【鸿蒙学习笔记】属性学习迭代笔记
Text
@Entry
@Component
struct PracExample {
build() {
Row() {
Text('文本描述')
.fontSize(40)// 字体大小
.fontWeight(FontWeight.Bold)// 加粗
.fontColor(Color.Blue)// 字体颜色
.backgroundColor(Color.Red)// 背景颜色
.width('50%')// 组件宽度
.height("50")// 组件高度
.size({ width: '80%', height: '70' })// 组件高宽 谁在下面以谁为主
.borderRadius(20) // 四个角圆曲度
.border({ width: 3, style: BorderStyle.Dashed })// 组件边框
.margin(40)// 外边距
.padding(15)// 内边距
.textAlign(TextAlign.Center)// 字体居中
.opacity(0.7) // 透明度
}.backgroundColor(Color.Yellow)
}
}

Image
Image($r('app.media.zhibo'))
.width(96)
.height(96)
.borderRadius(12)
.objectFit(ImageFit.Fill) // 不明
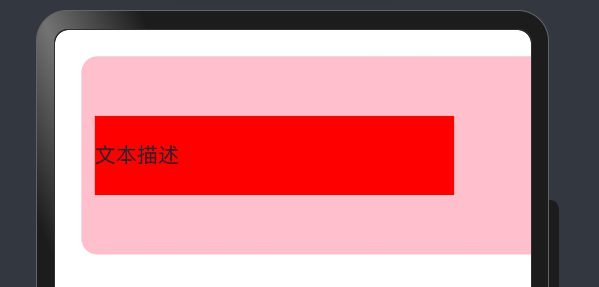
Column
@Entry
@Component
struct PracExample {
build() {
Column({ space: 10 }) {
Text('文本描述').size({ width: '80%', height: '60' }).backgroundColor(Color.Red)
}
.width('100%')
.height(150)
.backgroundColor(Color.Pink)
.border({ radius: { topLeft: 15, topRight: 15, } })
.borderRadius(12)
.margin(20)
.padding(10)
.alignItems(HorizontalAlign.Start) // 元素位置
.justifyContent(FlexAlign.Center) // 主轴对齐方式
}
}

Row
Row() {
}
.alignItems(VerticalAlign.Center)
原文地址:https://blog.csdn.net/weixin_37646636/article/details/140305475
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
