一个基于 laravel 和 amis 开发的后台框架, 友好的组件使用体验,可轻松实现复杂页面(附源码)
前言
随着互联网应用的发展,后台管理系统的复杂度不断增加,对于开发者而言,既要系统的功能完备,又要追求开发效率的提升。然而,传统的开发方式往往会导致大量的重复劳动,尤其是在构建复杂的管理页面时。有没有一款工具能够帮助我们简化这些繁琐的过程呢?
Owl Admin 正是为此而生。它是一款基于Laravel和Amis开发的后台框架,旨在通过友好的组件使用体验,让开发者能够快速搭建后台管理系统。
介绍
Owl Admin 是一个基于Laravel和Amis开发的后台框架,具有快速且灵活的特点。它通过JSON的方式在后端构建页面,减少了前端开发的工作量,从而提升了开发效率。此外,Owl Admin 还内置了代码生成器,即使是复杂的页面也能轻松实现。

主要功能
-
基础后台功能
-
用户管理
-
角色管理
-
权限管理
-
菜单管理
-
-
代码生成器
-
保存生成记录
-
导入/导出生成记录
-
可使用命令清除生成的内容
-
无需更改代码即可生成完整功能
-
-
Amis全组件封装
-
包含150多个组件,无需前端开发即可完成复杂页面
-
-
多模块支持
-
图形化扩展管理

特点
Owl Admin 的特点在于:
-
基于Amis的JSON页面构建:通过Amis的JSON描述文件在后端构建页面,大大减少了前端开发的工作量。
-
灵活的前后端分离架构:框架支持前后端分离设计,避免了因框架限制而导致的开发障碍。
-
强大的内置功能:提供用户管理、角色管理、权限管理、菜单管理等一系列基础后台功能。
-
代码生成器:内置代码生成器,帮助开发者快速生成功能模块,降低开发门槛。
技术架构
Owl Admin 采用了先进的技术架构,确保了其在性能、易用性等方面的优越表现。
部署方式
OwlAdmin 是 Laravel 的扩展包,在安装前请确保您熟悉 Laravel 的基本使用。
创建 Laravel 项目
composer create-project laravel/laravel example-app
配置数据库信息
在 <font style="color:rgb(44, 44, 54);">.env</font> 文件中配置数据库相关信息:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=owl_admin
DB_USERNAME=root
DB_PASSWORD=
如果您使用的是 Laravel 11 或更高版本,还需要执行:
php artisan install:api
获取 Owl Admin
composer require slowlyo/owl-admin
安装 Owl Admin
#先发布框架资源
php artisan admin:publish
# 执行安装 (可以在执行安装命令前在 config/admin.php 中修改部分配置)
php artisan admin:install
启动服务,访问 <font style="color:rgb(44, 44, 54);">/admin</font> 路由即可。
初始账号密码均为 <font style="color:rgb(44, 44, 54);">admin</font>。
开源协议
Owl Admin 是一个开源项目,遵循 MIT 开源协议,对商用友好,拿来即用。
即刻体验一波
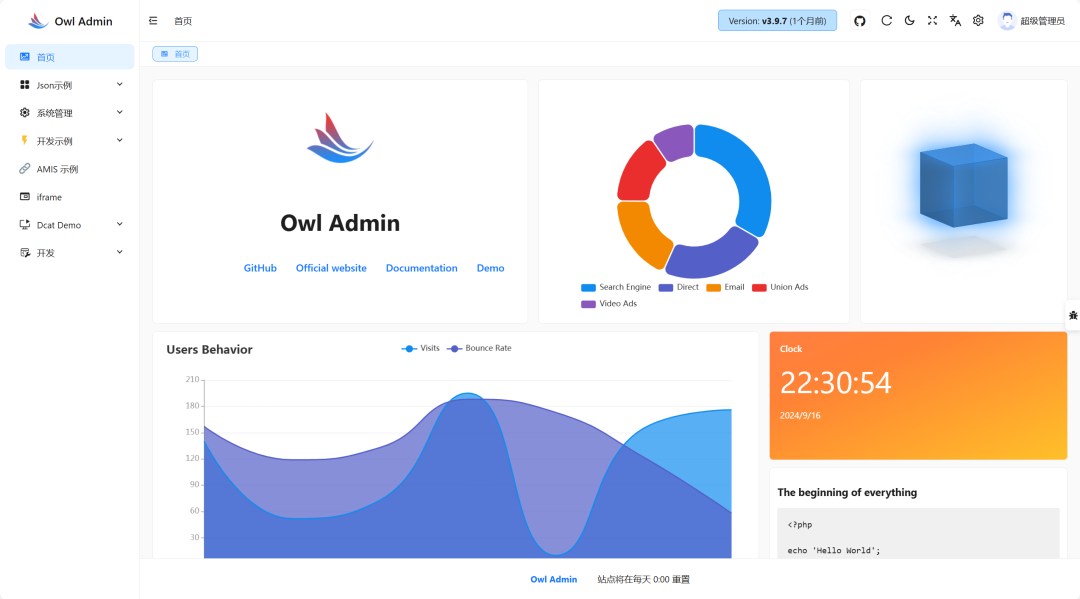
Owl Admin 提供了丰富的功能,以下是一些功能展示:
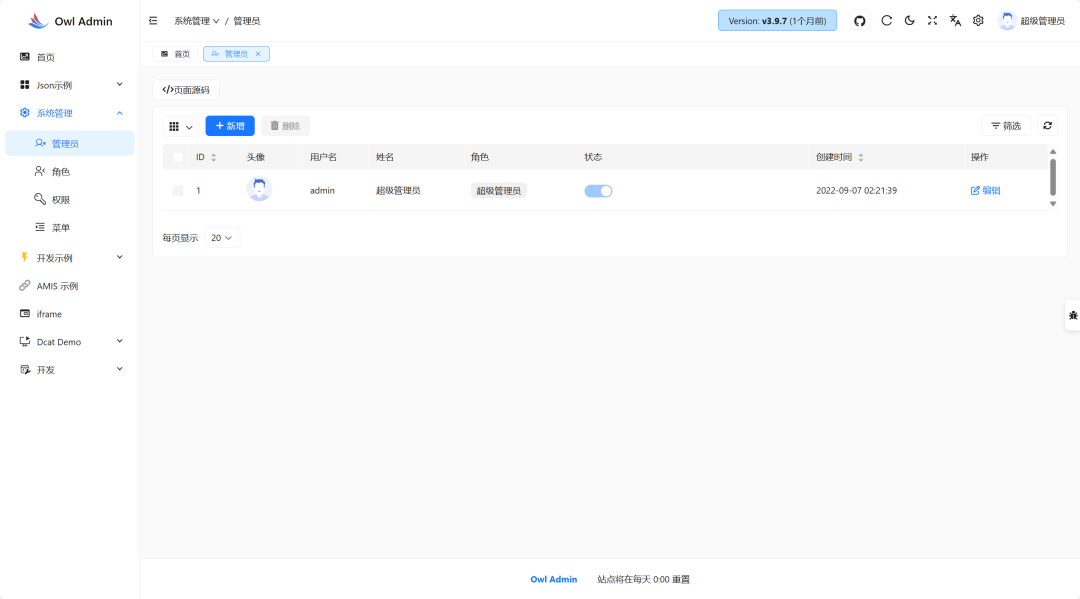
用户管理
添加用户
编辑用户信息
删除用户

角色管理
创建角色
分配角色权限

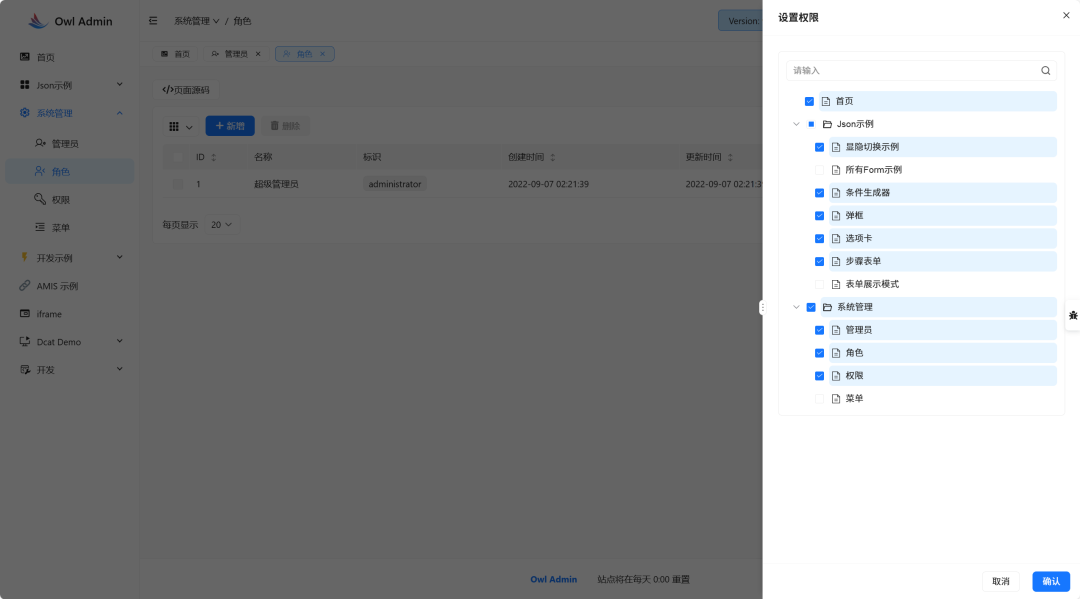
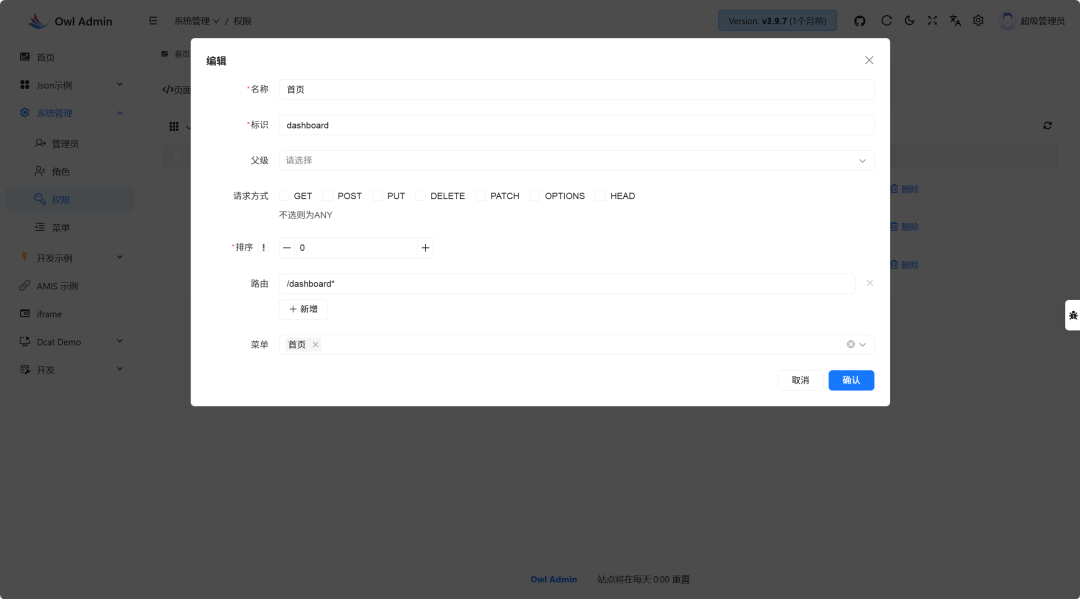
权限管理
设置权限
管理权限分配

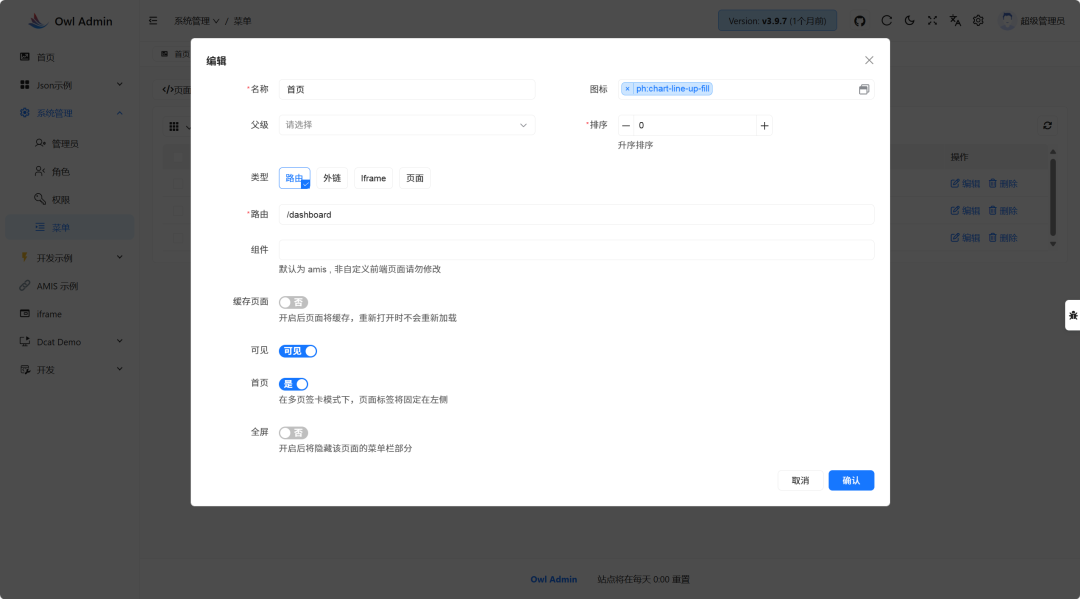
菜单管理
添加菜单项
编辑菜单项
删除菜单项

代码生成器
生成模型
生成控制器
生成视图

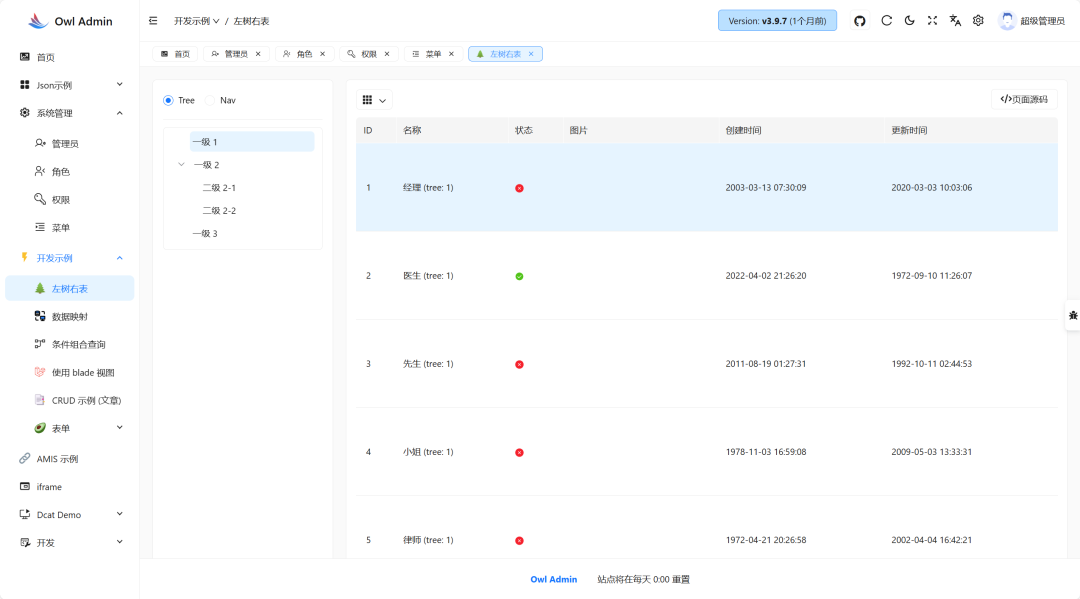
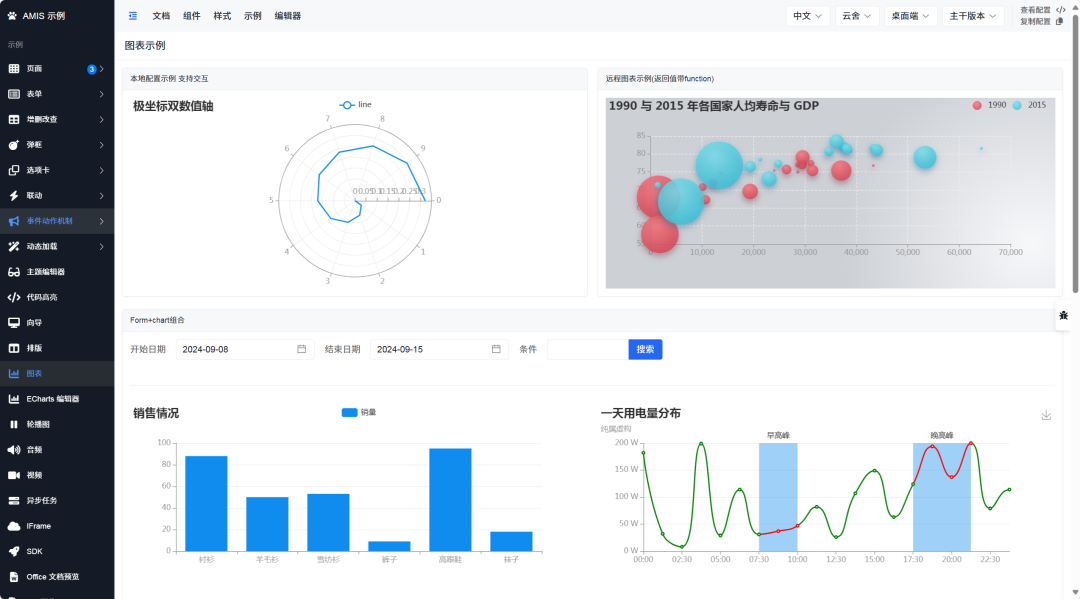
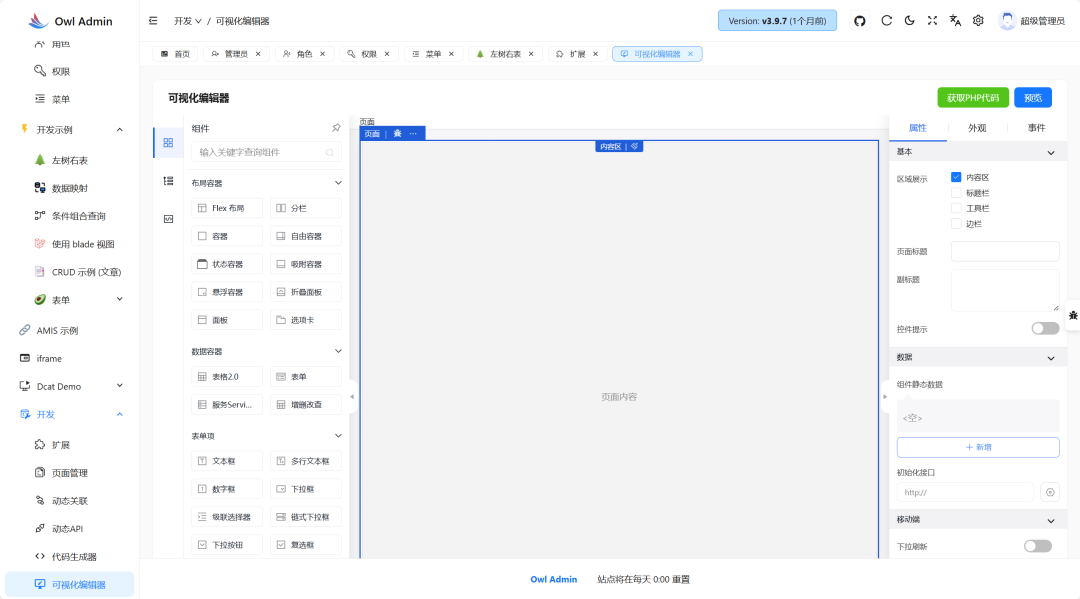
Amis组件封装
使用内置组件构建页面
无需前端开发

多模块支持
轻松管理多个模块

图形化扩展管理
直观管理扩展
结语
Owl Admin 以其高 效的开发体验和强大的功能,为后台管理系统的开发带来了极大的便利。无论是对于新手开发者还是经验丰富的工程师,都能从中受益匪浅。
如果你也希望能够提升开发效率,简化工作流程,那么Owl Admin 将是一个不错的选择。
源码:https://gitee.com/slowlyo/owl-admin
文档:https://doc.owladmin.com/guide/index
原文地址:https://blog.csdn.net/m0_68103752/article/details/142341919
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
