Vue-5、el和data的两种写法
1、el 第一种写法
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>el和data的两种写法</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >你好啊,{{name}}</h1>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const x =new Vue({
el:'#root', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
name:'jack'
}
})
</script>
</body>
</html>
el第二种写法
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>el和data的两种写法</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >你好啊,{{name}}</h1>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const x =new Vue({
data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
name:'jack'
}
})
x.$mount('#root')
</script>
</body>
</html>
2、data第一种写法
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>el和data的两种写法</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >你好啊,{{name}}</h1>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const x =new Vue({
el:'#root'
//data第一种写法
data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
name:'jack'
}
})
</script>
</body>
</html>
data第二种写法
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>el和data的两种写法</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >你好啊,{{name}}</h1>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const x =new Vue({
el:'#root',
//data第一种写法
// data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
// name:'jack'
// }
data:function(){
return{
name:'尚硅谷'
}
}
})
</script>
</body>
</html>
data简写
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>el和data的两种写法</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >你好啊,{{name}}</h1>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const x =new Vue({
el:'#root',
//data第一种写法
// data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
// name:'jack'
// }
data(){
return{
name:'尚硅谷'
}
}
})
</script>
</body>
</html>
3、注意由Vue管理的函数,一定不要写箭头函数,一旦写成箭头函数,this就不再是Vue实例了。而是Window实例。
this 指Vue实例
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>el和data的两种写法</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >你好啊,{{name}}</h1>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const x =new Vue({
el:'#root',
//data第一种写法
// data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
// name:'jack'
// }
data(){
console.log('@@@',this);
return{
name:'尚硅谷'
}
}
})
</script>
</body>
</html>

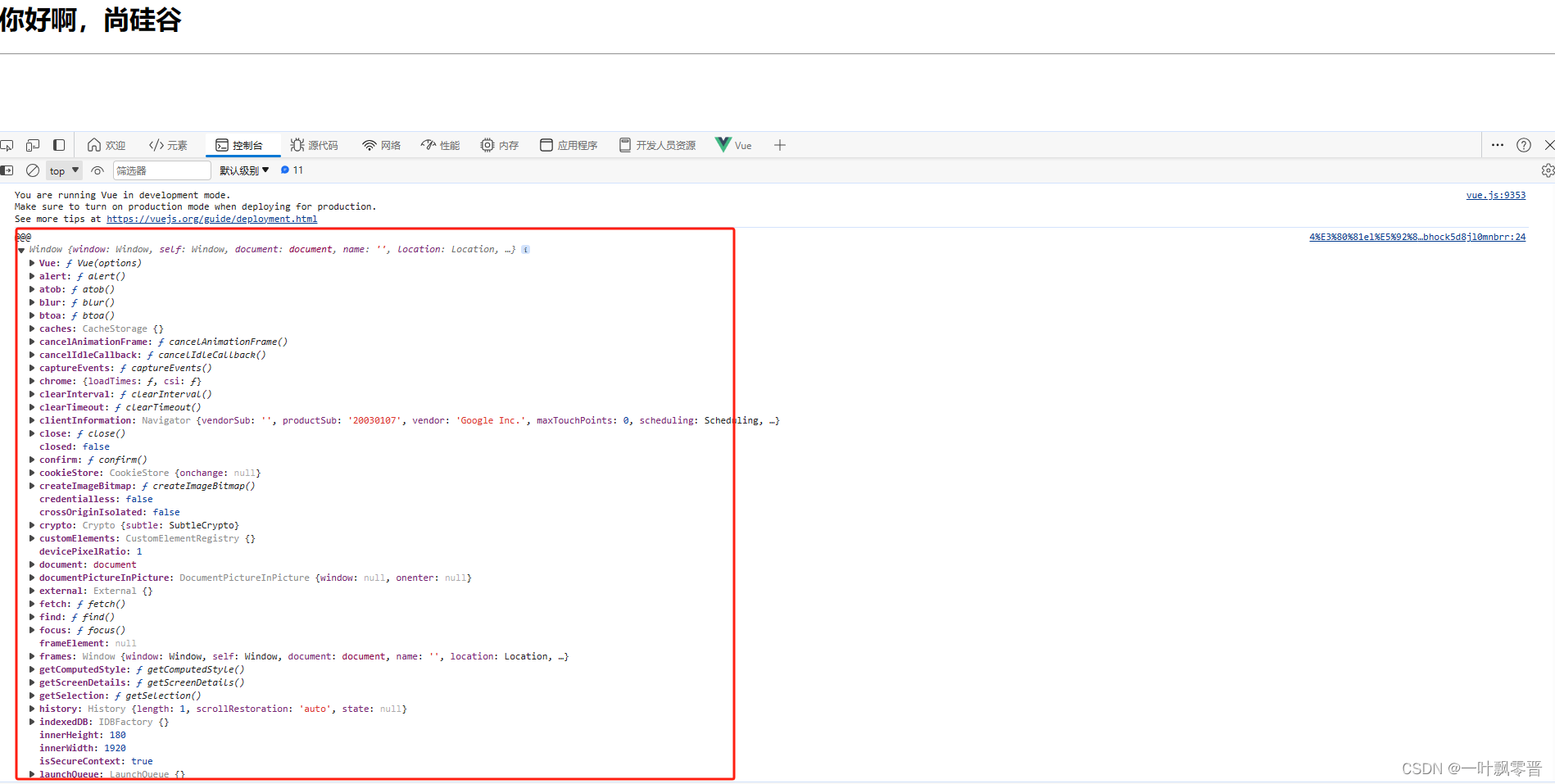
this指window实例
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>el和data的两种写法</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >你好啊,{{name}}</h1>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const x =new Vue({
el:'#root',
//data第一种写法
// data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
// name:'jack'
// }
data:()=>{
console.log('@@@',this);
return{
name:'尚硅谷'
}
}
})
</script>
</body>
</html>

原文地址:https://blog.csdn.net/ChenJin_2/article/details/135451676
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
