Postman如何测试WebSocket接口!
01、WebSocket 简介
WebSocket是一种在单个TCP连接上进行全双工通信的协议。
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在测试 WebSocket 的时候,可以使用 js 编写简单的页面,通过浏览器进行访问调试。也可以通过现成的客户端工具,进行调试。
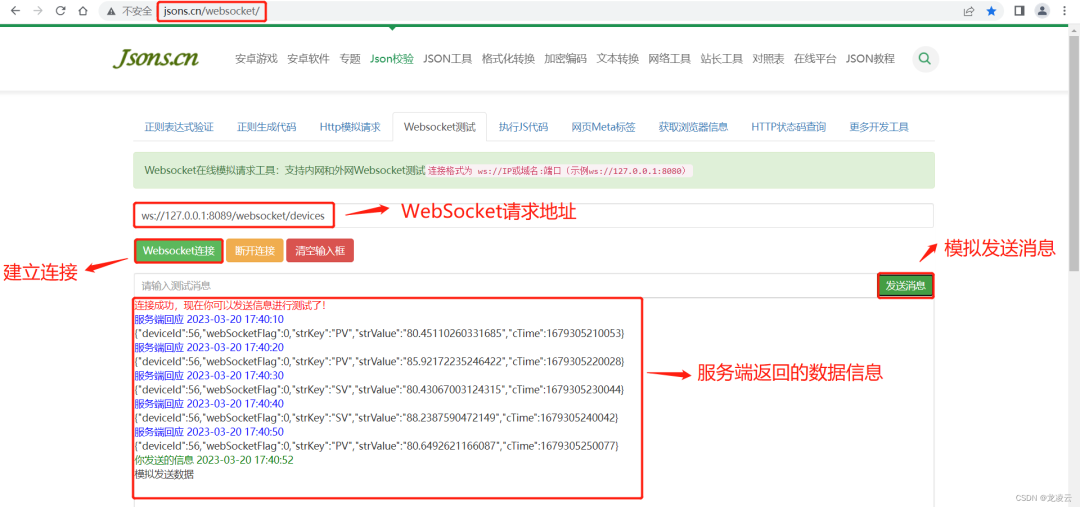
02、Websocket在线模拟请求工具
访问访问地址:http://www.jsons.cn/websocket/
具有进行连接、断开、模拟发送数据等功能。
(请求时注意连接格式为 ws://IP或域名:端口(示例 ws://127.0.0.1:8089/websocket/devices)

03、Postman (推荐!!!)
使用新版的Postman(个人使用的是 10.12.4 版本的,目前的最新版)

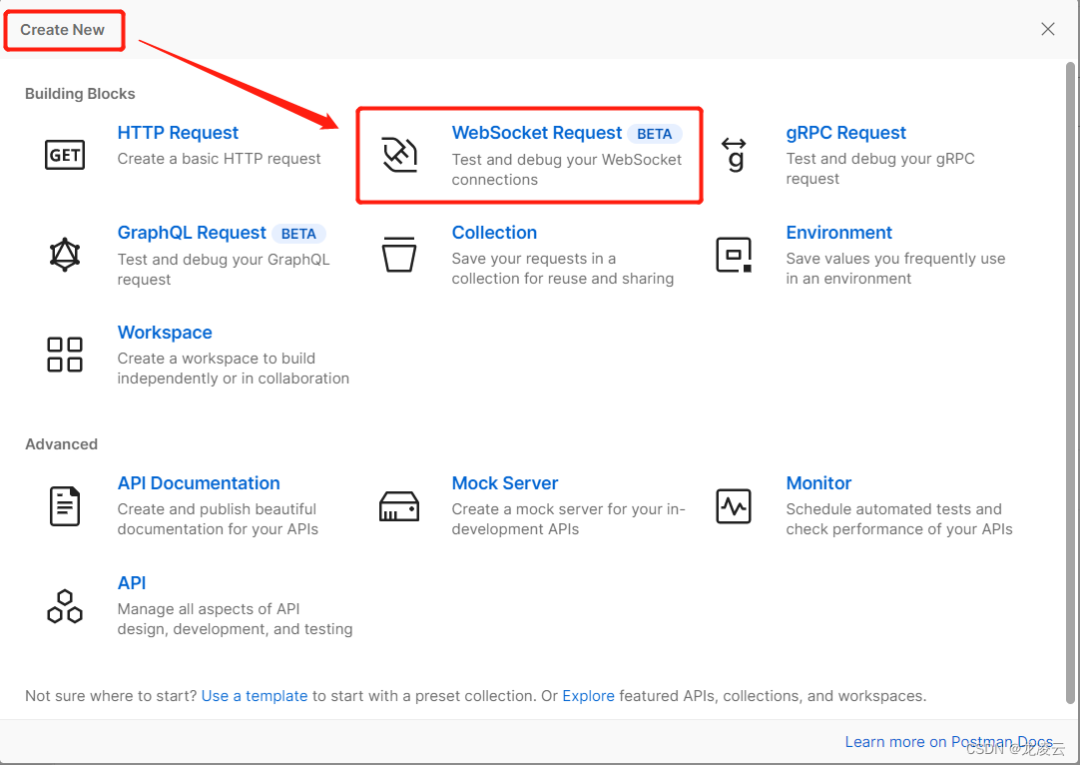
1、建立 WebSocket 连接
在 File–> New 页面,选择 WebSocket Request,即可创建一个 WebSocket 模拟请求。

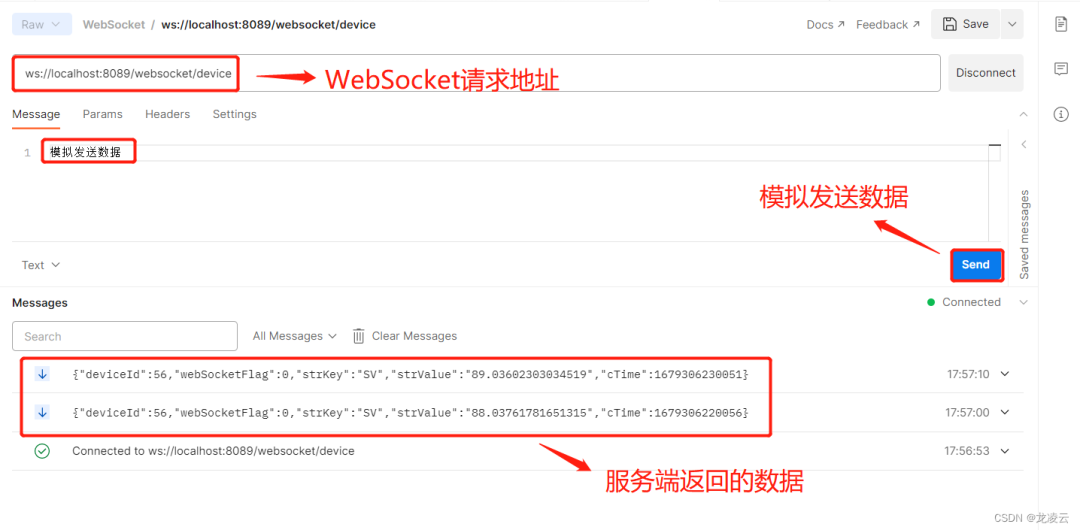
2、模拟数据交互
在地址栏中输入相应的 WebSocket 请求地址,点击地址栏右侧的 “Connect” 按钮,即可建立连接。
连接建立成功后,在 Message 的信息栏中输入模拟数据,点击 “Send” 按钮,即可与服务端进行数据交互。
优势:
-
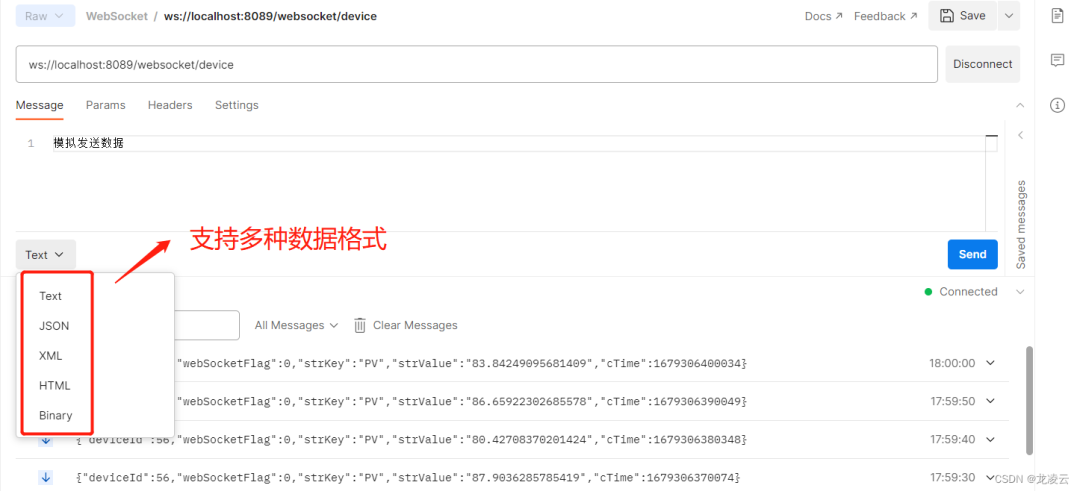
支持多种数据格式,如:Text、JSON、XML、HTML、Binary等;
-
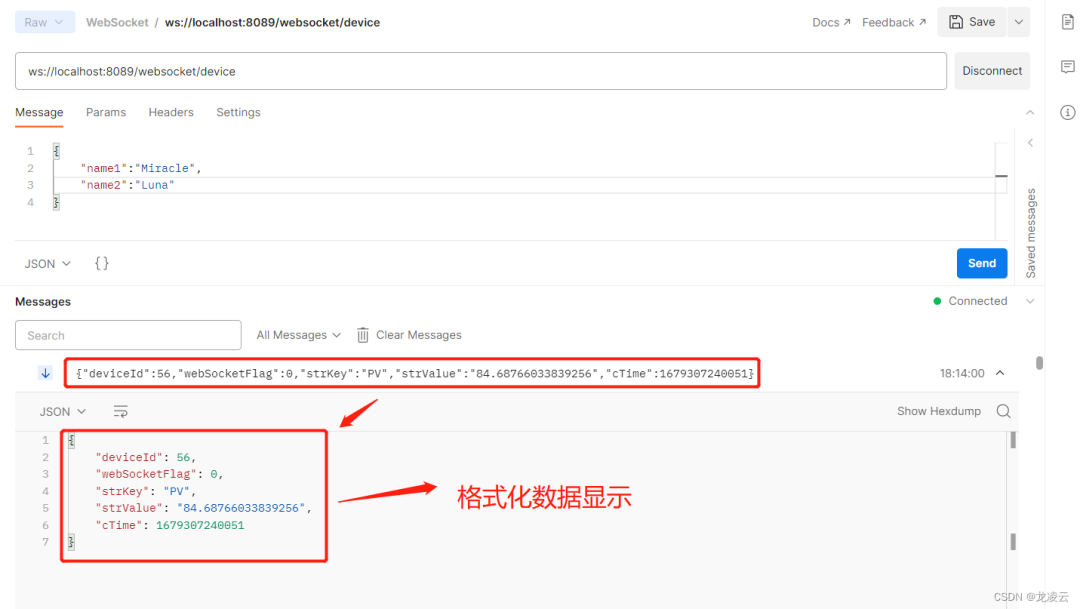
支持对交互信息进行格式化显示,如:Text、JSON、XML、HTML等;
-
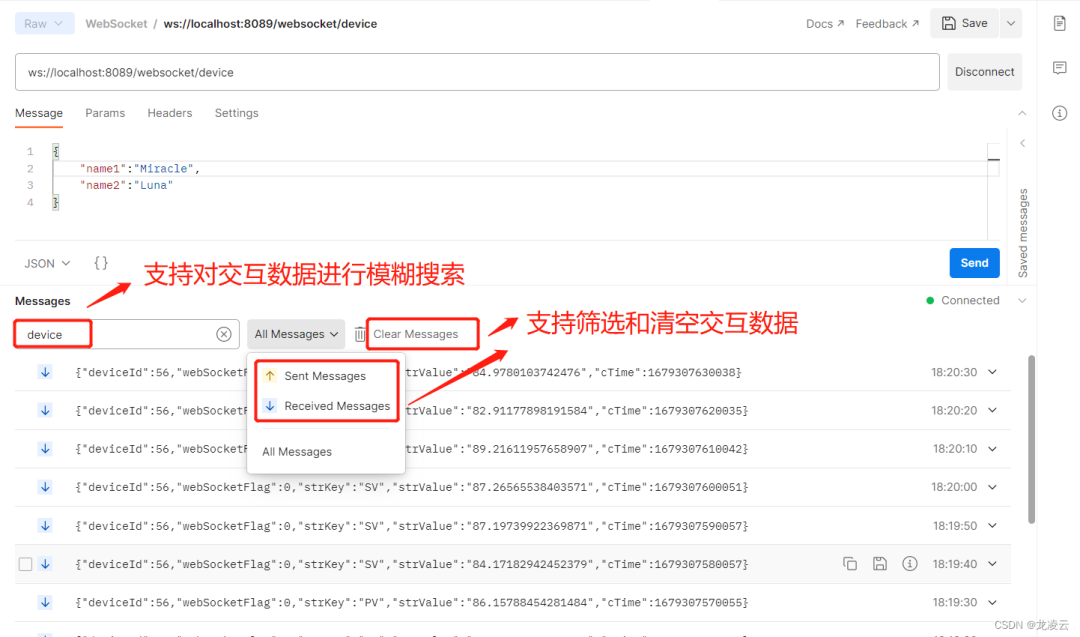
支持对交互数据进行模糊搜索、筛选过滤、清空等操作;
-
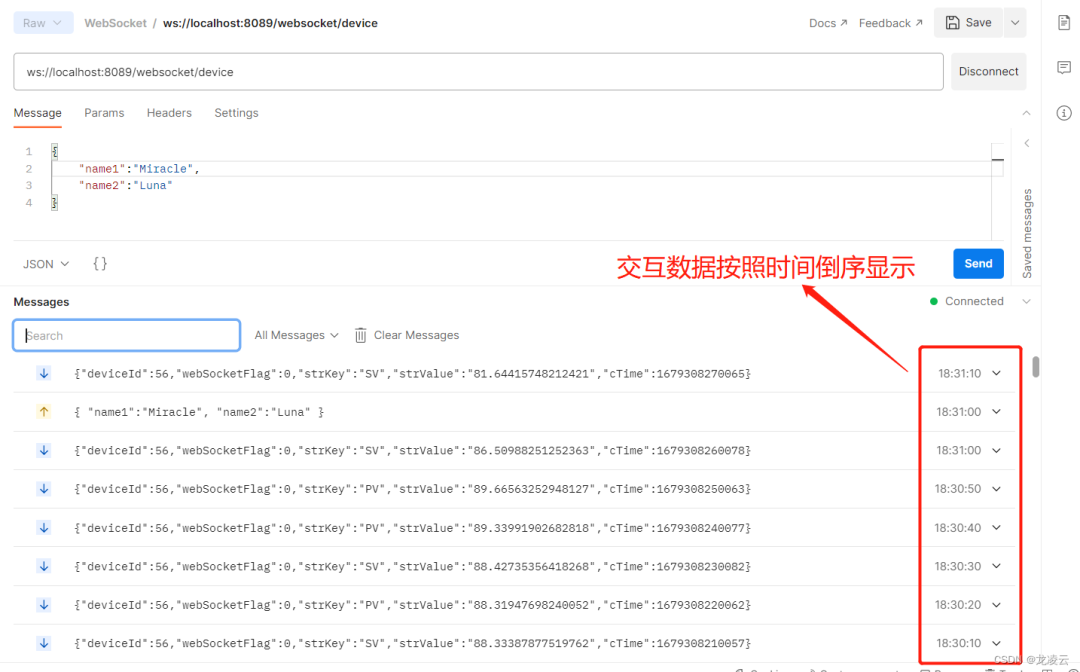
交互数据按照时间倒序显示,更便于查看最新的数据。





3、断开 WebSocket 连接
如果调试结束,点击地址栏右侧的 “Disconnect” 按钮,即可断开与 WebSocket 服务端的连接。
PS:通过上述对比,可以看出 Postman 的功能更为强大一些,数据格式显示更友好,用户体验更好
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


原文地址:https://blog.csdn.net/jiangjunsss/article/details/142386296
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
