TypeScript 二
1、类型断言
//指定 HtmlElement 具体的类型,就可以在下面点时,可以提示对应的属性。
const aLine = document.getElementById("link") as HTMLAnchorElement
//方式二
const aLine1 = <HTMLAnchorElement>document.getElementById("link")
aLine.href
aLine1.href
//关于如何知道标签类型的方式如下:
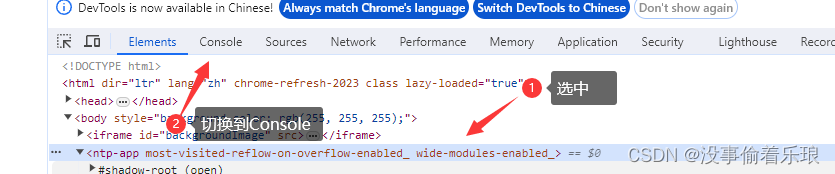
//F12 在Elements查看元素点击对应元素 在Console 输入 console.dir($0) 回车,在最底部就能看到 元素类型了。
元素类型查看方式
1、第一步选中元素
 2、在console.dir($0)
2、在console.dir($0)
 3、拉倒最底部,查看元素
3、拉倒最底部,查看元素

2、字面量类型(类似枚举)
//指定 HtmlElement 具体的类型,就可以在下面点时,可以提示对应的属性。
const aLine = document.getElementById("link") as HTMLAnchorElement
// 方式二
const aLine1 = <HTMLAnchorElement>document.getElementById("link")
aLine.href
aLine1.href
//关于如何知道标签类型的方式如下:
//F12 在Elements查看元素点击对应元素 在Console 输入 console.dir($0) 回车,在最底部就能看到 元素类型了。
枚举(方便理解,但效率低于 字面量类型)
//字面量类型 类似Java枚举 限定了可以输入的类型。
function direct(direction: 'up'|'down'|'left'|'right') {
console.log(direction)
}
direct('up')
//枚举
enum Dir{
Up,Down,Left,Right
}
function directA(a:Dir ) {
console.log(a)
}
directA(Dir.Down)
Typeof
let p = {x:1,y:2}
//以p对象 作为参数
function test1(va: typeof p) {
console.log("typeof: x="+va.x+" y="+va.y)
}
test1({x:12,y:10})
class
class Person {
age: number
gender: string
constructor(age:number,gender: string) {
this.age = age
this.gender = gender
}
}
let pp = new Person(19,'女')
console.log(pp.age)
class Point {
x=1
y=2
scale(n:number){
this.x *=n
this.y *=n
}
}
let p = new Point();
p.scale(2);
console.log(p.x,p.y)
继承
class Animal {
//私有的方法是 无法调用的
private sy(){
console.log('moving along')
}
move(){
console.log('moving along')
}
}
class Dog extends Animal{
bark(){
console.log("汪")
}
}
let dog = new Dog();
dog.move()
dog.bark()
实现
class Animal {
move(){
return "move you body"
}
}
interface Singable {
sing():String
}
class Person extends Animal implements Singable{
sing() {
return '你是我的小呀小苹果';
}
}
let p = new Person()
console.log(p.move(),p.sing())
实现二
interface IPerson {
name:string
}
let zSan: IPerson = {
name:'jack'
}
zSan.name = 'liSi'
console.log(zSan.name)
只读属性
class Person {
//只读属性,不可写入,只能通过构造函数赋值
readonly age: number = 18
constructor(age:number) {
this.age = age
}
}
let p = new Person(12);
//这里复制就会报错
// p.age = 19;
console.log(p.age)
interface IPerson{
readonly name:string
}
let obj:IPerson = {
name:'jack'
}
//只读,不可赋值
//obj.name = 'roce'
匿名实现
interface IPerson{
readonly name:string
}
let obj:IPerson = {
name:'jack'
}
循环
let arr = ['a','b','c']
arr.forEach(item=>{
console.log(item)})
arr.forEach((item,index)=>{
console.log(index)})
arr.forEach((item,index,array)=>{
console.log(array)})
类型兼容
class Point {
x:number = 1
y:number = 2
}
class Point2D {
x:number = 3
y:number = 4
z:number = 5
}
const p: Point = new Point2D();
//属性少的无法给属性多的赋值。
// const p1: Point2D = new Point();
console.log(p.x,p.y)
class Point3D {
x:number
y:number
z:number
}
//没有初始化数据可能会报错
let p4: Point2D = new Point3D();
兼容类型二
interface Point2D {
x:number
y:number
}
class Point3D {
x:number = 1
y:number = 2
z:number = 3
}
let p:Point2D = {
x:1,
y:2
}
let p2 = new Point3D();
p = p2
//错误演示
// p2 = p
console.log( typeof p)
console.log(p)
交叉类型
interface header {
eat:string
say():string
}
interface body {
work:string
}
type Person = header & body
let p:Person = {
say(): string {
return "hello";
},
eat:"吃",
work:"做饭"
}
console.log(p,p.say())
交叉兼容类型
interface A {
fn: (value: number) => string
}
interface B {
fn: (value: string) => string
}
type C = A & B
let obj: C = {
fn(value: number | string) {
return "value:"+value
}
}
console.log(obj.fn(100))
console.log(obj.fn("100"))
泛型
function id<Type>(value: Type): Type {
return value
}
let nam = id<String>('张三')
let num = id<number>(18)
console.log(nam,num)
泛型二
interface IPerson {
name:string
}
function test<Type extends IPerson>(value: Type): Type {
return value
}
let per:IPerson = {
name:'zhangSan'
}
console.log(test(per).name)
泛型三
function getProp<Type,Key extends keyof Type>(obj: Type,key:Key) {
return obj[key]
}
let person = {name: 'jack',age:18}
let a = getProp(person,"name")
let n = getProp(person,"age")
console.log(a,n)
索引签名类型
interface AnyObject {
[key:string]:number
}
let obj:AnyObject = {
a: 1,
ab : 112
}
console.log(obj.a)
interface MyArray<T>{
[n:number]:T
}
let arrNum : MyArray<number> = [1,3,5]
let arrTxt : MyArray<string> = ['a','b','c']
for (let index in arrNum) {
console.log(arrNum[index])
}
for (let index in arrTxt) {
console.log(arrTxt[index])
}
//类型限制
type Foo = {
[K in 'a'|'b'|'c']:number
}
const foo:Foo = {
a:100,
b:200,
c:300,
//d:400 错误示范
}
TS 文件类型
test.d.ts //只能用于类型定义,如果编写可执行代码就会报错。

test.ts // 可以加入类型,也可以写可执行代码
导入文件类型
cc.d.ts //类型文件
type props = {x:number; y:number}
export {props}
bb.ts //可运行文件
import {props} from "./cc"
let p2: props = {
x:10,
y:20
}
原文地址:https://blog.csdn.net/zhanglinlang/article/details/135575168
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
