CSS层叠样式表学习(文本属性)
(大家好,今天我们将继续来学习CSS文本属性的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
四、CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本,装饰文本,文本缩
进、行间距等。
4.1 文本颜色

color属性用于定义文本颜色。
div {
color: red;
}
| 表示 | 属性值 |
| 预定义的颜色值 | red,green,blue,pink...... |
| 十六进制 | #FF0000,#FF6600,#26D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
预定义颜色值:

十六进制:


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之文本颜色</title>
<style>
div {
/* 预定义标识符 */
/* color: deeppink; */
/* 十六进制 */
color: #ad2191;
}
</style>
</head>
<body>
<div>一个人为什么要努力? 我见过最好的答案就是:因为我喜欢的东西都很贵,我想去的地方都很远,我爱的人超完美。</div>
</body>
</html>4.2 对齐文本

text-align属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}
| 属性值 | 解释 |
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
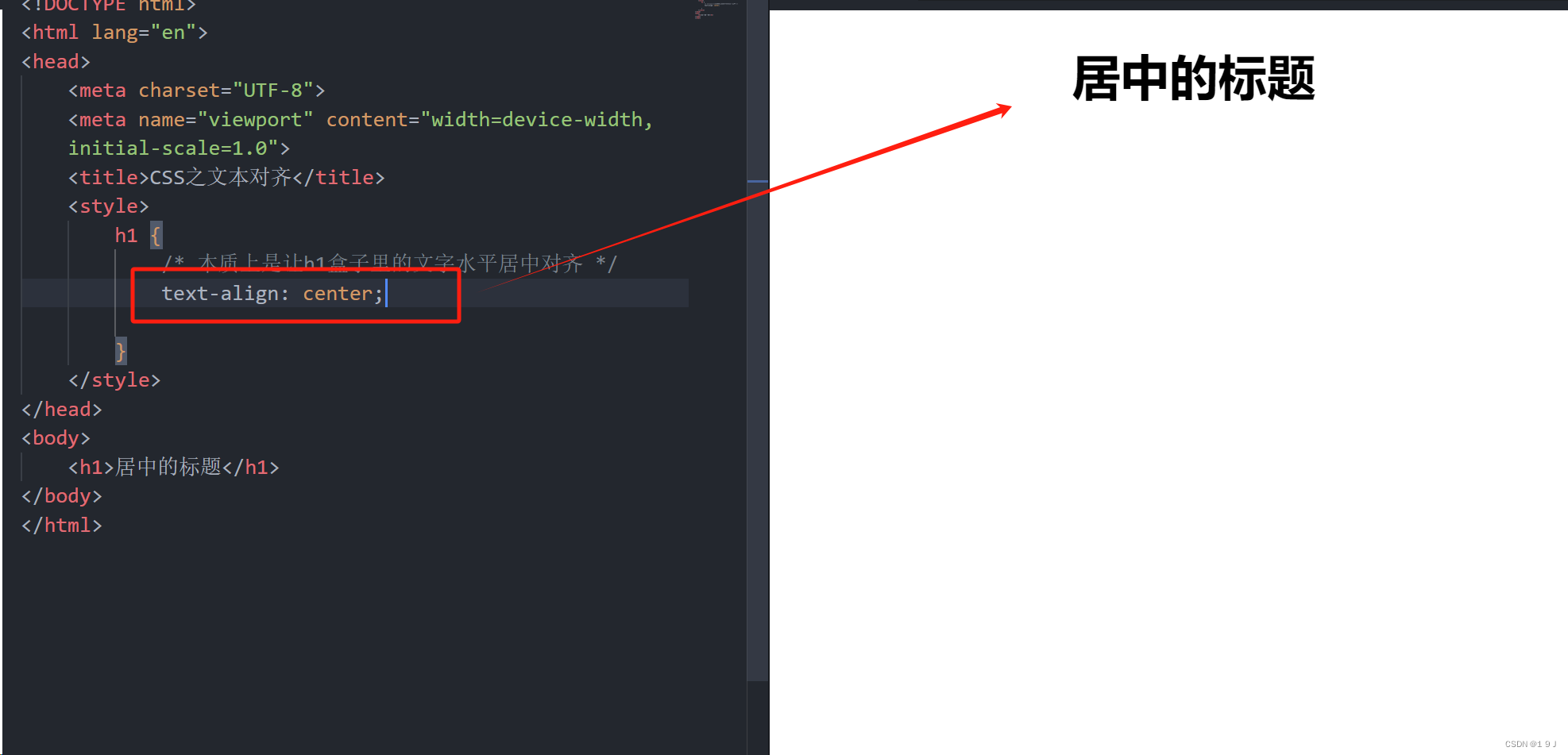
居中:

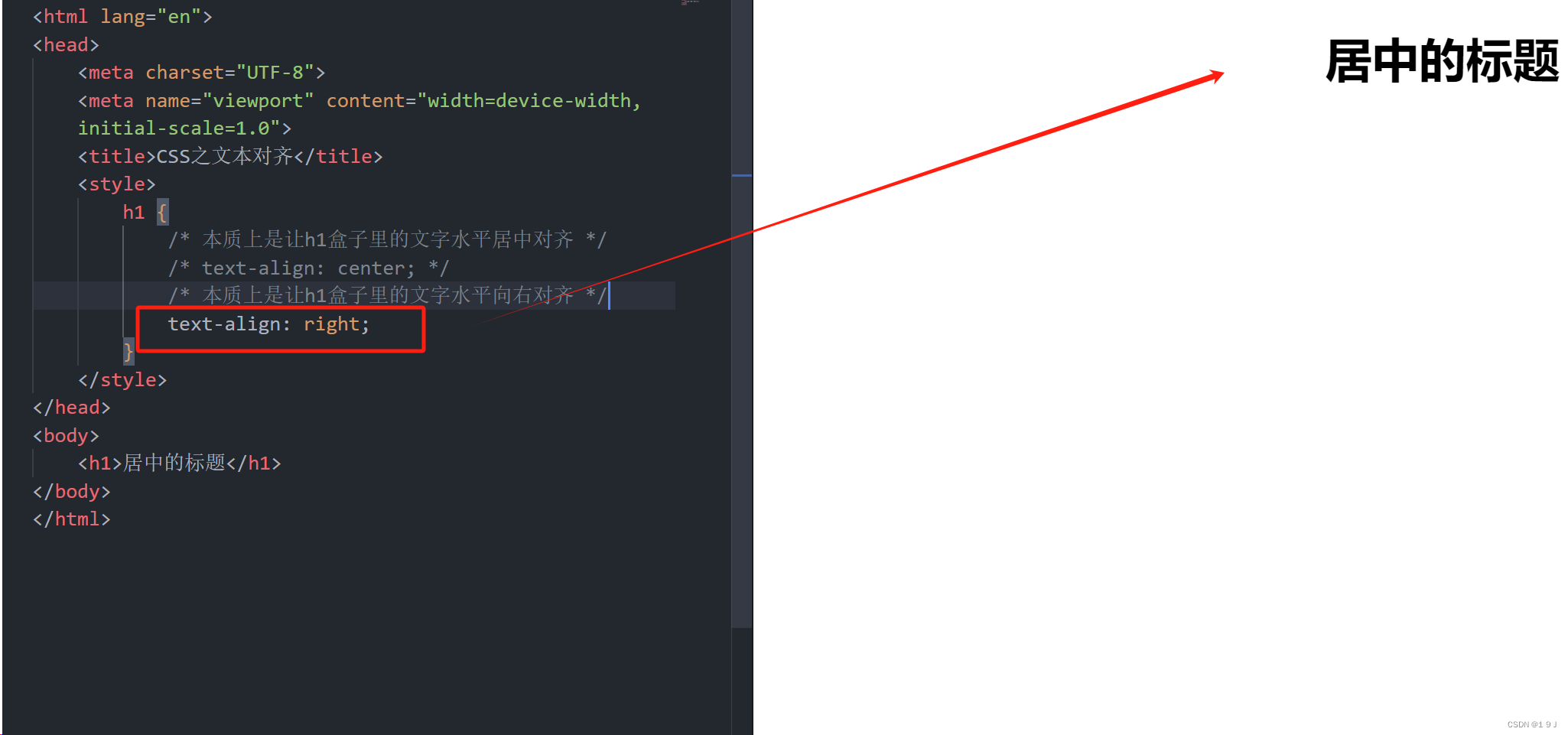
靠右:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之文本对齐</title>
<style>
h1 {
/* 本质上是让h1盒子里的文字水平居中对齐 */
/* text-align: center; */
/* 本质上是让h1盒子里的文字水平向右对齐 */
text-align: right;
}
</style>
</head>
<body>
<h1>居中的标题</h1>
</body>
</html>4.3 装饰文本

text-decoration属性规定添加到文本的修饰。可以给文本添加下划线,册除线,上划线等。
div {
text-decoration: underline;
}
| 属性值 | 描述 |
| none | 默认,没有装饰线(最常用) |
| underline | 下划线,链接a自带下划线(常用) |
| overline | 上划线(几乎不用) |
| line-through | 删除线(不常用) |
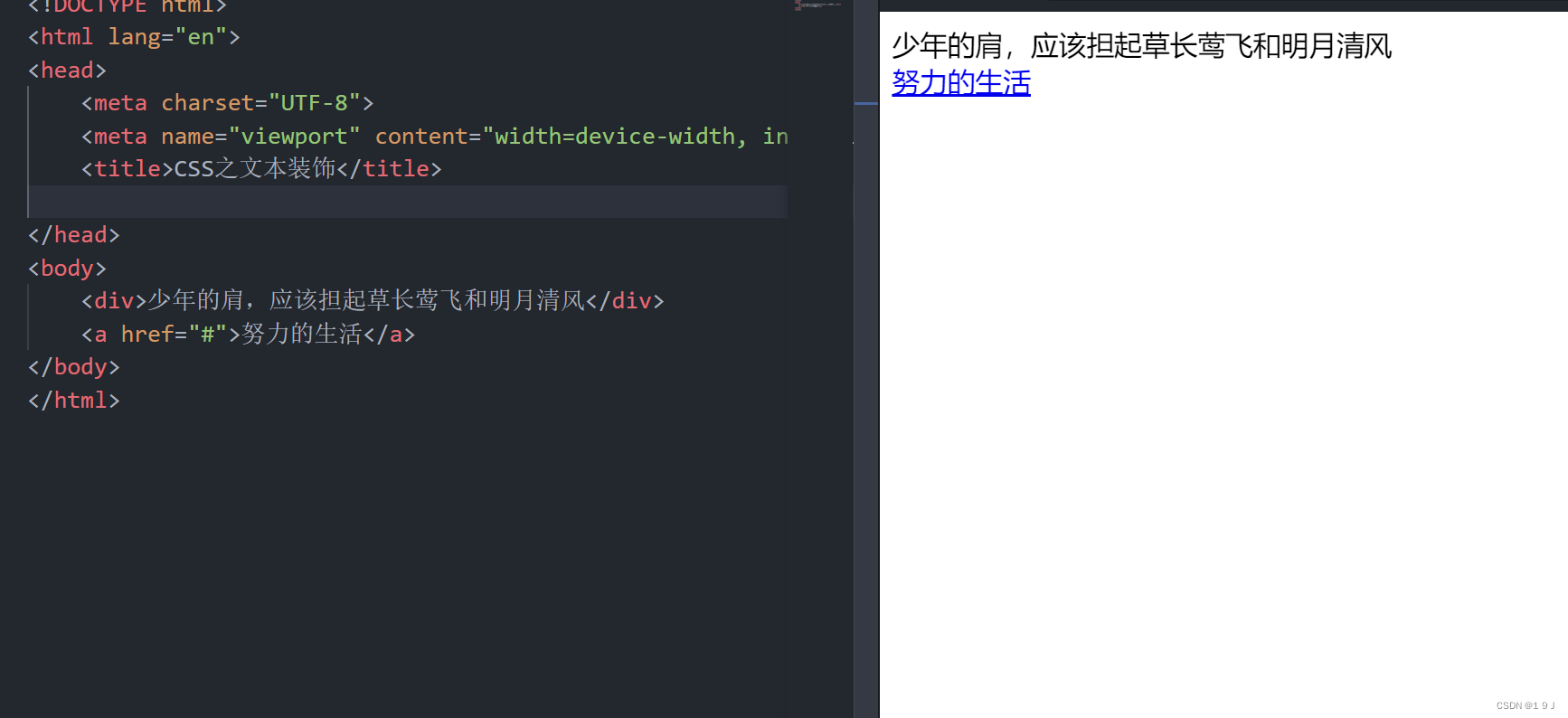
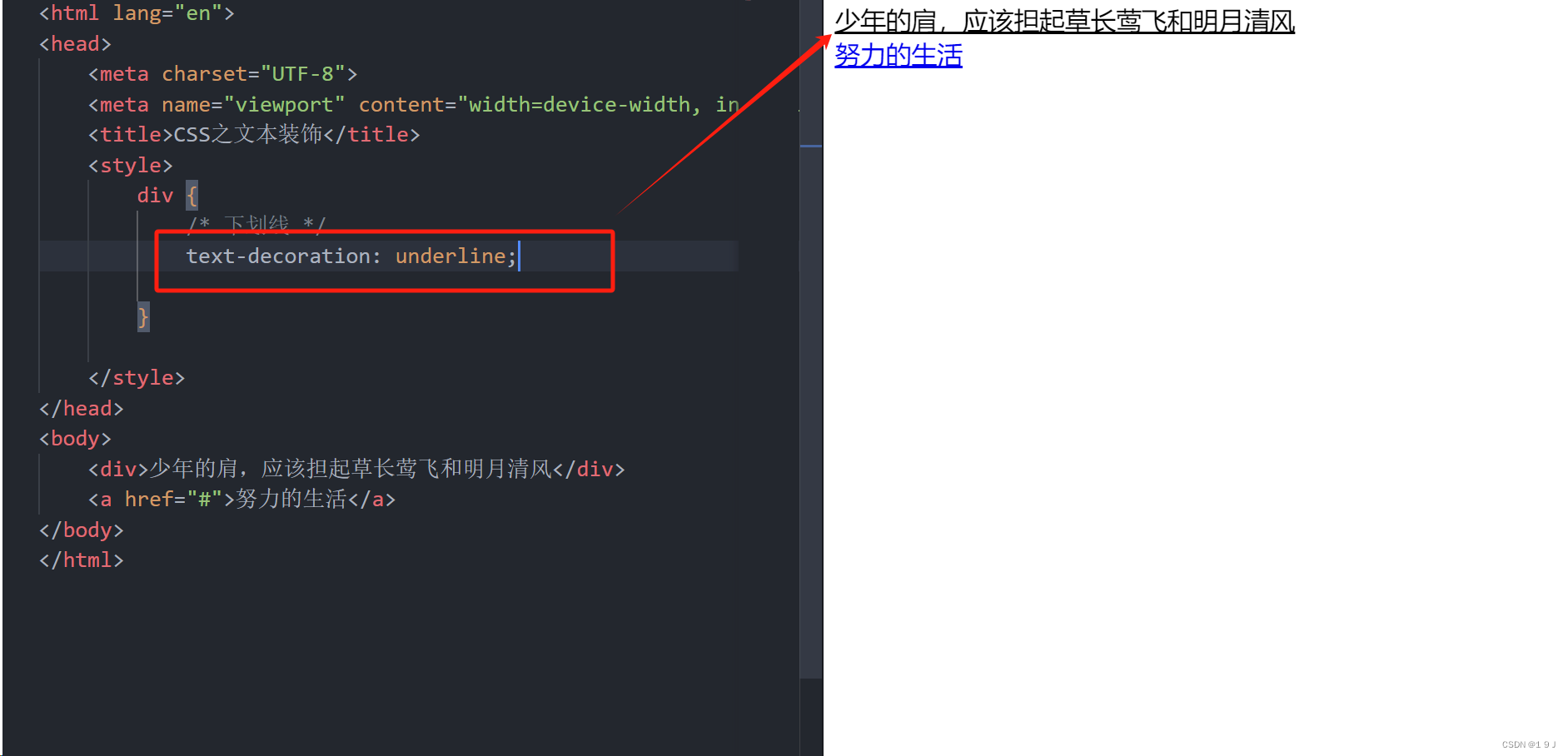
下划线:

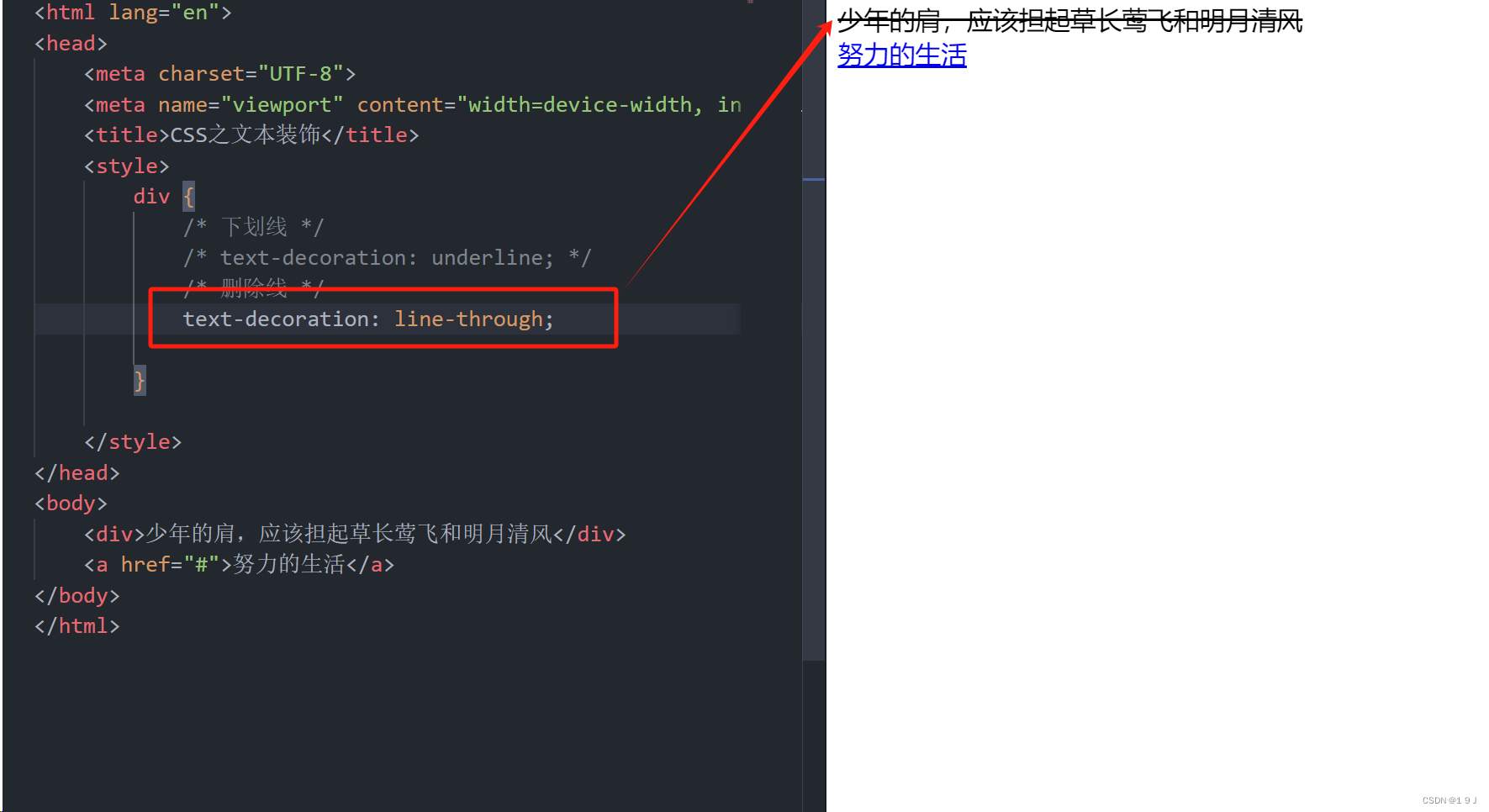
删除线:

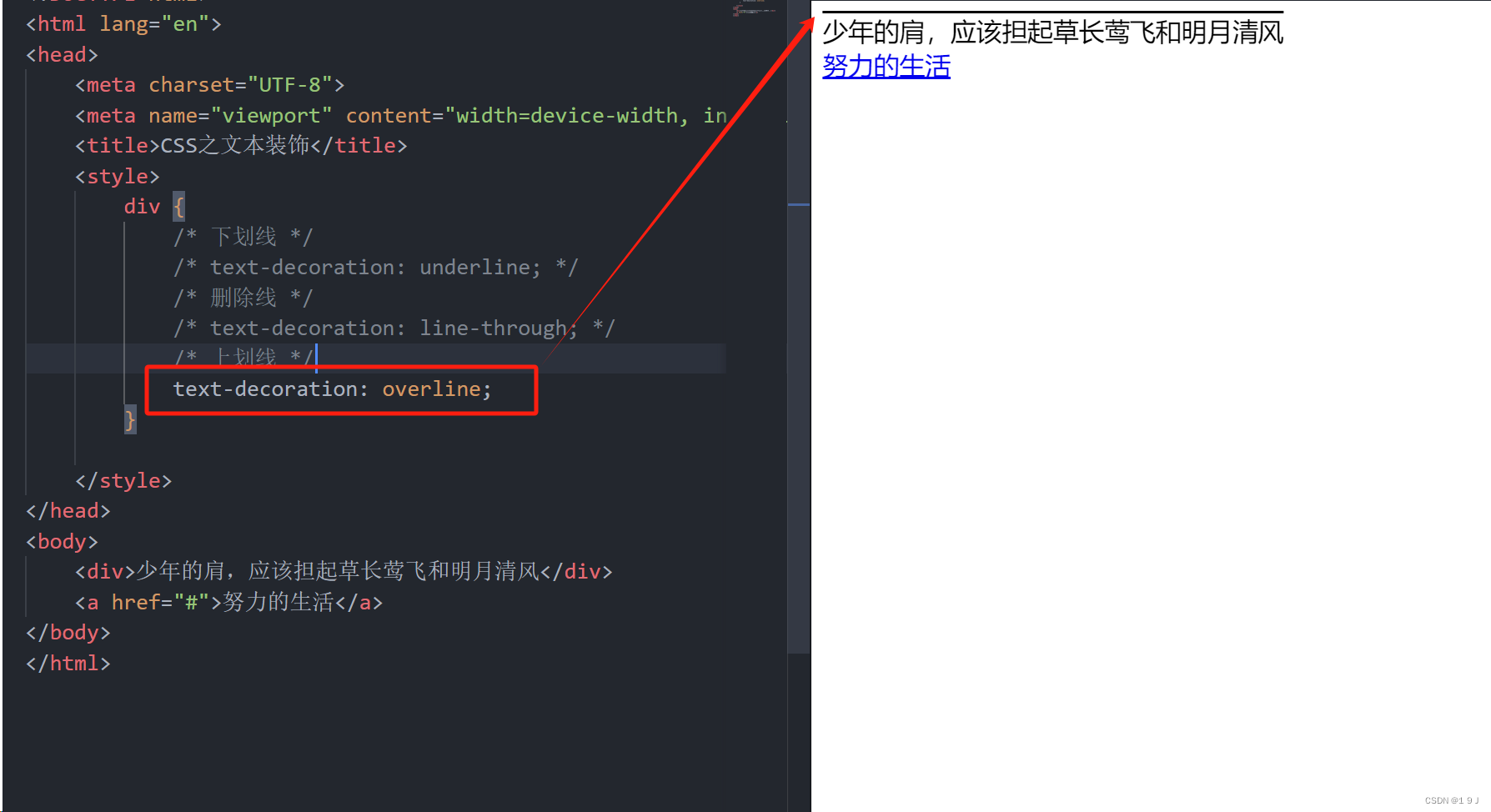
上划线:

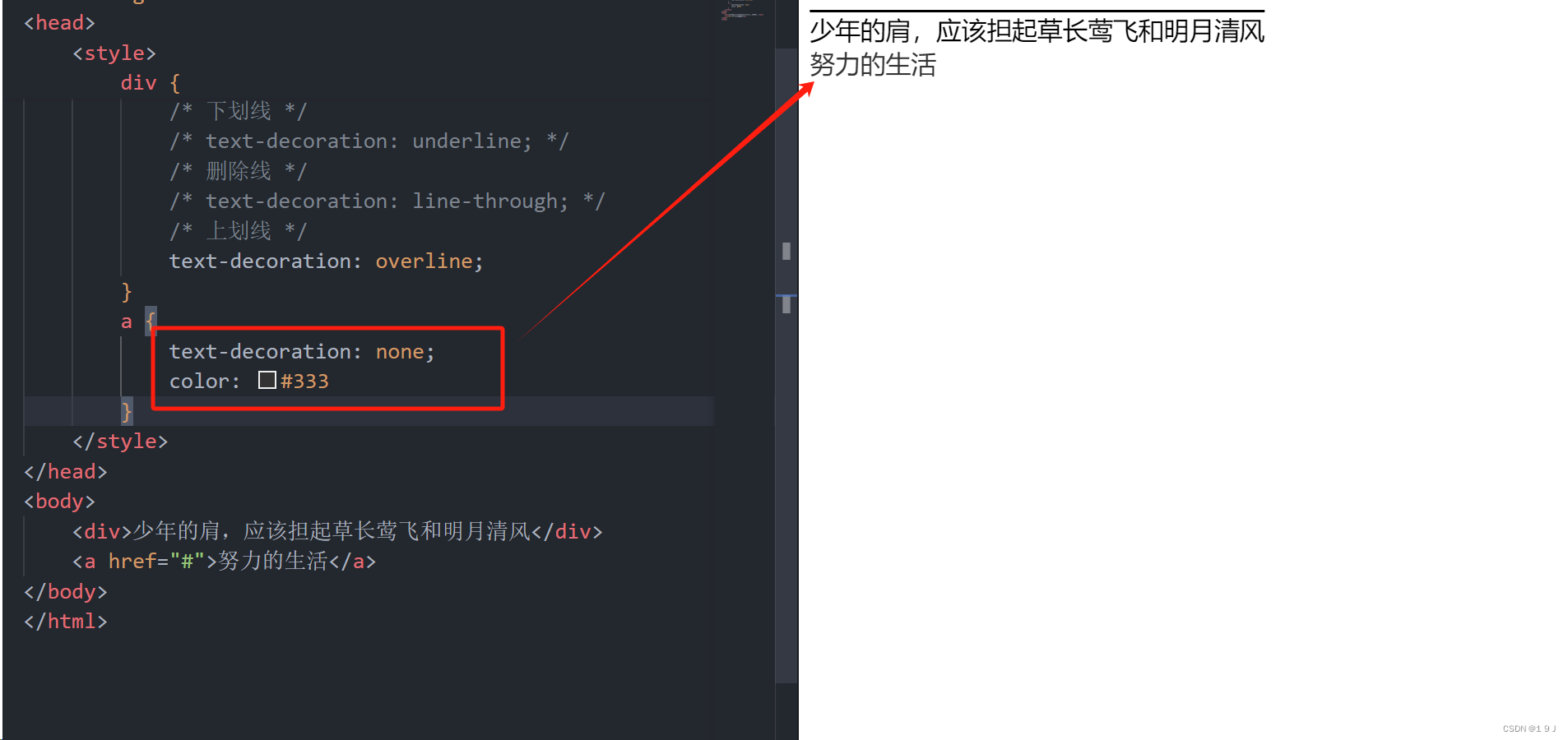
没有装饰线:(用于链接)

重点记住:如何添加下划线?如何删除下划线?
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之文本装饰</title>
<style>
div {
/* 下划线 */
/* text-decoration: underline; */
/* 删除线 */
/* text-decoration: line-through; */
/* 上划线 */
text-decoration: overline;
}
a {
text-decoration: none;
color: #333
}
</style>
</head>
<body>
<div>少年的肩,应该担起草长莺飞和明月清风</div>
<a href="#">努力的生活</a>
</body>
</html>4.4 文本缩进

text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {
text-indent: 20px;
}
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p {
text-indent: 2em;
}
em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
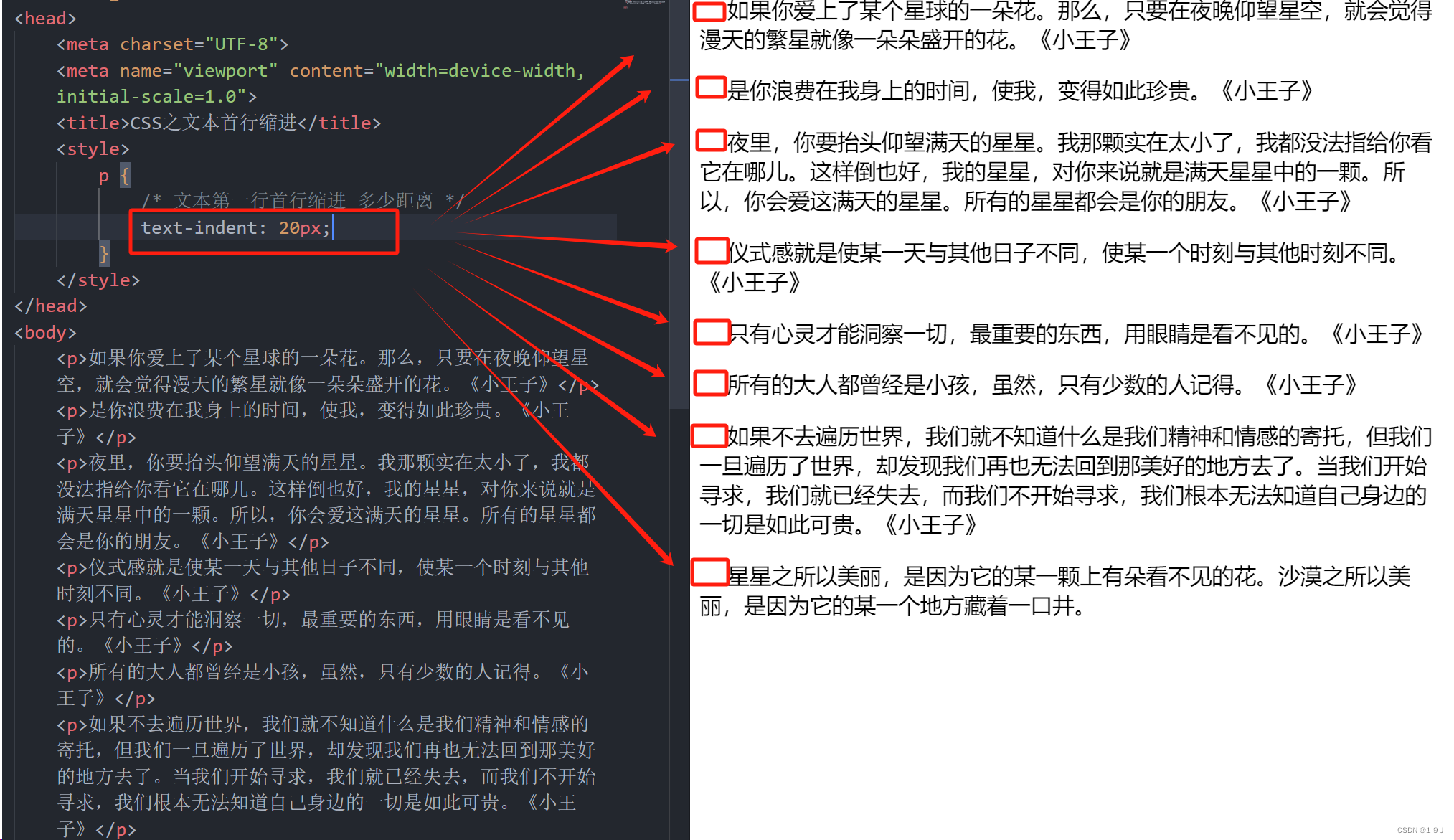
px缩进:

em缩进:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之文本首行缩进</title>
<style>
p {
/* 文本第一行首行缩进 多少距离 */
/* text-indent: 20px; */
/* 如果此时写了2em 则是缩进当前元素 2个文字大小距离 */
text-indent: 2em;
}
</style>
</head>
<body>
<p>如果你爱上了某个星球的一朵花。那么,只要在夜晚仰望星空,就会觉得漫天的繁星就像一朵朵盛开的花。《小王子》</p>
<p>是你浪费在我身上的时间,使我,变得如此珍贵。《小王子》</p>
<p>夜里,你要抬头仰望满天的星星。我那颗实在太小了,我都没法指给你看它在哪儿。这样倒也好,我的星星,对你来说就是满天星星中的一颗。所以,你会爱这满天的星星。所有的星星都会是你的朋友。《小王子》</p>
<p>仪式感就是使某一天与其他日子不同,使某一个时刻与其他时刻不同。《小王子》</p>
<p>只有心灵才能洞察一切,最重要的东西,用眼睛是看不见的。《小王子》</p>
<p>所有的大人都曾经是小孩,虽然,只有少数的人记得。《小王子》</p>
<p>如果不去遍历世界,我们就不知道什么是我们精神和情感的寄托,但我们一旦遍历了世界,却发现我们再也无法回到那美好的地方去了。当我们开始寻求,我们就已经失去,而我们不开始寻求,我们根本无法知道自己身边的一切是如此可贵。《小王子》</p>
<p>星星之所以美丽,是因为它的某一颗上有朵看不见的花。沙漠之所以美丽,是因为它的某一个地方藏着一口井。</p>
</body>
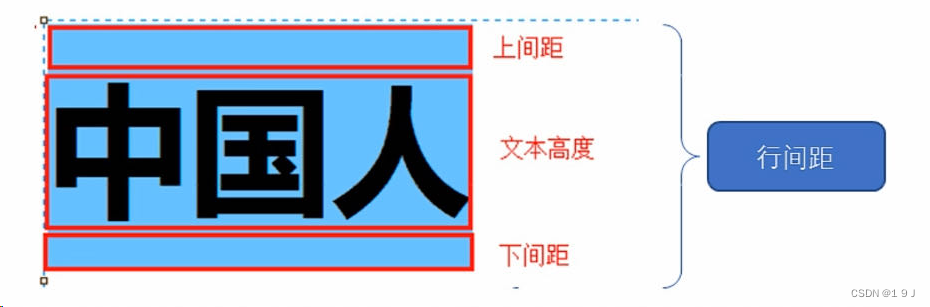
</html>4.5 行间距


line-height属性用于设置行间距离(行高),可以控制文字行与行之间距离。
p {
line-height: 26px;
}

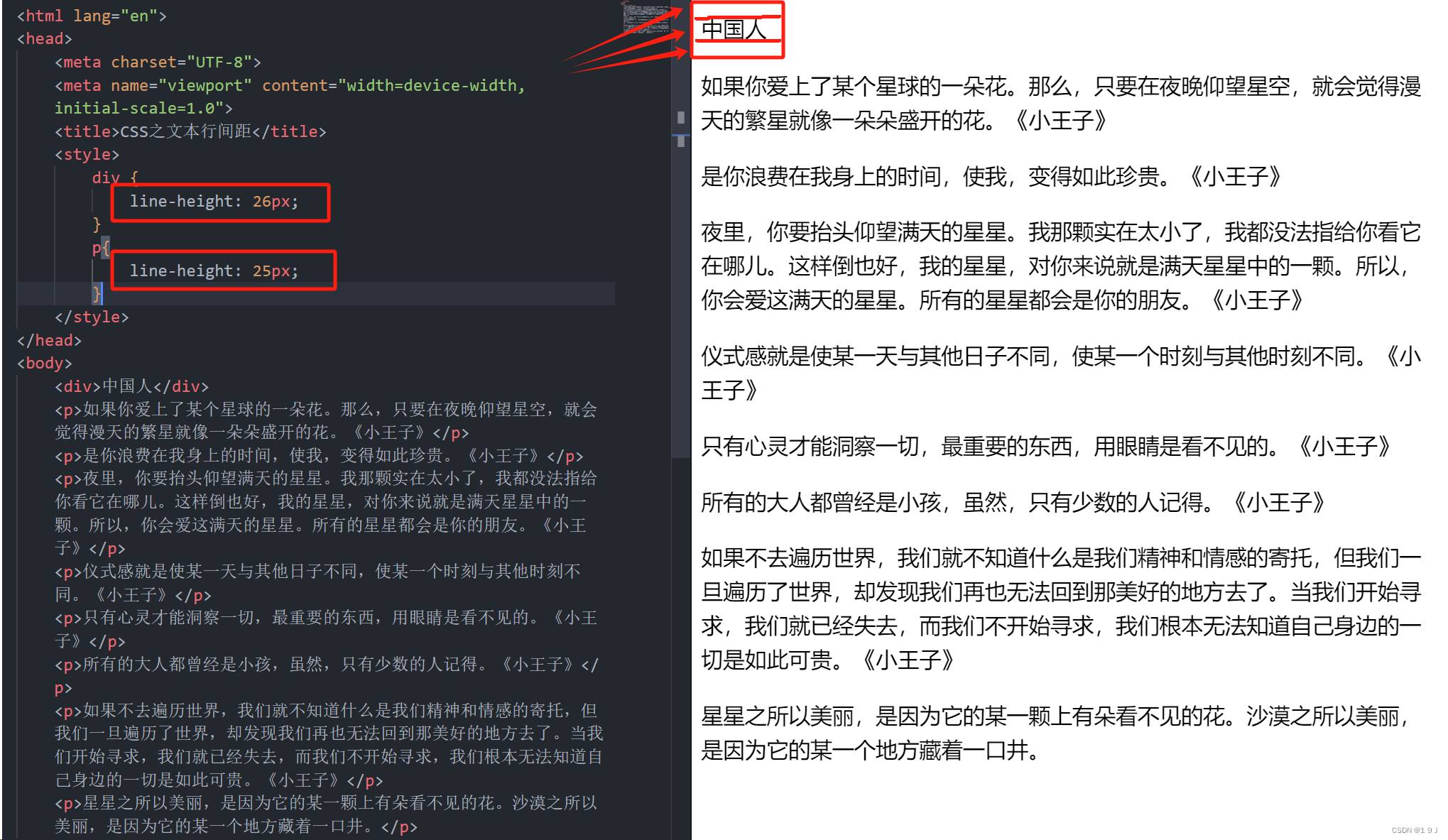
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之文本行间距</title>
<style>
div {
line-height: 26px;
}
p{
line-height: 25px;
}
</style>
</head>
<body>
<div>中国人</div>
<p>如果你爱上了某个星球的一朵花。那么,只要在夜晚仰望星空,就会觉得漫天的繁星就像一朵朵盛开的花。《小王子》</p>
<p>是你浪费在我身上的时间,使我,变得如此珍贵。《小王子》</p>
<p>夜里,你要抬头仰望满天的星星。我那颗实在太小了,我都没法指给你看它在哪儿。这样倒也好,我的星星,对你来说就是满天星星中的一颗。所以,你会爱这满天的星星。所有的星星都会是你的朋友。《小王子》</p>
<p>仪式感就是使某一天与其他日子不同,使某一个时刻与其他时刻不同。《小王子》</p>
<p>只有心灵才能洞察一切,最重要的东西,用眼睛是看不见的。《小王子》</p>
<p>所有的大人都曾经是小孩,虽然,只有少数的人记得。《小王子》</p>
<p>如果不去遍历世界,我们就不知道什么是我们精神和情感的寄托,但我们一旦遍历了世界,却发现我们再也无法回到那美好的地方去了。当我们开始寻求,我们就已经失去,而我们不开始寻求,我们根本无法知道自己身边的一切是如此可贵。《小王子》</p>
<p>星星之所以美丽,是因为它的某一颗上有朵看不见的花。沙漠之所以美丽,是因为它的某一个地方藏着一口井。</p>
</body>
</html>
4.6 文本属性总结
| 属性 | 表示 | 注意点 |
| color | 文本颜色 | 我们通常用十六进制简写形式 |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 通常我们用于段落首行缩进2个字的距离 |
| text-decoration | 文本修饰 | 记住 添加下划线underline,取消下划线none |
| line-height | 行高 | 控制行与行之间距离 |
(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:生命有裂缝,阳光才能照进来,没用永恒的黑夜,只有未到的黎明。)
原文地址:https://blog.csdn.net/2301_79341065/article/details/137406531
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
