开发自己的node cli
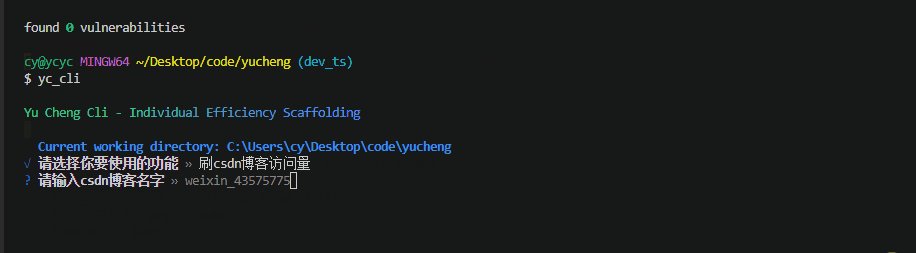
先看效果

资料
掌握 Node CLI 工具开发,为团队研发提效! - 掘金还在为提效发愁吗?手把手带你完成 Node CLI 核心开发,深入使用 Node CLI 生态库,文末准备了 190+ 个Node工具包福利~![]() https://juejin.cn/post/7178666619135066170https://github.com/vuejs/create-vue
https://juejin.cn/post/7178666619135066170https://github.com/vuejs/create-vue![]() https://github.com/vuejs/create-vue
https://github.com/vuejs/create-vue
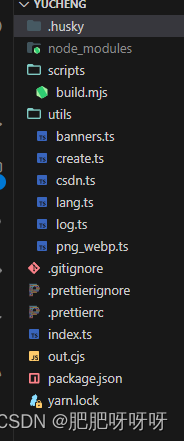
文件目录
esbuild进行代码转化和打包
import * as esbuild from 'esbuild';
await esbuild.build({
entryPoints: ['index.ts'],
bundle: true,
outfile: 'out.cjs',
format: 'cjs',
platform: 'node',
target: 'node14',
});
prompts进行文件选项处理
const { name } = await prompts({
type: 'text',
name: 'name',
message: '请输入csdn博客名字',
description: 'Please enter csdn blog name',
initial: 'weixin_43575775',
});
package.json
"bin": {
"yc_cli": "out.cjs"
},
npm link 即可本地运行脚手架
原文地址:https://blog.csdn.net/weixin_43575775/article/details/136247978
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!