【好用】推荐10套后端管理系统前端模板
后台管理系统前端模板是开发者在构建后台管理系统时使用的一种工具,它提供了预先设计好的界面和组件,以帮助开发者快速搭建出功能完善、用户体验良好的管理系统。以下是V哥整理的10款流行的后台管理系统前端模板,它们基于不同的技术栈和设计理念,供开发者根据项目需求进行选择,后端的开发者们,再也不用担心为前台界面烧脑了,快来一起看看,哪款是你中意的菜。
1、iView Admin
基于Vue.js和iView UI框架构建的后台管理系统模板,特点是模块化设计、丰富的功能和组件、易于定制和响应式布局。Github上已被Star16.4k。


iView Admin 是一款基于 Vue.js 和 iView UI 框架构建的后台管理系统模板。该模板的设计注重模块化,这意味着开发者可以根据需要轻松地添加、删除或修改各个组件,从而提高代码的可维护性和可扩展性。这种模块化设计也使得定制变得更加简单,开发者可以根据项目的具体需求来定制界面和功能。
iView Admin 提供了丰富的功能和组件,包括但不限于登录/注销页面、仪表板、表格、图表等,这些都是后台管理系统中常见的功能。这些内置的页面和组件可以帮助开发者快速搭建起一个功能完善的后台管理系统,无需从头开始编写所有的代码。
此外,iView Admin 还支持响应式布局,这意味着无论是在桌面电脑、平板电脑还是手机上,用户都能获得良好的视觉体验和操作体验。响应式布局的设计考虑到了不同设备的屏幕尺寸和分辨率,确保了界面的适应性和灵活性。
总的来说,iView Admin 是一个功能全面、易于定制、响应式布局的后台管理系统模板,非常适合需要快速开发和部署后台管理系统的开发者使用。
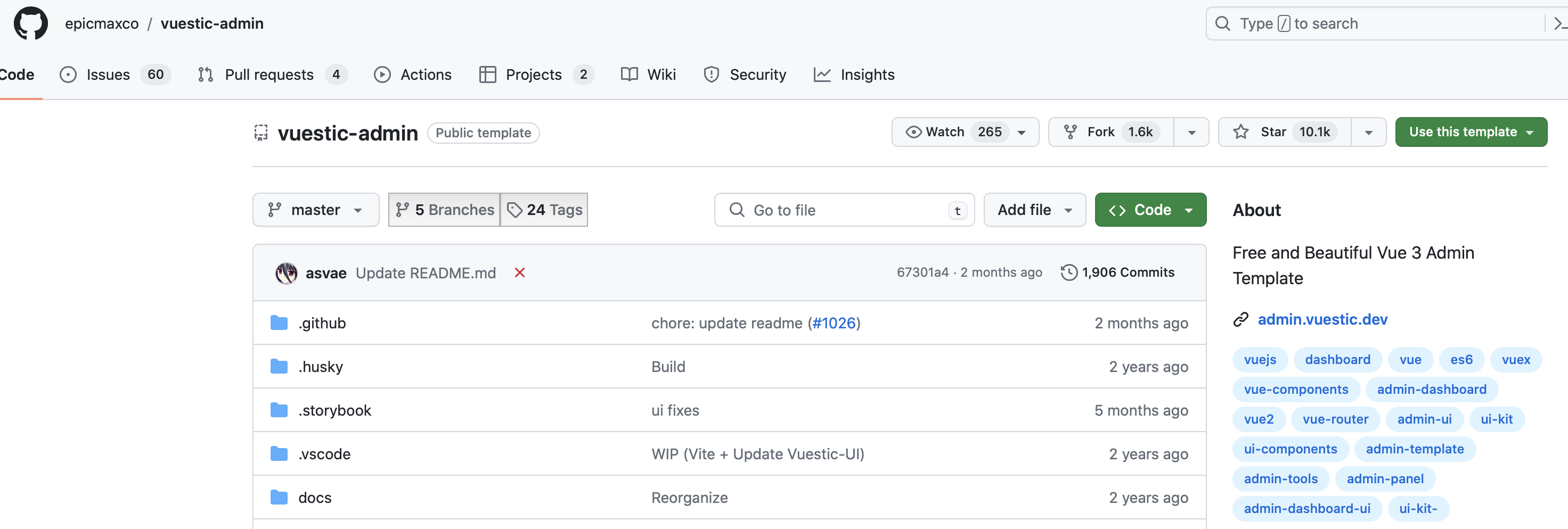
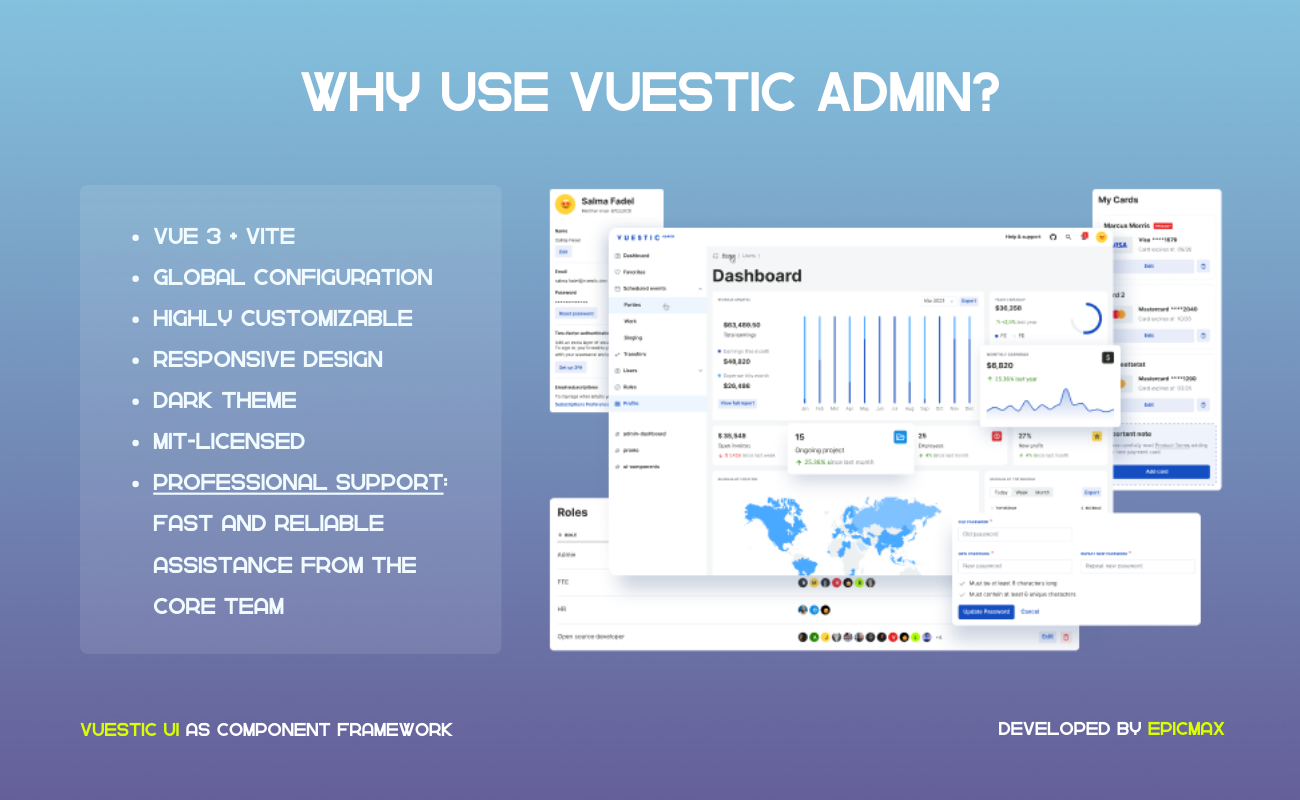
2、Vuestic Admin
一个基于Vue.js框架的免费开源后台管理界面模板,具有44+个易于配置的UI组件,用户友好,跨浏览器兼容,可定制,响应迅速。Github上已被Star10.1k。


Vuestic Admin 是一款基于 Vue.js 框架的免费开源后台管理界面模板,它旨在为开发者提供一个高效、易用且美观的界面构建方案。以下是 Vuestic Admin 的一些主要特点:
1. 易于配置的 UI 组件:Vuestic Admin 提供了超过 44 个 UI 组件,这些组件都是易于配置的,使得开发者可以快速地根据项目需求进行调整和定制。
2. 用户友好:该模板的设计注重用户体验,提供了直观的界面和流畅的交互,使得最终用户在使用过程中能够感到舒适和便捷。
3. 跨浏览器兼容:Vuestic Admin 确保了在主流浏览器上都能提供一致的体验,无论是 Chrome、Firefox、Safari 还是 Edge,都能够良好地运行。
4. 可定制性:模板提供了高度的可定制性,开发者可以根据品牌风格或特定需求来调整颜色、字体、布局等元素。
5. 响应迅速:Vuestic Admin 的设计注重性能,确保了快速的页面加载和响应时间,从而提供流畅的用户体验。
6. 开源:作为一个开源项目,Vuestic Admin 允许开发者自由地使用、修改和分发代码,这为社区驱动的开发和持续改进提供了可能。
7. 文档和社区支持:Vuestic Admin 通常会有详细的文档和活跃的社区支持,这有助于解决开发过程中遇到的问题,并持续获取更新和改进。
Vuestic Admin 作为一个全面的解决方案,适合用于构建各种规模的后台管理系统,无论是小型创业项目还是大型企业级应用。通过使用 Vuestic Admin,开发者可以节省大量的开发时间,同时确保最终产品的质量和性能。
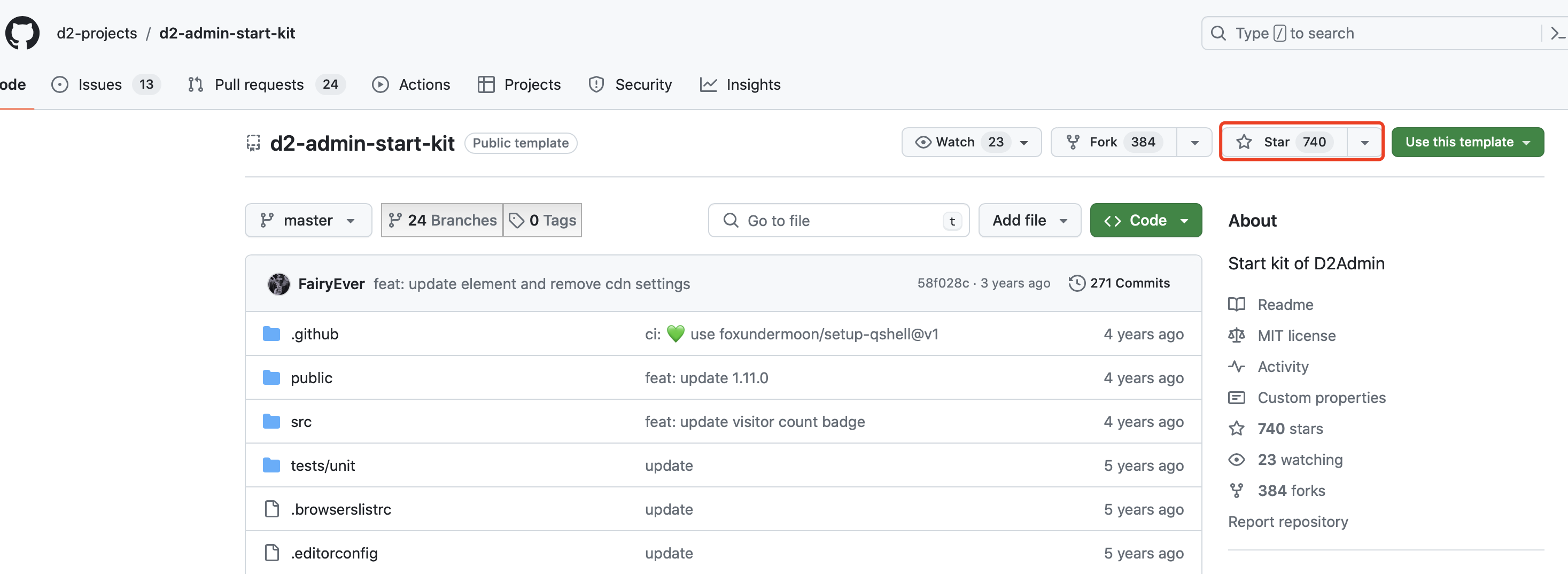
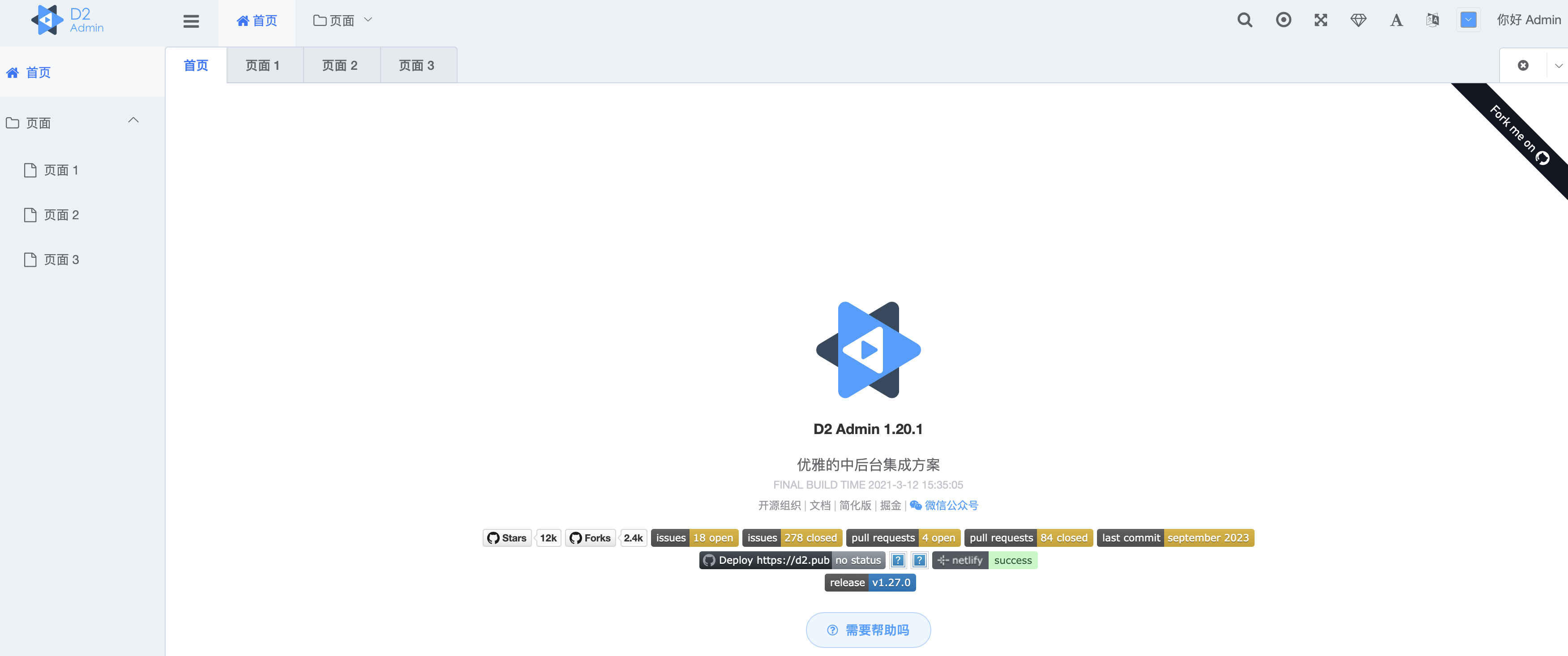
3、D2Admin:
一个完全开源免费的企业中后台产品前端集成方案,使用最新的前端技术栈,具有小于60kb的本地首屏js加载,已经做好大部分项目前期准备工作,并且带有大量示例代码。Github上已被Star740,有点少啊,不知道为啥?V哥看看界面还是比较清爽型的,适合简单的应用。


D2Admin 是一个专为企业级中后台产品设计的前端集成方案,它完全开源且免费,为开发者提供了一个高效且易于上手的开发环境。以下是 D2Admin 的一些核心特性:
1. 最新的前端技术栈:D2Admin 使用了当前流行的前端技术栈,包括但不限于 Vue.js、Element UI 等,确保了项目的现代化和高效性。
2. 轻量级的首屏加载:D2Admin 优化了首屏加载的 JavaScript 文件大小,使其小于 60KB,这意味着用户在打开应用时能够获得更快的加载速度和更好的性能。
3. 项目前期准备工作已完成:D2Admin 已经为开发者准备好了大部分的项目前期工作,如项目结构、配置文件、基础代码等,让开发者可以快速开始项目开发。
4. 丰富的示例代码:D2Admin 提供了大量的示例代码,这些代码覆盖了常见的后台管理功能,如用户管理、权限控制、数据统计等,帮助开发者理解如何在实际项目中应用这些功能。
5. 模块化设计:D2Admin 采用模块化的设计思想,使得开发者可以根据自己的需求灵活地添加或删除功能模块,提高了项目的可维护性和可扩展性。
6. 响应式布局:D2Admin 支持响应式布局,确保了在不同设备和屏幕尺寸上都能提供良好的用户体验。
7. 社区支持和文档:作为一个开源项目,D2Admin 拥有活跃的社区和完善的文档,这为开发者提供了学习和交流的平台,同时也保证了项目的持续更新和改进。
D2Admin 作为一个企业级的前端解决方案,非常适合需要快速搭建稳定、高效、可扩展的中后台系统的开发者和企业使用。通过使用 D2Admin,开发者可以减少初期的项目搭建时间,专注于业务逻辑的实现和功能的优化,从而提高开发效率和产品质量。
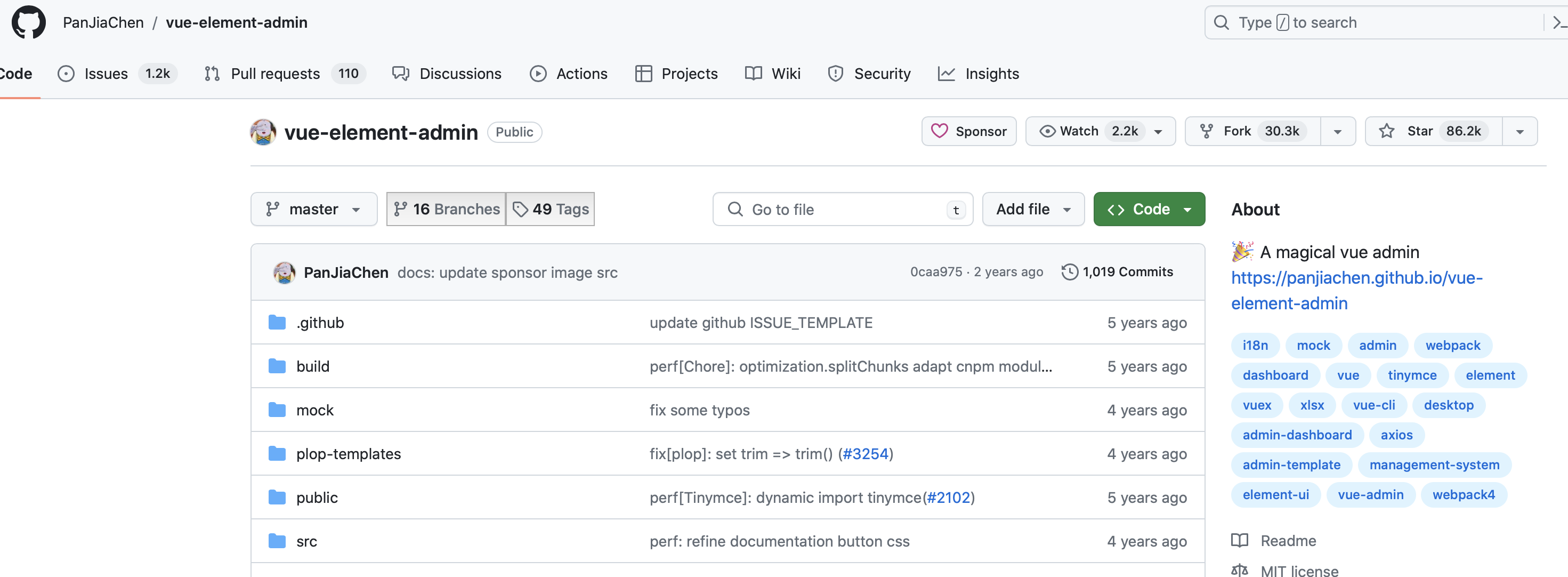
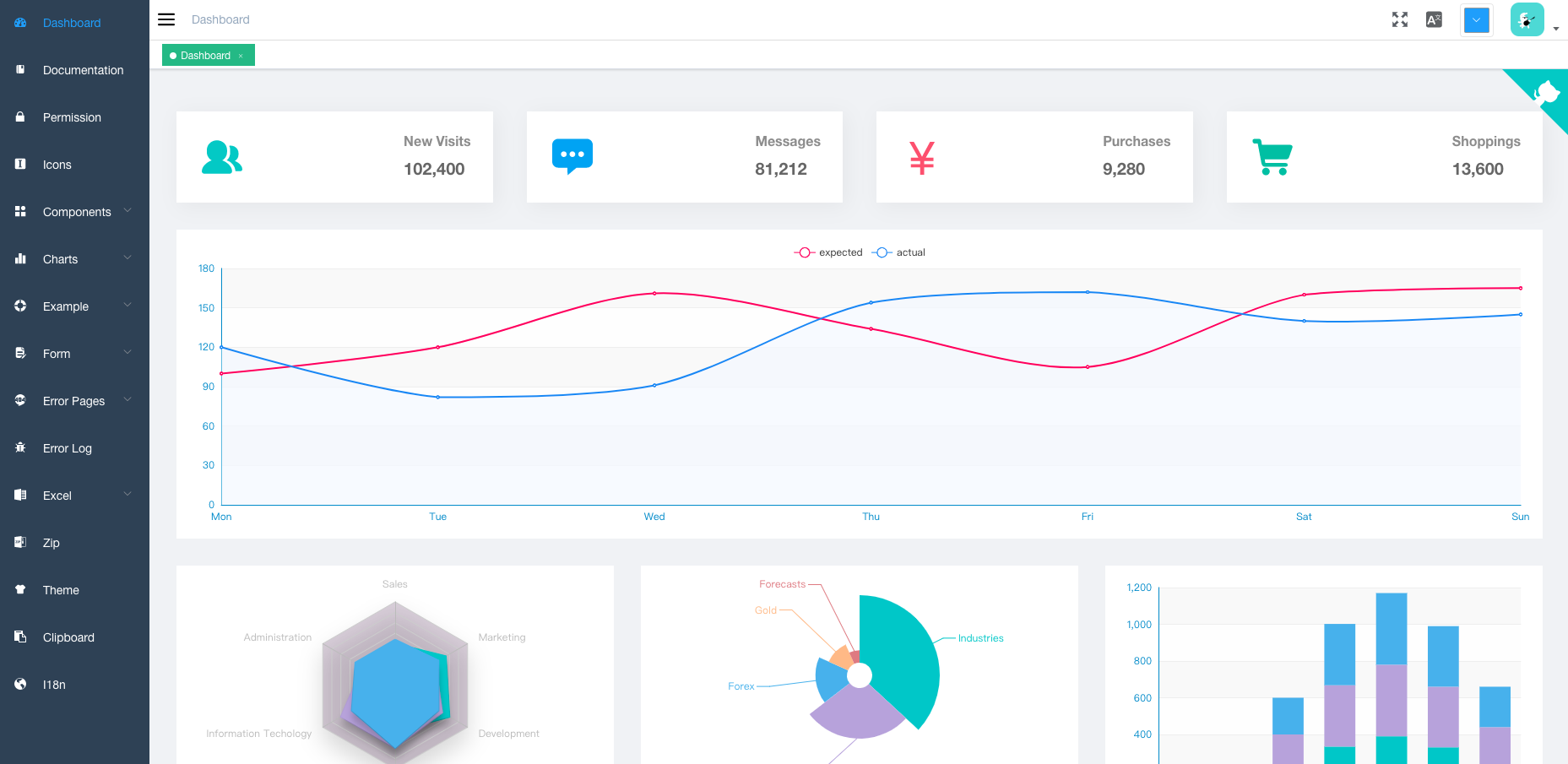
4、Vue-Element-Admin
基于Vue和Element-UI实现的后台前端解决方案,使用了最新的前端技术栈,内置了i18n国际化解决方案,动态路由,权限验证等。Github上已被Star86.2k,这个就牛逼了,功能丰富,界面美观,V哥觉得还是很不错的。


Vue-Element-Admin 是一个基于 Vue.js 框架和 Element-UI 组件库构建的后台前端解决方案。它结合了 Vue.js 的响应式数据绑定和组合的视图组件以及 Element-UI 的丰富组件库,为开发者提供了一个高效、灵活的开发平台。以下是 Vue-Element-Admin 的一些关键特性:
1. 现代化的技术栈:Vue-Element-Admin 使用了最新的前端技术栈,包括 Vue.js,确保了项目的现代化和高效性。Vue.js 的生态系统不断壮大,提供了大量的工具和插件,使得开发过程更加便捷。
2. i18n 国际化支持:内置的 i18n 国际化解决方案使得 Vue-Element-Admin 能够轻松支持多语言,这对于需要面向全球市场的应用尤为重要。国际化功能允许开发者为应用程序提供不同的语言版本,以满足不同地区用户的需求。
3. 动态路由:Vue-Element-Admin 支持动态路由,这意味着路由可以根据用户的权限和角色动态地显示或隐藏。这种灵活性为实现复杂的权限控制和用户导航提供了可能。
4. 权限验证:作为一个后台管理系统,权限验证是核心功能之一。Vue-Element-Admin 内置了权限验证机制,帮助开发者管理用户权限,确保数据安全。
5. 丰富的组件库:Element-UI 提供了丰富的 UI 组件,从基础的按钮、输入框到复杂的表格、表单、对话框等,Vue-Element-Admin 利用这些组件快速构建出美观且功能齐全的用户界面。
6. 易于定制和扩展:Vue-Element-Admin 的代码结构清晰,易于理解和维护。开发者可以根据项目需求对模板进行定制和扩展,包括修改主题、添加新组件或集成其他服务。
7. 社区和文档支持:作为一个受欢迎的开源项目,Vue-Element-Admin 拥有活跃的社区和详尽的文档,这为开发者提供了强大的支持,无论是解决问题还是学习最佳实践。
Vue-Element-Admin 是一个功能全面、易于定制、具有国际化和动态路由支持的后台前端解决方案。它适合于需要快速开发且具有国际化需求的企业级后台管理系统。通过使用 Vue-Element-Admin,开发者可以提高开发效率,同时确保产品的质量和用户体验。
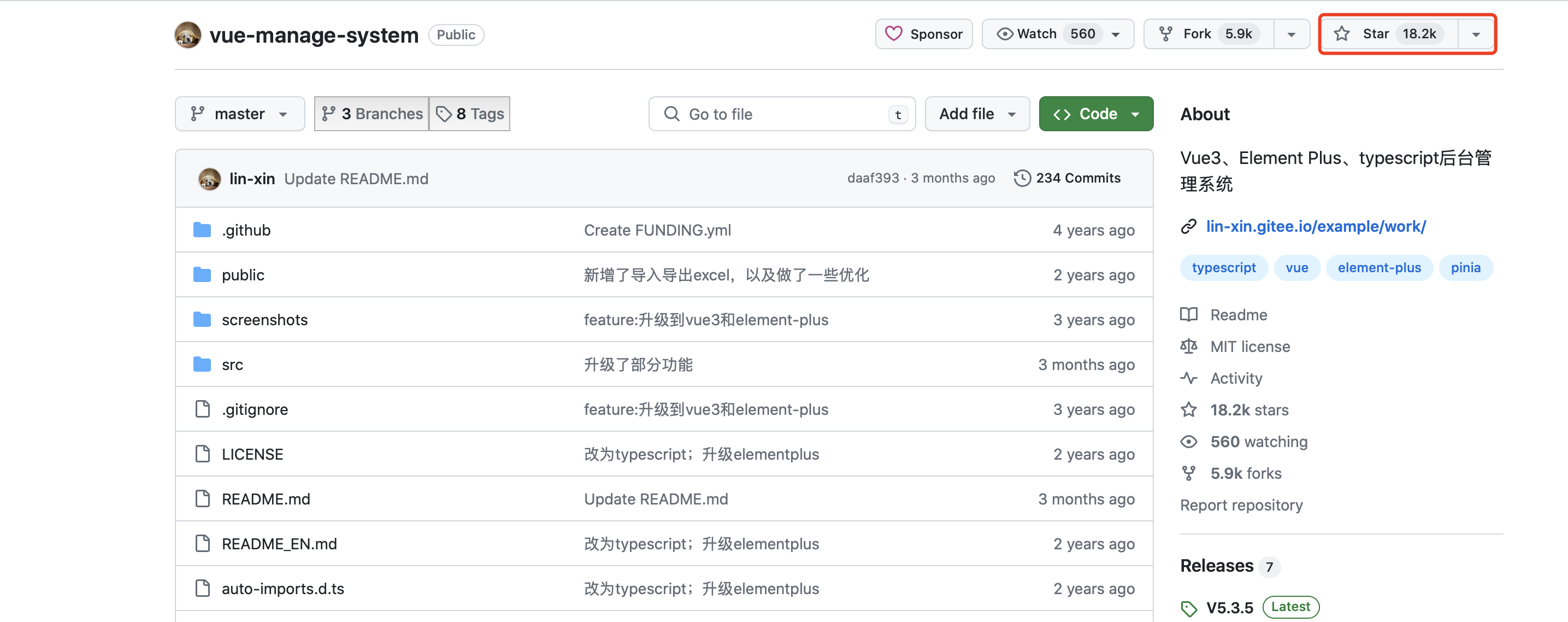
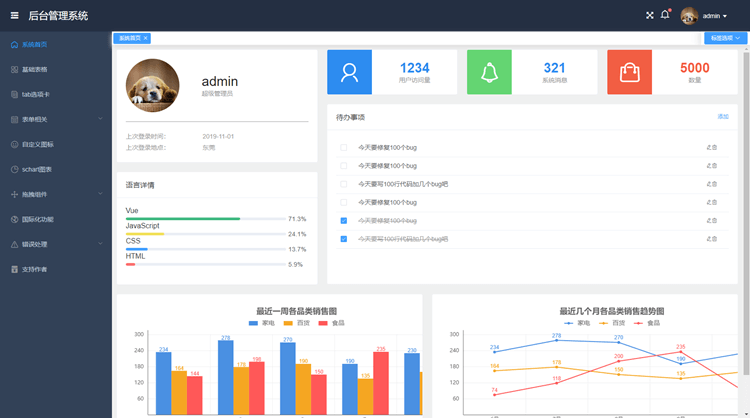
5、Vue-Manage-System
适用于绝大部分后台管理系统开发的多功能框架模板,基于Vue.js和Element UI组件库,支持手动切换主题色和自定义主题色。Github上已被Star18.2k,V 哥觉得整体风格还不错,兄弟们做项目也可以考虑。


Vue-Manage-System 是一个专为后台管理系统开发设计的多功能框架模板,它基于 Vue.js 框架和 Element UI 组件库,提供了一套完整的解决方案,以帮助开发者快速构建高效、美观的管理系统。以下是 Vue-Manage-System 的一些显著特点:
1. 广泛的适用性:Vue-Manage-System 适用于开发绝大部分的后台管理系统,无论是简单的内容管理系统还是复杂的企业级应用,都能够满足开发需求。
2. 基于 Vue.js 和 Element UI:该模板充分利用了 Vue.js 的响应式数据绑定和组件化架构,以及 Element UI 组件库提供的丰富、美观的 UI 组件,使得开发者可以快速搭建出功能完善的管理系统界面。
3. 主题定制:Vue-Manage-System 支持手动切换主题色和自定义主题色,这为开发者提供了高度的灵活性,可以根据品牌风格或用户偏好来调整应用的外观。
4. 丰富的功能组件:模板内置了多种功能组件,如表格、表单、卡片、对话框等,这些都是后台管理系统中常用的组件,开发者可以直接使用或根据需要进行扩展和定制。
5. 响应式设计:Vue-Manage-System 遵循响应式设计原则,确保了在不同设备和屏幕尺寸上都能提供良好的用户体验,无论是桌面、平板还是手机。
6. 易于上手和维护:模板的代码结构清晰,文档齐全,使得开发者可以快速上手并进行项目维护。同时,基于 Vue.js 和 Element UI 的生态系统,开发者可以轻松找到解决方案和社区支持。
7. 扩展性和可维护性:Vue-Manage-System 的设计考虑到了扩展性和可维护性,开发者可以根据项目需求添加新的功能模块或集成第三方服务,同时保持代码的整洁和可读性。
Vue-Manage-System 是一个强大且灵活的后台管理系统开发框架模板,它通过提供丰富的功能组件、主题定制能力以及易于上手的开发体验,帮助开发者提高开发效率,快速构建出满足业务需求的后台管理系统。
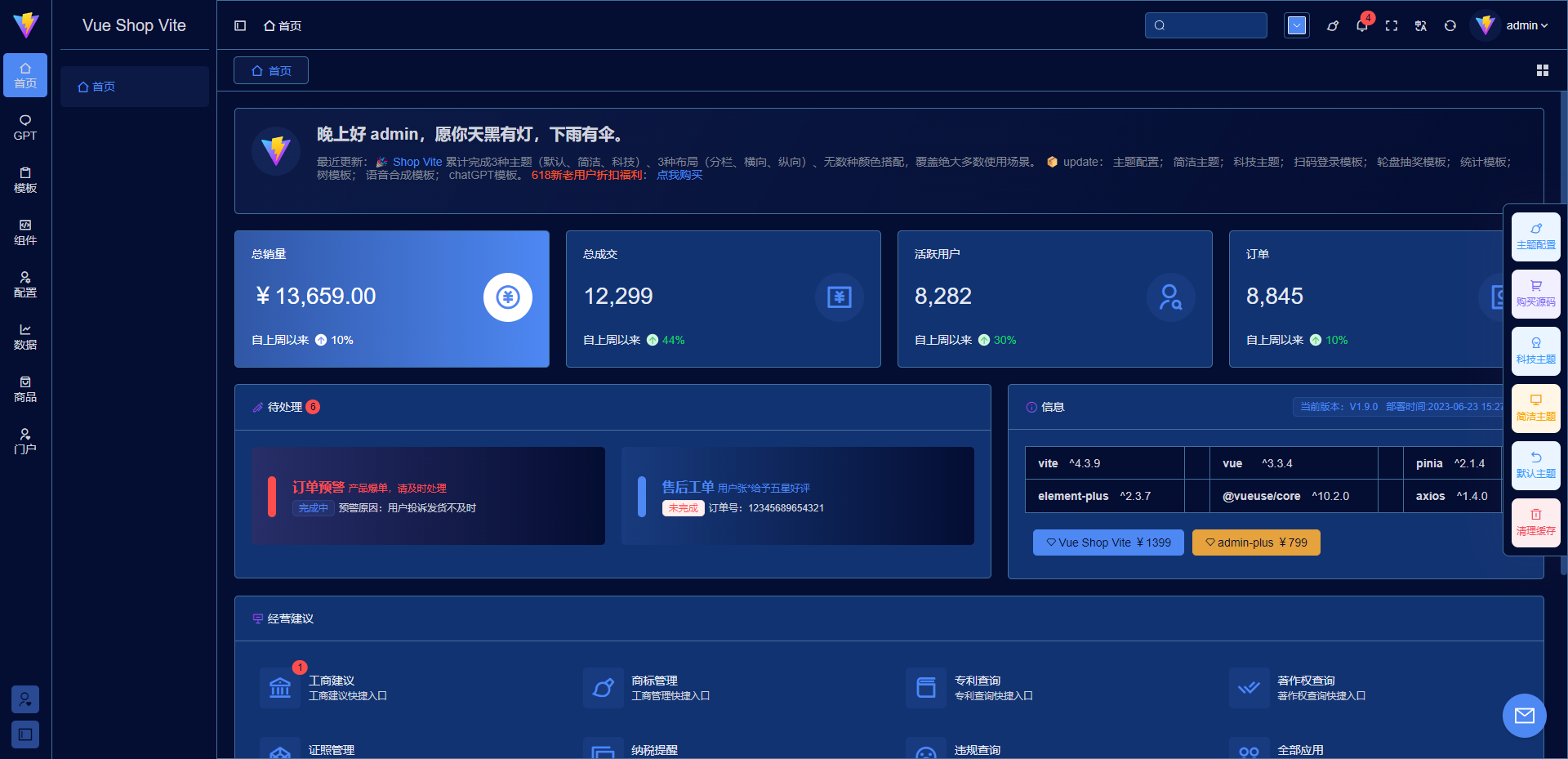
6、Vue-Admin-Beautiful
基于element-plus、element-ui、ant-design-vue开发的后台管理系统模板,支持电脑、手机、平板,提供40+高质量单页、RBAC模型+JWT权限控制等功能。不过在 Github 上已没有源码下载,有也是老版本的了,这是要走付费的节奏啊,可惜了,界面是好看。



Vue-Admin-Beautiful 是一款专为后台管理系统设计的前端模板,它通过结合多个流行的 UI 组件库,如 Element Plus、Element UI 和 Ant Design Vue,提供了一套全面且美观的界面解决方案。以下是 Vue-Admin-Beautiful 的一些亮点特性:
1. 多组件库支持:Vue-Admin-Beautiful 基于 Element Plus、Element UI 和 Ant Design Vue 三大组件库开发,这些组件库都是经过验证的、功能丰富的 UI 框架,能够满足不同设计风格和功能需求。
2. 跨平台兼容性:该模板支持多种设备,包括电脑、手机和平板,确保了无论在哪种设备上,用户都能获得一致且流畅的体验。
3. 40+ 高质量单页:Vue-Admin-Beautiful 提供了超过 40 个高质量的单页模板,这些模板覆盖了后台管理系统的常见页面,如登录页、仪表板、用户管理、设置页等,极大地加快了开发速度。
4. RBAC 模型 + JWT 权限控制:该模板内置了基于角色的访问控制(RBAC)模型和 JSON Web Token(JWT)权限控制机制,为系统提供了灵活且安全的权限管理方案。这使得管理员可以根据用户角色轻松配置访问权限,保护系统数据。
5. 免费商用许可:Vue-Admin-Beautiful 提供了开源版本,支持免费商用,这为开发者和企业节省了成本,同时也鼓励了社区的贡献和共享。
6. 良好的类型定义:该模板提供了良好的类型定义,这有助于提高代码的质量和可维护性,同时也使得团队协作更加高效。
7. 后端路由动态渲染:Vue-Admin-Beautiful 支持后端路由动态渲染,这意味着可以根据后端数据动态生成路由,从而实现更加灵活的页面结构和权限控制。
Vue-Admin-Beautiful 是一个功能全面、设计美观、兼容性强的后台管理系统模板。它通过提供丰富的页面模板、灵活的权限控制和跨平台支持,帮助开发者快速构建出既美观又实用的后台管理系统。无论是初创企业还是大型公司,都可以利用 Vue-Admin-Beautiful 提高开发效率,打造出高质量的产品。
7、CoreUI-Free-Vue-Admin-Template
基于coreui vue bootstrap组件的后台管理模板,特点是高性能和易于定制的UI组件。老外的,UI 界面不一定符合国人的风格,建议看个人情况使用。

CoreUI-Free-Vue-Admin-Template 是一个基于 CoreUI Vue 和 Bootstrap 的免费后台管理模板,它专为开发者提供了一系列高性能和易于定制的 UI 组件,以帮助快速构建美观且功能强大的后台管理系统。以下是 CoreUI-Free-Vue-Admin-Template 的一些关键特性:
1. 基于 CoreUI Vue 和 Bootstrap:CoreUI 是一个流行的 UI 组件库,它基于 Bootstrap 框架开发,提供了一套完整的响应式、可定制的 UI 组件,适用于各种不同的项目需求。
2. 高性能:CoreUI-Free-Vue-Admin-Template 专注于提供高性能的用户体验。通过优化组件的加载时间和运行效率,确保应用程序能够快速响应用户操作。
3. 易于定制的 UI 组件:模板中的 UI 组件设计灵活,开发者可以根据自己的品牌需求和项目风格轻松地调整颜色、布局和功能。这种高度的可定制性使得 CoreUI-Free-Vue-Admin-Template 能够适应各种不同的设计需求。
4. 丰富的 UI 组件和页面模板:CoreUI-Free-Vue-Admin-Template 提供了丰富的 UI 组件和页面模板,包括表格、表单、卡片、导航菜单等,这些都是构建后台管理系统时常用的元素。
5. 响应式设计:模板采用响应式设计,确保了在不同设备和屏幕尺寸上都能提供一致的用户体验。无论是桌面、平板还是手机,用户都能获得良好的交互体验。
6. 社区支持和文档:作为一个开源项目,CoreUI-Free-Vue-Admin-Template 拥有活跃的社区和详尽的文档,为开发者提供了强大的支持和资源,帮助解决开发过程中遇到的问题。
7. 免费使用:CoreUI-Free-Vue-Admin-Template 是完全免费的,开发者可以无限制地使用和修改模板,满足商业项目的需求。
CoreUI-Free-Vue-Admin-Template 是一个功能丰富、性能优异、易于定制的后台管理模板。它通过提供一系列高质量的 UI 组件和页面模板,帮助开发者快速构建出既美观又实用的后台管理系统。无论是个人开发者还是企业团队,都可以利用 CoreUI-Free-Vue-Admin-Template 提高开发效率,打造出高质量的产品。
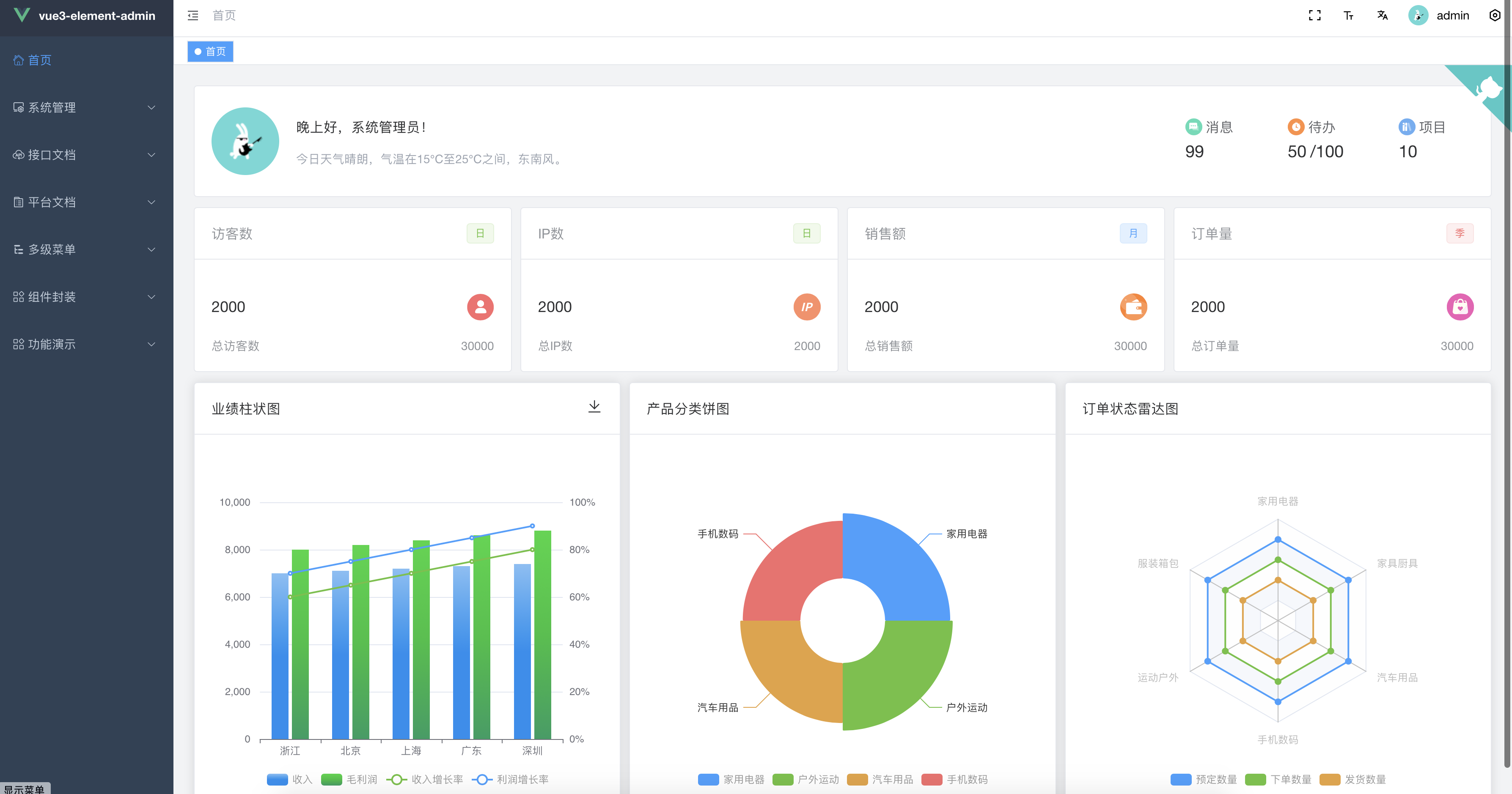
8、vue3-element-admin
基于Vue3 + Vite5 + TypeScript + Element-Plus构建的后台管理前端模板,配套接口文档和后端源码,具有简洁易用、数据交互、权限管理等特色。这款 V 哥觉得也很清爽简洁,兄弟们可以参考。


vue3-element-admin3 是一个基于最新前端技术构建的后台管理前端模板,它结合了 Vue 3、Vite 5、TypeScript 和 Element-Plus 等前沿技术,旨在为开发者提供一个高效、现代且易于维护的开发环境。以下是 vue3-element-admin3 的一些核心特性:
1. Vue 3:作为 Vue.js 的最新版本,Vue 3 带来了更高的性能、更好的 TypeScript 集成和更多的新特性,如 Composition API,使得状态管理和逻辑复用更加灵活和强大。
2. Vite 5:Vite 是一个由 Vue.js 作者开发的前端构建工具,它提供了快速的冷启动、即时模块热更新和真正的按需编译,大大提高了开发效率和用户体验。
3. TypeScript 支持:TypeScript 提供了静态类型检查,有助于在编译阶段捕捉错误,提高代码的质量和可维护性。vue3-element-admin3 完全支持 TypeScript,使得项目更加健壮和可靠。
4. Element-Plus:Element-Plus 是 Element UI 的 Vue 3 版本,提供了一套完整的设计语言和高质量的组件库,帮助开发者快速构建美观且易用的界面。
5. 简洁易用:vue3-element-admin3 专注于提供简洁直观的用户界面和开发体验,减少了不必要的复杂性,使得开发者可以专注于业务逻辑的实现。
6. 数据交互:模板内置了丰富的数据交互功能,支持本地 Mock 数据和线上接口,方便开发者在不同阶段进行开发和测试。
7. 权限管理:vue3-element-admin3 集成了完善的权限管理系统,包括用户、角色、菜单、字典和部门等,支持动态路由和按钮级别的权限控制,确保了应用的安全性。
8. 配套接口文档和后端源码:为了帮助开发者更好地理解和使用模板,vue3-element-admin3 提供了详细的接口文档和配套的后端源码,使得前后端的整合更加顺畅。
vue3-element-admin3 是一个功能全面、技术先进的后台管理前端模板。它通过结合 Vue 3、Vite、TypeScript 和 Element-Plus 等现代工具和库,为开发者提供了一个高效、健壮且易于维护的开发平台。无论是个人项目还是企业级应用,vue3-element-admin3 都能够提供强大的支持和优秀的用户体验。
9、WeAdmin
基于Layui框架设计的Frame型后台管理系统,Layui是零门槛开箱即用的前端UI解决方案。使用这个模板需要考虑 Layui 的问题。


WeAdmin 是一款基于 Layui 框架设计的 Frame 型后台管理系统模板。Layui 是一个流行的前端 UI 框架,以其简洁、轻量和易用性而受到许多开发者的喜爱。WeAdmin 利用 Layui 的这些优势,为开发者提供了一个零门槛、开箱即用的前端 UI 解决方案,非常适合快速搭建和管理后台系统。以下是 WeAdmin 的一些主要特性:
1. 零门槛使用:Layui 的设计理念是简单易用,WeAdmin 继承了这一特点,使得开发者即使没有深厚的前端技术背景也能够快速上手。
2. 开箱即用:WeAdmin 提供了一套完整的后台管理界面模板,包括常见的页面和组件,如登录页、仪表板、表格、表单等,开发者可以直接使用这些模板,大大缩短开发周期。
3. Frame 型布局:WeAdmin 采用了 Frame 型布局,这种布局方式将页面分为多个独立的区域,如头部、侧边栏、主内容区和底部等,有助于构建结构清晰、层次分明的后台管理系统。
4. 响应式设计:WeAdmin 支持响应式布局,能够适应不同设备和屏幕尺寸,确保在各种设备上都能提供良好的用户体验。
5. 模块化组件:Layui 提供了丰富的模块化组件,如按钮、表格、分页、弹出层等,WeAdmin 利用这些组件构建界面,使得开发者可以灵活地组合和定制页面。
6. 易于定制和扩展:WeAdmin 的代码结构清晰,易于理解和维护。开发者可以根据项目需求对模板进行定制和扩展,如添加新的功能模块或集成第三方服务。
7. 社区支持:Layui 拥有一个活跃的社区,WeAdmin 作为基于 Layui 的模板,也能够受益于社区的支持和资源,帮助解决开发过程中遇到的问题。
WeAdmin 是一个适合快速开发后台管理系统的前端模板。它结合了 Layui 的易用性和 Frame 型布局的清晰结构,为开发者提供了一个高效、灵活且响应式的开发平台。无论是个人开发者还是企业团队,都可以利用 WeAdmin 快速搭建出满足业务需求的后台管理系统。
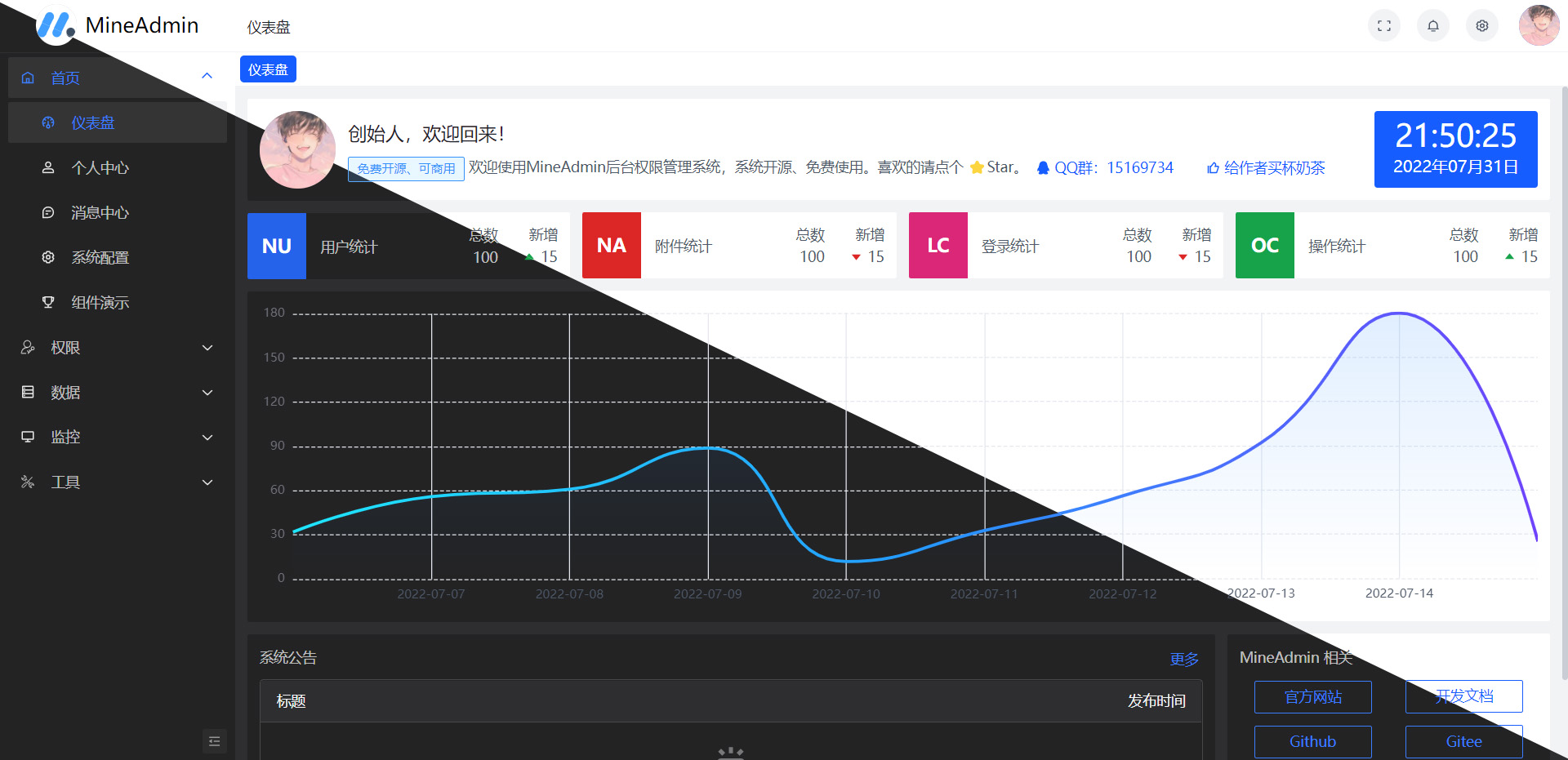
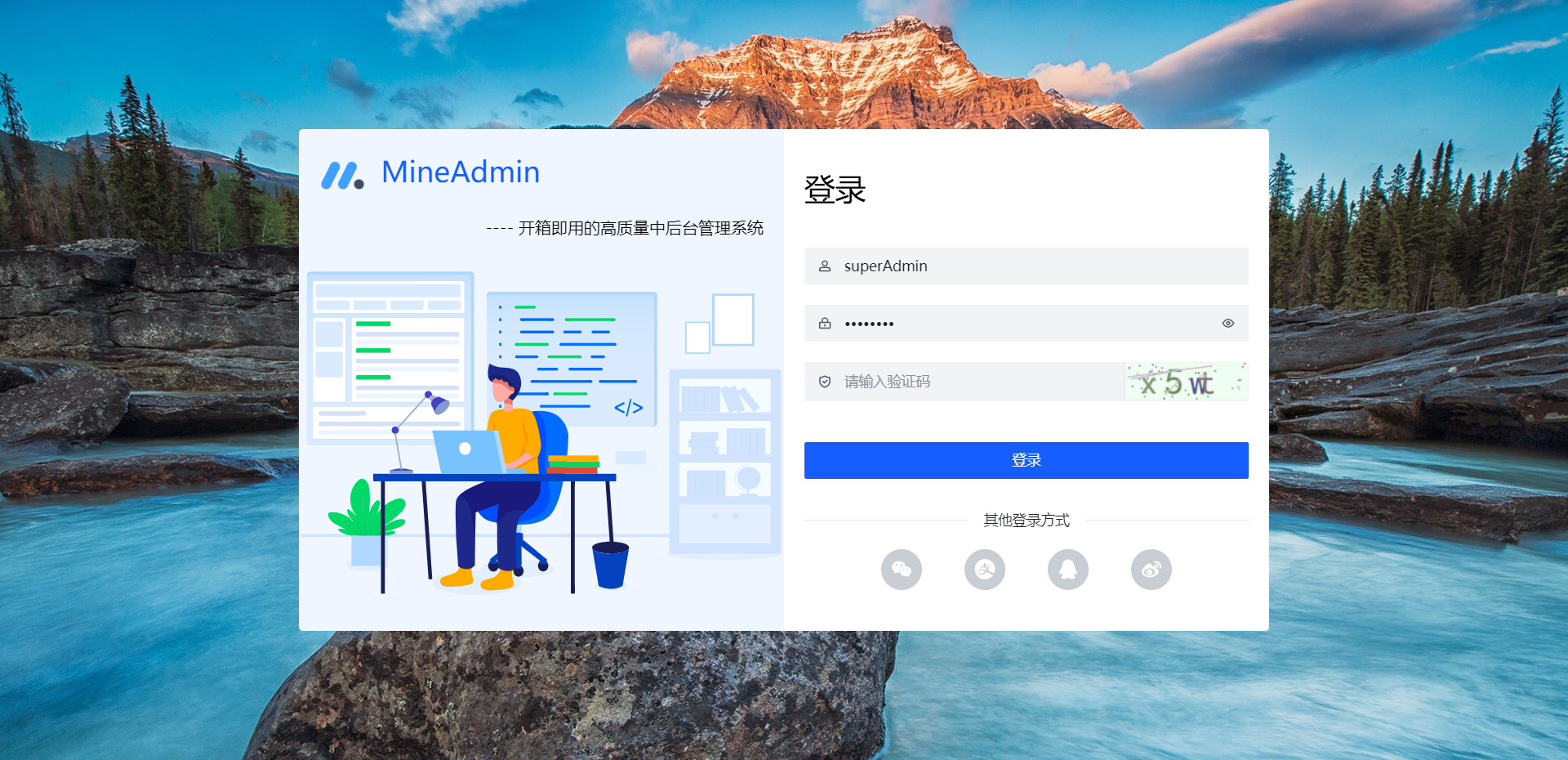
10、MineAdmin Vue
专门适配于MineAdmin后台权限管理系统的前端中后台模板,使用了vue3, vite3, pinia, arco design等主流开发技术。这款界面很Nice,V 哥认为比较奔放,设计大胆,看下图的撞色设计,你觉得是胡丽花骚还是霸气侧漏?



MineAdmin Vue 是一款专为 MineAdmin 后台权限管理系统设计的前端中后台模板,它利用了当前前端开发领域的主流技术,包括 Vue 3、Vite 3、Pinia 和 Arco Design 等,以提供高效、现代且易于维护的开发体验。以下是 MineAdmin Vue 的一些关键特性:
1. Vue 3:作为 Vue.js 的最新版本,Vue 3 带来了性能的提升、更好的 TypeScript 集成和 Composition API 等新特性,使得开发更加灵活和高效。
2. Vite 3:Vite 是一个由 Vue.js 作者开发的前端构建工具,它提供了快速的冷启动、即时的模块热更新和真正的按需编译,大大提高了开发效率和用户体验。
3. Pinia:Pinia 是一个为 Vue 3 设计的状态管理库,它提供了一种更直观、更简洁的方式来管理应用的状态,简化了 Vuex 的复杂性。
4. Arco Design:Arco Design 是一个由字节跳动提供的企业级产品设计体系,它提供了一套完整的设计原则、最佳实践和高质量 React 组件,以帮助开发者构建一致且美观的用户界面。
5. 权限管理系统适配:MineAdmin Vue 专门适配于 MineAdmin 后台权限管理系统,这意味着它已经内置了与权限管理相关的功能和逻辑,如用户角色管理、权限分配和访问控制等。
6. 高性能和响应式设计:MineAdmin Vue 专注于提供高性能的用户体验,并且采用响应式设计,确保在不同设备和屏幕尺寸上都能提供良好的用户体验。
7. 易于定制和扩展:模板的代码结构清晰,易于理解和维护。开发者可以根据项目需求对模板进行定制和扩展,如添加新的功能模块或集成第三方服务。
8. 社区和文档支持:作为一个基于主流技术栈的模板,MineAdmin Vue 能够受益于这些技术背后的强大社区和丰富文档,帮助开发者解决问题并持续学习。
MineAdmin Vue 是一个专为权限管理系统设计的高效、现代且易于维护的前端模板。它通过结合 Vue 3、Vite 3、Pinia 和 Arco Design 等技术,为开发者提供了一个强大的工具,以快速构建出功能完善、用户体验良好的中后台管理系统。无论是个人开发者还是企业团队,都可以利用 MineAdmin Vue 提高开发效率,打造出高质量的产品。
最后
V哥想说,选择合适的模板可以大大提高开发效率,减少重复劳动,让开发者能够专注于业务逻辑的实现和功能的优化。开发者应根据项目的具体需求、团队的技术栈熟悉度以及产品的长远规划来选择最合适的模板,那么问题来了,这10款模板你更喜欢用哪个呢,欢迎交流。
原文地址:https://blog.csdn.net/finally_vince/article/details/137672822
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
