vue快速入门(十四)reduce求和
注释很详细,直接上代码
新增内容
- 非嵌套情况求和
- 嵌套情况求和
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<button @click="add1">求第一个数组的和</button>
<button @click="add2">求第二个数组的和</button>
</div>
<!-- 导入vue的js代码 -->
<script src="./lib/vue2.js"></script>
<script>
const app = new Vue({// Vue实例
el: '#root',// 挂载点
data: {// 数据
arr1:[1,2,3,4,5],
arr2:[
{id:1,num:5},
{id:2,num:6},
{id:3,num:7},
{id:4,num:8}
]
},
methods: {// 方法
add1(){
//非嵌套情况求和
let sum=this.arr1.reduce((total,curr)=>{
return total+curr
},0)
console.log('第一个数组的和为:'+sum)
},
add2(){
//嵌套情况求和
let sum=this.arr2.reduce((total,curr)=>{
return total+curr.num
},0)
console.log('第二个数组的和为:'+sum)
}
}
})
</script>
</body>
</html>
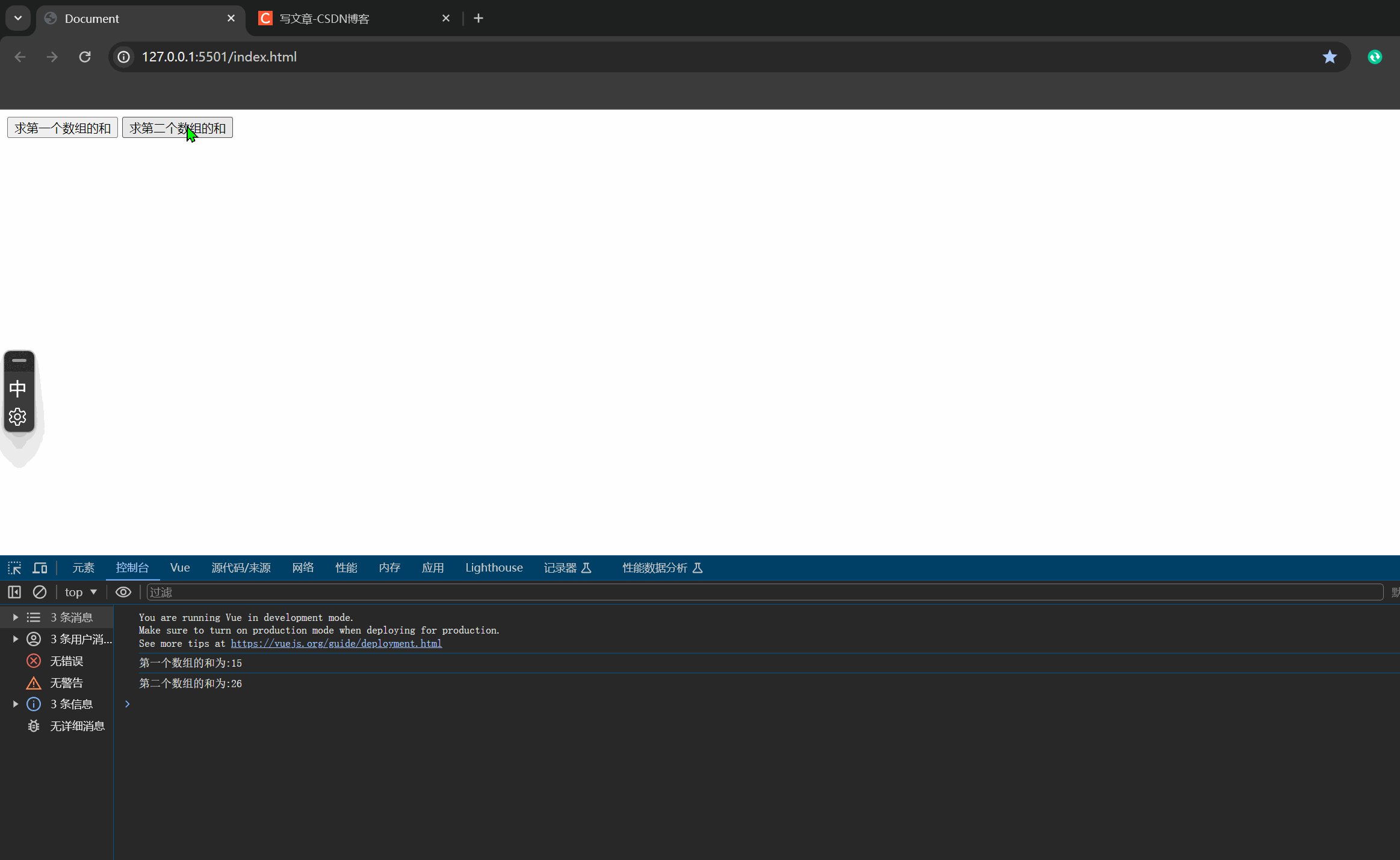
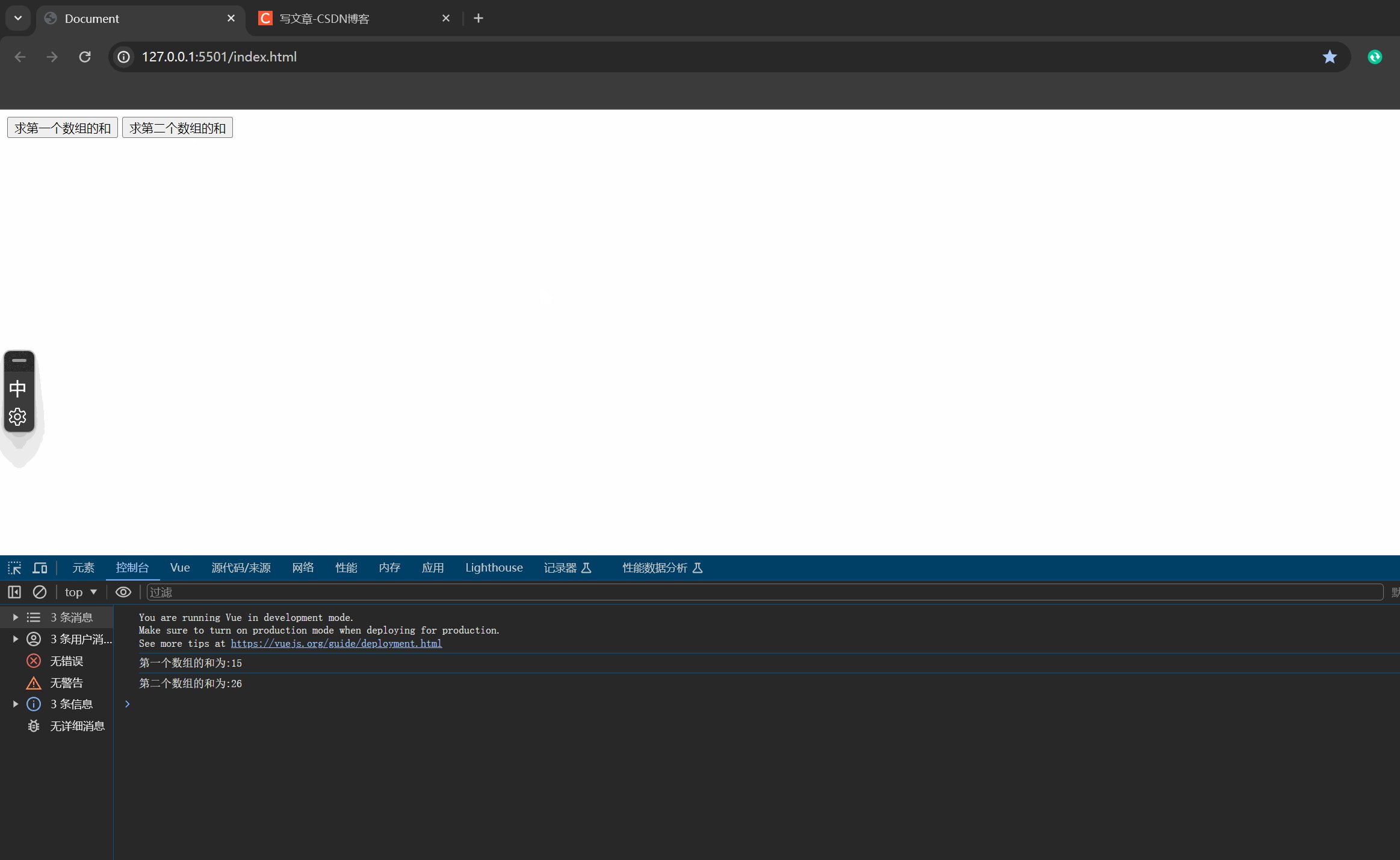
效果演示

原文地址:https://blog.csdn.net/m0_73756108/article/details/137159955
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
