如何在Vue3中使用H.265视频EasyPlayer.js流媒体播放器?
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8)、WebRTC、WS-FMP4、HTTP-FMP4等格式的视频流,并且已实现网页端实时录像、在iOS上实现低延时直播等功能。

今天我们来介绍下在Vue3中如何使用EasyPlayer.js播放器?具体流程如下:
1)首先通过npm引入easyplayer.js;
npm install @easydarwin/easyplayer2)然后找到项目node_modules中的easydarwin,如下:

3)逐级点击easyplayer->dist->element;
4)找到EasyPlayer-element.min.js、EasyPlayer.wasm,将这两个文件复制到项目的根目录下;
5)在项目的入口文件index.html中,通过script标签引入EasyPlayer-element.min.js,如下图:

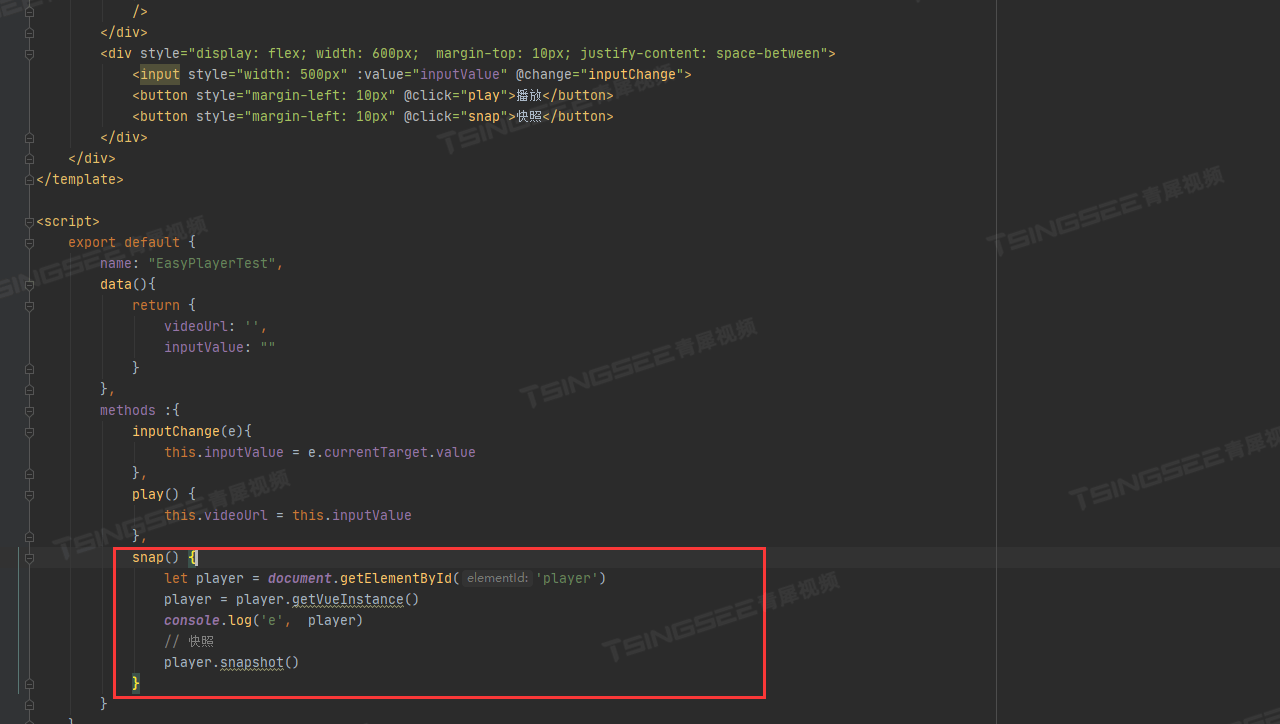
6)完成以上操作后,就可以在vue组件中直接使用EasyPlayer播放器了。

注意:如果需要使用到快照功能,需要先获取播放器easyplayer的vue实例,然后通过实例去调用snapshot方法。


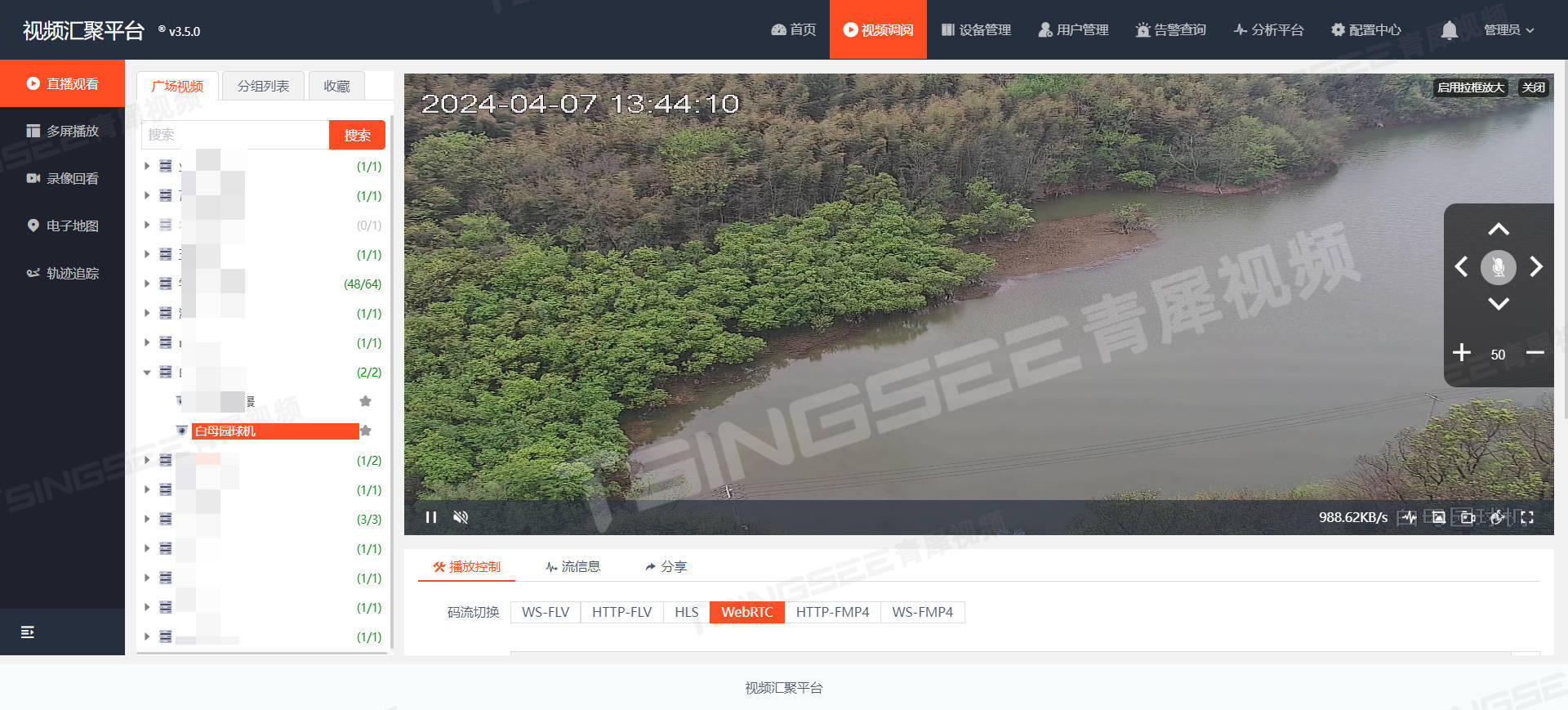
在功能上,EasyPlayer支持直播、点播、录像、快照截图、MP4播放、多屏播放、倍数播放、全屏播放等特性,具备较高的可用性和稳定性。为了便于用户集成与调用,我们也提供了API接口供大家使用。EasyPlayer性能稳定、播放流畅,感兴趣的用户可以自行下载测试。
原文地址:https://blog.csdn.net/Black_3717/article/details/137787903
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
