ant-design-vue Notification 通知提醒框 内容换行
直接上代码
const msg = errArr.map((message, index) => `${index + 1}. ${message};`)
notification.open({
message: `${statu.moduleName} 告警信息`,
description: () => {
// 将msg所有;替换为\n换行符
const res = msg.replaceAll(';', '\n')
return h(
'pre',
{
style: {
overflow: 'scroll',
'max-height': '50vh'
}
},
res
)
},
placement: 'topRight'
})
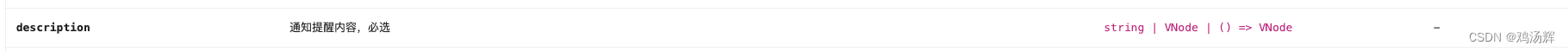
在文档中有提到

description除了支持字符串还支持 VNode,如果想支持换行一定需要写成 VNode形式,我试过 在文本中插入
\n 这种都是不行的
例如你的msg 是 错误1 错误2 错误3 可以给每个错误信息后面加上; 或者别的符号,用来统一处理就行,这样就可以实现换行
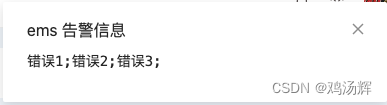
换行前

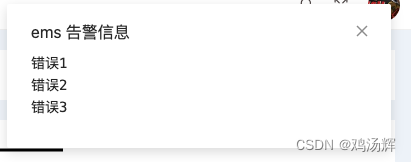
换行后

原文地址:https://blog.csdn.net/c327127960/article/details/135619839
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
