基于 Amazon Bedrock +lambda函数调用大模型构建你的智能网页助手
文章目录
1. 前言
传统的大模型部署调用方法,是通过服务器部署大模型,然后进行调用。本次我们本次通过不使用Amazon EC2服务器而是使用Amazon Lambda函数的形式来调用大模型能力。
Amazon Bedrock 是亚马逊云科技推出的一项服务,它允许用户通过简单的 API 调用访问多种强大的基础模型。这些模型可以用于自然语言处理、图像识别等各种任务。
今天我们就通过调用Amazon Bedrock 的API来通过构建lambda函数,给我们的网页增加智能问答助手。
2. 使用到的关键产品
2.1 Amazon Bedrock
Amazon Bedrock 是一项完全托管的服务,通过单个 API 提供来自 AI21 Labs、Anthropic、Cohere、Meta、Mistral AI、Stability AI 和 Amazon 等领先人工智能公司的高性能基础模型(FM),以及通过安全性、隐私性和负责任的人工智能构建生成式人工智能应用程序所需的一系列广泛功能。使用Amazon Bedrock ,您可以轻松试验和评估适合您的使用案例的热门 FM,通过微调和检索增强生成(RAG)等技术利用您的数据对其进行私人定制,并构建使用您的企业系统和数据来源执行任务的代理。由于 Amazon Bedrock 是无服务器的,因此您无需管理任何基础设施,并且可以使用已经熟悉的 AWS 服务将生成式人工智能功能安全地集成和部署到您的应用程序中。

2.2 Amazon lambda
Amazon lambda函数
是亚马逊云科技推出的无服务器计算服务。用户无需管理服务器,只需上传代码,它就能自动运行以响应事件。可按使用量付费,具有自动扩缩、快速部署等优势。适用于多种场景,如数据处理、后端服务等。
2.3 Amazon API Gateway
Amazon API Gateway是一种完全托管的服务,可以帮助开发人员轻松创建、发布、维护、监控和保护任意规模的 API。API 充当应用程序的前门,可从您的后端服务访问数据、业务逻辑或功能。使用 API Gateway,您可以创建 RESTful API 和 WebSocket API,以便实现实时双向通信应用程序。API Gateway 支持容器化和无服务器工作负载,以及 Web 应用程序。
API Gateway 负责管理所有任务,涉及接受和处理成千上万个并发 API 调用,包括流量管理、CORS 支持、授权和访问控制、限制、监控,以及 API 版本管理。Amazon API Gateway 没有最低费用或启动成本。您只需为您收到的 API 调用和传出的数据量付费。由于采用 API Gateway 分级定价模式,随着 API 使用量的增加,您可以减少花费。

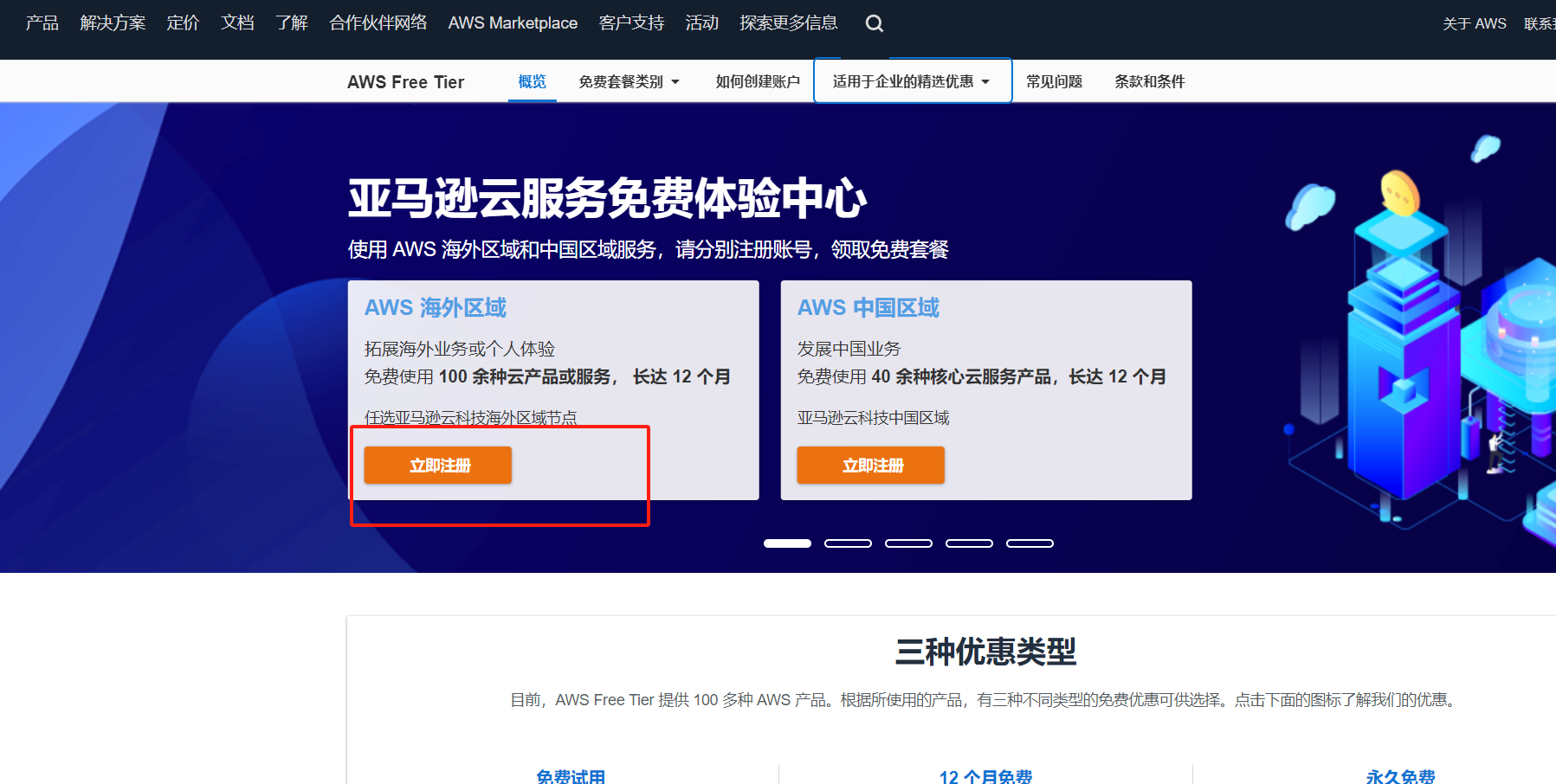
3. 注册亚马逊云科技账号
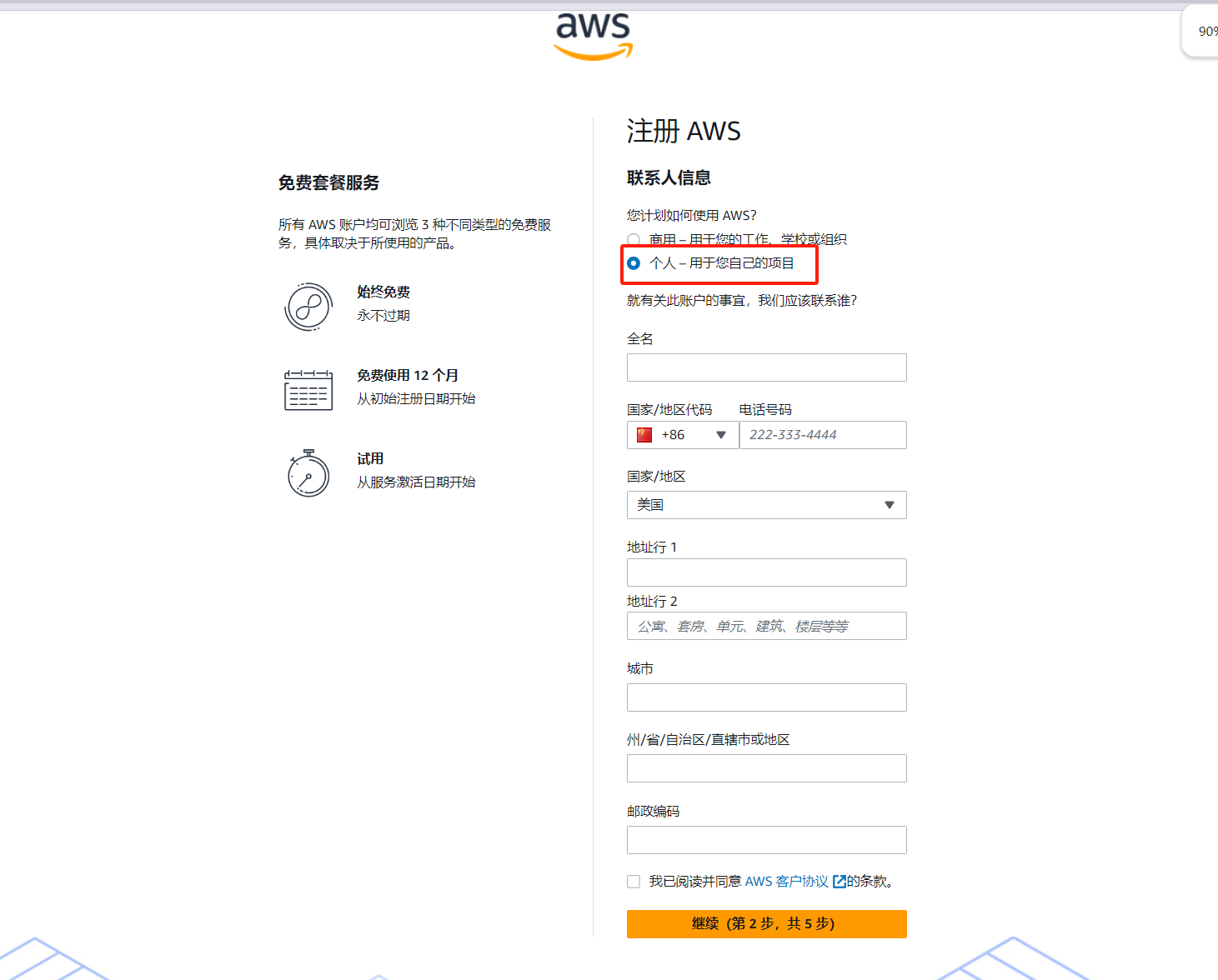
进入亚马逊云科技账号注册页面,选择注册海外区账号,立即注册

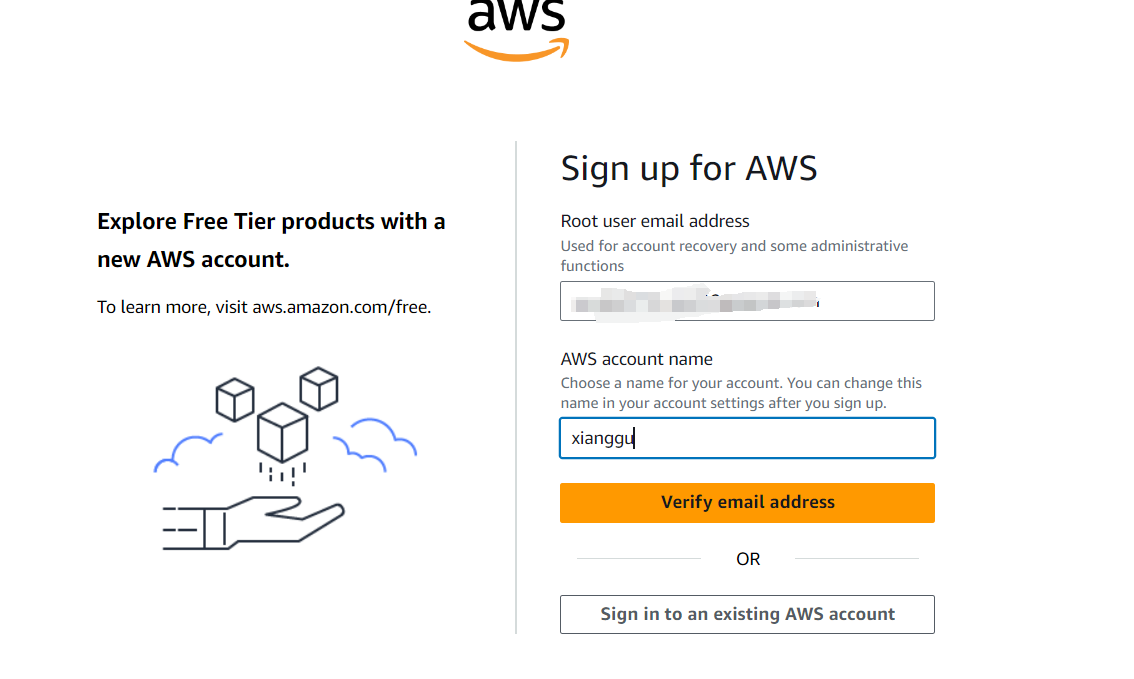
输入验证邮箱

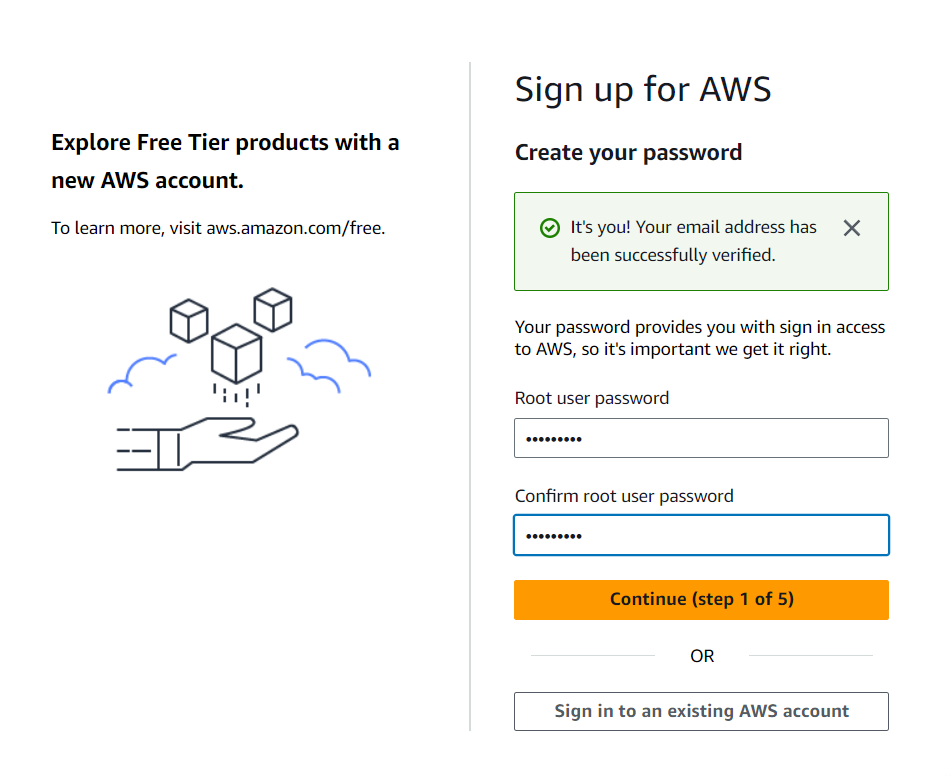
设置密码

然后选择用于个人目的,其余按照实际情况填写

等待注册完成,会收到邮件通知。然后愉快的使用亚马逊云科技的免费服务~
登录注册的亚马逊云科技账号
4. 构建大模型API
4.1 调用 Amazon Bedrock
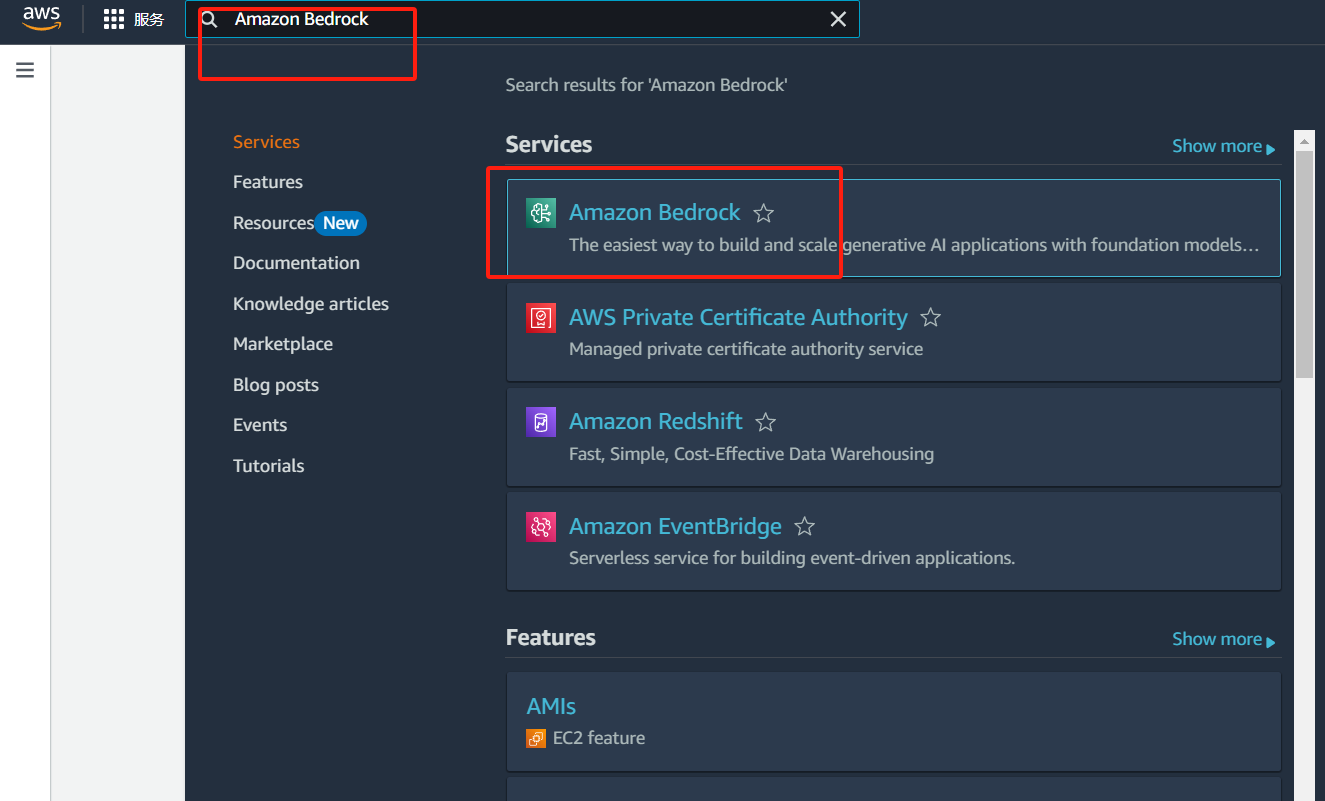
在控制台搜索Amazon Bedrock并进入

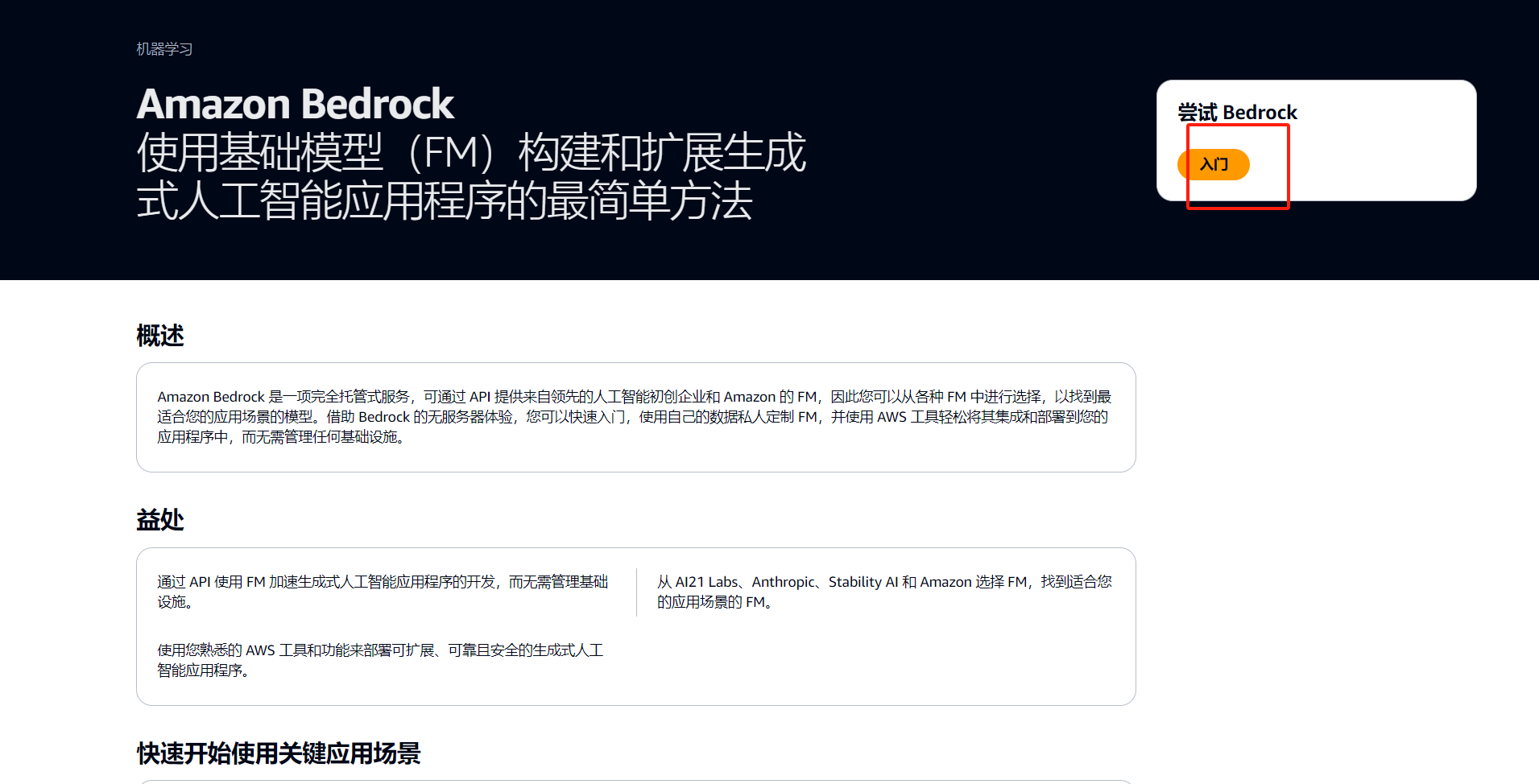
点击入门

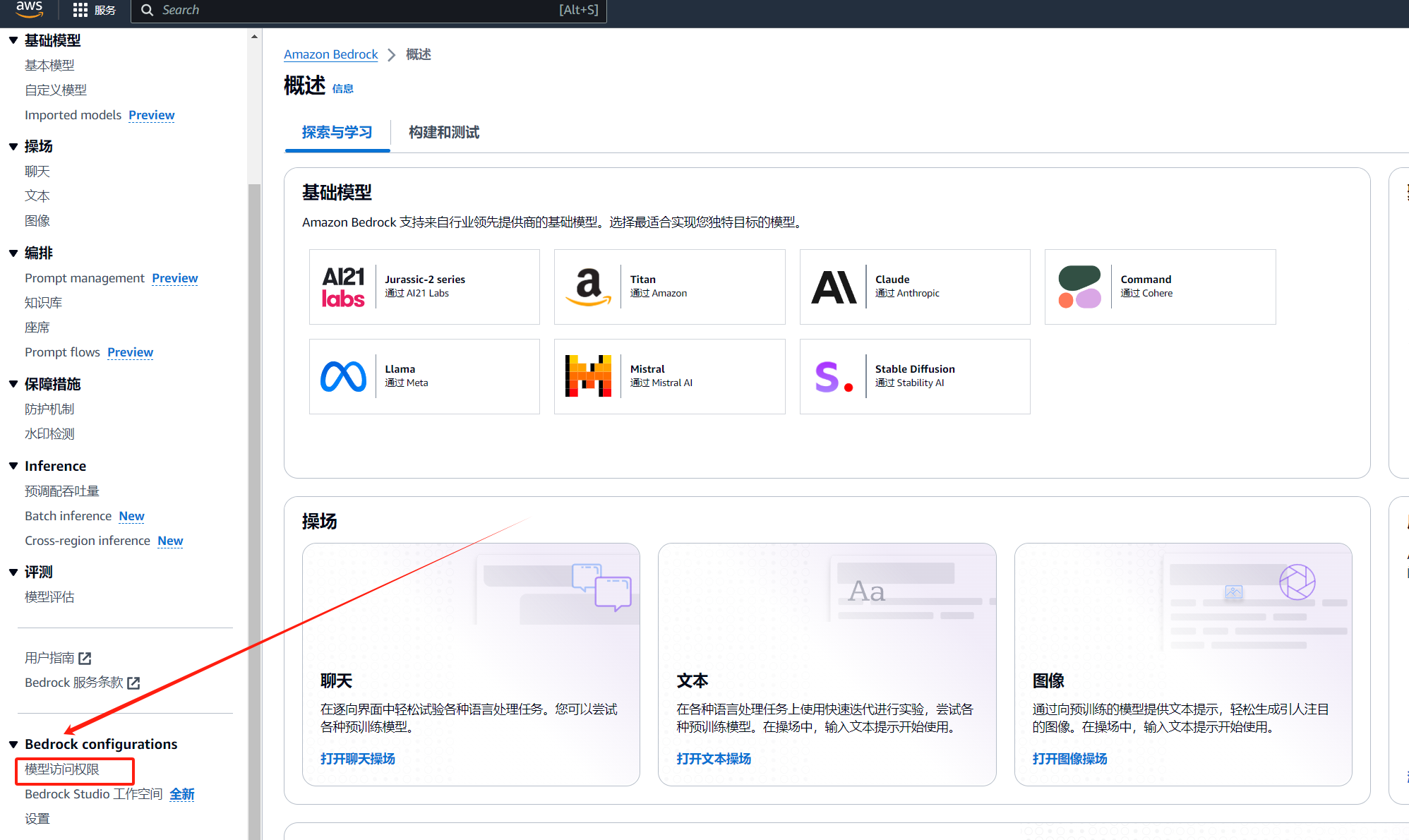
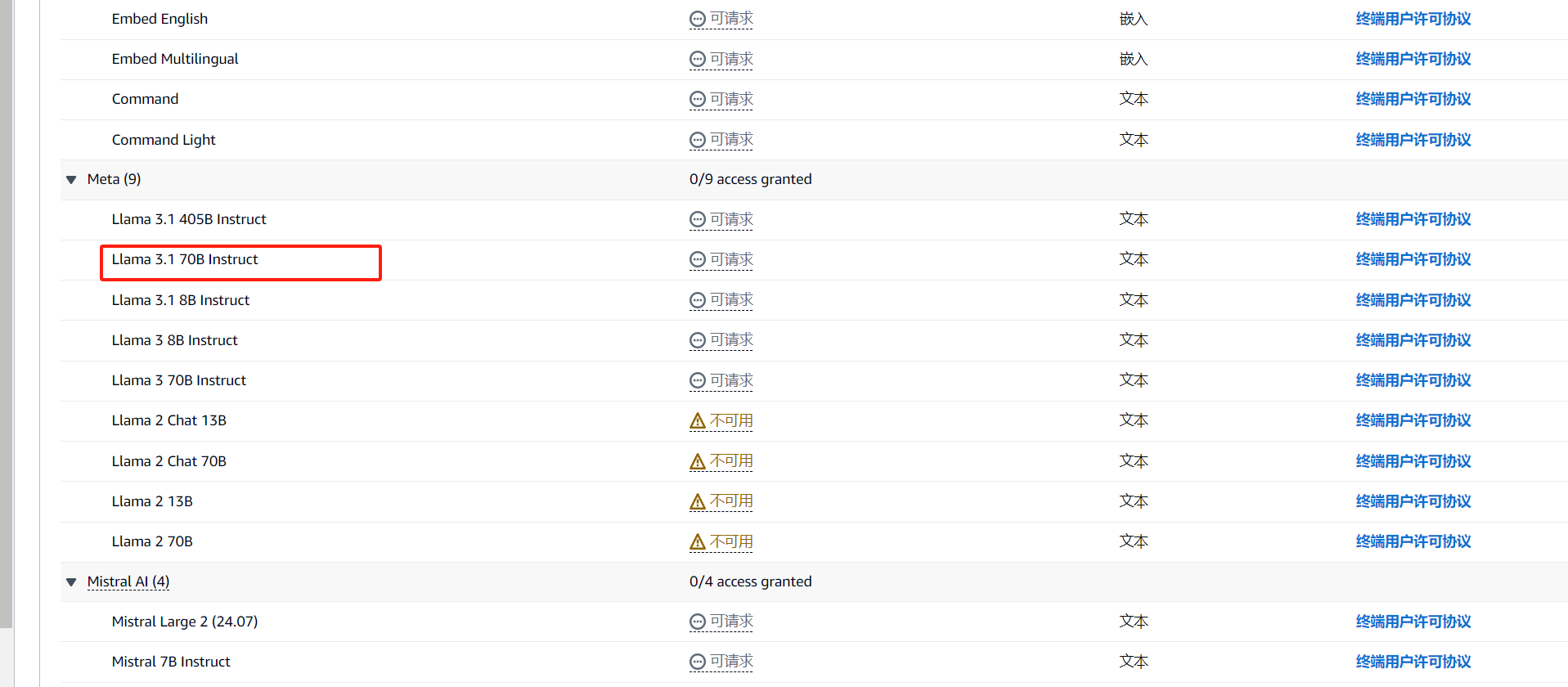
在左下角选择模型访问权限

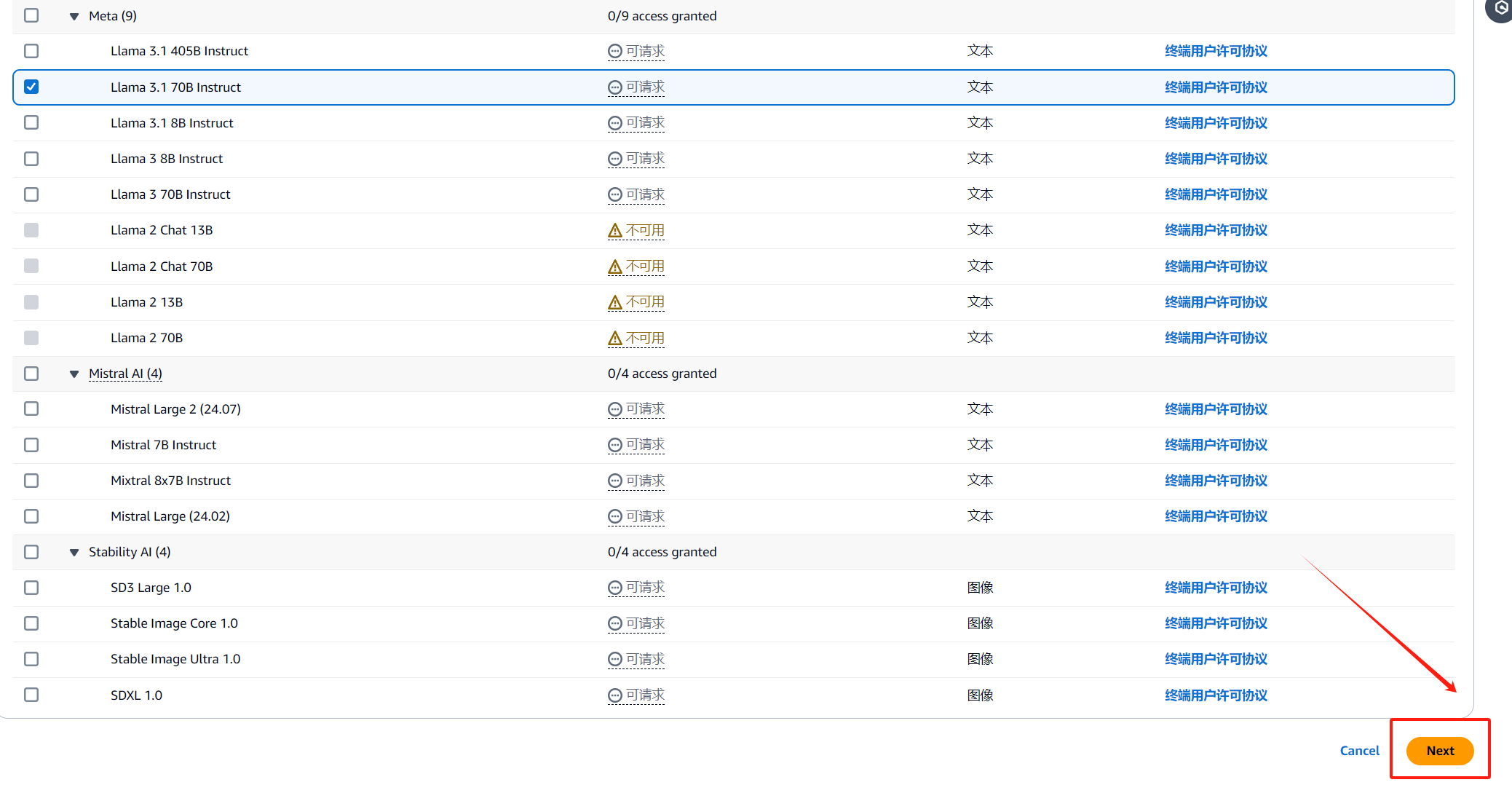
本次大模型我们选择Llama 3.1 70B Instruct

选择,点击next

4.2 使用 Amazon lambda函数
构建API
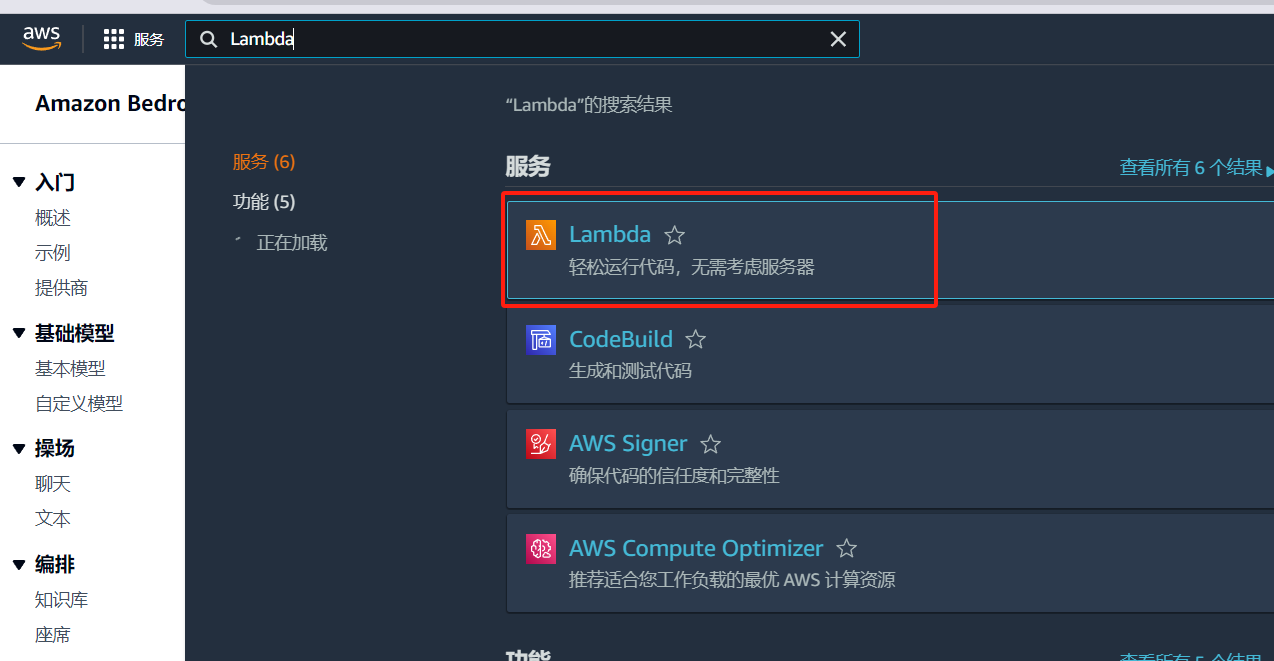
进入 Amazon lambda函数
控制台
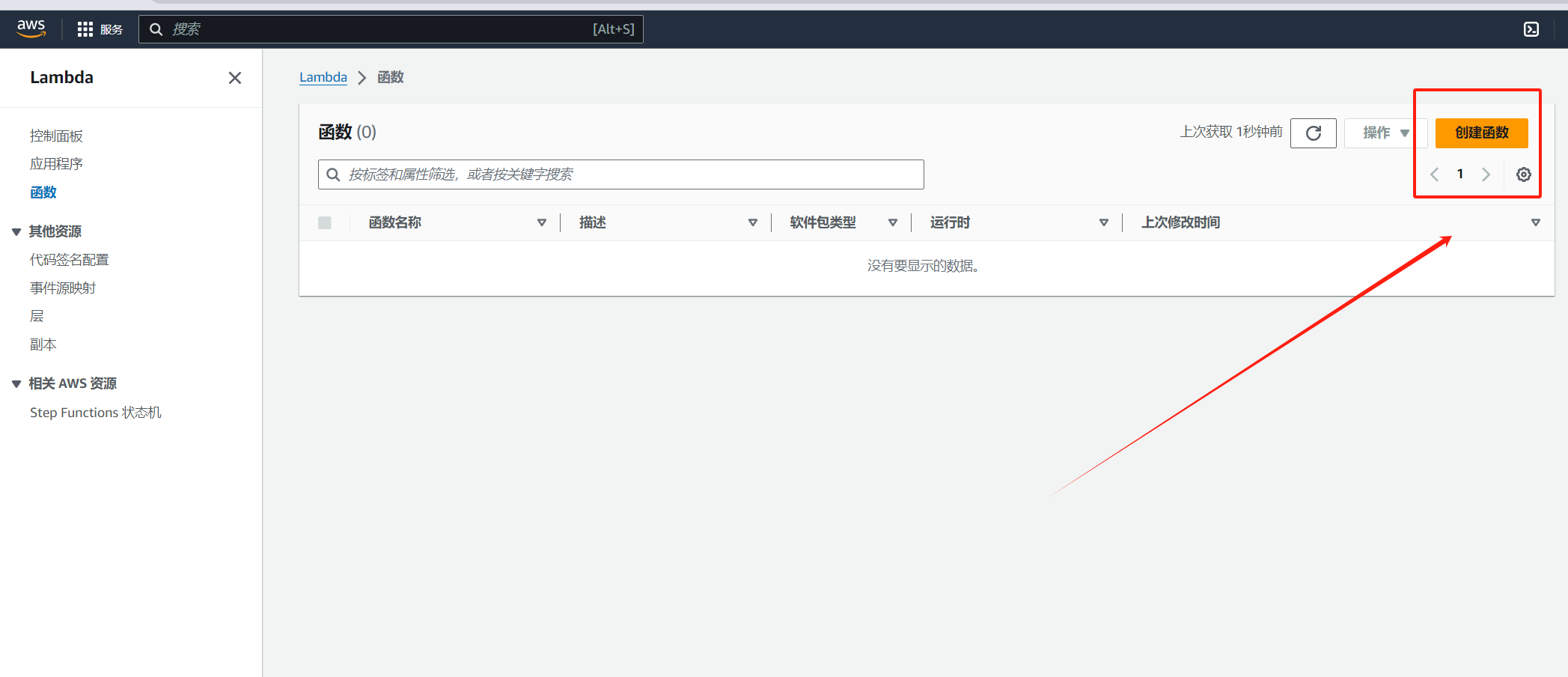
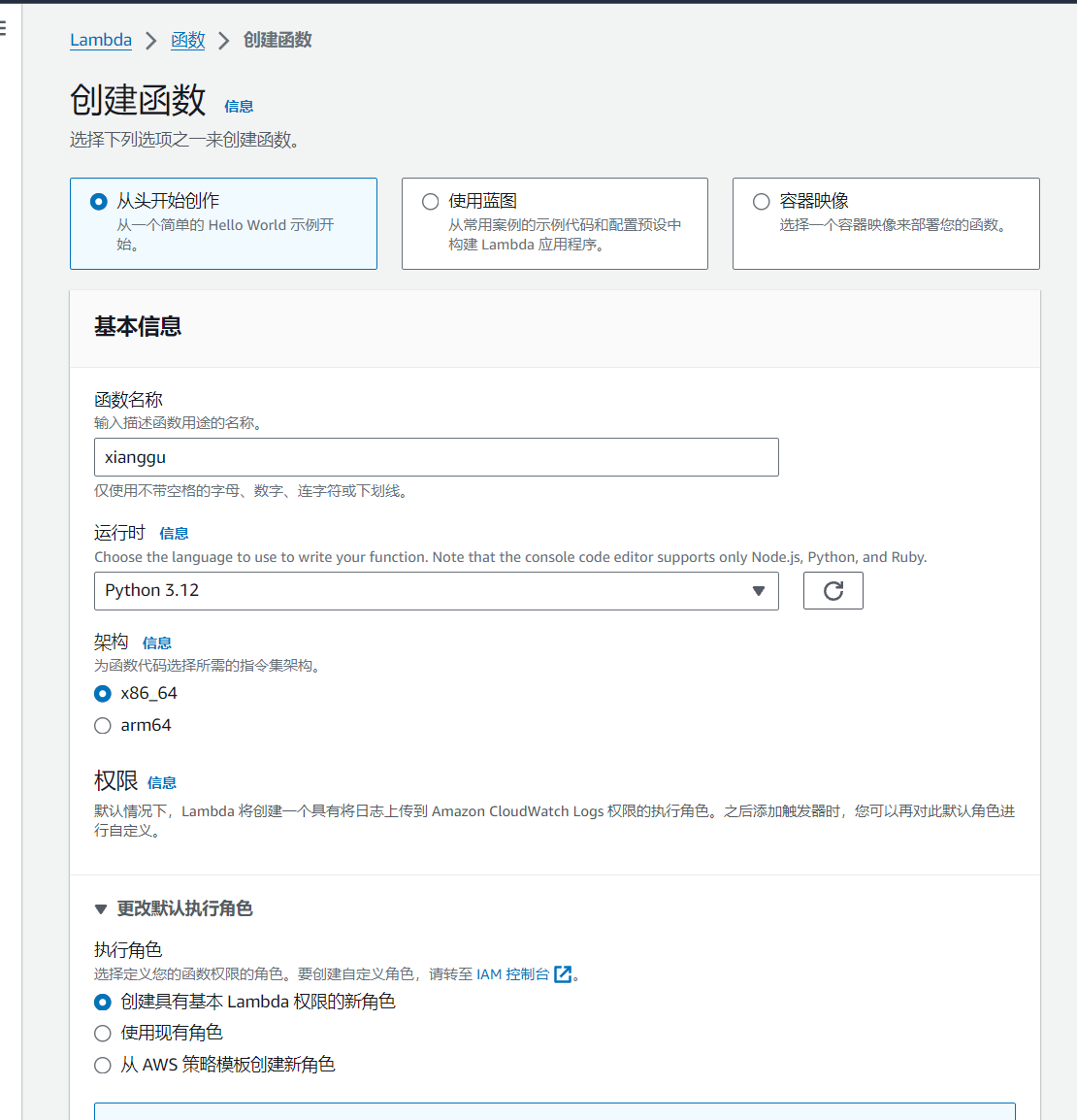
 点击创建函数
点击创建函数

填写基本信息

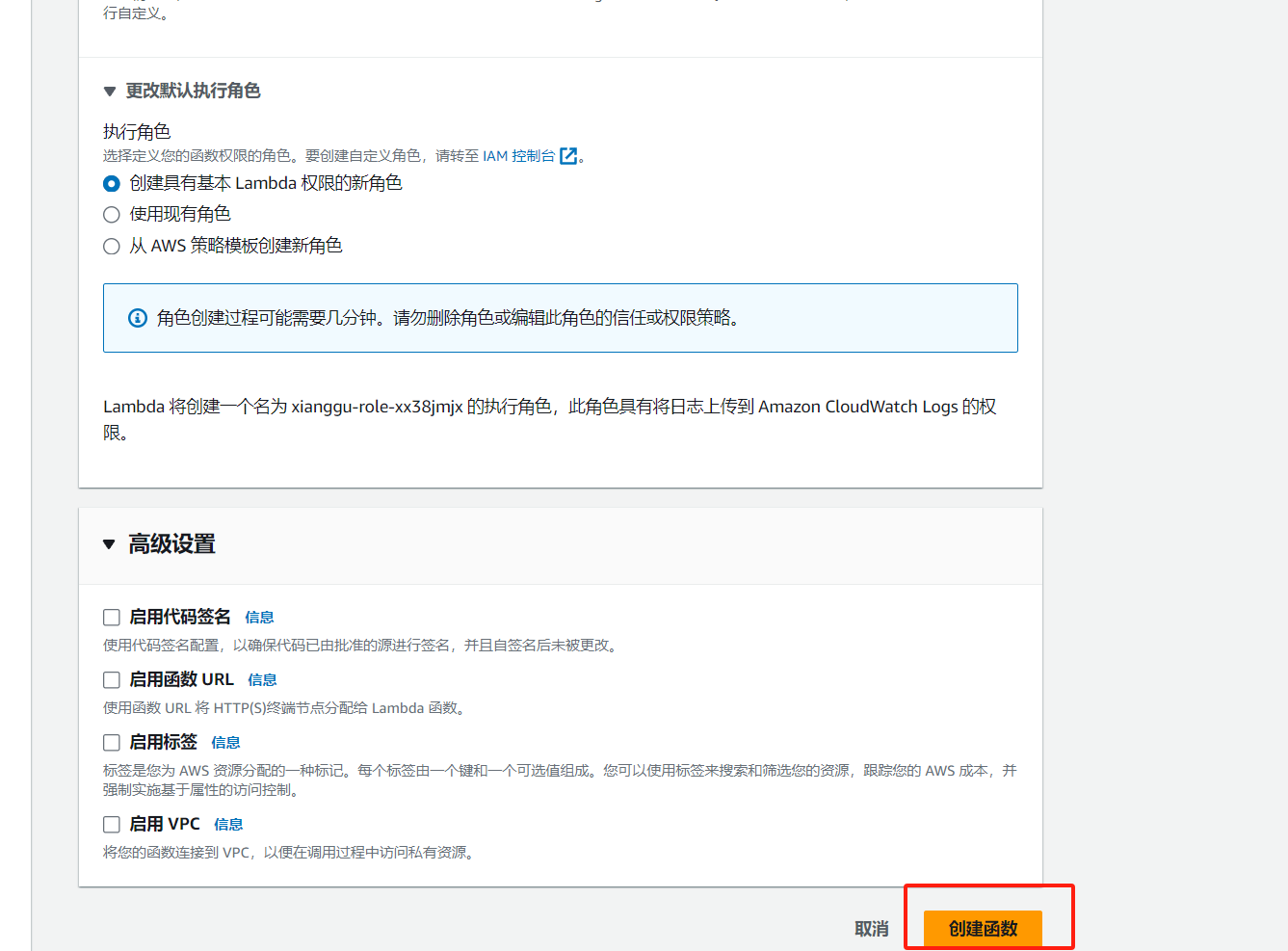
点击创建函数

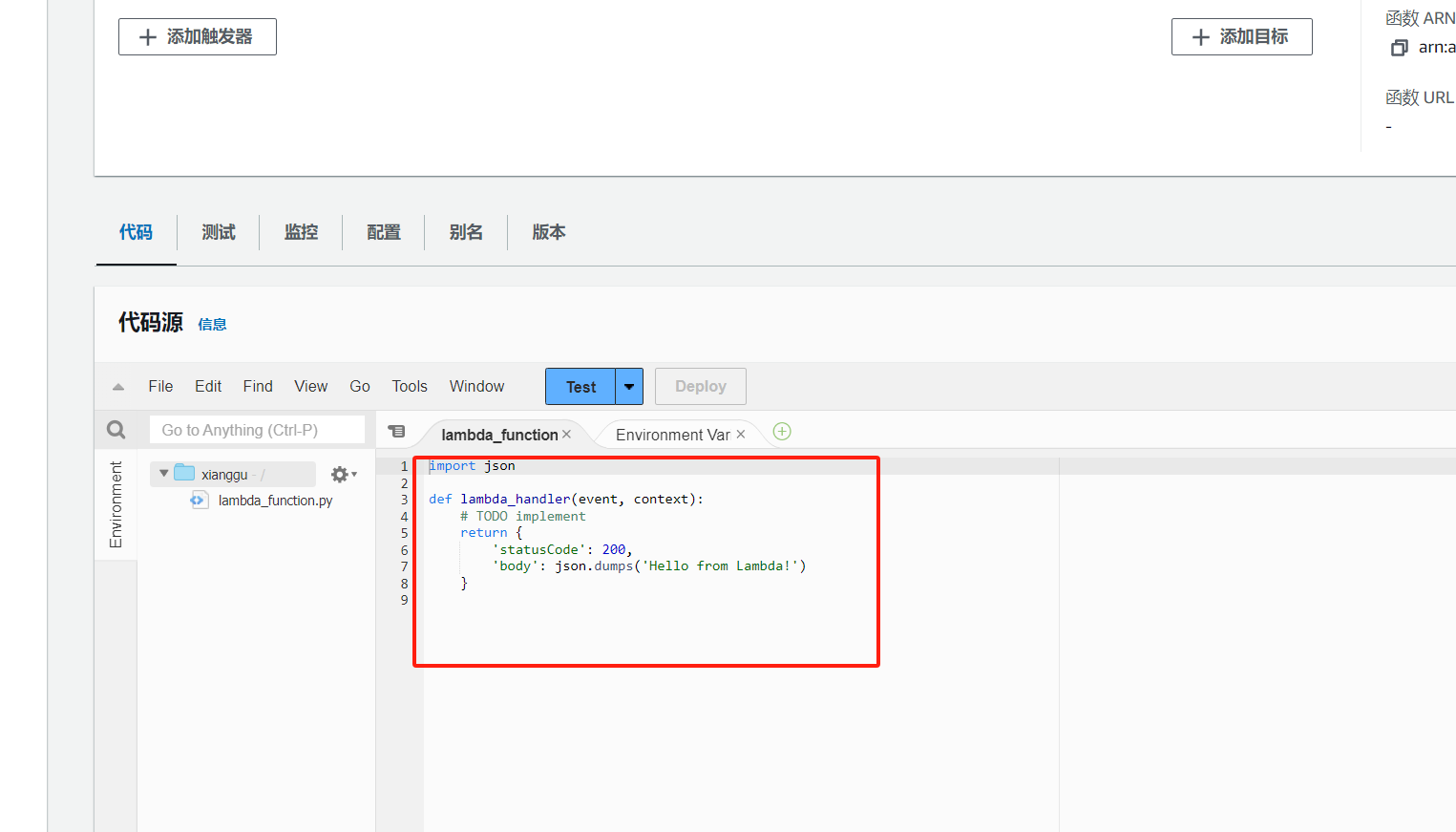
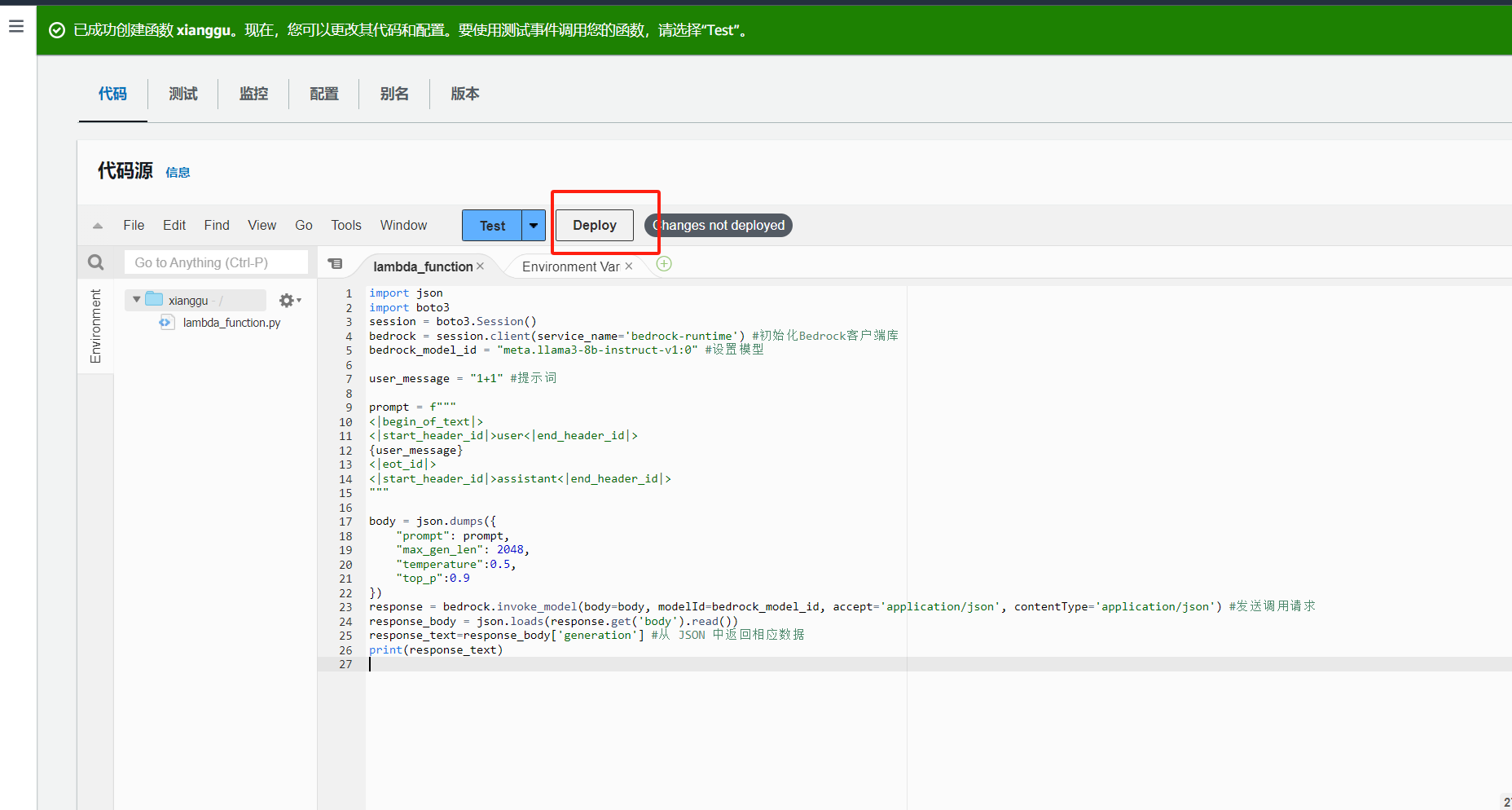
编写python函数

代码如下
import json
import boto3
session = boto3.Session()
bedrock = session.client(service_name='bedrock-runtime') #初始化Bedrock客户端库
bedrock_model_id = "meta.llama3-8b-instruct-v1:0" #设置模型
user_message = "1+1" #提示词
prompt = f"""
<|begin_of_text|>
<|start_header_id|>user<|end_header_id|>
{user_message}
<|eot_id|>
<|start_header_id|>assistant<|end_header_id|>
"""
body = json.dumps({
"prompt": prompt,
"max_gen_len": 2048,
"temperature":0.5,
"top_p":0.9
})
response = bedrock.invoke_model(body=body, modelId=bedrock_model_id, accept='application/json', contentType='application/json') #发送调用请求
response_body = json.loads(response.get('body').read())
response_text=response_body['generation'] #从 JSON 中返回相应数据
print(response_text)
选择部署函数


4.3 调Amazon API Gateway
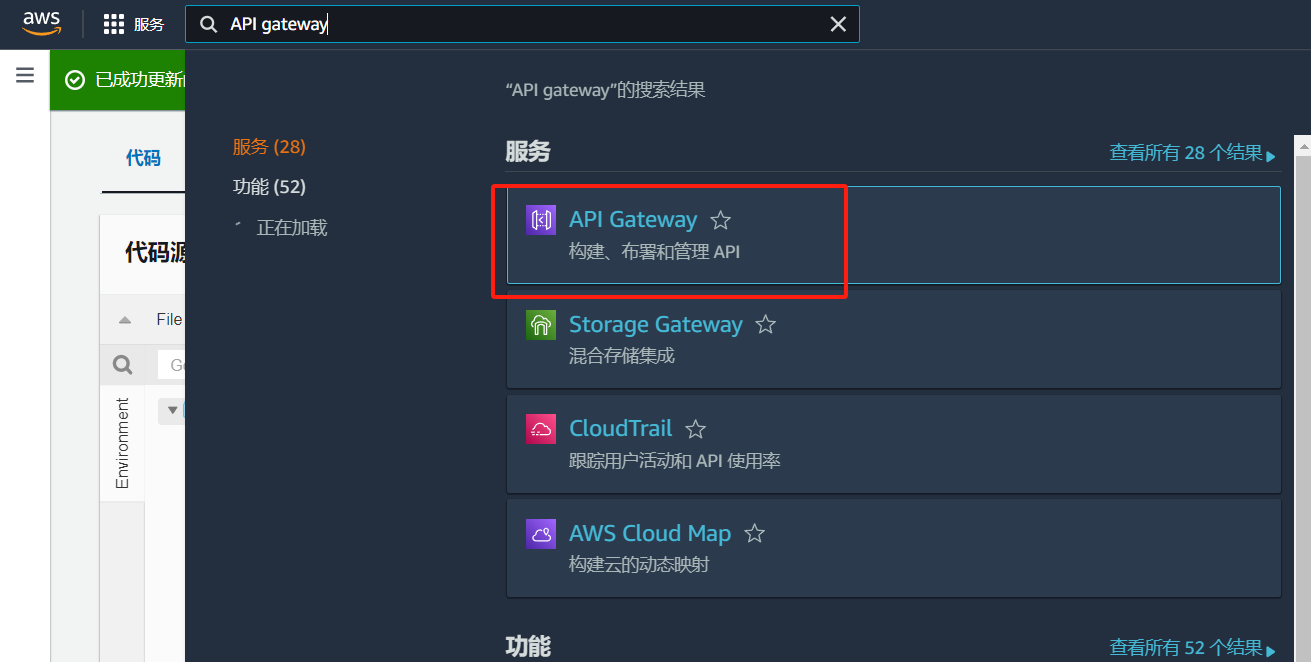
进入Amazon API Gateway控制台

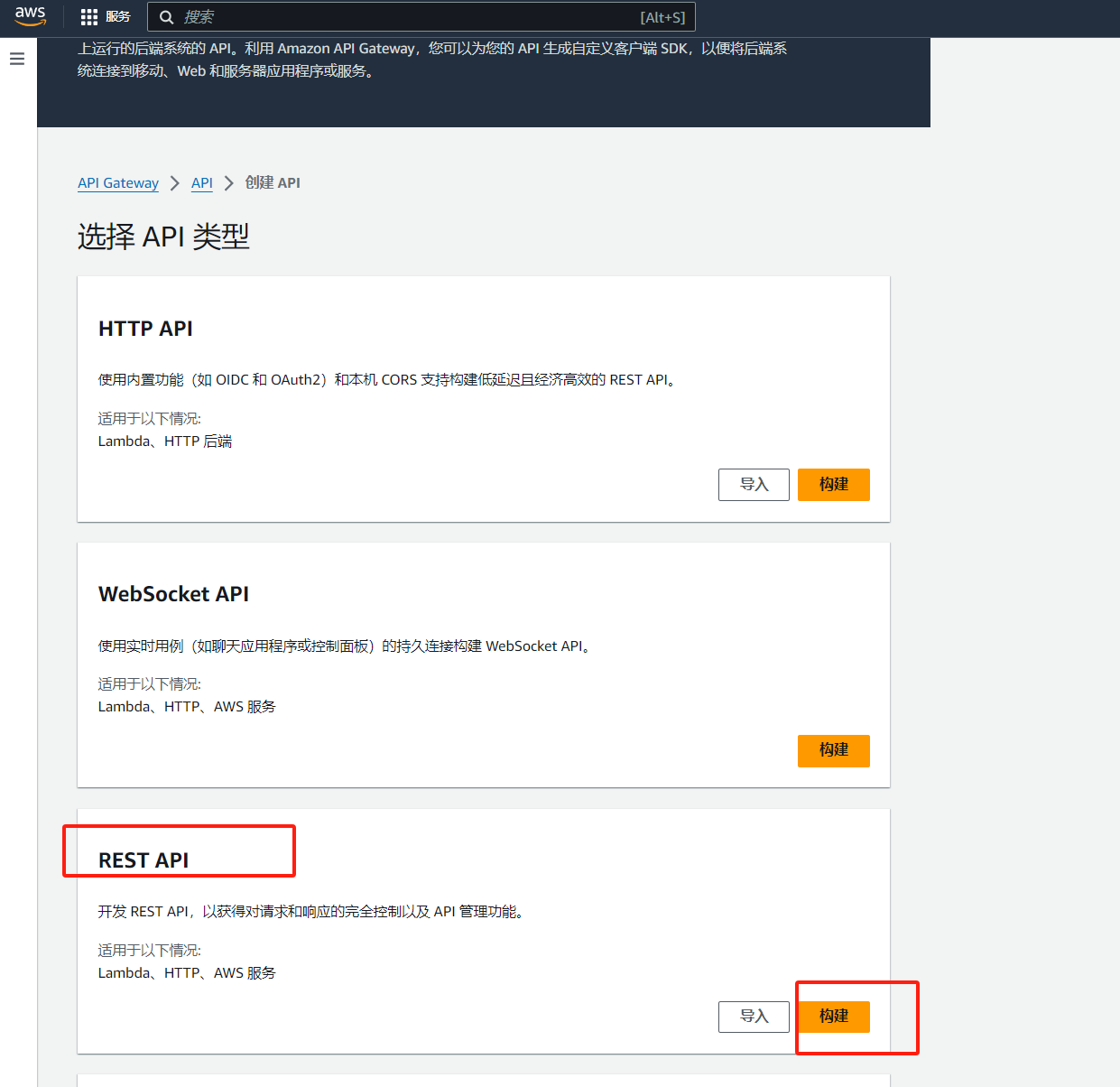
选择REST API,进行构建

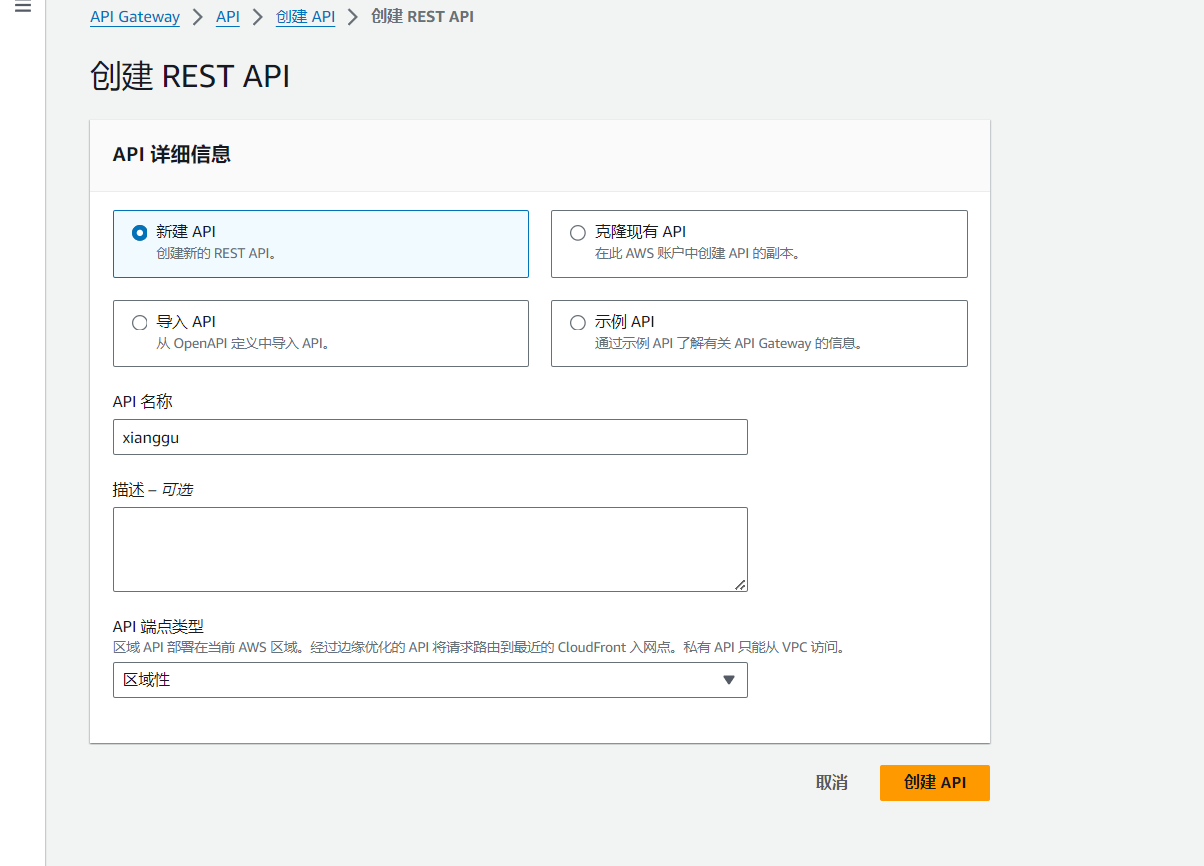
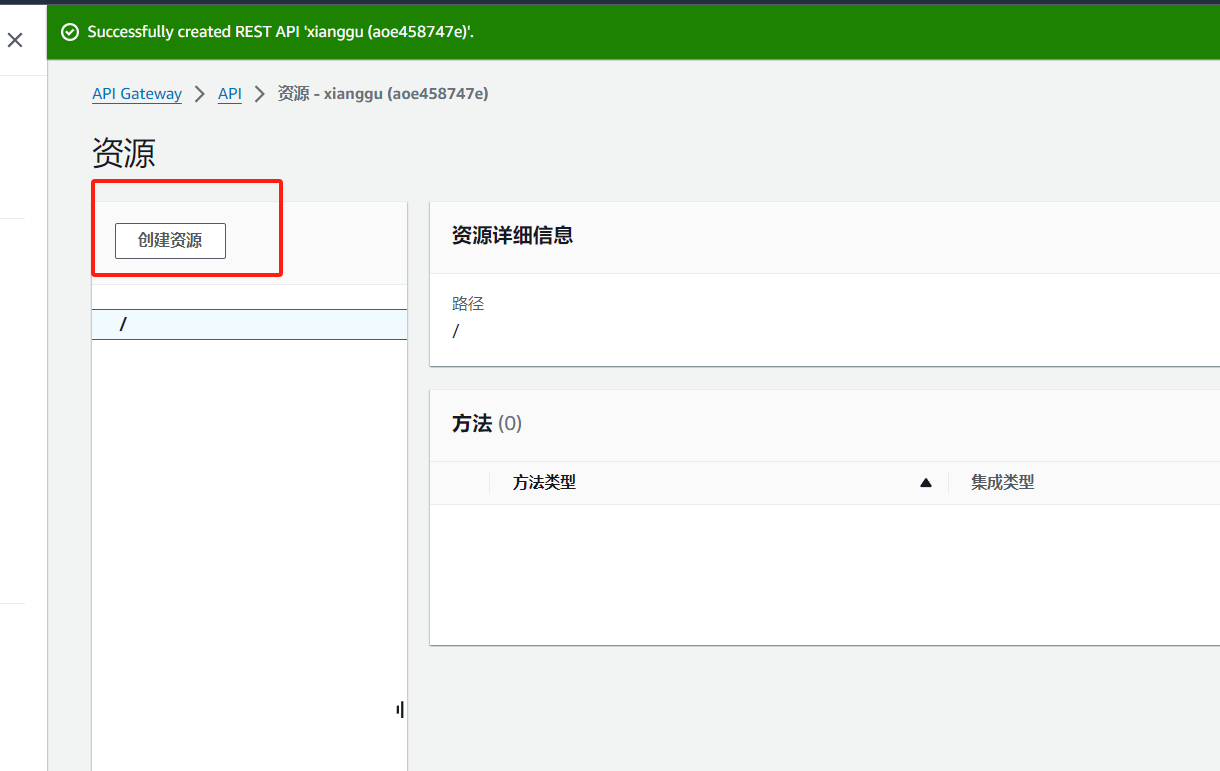
创建API、

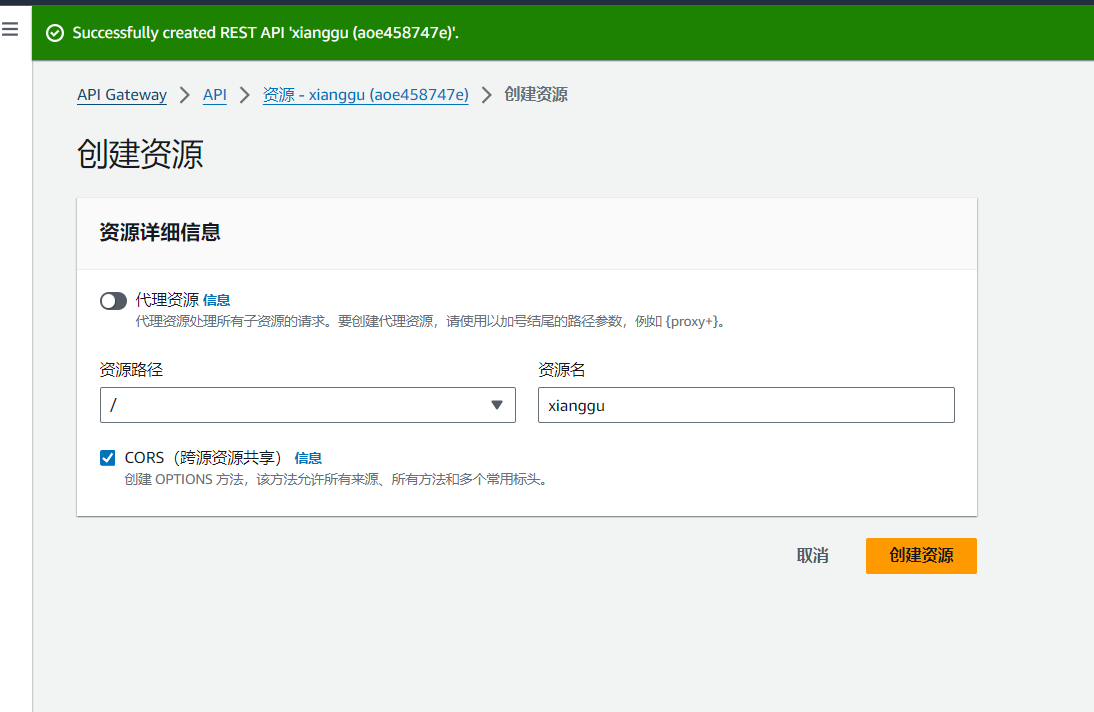
选择创建资源


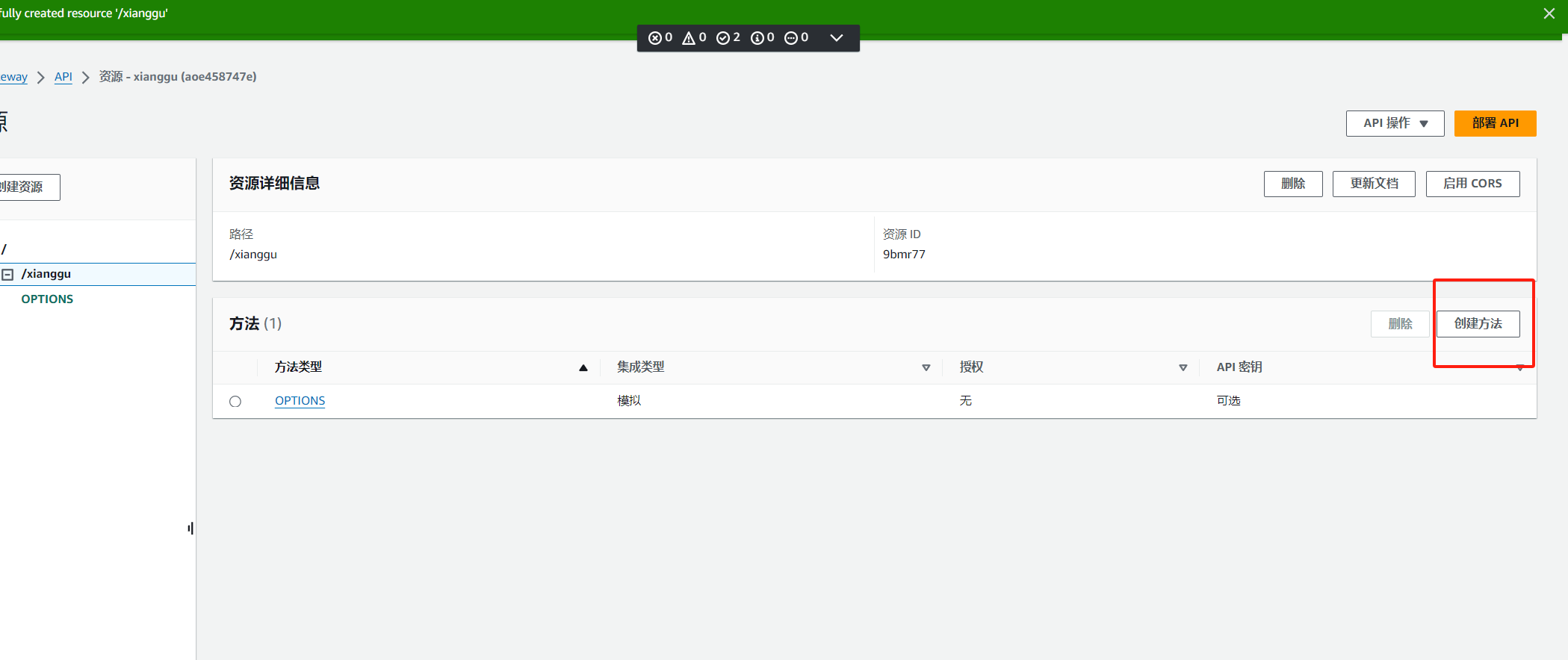
创建完资源后,选择创建方法

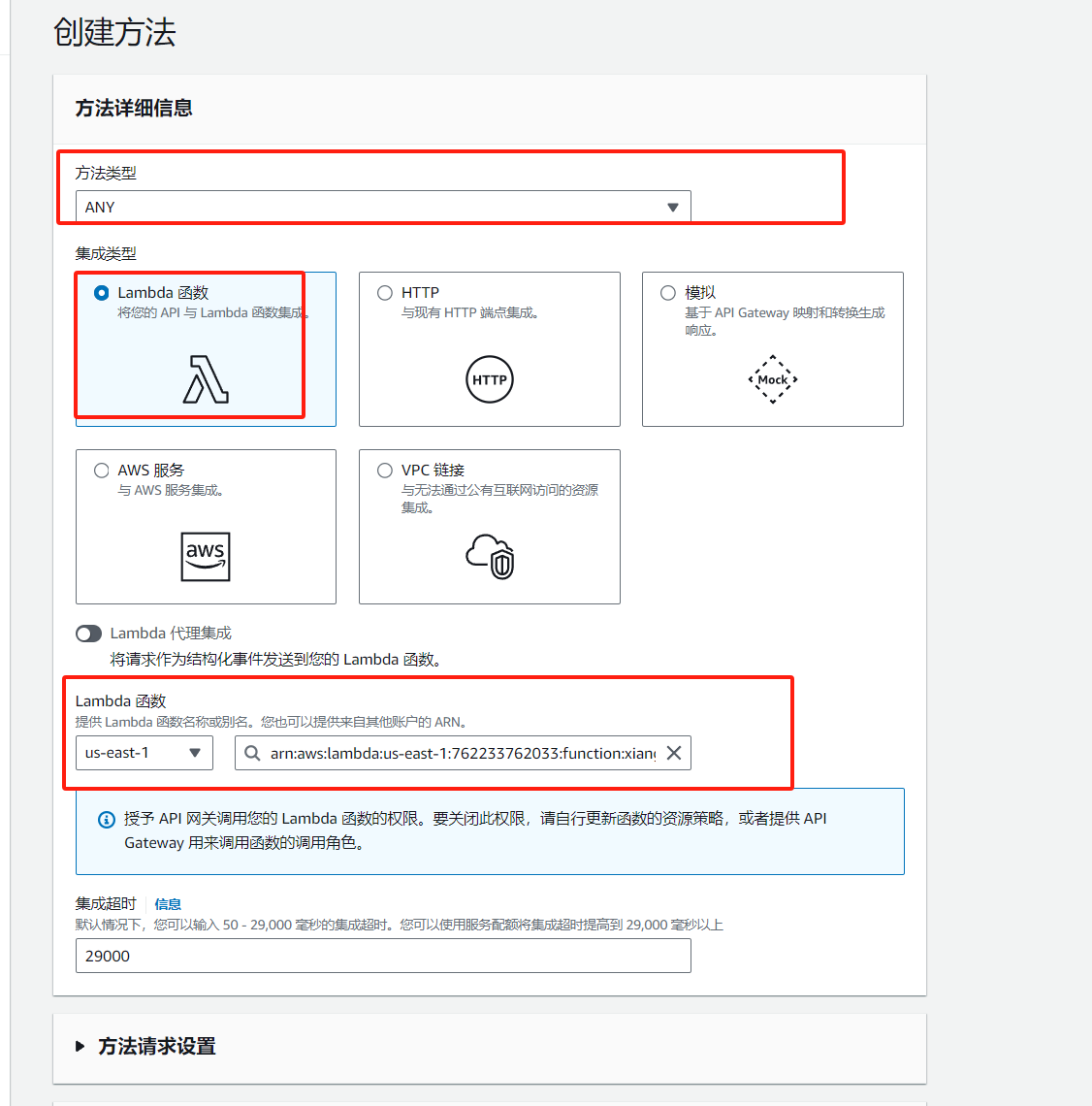
按照要求填写方法详细信息,选择创建方法

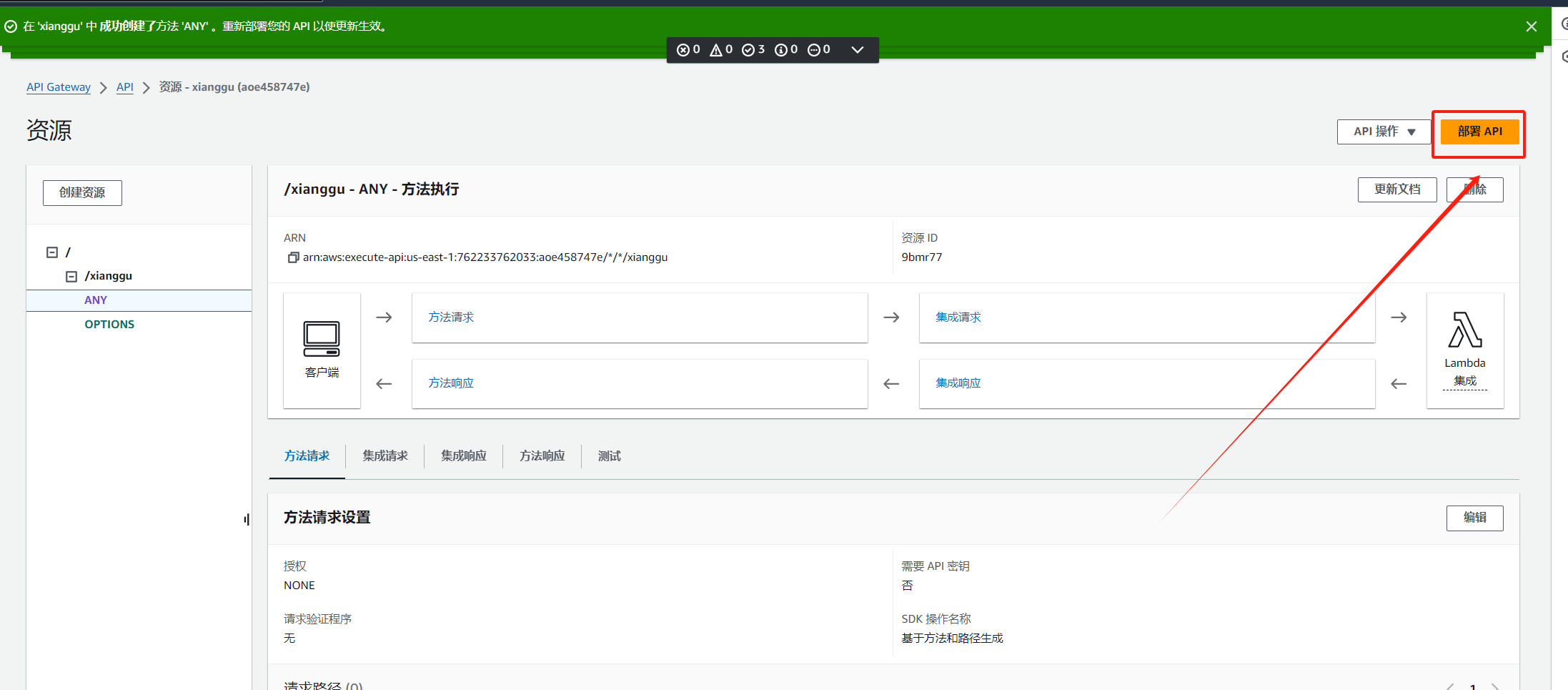
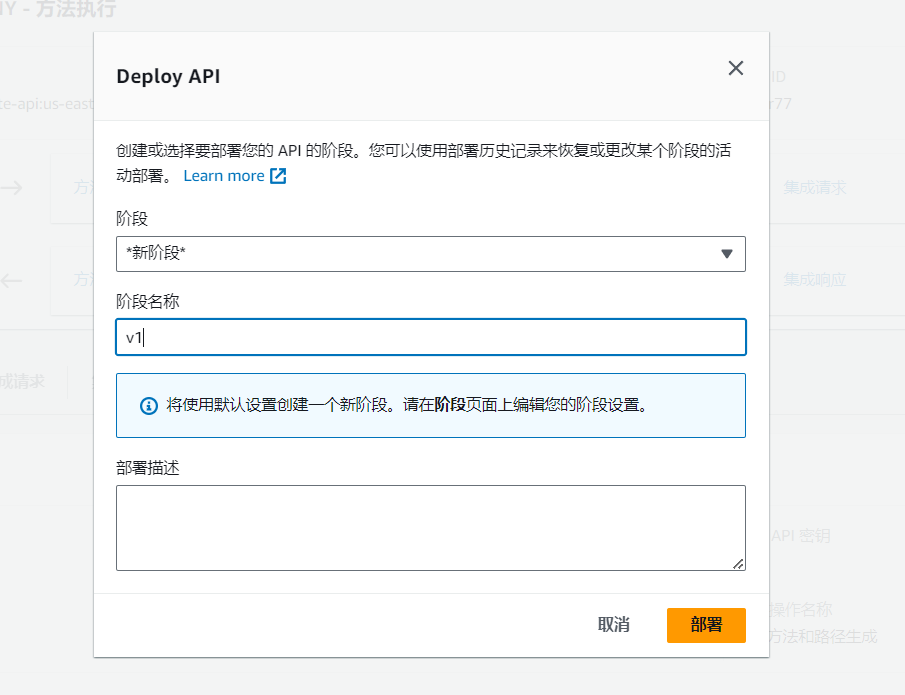
返回控制台,选择部署API


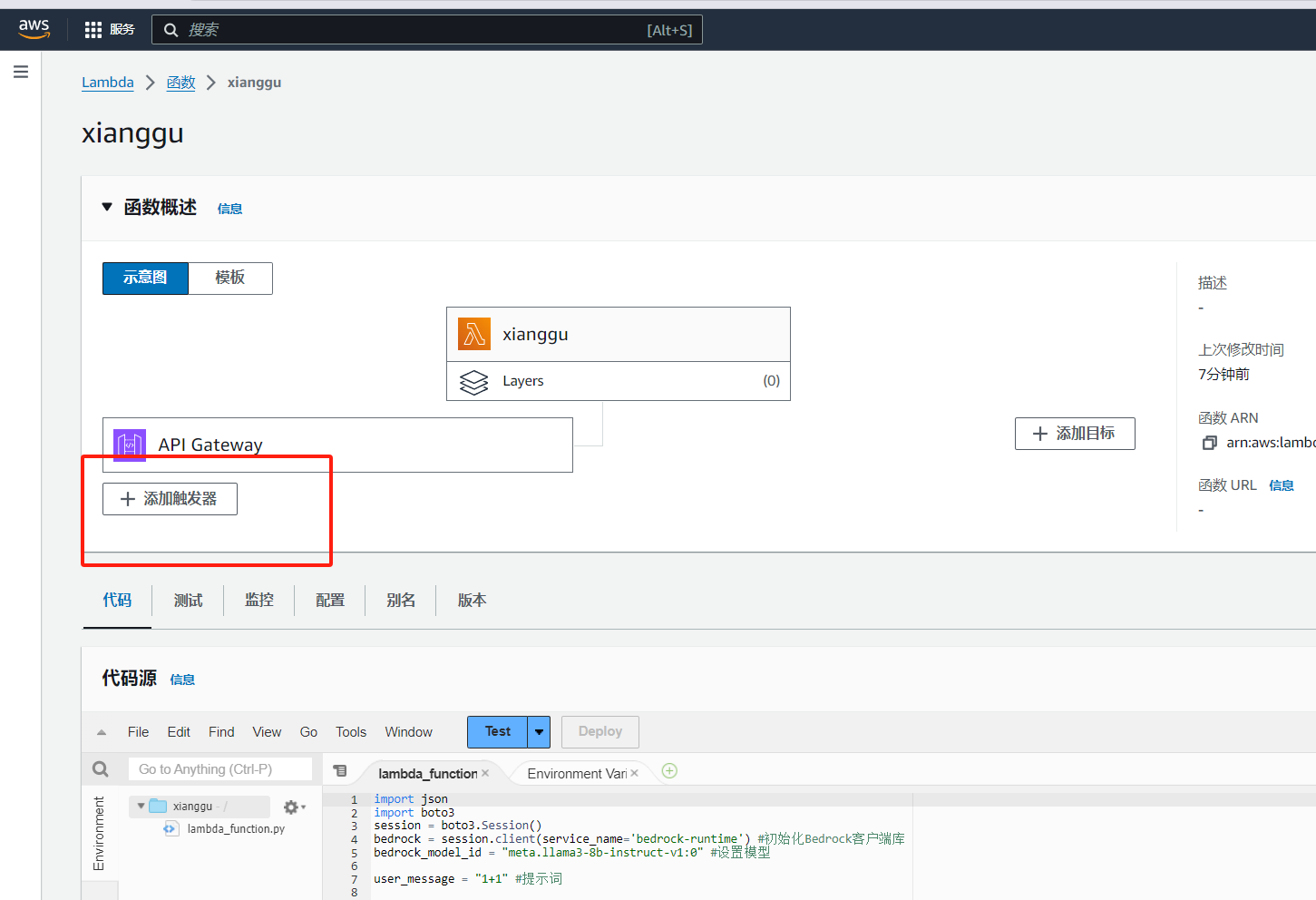
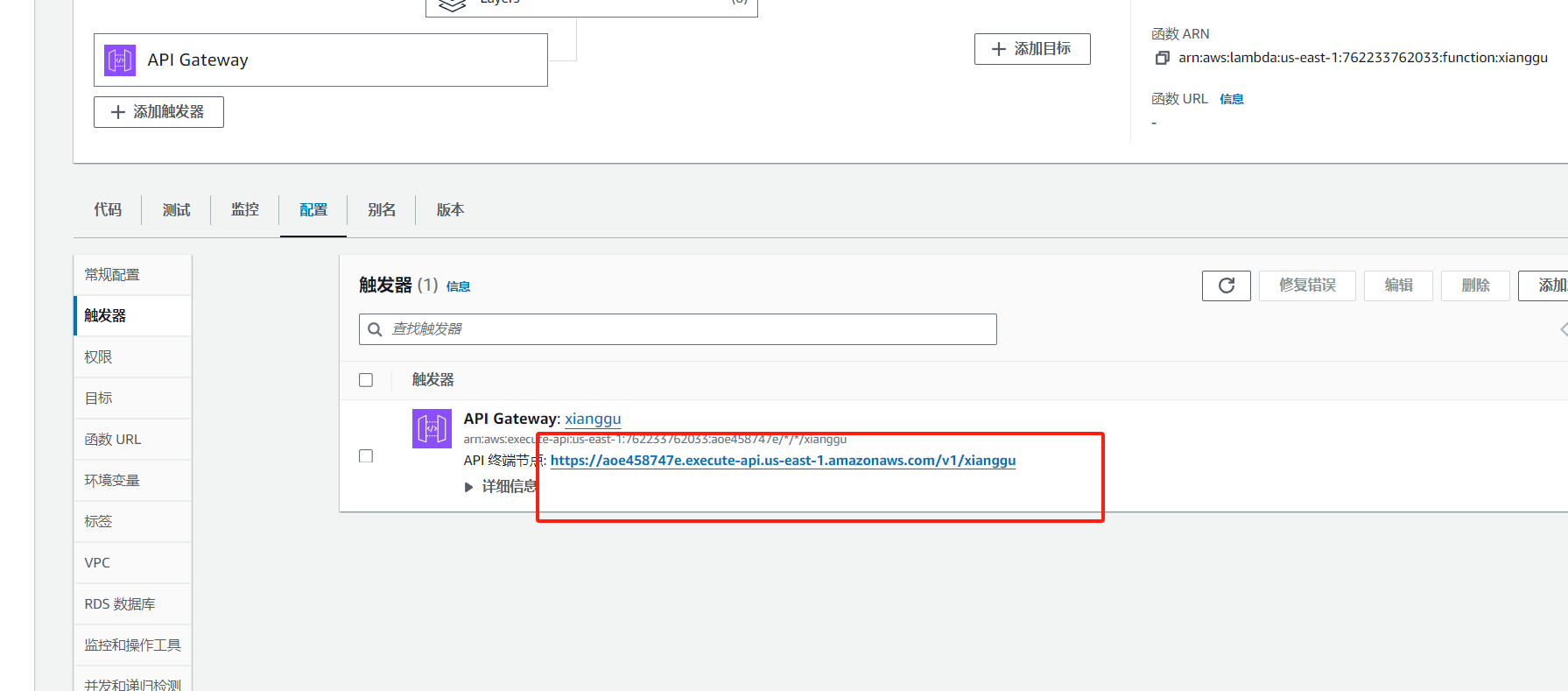
返回Lambda控制台
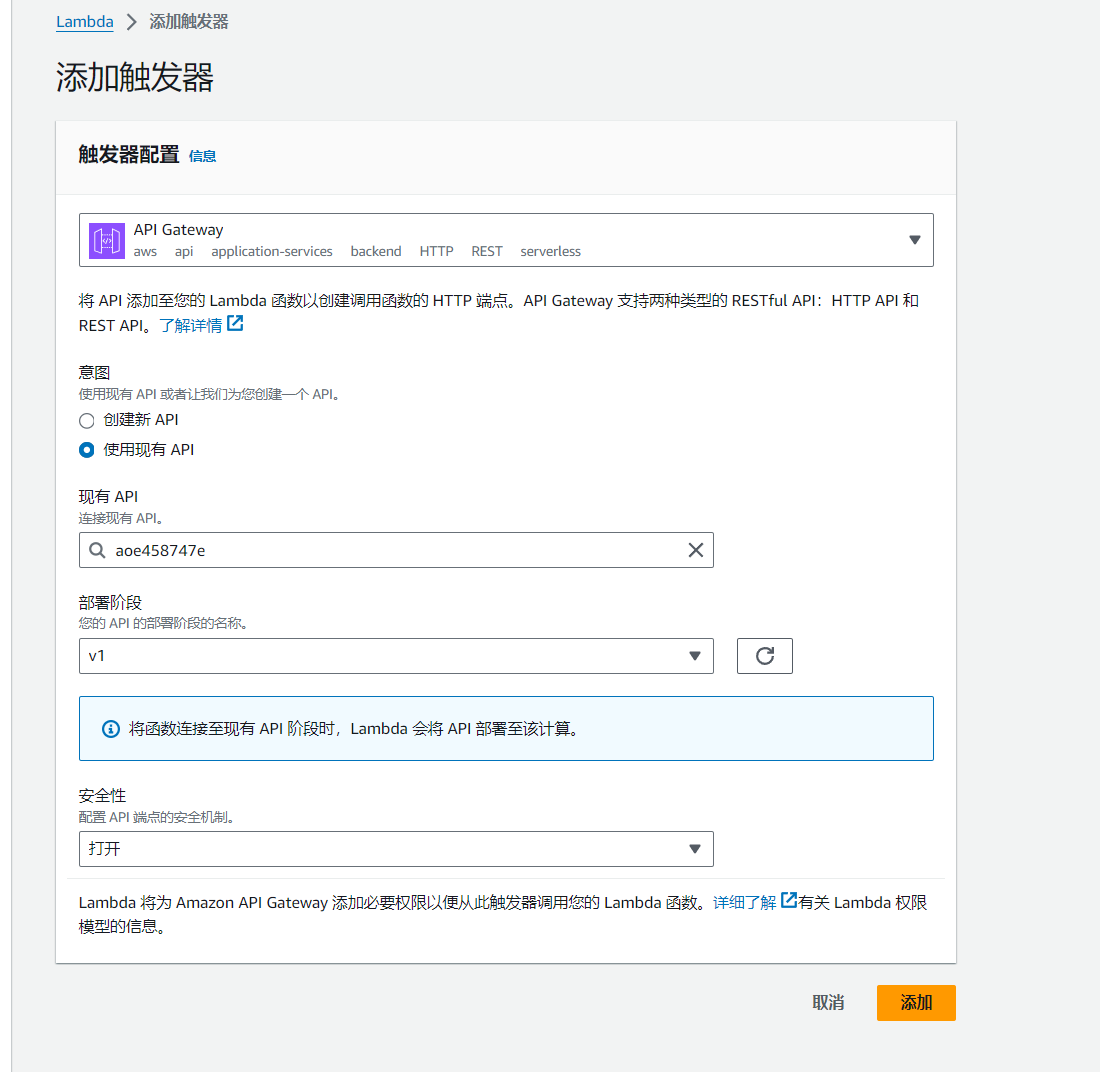
选择添加触发器

点击添加

至此,我们的API就构建完成了

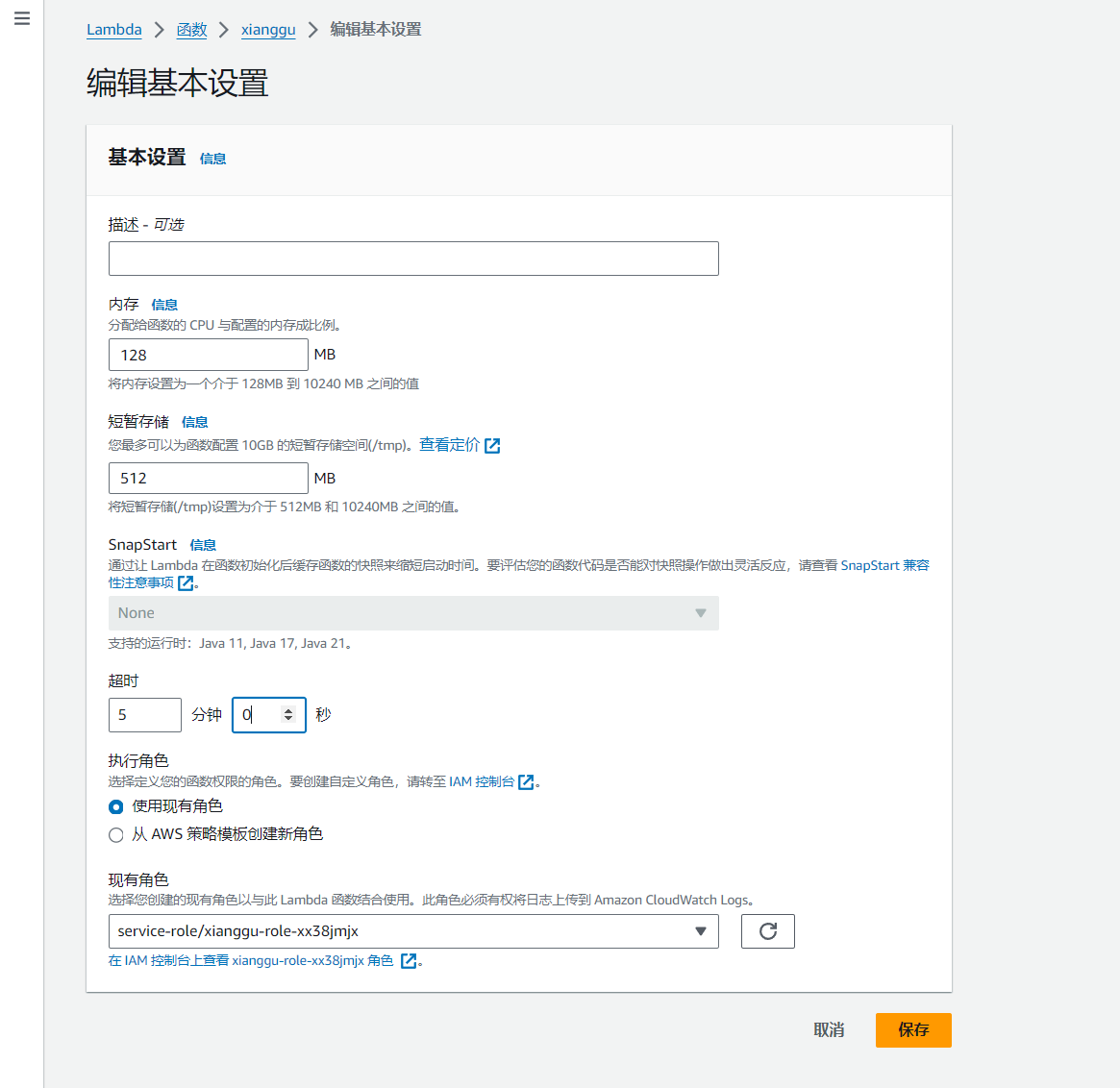
由于调用大模型函数相应时间较长。我们可以将函数响应时间阈值调高

API函数如下

5. 构建应用调用API
编写前端函数,为网站添加智能助手。
前端代码如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<link
rel="icon"
href="https://img.alicdn.com/tfs/TB1_ZXuNcfpK1RjSZFOXXa6nFXa-32-32.ico"
type="image/x-icon"
/>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>示例网站</title>
<link
href="//g.alicdn.com/??aliyun/dbl-official-ui/2.0.1/css/index.css,dawn/ace-element/0.0.60/index.css,hmod/ace-grid-layout-2023/0.0.5/index.css"
rel="stylesheet"
/>
<link
href="//g.alicdn.com??code/npm/@ali/hmod-ace-2023-box/0.1.0/index.css,code/npm/@ali/hmod-ace-2023-service-contact-us/0.0.24/index.css,code/npm/@ali/hmod-aliyun-com-floating-toolbar/0.1.6/index.css,code/npm/@ali/hmod-aliyun-com-global-nav-search/0.5.10/index.css,code/npm/@ali/hmod-aliyun-com-global-nav/0.1.20/index.css,hmod/ace-2023-homepage-banner/0.1.11/index.css,hmod/ace-2023-homepage-news/0.1.5/index.css,hmod/ace-common-aliyun-index-title/0.0.4/index.css,hmod/ace-common-row-aliyun-free-trial/0.0.4/index.css,hmod/ace-common-row-aliyun-standard/0.0.8/index.css,hmod/ace-common-row-basic-product-datas/0.0.6/index.css,hmod/ace-common-row-entry-alicloud-service/0.0.6/index.css,hmod/ace-customer-case-home/0.1.1/index.css,hmod/ace-dpl-home-map/0.1.0/index.css,hmod/ace-dpl-home-product-category/0.1.0/index.css,hmod/ace-dpl-home-row-best-practices/0.0.10/index.css,hmod/ace-dpl-new-to-link/0.0.8/index.css,hmod/ace-homepage-2020-hmod-footer/0.1.5/index.css,hmod/ace-index-card-product-trial-service/0.0.5/index.css"
rel="stylesheet"
/>
</head>
<body>
<script src="assets/demo_layout.js"></script>
<link rel="stylesheet" crossorigin href="assets/index.css" />
<script type="module" crossorigin src="assets/index.js"></script>
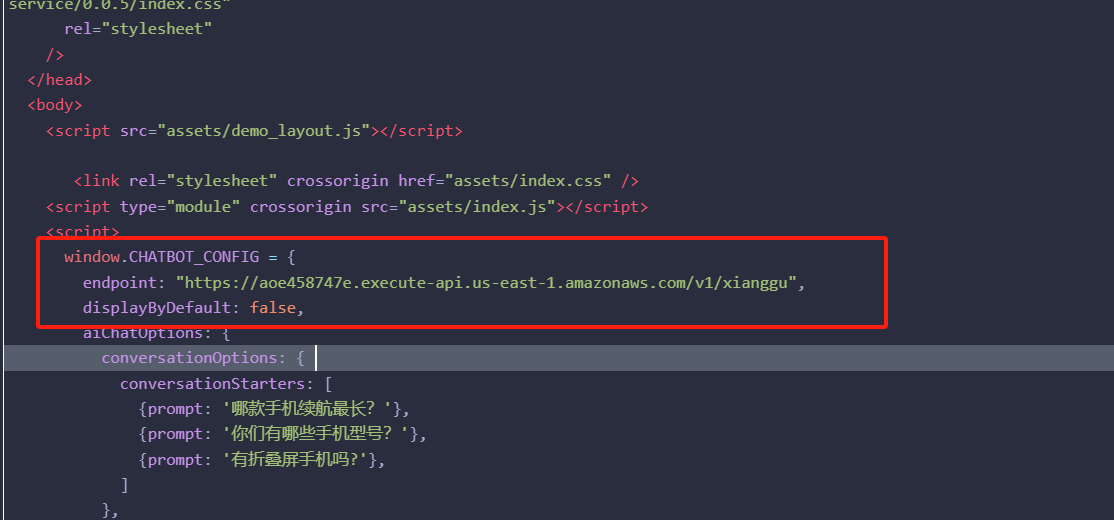
<script>
window.CHATBOT_CONFIG = {
endpoint: "https://aoe458747e.execute-api.us-east-1.amazonaws.com/v1/xianggu",
displayByDefault: false,
aiChatOptions: {
conversationOptions: {
conversationStarters: [
{prompt: '哪款手机续航最长?'},
{prompt: '你们有哪些手机型号?'},
{prompt: '有折叠屏手机吗?'},
]
},
displayOptions: { // 自定义取值参考:https://docs.nlkit.com/nlux/reference/ui/ai-chat#display-options
height: 600,
// width: 400,
},
personaOptions: { // 自定义取值参考:https://docs.nlkit.com/nlux/reference/ui/ai-chat#chat-personas
assistant: {
name: '你好,我是你的 AI 助手',
// AI 助手的图标
avatar: 'https://img.alicdn.com/imgextra/i2/O1CN01Pda9nq1YDV0mnZ31H_!!6000000003025-54-tps-120-120.apng',
tagline: '您可以尝试点击下方的快捷入口开启体验!',
}
},
messageOptions: { // 自定义取值参考:https://docs.nlkit.com/nlux/reference/ui/ai-chat#message-options
waitTimeBeforeStreamCompletion: 'never'
}
},
dataProcessor: {
/**
* 在向后端大模型应用发起请求前改写 Prompt。
* 比如可以用于总结网页场景,在发送前将网页内容包含在内,同时避免在前端显示这些内容。
* @param {string} prompt - 用户输入的 Prompt
* @param {string} - 改写后的 Prompt
*/
rewritePrompt(prompt) {
return prompt;
}
}
};
</script>
<style>
:root {
/* webchat 工具栏的颜色 */
--webchat-toolbar-background-color: #1464E4;
/* webchat 工具栏文字和按钮的颜色 */
--webchat-toolbar-text-color: #FFF;
}
/* webchat 对话框如果被遮挡,可以尝试通过 z-index、bottom、right 等设置 来调整*/
.webchat-container {
z-index: 100;
bottom: 10px;
right: 10px;
}
/* webchat 的唤起按钮如果被遮挡,可以尝试通过 z-index、bottom、right 等设置 来调整。也可以通过 CSS 进一步定制唤起按钮的形状、大小等。 */
.webchat-bubble-tip {
z-index: 99;
bottom: 20px;
right: 20px;
}
</style>
</body>
</html>
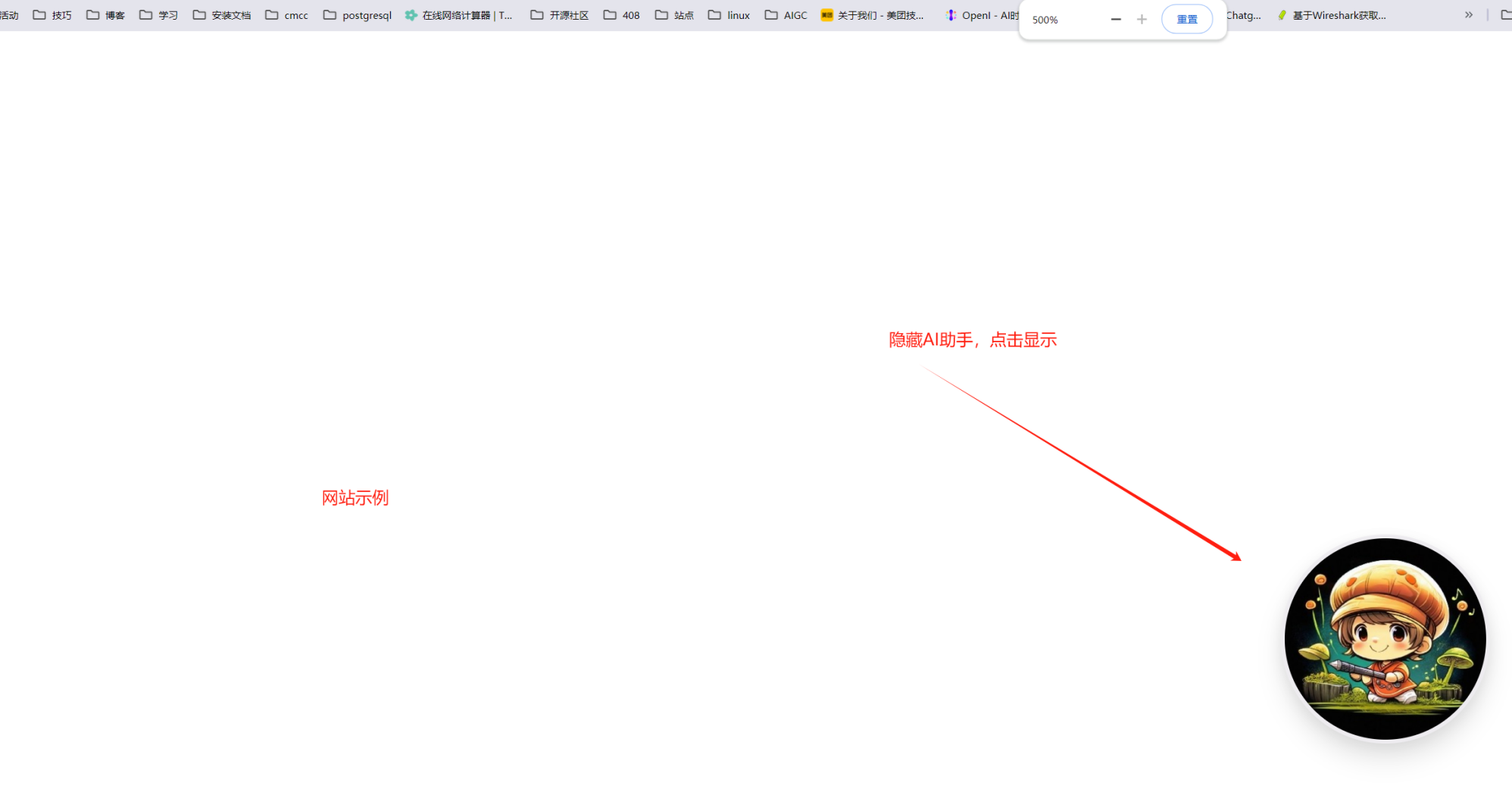
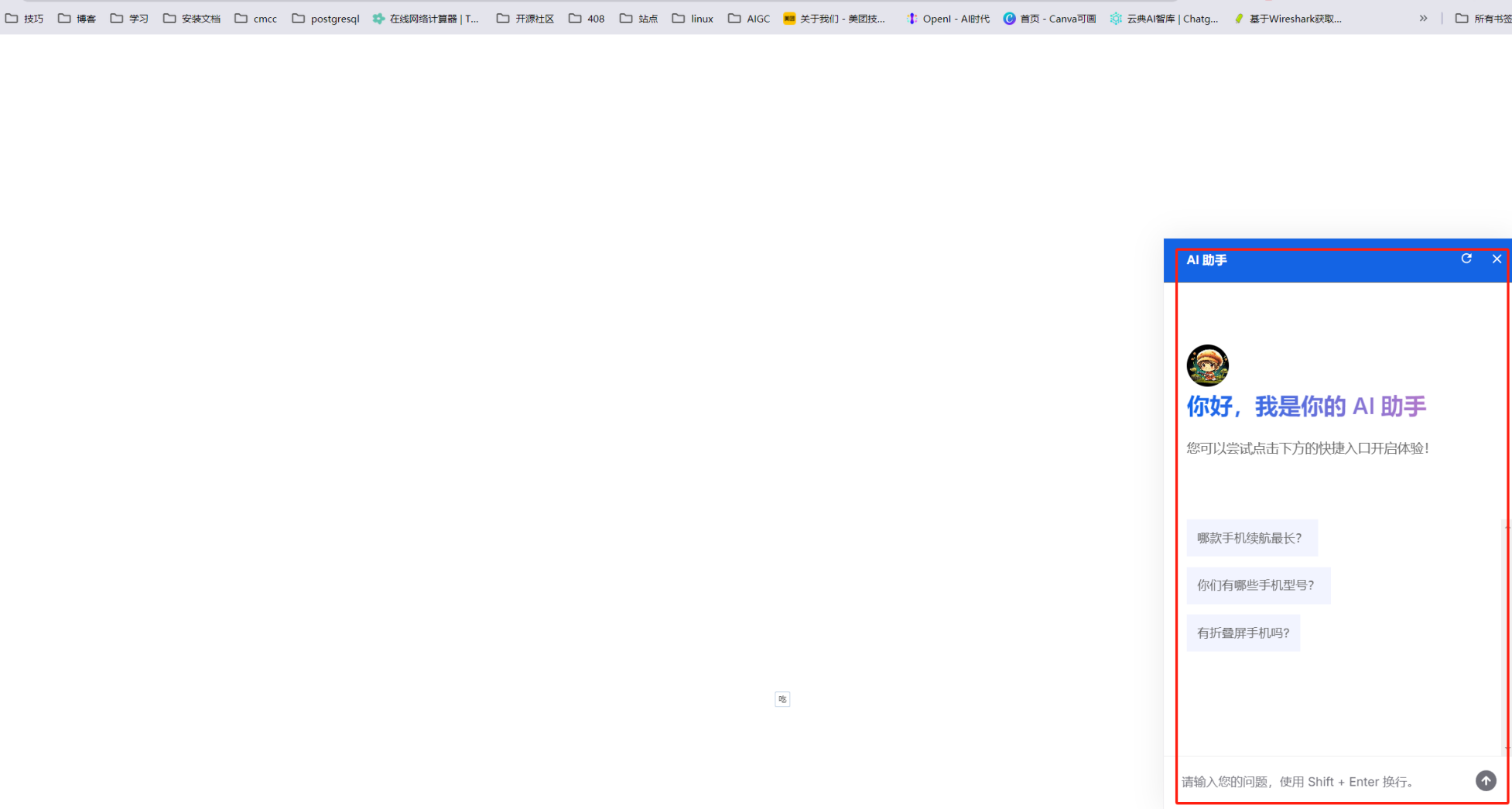
在html前端调用API函数,效果如下

查看部署后效果


至此,基于 bedrock+lambda函数调用大模型构建你的智能网页助手构建完成
6. 总结
本文详细介绍了如何基于 bedrock + lambda 函数调用大模型来构建智能网页助手。首先,说明了传统大模型部署调用方法的不足,引出使用 Amazon Lambda 函数调用大模型的新思路。接着,介绍了关键产品 Amazon Bedrock、 Amazon lambda函数
函数和 Amazon API Gateway的功能和特点。然后,逐步阐述了注册亚马逊云科技账号、构建大模型 API 以及调用 Amazon API Gateway部署大模型 API 的具体步骤。最后,展示了编写前端函数为网站添加智能助手的代码及效果。通过这些步骤,成功构建了智能网页助手,为用户提供了便捷的智能问答服务。
亚马逊云科技提供众多免费云产品,可以访问:亚马逊云科技体验更多有趣的产品
原文地址:https://blog.csdn.net/qq_43475285/article/details/142472005
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
