华为HarmonyOS打造开放合规的广告生态 - Banner广告
场景介绍
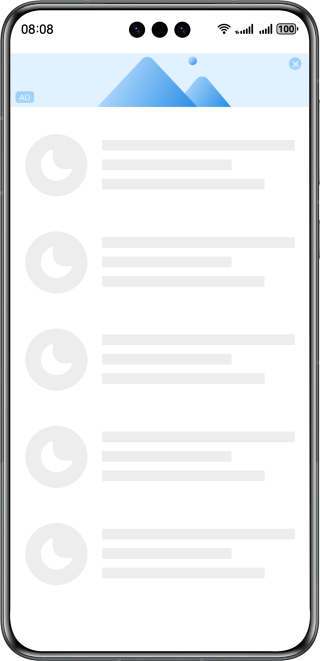
Banner广告是在应用程序顶部、中部或底部占据一个位置的矩形图片,广告内容每隔一段时间会自动刷新。

接口说明
| 接口名 | 描述 |
|---|---|
| AutoAdComponent(adParam: advertising.AdRequestParams, adOptions: advertising.AdOptions, displayOptions: advertising.AdDisplayOptions, interactionListener: advertising.AdInteractionListener): void | 展示广告,通过AdRequestParams、AdOptions进行广告请求参数设置,通过AdDisplayOptions进行广告展示参数设置,通过AdInteractionListener监听广告状态回调。 |
开发步骤
- 获取OAID。
如果想要为用户更精准的推送广告,可以在请求参数AdRequestParams中添加oaid属性。
如何获取OAID参考获取OAID信息。
说明
使用以下示例中提供的测试广告位必须先获取OAID信息。
- 请求和展示广告。
在您的页面中使用AutoAdComponent组件展示Banner广告。
请求广告关键参数如下所示:
请求广告参数名
类型
必填
说明
adType
number
是
请求广告类型,Banner广告类型为8。
adId
string
是
广告位ID。
- 如果仅调测广告,可使用测试广告位ID:testw6vs28auh3。
- 如果要接入正式广告,则需要申请正式的广告位ID。可在应用发布前进入流量变现官网,点击“开始变现”,登录鲸鸿动能媒体服务平台进行申请,具体操作详情请参见展示位创建。
adWidth
number
是
广告位宽,单位vp。宽和高支持360*57和360*144两种尺寸。
adHeight
number
是
广告位高,单位vp。宽和高支持360*57和360*144两种尺寸。
oaid
string
否
开放匿名设备标识符,用于精准推送广告。不填无法获取到个性化广告。
展示广告关键参数如下所示:
示例代码如下所示:展示广告参数名
类型
必填
说明
refreshTime
number
否
Banner广告轮播时间。单位ms,取值范围[30000, 120000]。
如果不设置或取值为非数字或小于等于0的数字,则不轮播。设置小于30000的数字取值30000,设置大于120000的数字取值120000。
- import { advertising, AutoAdComponent, identifier } from '@kit.AdsKit';
- import { hilog } from '@kit.PerformanceAnalysisKit';
- import { BusinessError } from '@kit.BasicServicesKit';
- @Entry
- @Component
- struct Index {
- @State adParam: advertising.AdRequestParams = {
- // 广告类型:Banner广告
- adType: 8,
- // 'testw6vs28auh3'为测试专用的广告位ID,App正式发布时需要改为正式的广告位ID
- adId: 'testw6vs28auh3',
- // 广告位宽
- adWidth: 360,
- // 广告位高
- adHeight: 57,
- // 开放匿名设备标识符
- oaid: ''
- };
- private adOptions: advertising.AdOptions = {
- // 是否允许流量下载0:不允许,1:允许,不设置以广告主设置为准
- allowMobileTraffic: 0,
- // 是否希望根据 COPPA 的规定将您的内容视为面向儿童的内容: -1默认值,不确定 0不希望 1希望
- tagForChildProtection: -1,
- // 是否希望按适合未达到法定承诺年龄的欧洲经济区 (EEA) 用户的方式处理该广告请求: -1默认值,不确定 0不希望 1希望
- tagForUnderAgeOfPromise: -1,
- // 设置广告内容分级上限: W: 3+,所有受众 PI: 7+,家长指导 J:12+,青少年 A: 16+/18+,成人受众
- adContentClassification: 'A'
- };
- private displayOptions: advertising.AdDisplayOptions = {
- // 广告轮播的时间间隔,单位ms,取值范围[30000, 120000]
- refreshTime: 30000
- }
- private ratio: number = 1;
- private adWidth: number = -1;
- private adHeight: number = -1;
- @State visibilityState: Visibility = Visibility.Visible;
- aboutToAppear() {
- try {
- // 使用Promise回调方式获取OAID
- identifier.getOAID().then((data) => {
- this.adParam.oaid = data;
- hilog.info(0x0000, 'testTag', '%{public}s', `Succeeded in getting adsIdentifierInfo by promise`);
- }).catch((error: BusinessError) => {
- hilog.error(0x0000, 'testTag', '%{public}s',
- `Failed to get adsIdentifierInfo, code: ${error.code}, message: ${error.message}`);
- })
- } catch (error) {
- hilog.error(0x0000, 'testTag', '%{public}s', `Catch err, code: ${error.code}, message: ${error.message}`);
- }
- if (this.adParam?.adWidth && typeof (this.adParam?.adWidth) === 'number' && this.adParam?.adWidth > 0) {
- this.adWidth = this.adParam?.adWidth;
- }
- if (this.adParam?.adHeight && typeof (this.adParam?.adHeight) === 'number' && this.adParam?.adHeight > 0) {
- this.adHeight = this.adParam?.adHeight;
- }
- if (this.adWidth > 0 && this.adHeight > 0) {
- this.ratio = this.adWidth / this.adHeight;
- }
- }
- build() {
- if (this.adParam.oaid) {
- Stack({ alignContent: Alignment.Bottom }) {
- this.buildBannerView()
- }
- }
- }
- @Builder
- buildBannerView() {
- Row() {
- AutoAdComponent({
- adParam: this.adParam,
- adOptions: this.adOptions,
- displayOptions: this.displayOptions,
- interactionListener: {
- onStatusChanged: (status: string, ad: advertising.Advertisement, data: string) => {
- hilog.info(0x0000, 'testTag', '%{public}s', `status is ${status}`);
- switch (status) {
- case AdStatus.AD_OPEN:
- hilog.info(0x0000, 'testTag', '%{public}s', 'Status is onAdOpen');
- break;
- case AdStatus.AD_CLICKED:
- hilog.info(0x0000, 'testTag', '%{public}s', 'Status is onAdClick');
- break;
- case AdStatus.AD_CLOSED:
- hilog.info(0x0000, 'testTag', '%{public}s', 'Status is onAdClose');
- this.visibilityState = Visibility.None;
- break;
- case AdStatus.AD_LOAD:
- hilog.info(0x0000, 'testTag', '%{public}s', 'Status is onAdLoad');
- break;
- case AdStatus.AD_FAIL:
- hilog.error(0x0000, 'testTag', '%{public}s', 'Status is onAdFail');
- this.visibilityState = Visibility.None;
- break;
- }
- }
- }
- })
- }
- .width('100%')
- .aspectRatio(this.ratio)
- .visibility(this.visibilityState)
- }
- }
- enum AdStatus {
- AD_LOAD = 'onAdLoad',
- AD_FAIL = 'onAdFail',
- AD_OPEN = 'onAdOpen',
- AD_CLICKED = 'onAdClick',
- AD_CLOSED = 'onAdClose',
- AD_REWARDED = 'onAdReward',
- AD_VIDEO_START = 'onVideoPlayBegin',
- AD_COMPLETED = 'onVideoPlayEnd'
- }
原文地址:https://blog.csdn.net/pisceshsu/article/details/143491918
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
