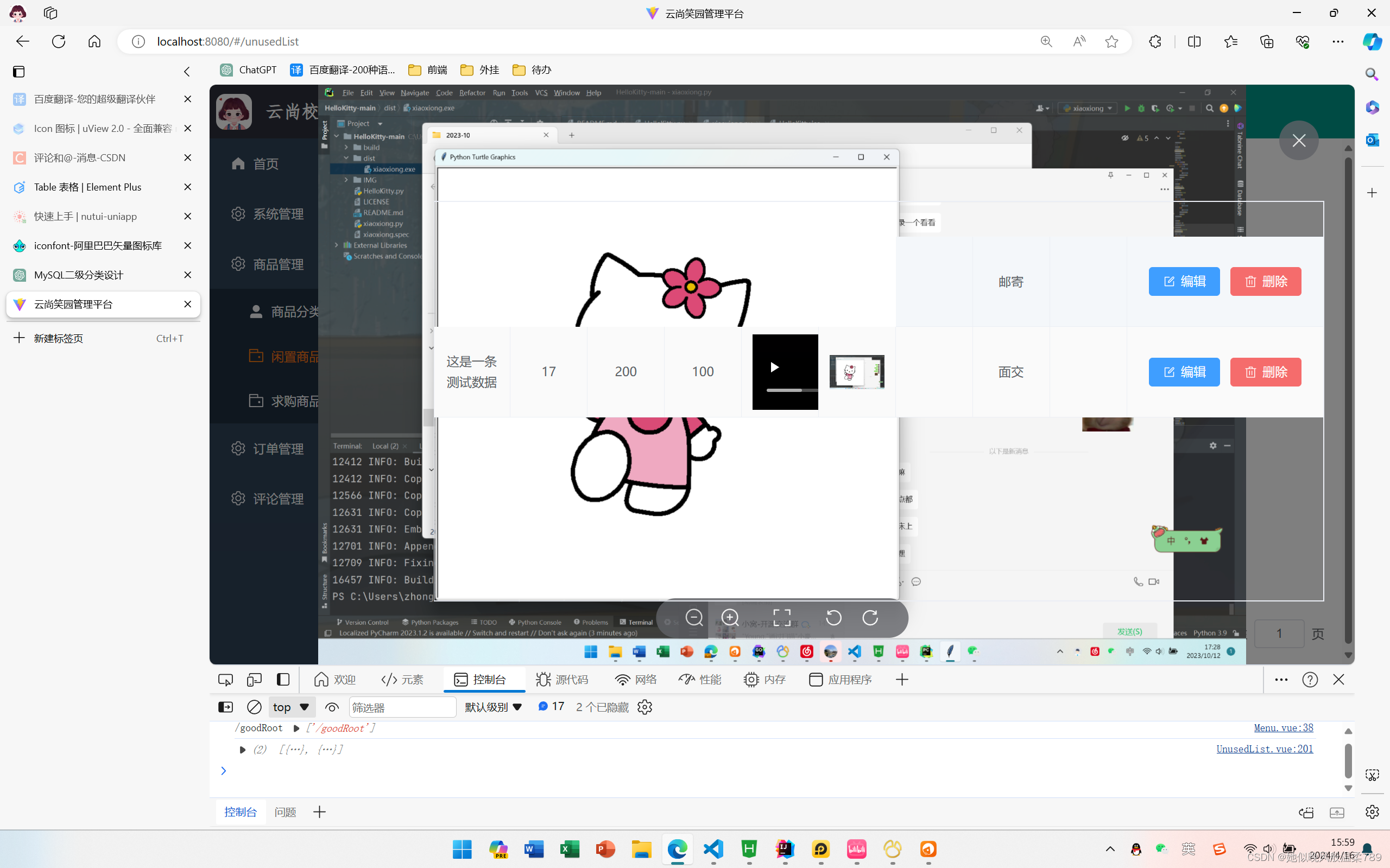
问题重现

解决方法
在图片元素添加属性 preview-teleported
<el-image preview-teleported v-for="img in scope.row.images" :src="img" :preview-src-list="scope.row.images" />
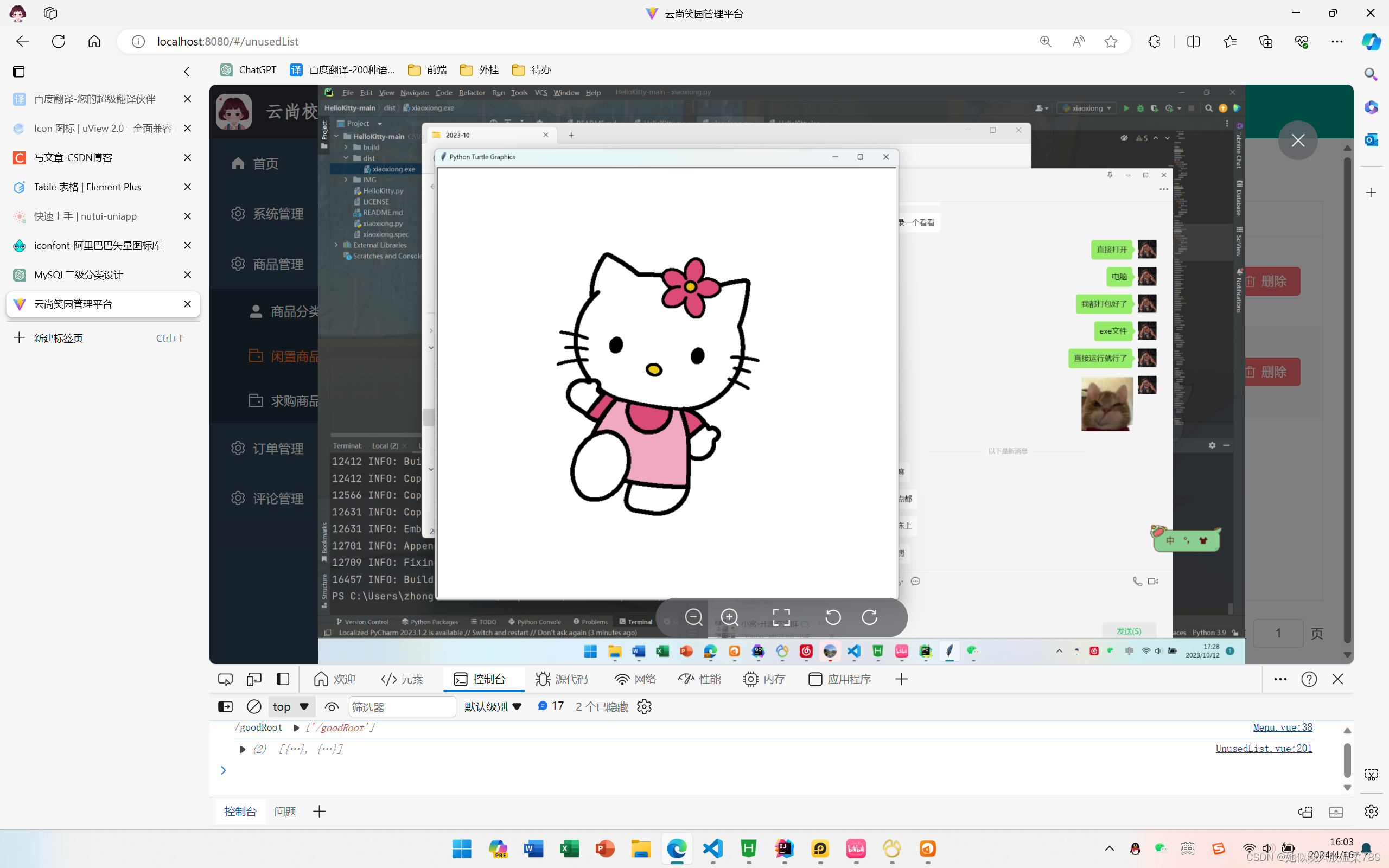
最终效果

原文地址:https://blog.csdn.net/weixin_56050344/article/details/137828781
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
