Flutter 点击空白处关闭软键盘,点击非TextField 关闭软键盘的方法

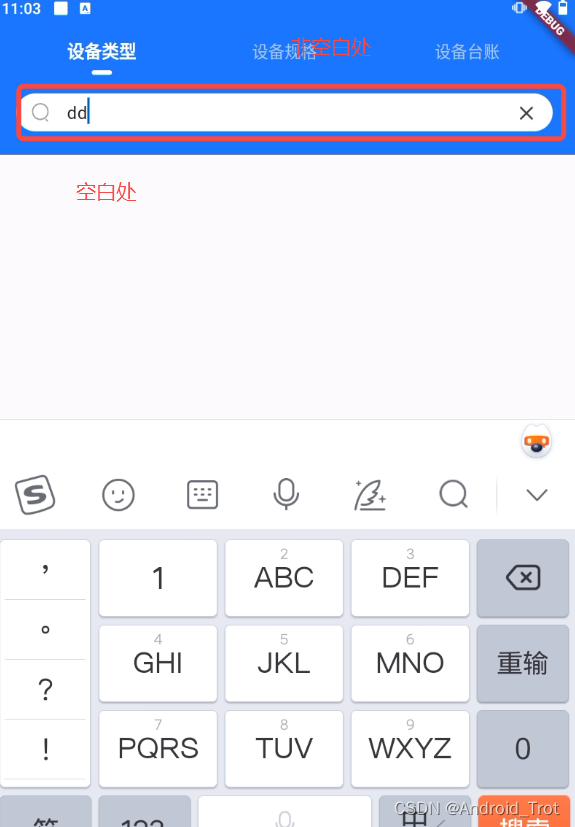
1:点击空白处(非控件上)关闭软键盘。
此方法有个问题,就是点击非空白区域,不会关闭软键盘,比如点击旁边的其他按钮,则软键盘还在。只适合点击空白处关闭软键盘
在 main.dart 入口 build 中增加
builder: (context, child) {
//xxxxx 操作
return GestureDetector(
behavior: HitTestBehavior.translucent,
// 全局添加点击空白处隐藏键盘
onTap: () => FocusManager.instance.primaryFocus?.unfocus(),
// onTap: () {
// FocusScopeNode currentFocus = FocusScope.of(context);
// if (!currentFocus.hasPrimaryFocus &&
// currentFocus.focusedChild != null) {
// FocusManager.instance.primaryFocus?.unfocus();
// }
// },
child: child,
);
},2. 点击非TextField 关闭软键盘
增加Listener 监听
此方法有个问题:点击所有地方都会先关闭软键盘。点击TextField 会先关闭软键盘,然后再重新弹出来。
builder: (context, child) {
FlutterSmartDialog.init();
return Listener(
onPointerDown: (_) {
FocusScopeNode currentFocus = FocusScope.of(context);
if (!currentFocus.hasPrimaryFocus) {
currentFocus.focusedChild?.unfocus();
}
},
child: child,
);
},3:在TextField 添加此方法,在每个输入框中添加如下方法也可以实现。
onTapOutside: (event){
FocusScopeNode currentFocus = FocusScope.of(context);
currentFocus.focusedChild?.unfocus();
},原文地址:https://blog.csdn.net/mengshirui_/article/details/135880015
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
