Qt-界面优化选择器的用法(70)
目录
描述
QSS 的选择器⽀持以下⼏种
| 选择器 | ⽰例 | 说明 |
| 全局选择器 | * | 选择所有的 widget. |
| 类型选择器 (type selector) | QPushButton | 选择所有的 QPushButton 和其⼦类的控件. |
| 类选择器 (class selector) | .QPushButton | 选择所有的 QPushButton 的控件.不会选择⼦类. |
| ID 选择器 | #pushButton_2 | 选择 objectName 为 pushButton_2 的控件. |
| 后代选择器 | QDialog QPushButton | 选择 QDialog 的所有后代(⼦控件,孙⼦控件等等)中的 QPushButton. |
| ⼦选择器 | QDialog > QPushButton | 选择 QDialog 的所有⼦控件中的 QPushButton. |
| 并集选择器 | QPushButton,QLineEdit, QComboBox | 选择 QPushButton, QLineEdit, QComboBox 这 三种控件.(即接下来的样式会针对这三种控件都⽣效). |
使用
类型选择器
选择所有的 QPushButton 和其⼦类的控件.

因为 QPushButton 继承自 QWidget 所以,对 QWidget 使用类型选择器修改样式,也会对 QPushButton 产生影响


要想不对子类修改样式,可以用下面这种方法

类型选择器会对所有的控件都产生影响

ID 选择器
选择 objectName 为 pushButton_2 的控件.
在和期望不同的控件样式的时候,就可以使用 ID 选择器 来对单个控件的样式进行修改


同样的 ID 选择器 也有层叠样式的特性,当 类选择器 和 ID 选择器设置的样式不一致的时候,就会产生层叠


并集选择器
选择 QPushButton, QLineEdit, QComboBox 这三种控件.(即接下来的样式会针对这三种控件都⽣效).

我们也可以在 并集选择器 中添加 ID选择器

子控件选择器
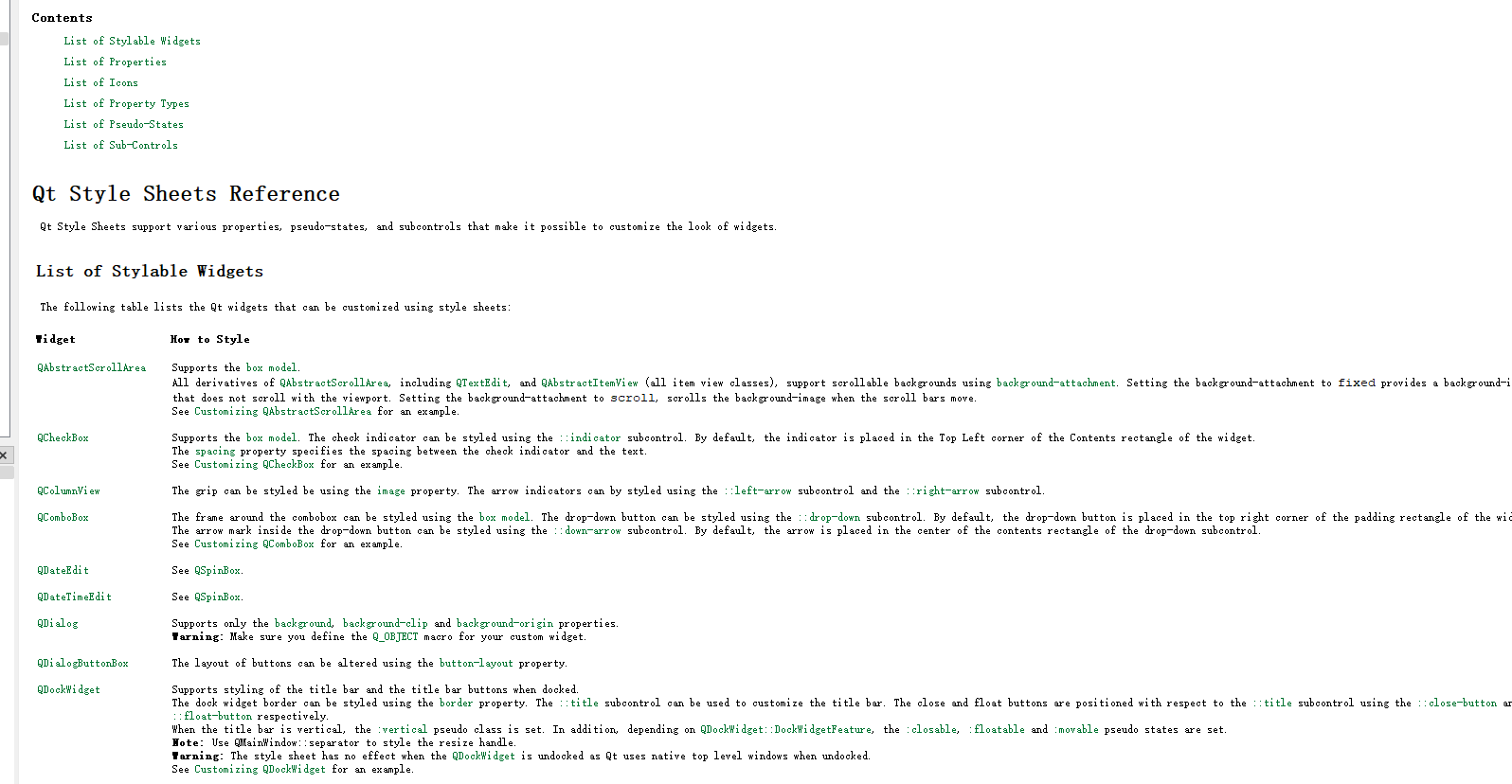
参考手册

找到列表
![]()
这里列举了很多的选择器

我们这里使用 comboBox 控件,添加好选择,我们给

如下,我们再给这个下拉的箭头换了

添加一个 qrc 资源

你们看,下拉按钮变成小星星啦~

伪控制器

伪类选择器, 是根据控件所处的某个状态被选择的.例如按钮被按下, 输⼊框获取到焦点, ⿏标移动到某个控件上等.
• 当状态具备时,控件被选中,样式⽣效.
• 当状态不具备时,控件不被选中,样式失效.
使⽤ : 的⽅式定义伪类选择器
| 伪类选择器 | 说明 |
| :hover | ⿏标放到控件上 |
| :pressed | ⿏标左键按下时 |
| :focus | 获取输⼊焦点时 |
| :enabled | 元素处于可⽤状态时 |
| :checked | 被勾选时 |
| :read-only | 元素为只读状态时 |
如下就实现了一个与用户交互强的样式变化

当然啦,我们也可以重写QPushButton这些动作的函数来实现上述的问题哦~
这一点我们在事件中已经讲过了哦~
void mousePressEvent(QMouseEvent* e);
void mouseReleaseEvent(QMouseEvent* e);
void enterEvent(QEvent* e);
void leaveEvent(QEvent* e);样式属性
QSS 中的样式属性⾮常多, 不需要都记住. 核⼼原则还是⽤到了就去查
⼤部分的属性和 CSS 是⾮常相似的.
⽂档的 Qt Style Sheets Reference 章节详细介绍了哪些控件可以设置属性,每个控件都能设置哪些属性等

原文地址:https://blog.csdn.net/weixin_67595436/article/details/142925126
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
