如何将Vue项目部署至 nginx
一、准备工作
1.确保安装了开发软件 VS Code(此处可查阅安装 VS Code教程),确保相关插件安装成功
2.安装Node.js 和创建Vue项目(此处可查阅安装创建教程)
3.成功在VS Code运行一个Vue项目(此处可查阅运行教程)
注意:以上均在 Win10环境下进行,浏览器为:Microsoft Edge,Vue:2.x
二、nginx介绍
Nginx是一款开源的高性能HTTP服务器和反向代理服务器,同时也可以用作邮件代理和负载均衡器。它由Igor Sysoev于2002年开发,最初的设计目标是处理高并发连接,特别适合静态内容的服务。
主要特点:
- 高性能:Nginx能够高效处理数万并发连接,适合高流量网站。
- 反向代理:可以将请求分发到多个后端服务器,提高负载均衡能力。
- 静态文件服务:对静态文件(如图片、CSS、JavaScript)提供快速响应。
- 模块化架构:支持多种模块,用户可以根据需求扩展功能。
- 灵活的配置:通过简单易懂的配置文件,用户可以快速设置和调整服务。
Nginx广泛应用于各类网站和应用中,因其性能和稳定性受到开发者和企业的青睐。
三、安装nginx
1.官网下载:
2.网盘下载:
链接:nginx-1.22.0.zip_免费高速下载|百度网盘-分享无限制 (baidu.com)
提取码:ku22
3.安装步骤
**只需将该压缩包解压至一个目录即可,就安装完成啦

**目录结构如下:

四、开始部署
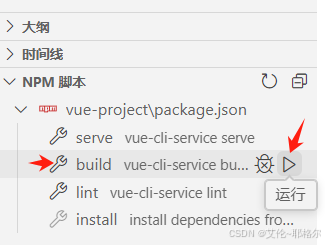
1.在VS Code使用npm脚本,构建要部署的项目,找到build,点击运行符号,会开始构建项目

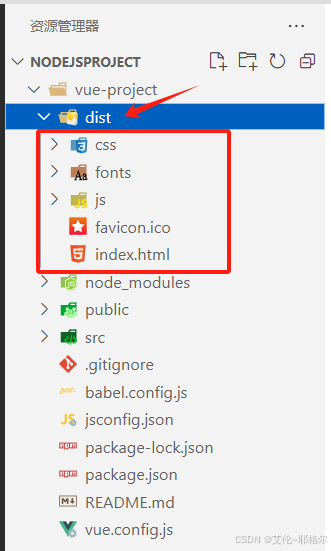
2.构建完成后,会发现自己的项目下多了一个dist目录,里面就是构建好的项目

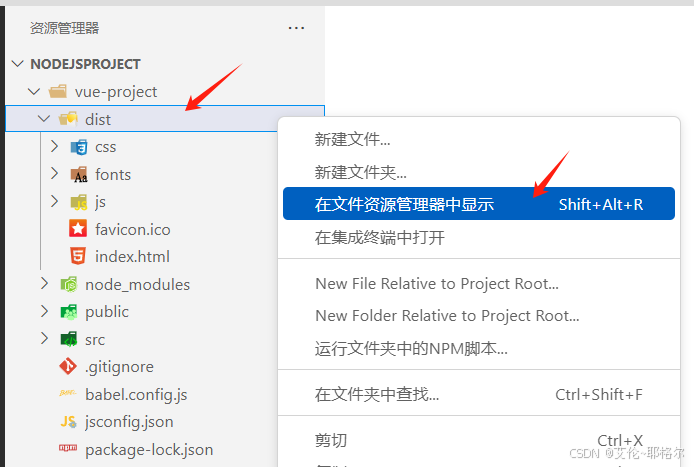
3.找到红方框里的文件所在位置,右键dist,点击在文件资源管理器打开

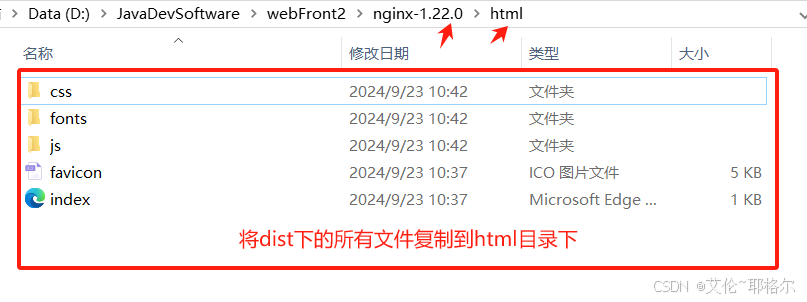
4.将dist目录下的所有文件复制到nginx安装目录下的html目录下(可以提前删除html目录下的文件,确保html目录下是空的,再进行复制操作)


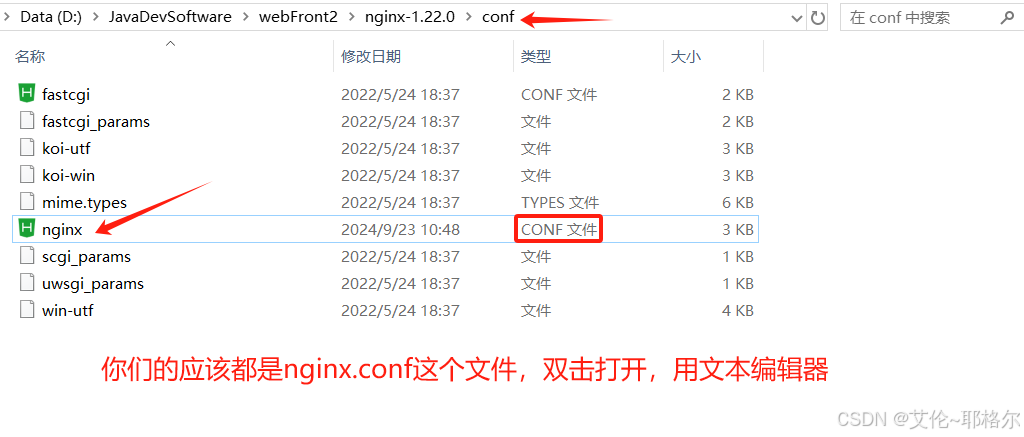
5.修改nginx服务器端口号,因为其默认端口号是80,80端口已经被我们系统占用,所以修改为90(也可以修改为没被占用的),打开nginx安装目录,打开cof目录下的nginx.conf文件,双击打开(因为我之前用Hbuilder打开过,所以图标可能跟你们不一样,反正你们认准nginx.conf文件这个文件就行)

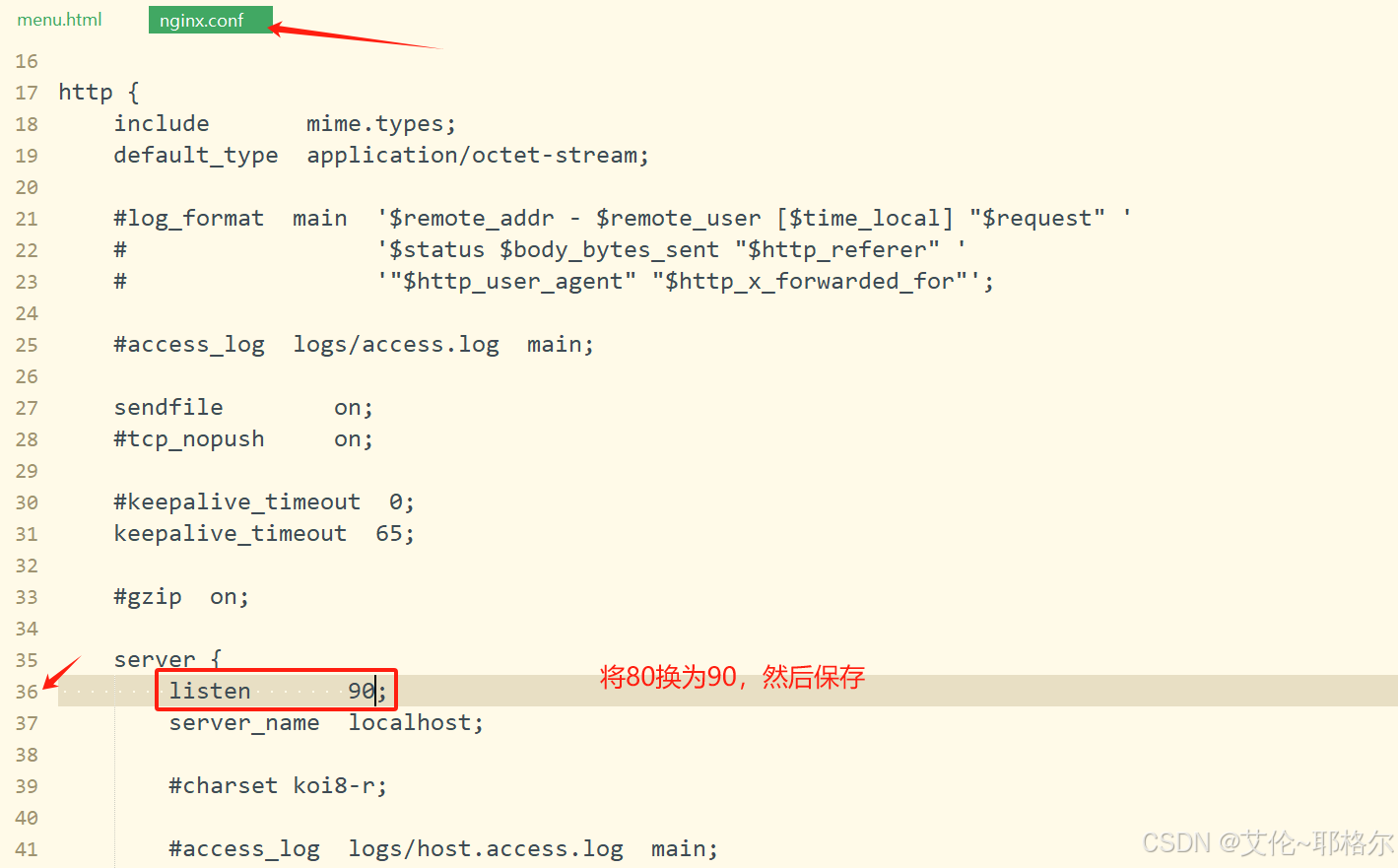
6.打开后,修改这里为90,然后保存

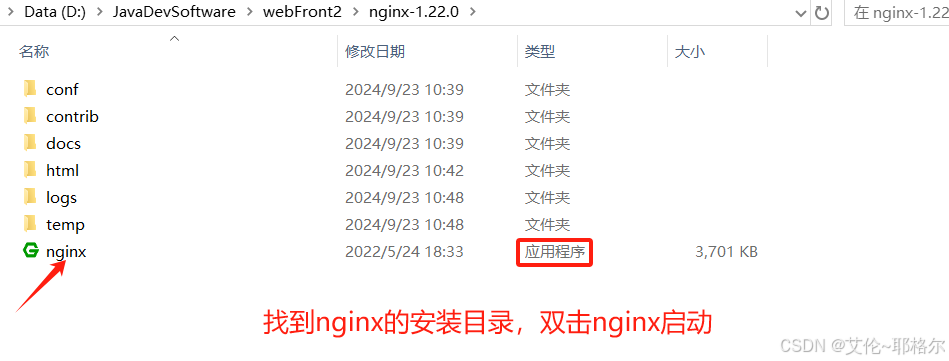
7.启动nginx,启动后若是有防火墙,点击确认。双击后没反应是正常现象

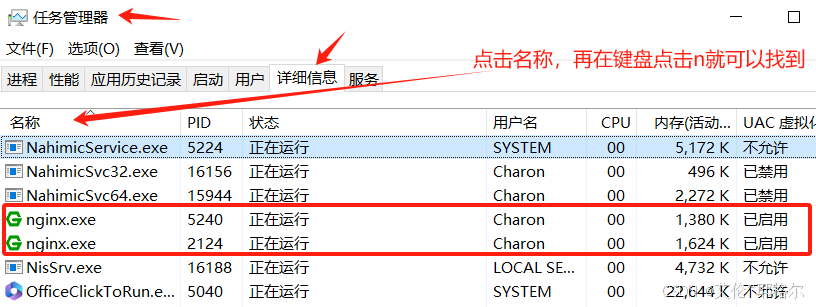
8.找到任务管理器,查看是否启动成功,可以看到启动成功

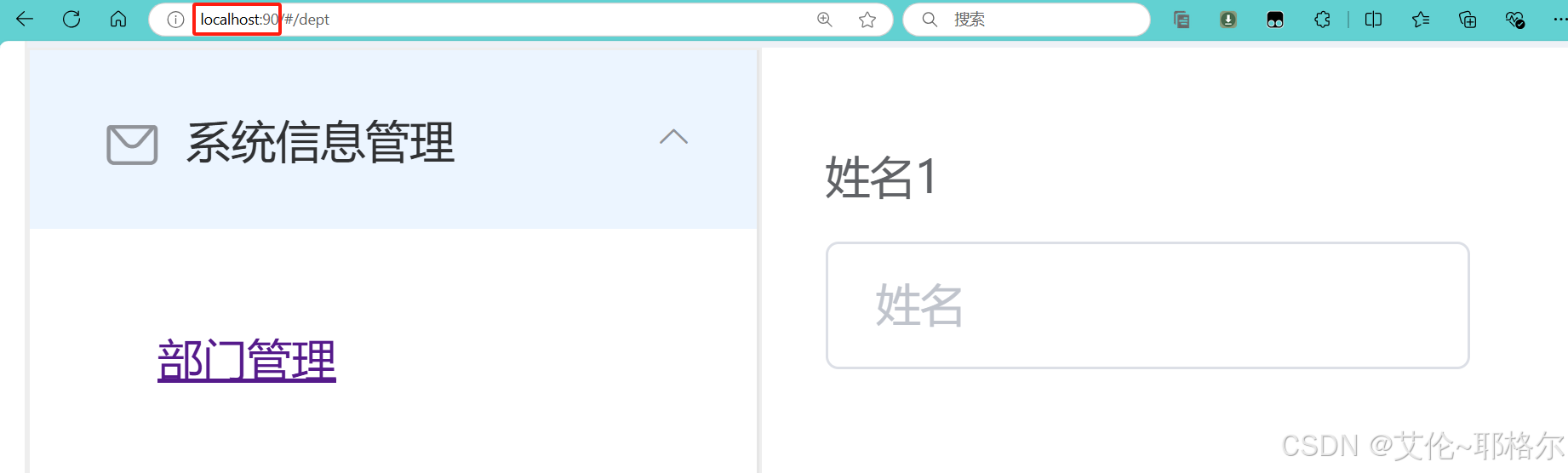
9.运行部署的项目,浏览器输入:localhost:90 回车,可以看到,部署成功

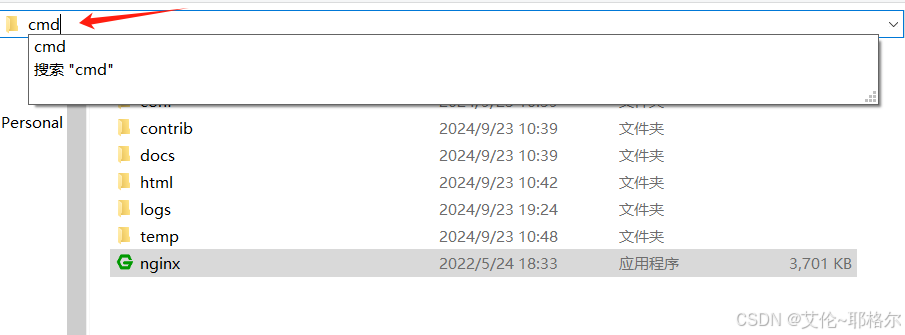
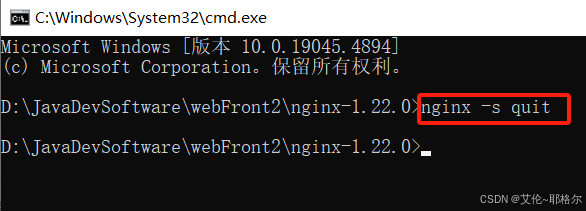
10.如何关闭nginx,在nginx的安装目录进入cmd,输入:nginx -s quit ,回车即可关闭nginx


以上就是如何让部署项目至nginx的步骤讲解,感谢各位看官的观看,下期见,谢谢~
原文地址:https://blog.csdn.net/weixin_64178283/article/details/142465669
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
