【14】Github Copilot环境搭建
环境搭建
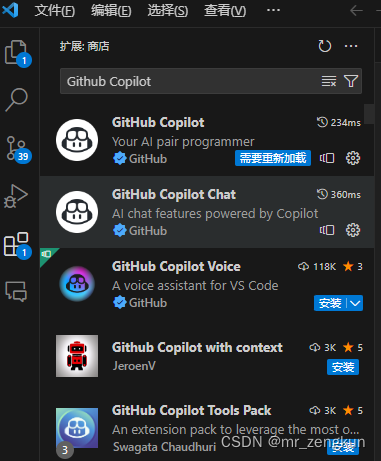
这里以Visual Studio Code为例,安装好vs code,打开扩展侧边菜单栏,搜索“Github Copilot”,会出现如下图的两个插件,点击安装第一个,另一个会附带一起安装,然后弹出提示重新启动vs code,以便运行刚安装好的插件。

成功安装,ide右下角会出现Copilot的图标,并且弹出提示,跳转网页绑定github账号即可。
整个环境搭建还是比较简单的,接下来就可以愉快的使用了~
使用方式
尝试使用
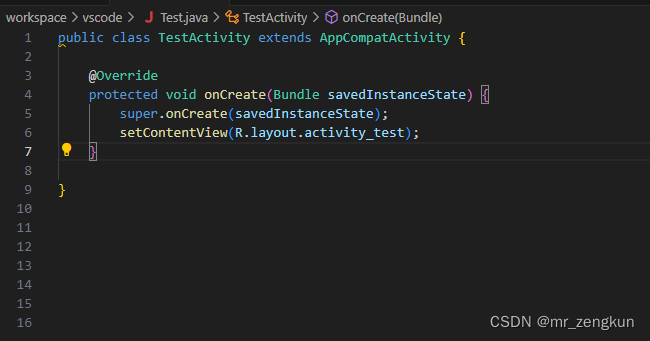
我们可以创建一个后缀是“.java”的文件,在里面写一个Activity,Copilot环境搭建成功,会直接显示灰度的提示代码,只需要按Tab按键,代码便会自动生成出来。这样一个Activity的类就这样完成了。

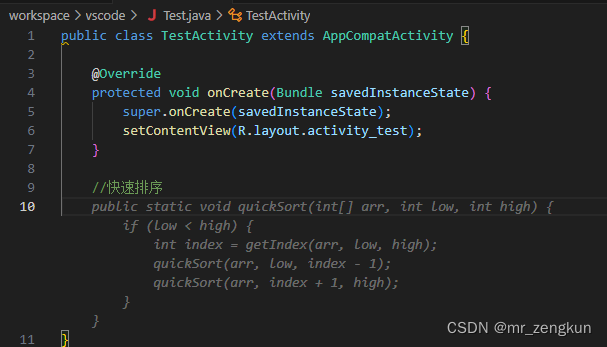
我们再接着,在类中添加一个函数,通过注释的方式生成需要的函数逻辑,例如:“//快速排序”,然后换行,提示的伪代码就这样显示出来了,再按一下Tab,就生成出来了。

这是最常见也是最普遍的使用方式,如果能够这样简单的提示并生成代码,说明你的Copilot环境就已经搭建好了。
进阶使用
后续补充
原文地址:https://blog.csdn.net/mr_zengkun/article/details/135691882
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
