项目1-加法计算器
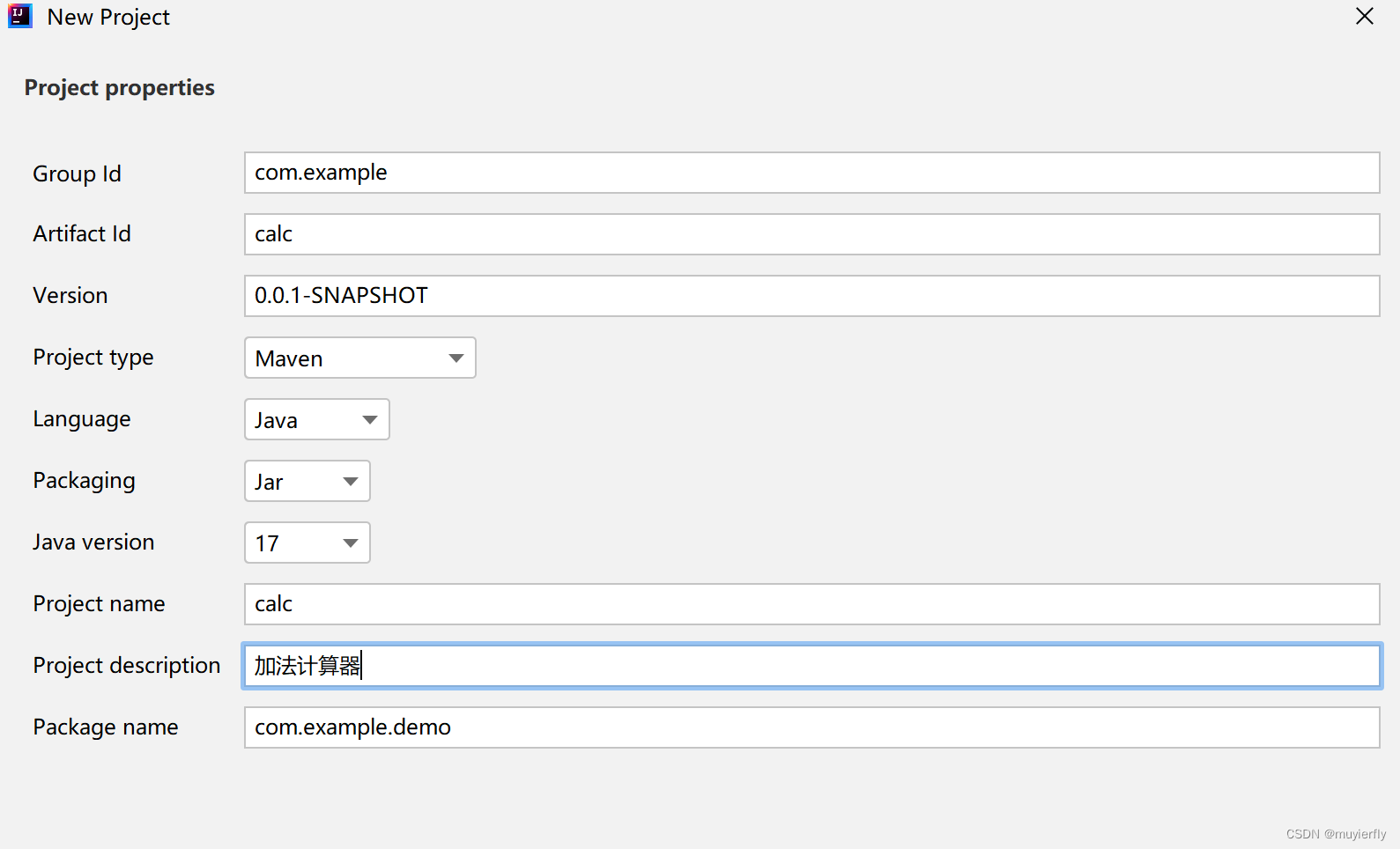
1.创建项目


2.导入前端代码
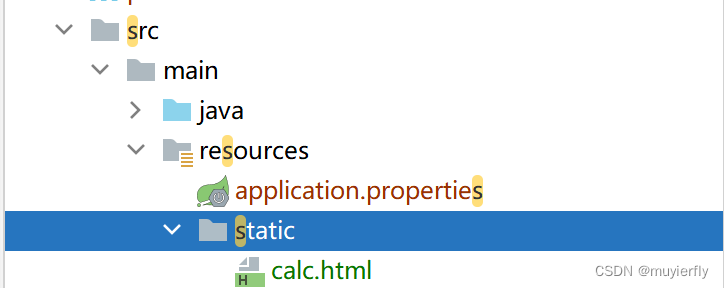
2.1 static包内

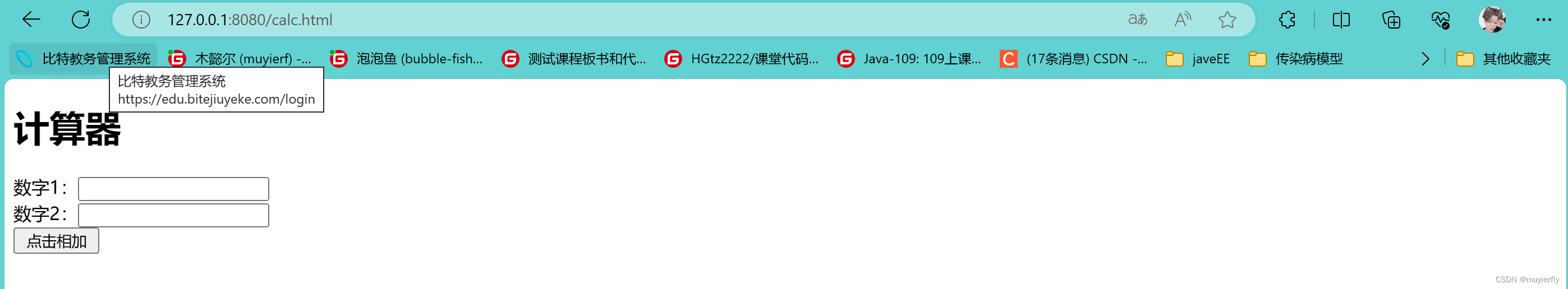
2.2 测试前端代码是否有误

显示成功说明无误
2.3 定义用户接口
请求路径:calc/sum
请求方式:GET/POST
接口描述:计算两个整数相加
请求参数:
| 参数名 | 类型 | 是否必须 | 备注 |
| num1 | Integer | 是 | 参与计算的第⼀个数 |
| num2 | Integer | 是 | 参与计算的第⼆个数 |
3.服务器代码
@RestController
@RequestMapping("/calc")
public class CalcController {
@RequestMapping("/sum")
public String add(Integer num1,Integer num2){
Integer sum=num1+num2;
return "<h1>计算机计算结果: "+sum+"</h1>";
}
}
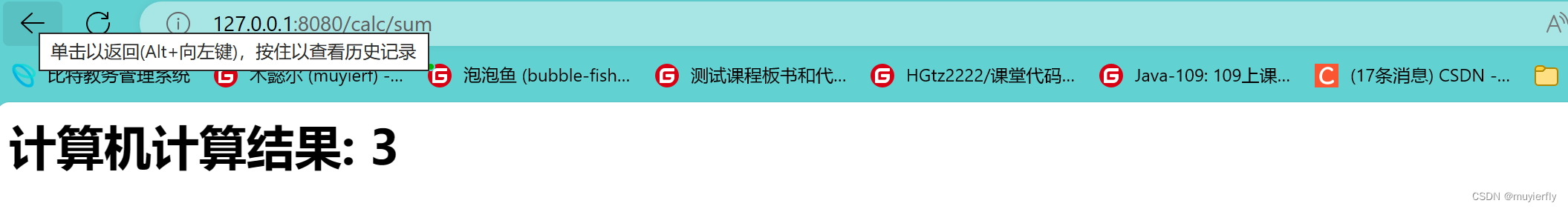
3.1 测试是否有误
两种方式测试接口
3.1.1 浏览器测试

3.1.2 postman测试

后端无误
4.前后端交互
添加访问url和请求⽅式
<form action="calc/sum" method="post">
<h1>计算器</h1>
数字1:<input name="num1" type="text"><br>
数字2:<input name="num2" type="text"><br>
<input type="submit" value=" 点击相加 ">
</form>
成功
原文地址:https://blog.csdn.net/m0_47017197/article/details/136995926
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
