前端 接口返回来的照片太大 加载慢如何解决
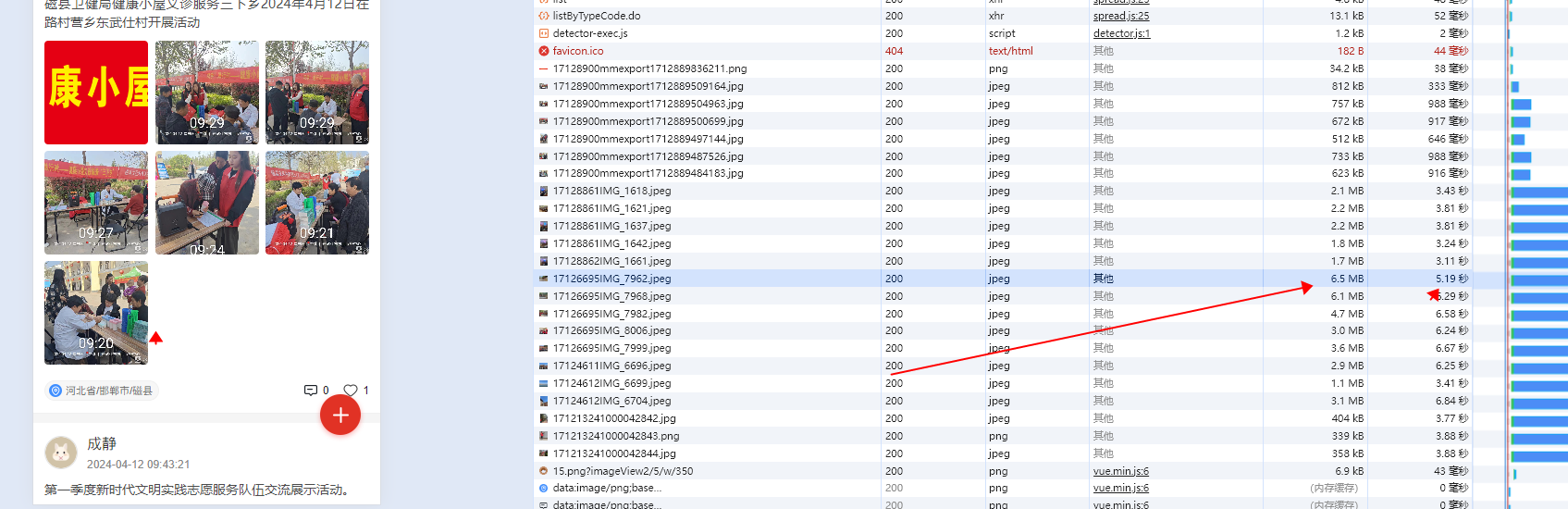
现象

解决
1. 添加图片懒加载
背景图懒加载 对背景图懒加载做的解释
和图片懒加载不同,背景图懒加载需要使用 v-lazy:background-image,值设置为背景图片的地址,需要注意的是必须声明容器高度。
<div v-for="img in imageList" v-lazy:background-image="img" /><!-- 新增懒加载组件 -->
<lazy-component>
<li class="content_img_li" v-for="(items, index) in item.pic" :key="items.img">
<p ref="img">
<!-- <span
@click="kanTu(index, item.pic)"
:style="{
background: 'url(' + items + ') no-repeat center center',
backgroundSize: items ? 'cover' : ''
}"
></span> -->
<!-- 增加的 背景懒加载 和 -->
<span
@click="kanTu(index, item.pic)"
v-lazy:background-image="items + '?imageView2/0/w/200'"
:style="{
backgroundSize: items ? 'cover' : ''
}"
></span>
</p>
</li>
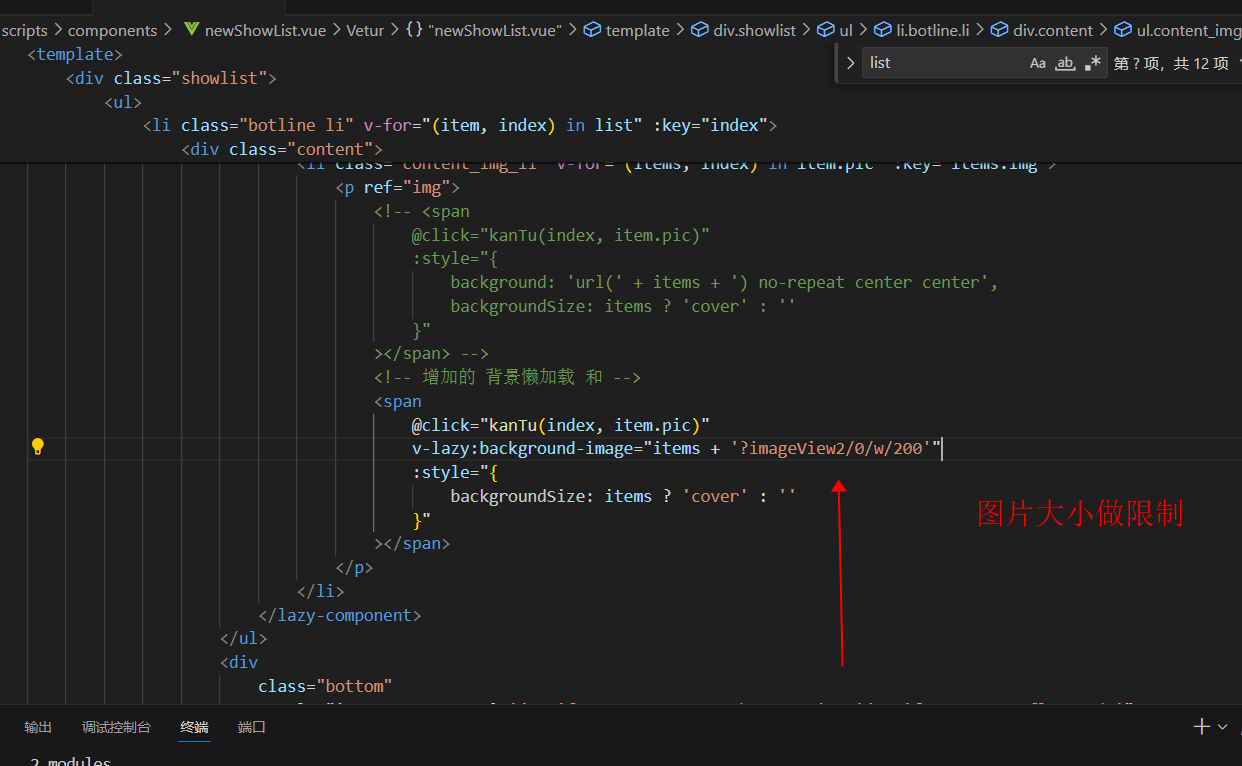
</lazy-component>1. 对图片的大小做限制 '?imageView2/0/w/200' 只针对七牛云有效果
最主要的 就是这句 v-lazy:background-image="items + '?imageView2/0/w/200'"

原文地址:https://blog.csdn.net/Ruiqi8/article/details/137679241
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
