css中display所有属性简单了解及使用
css中display所有属性简单了解及使用
- 说明
- display属性介绍
- 1.外部值,有3种,如下:
- 2.内部值,有7种,如下:
- 3.列表值,有1种,如下:
- 4.属性值,有12种,如下:
- 1.display: table-row-group;
- 2.display: table-header-group;
- 3.display: table-footer-group;
- 4.display: table-row;
- 5.display: table-cell;
- 6.display: table-column-group;
- 7.display: table-column;
- 8.display: table-caption;
- 9.display: ruby-base;
- 10.display: ruby-text;
- 11.display: ruby-base-container;
- 12.display: ruby-text-container;
- 5.显示值,有2种,如下:
- 6.混合值,有4种,如下:
- 7.全局值,有3种,如下:
说明
这里记录下自己学习css中display的属性简单使用,方便以后查阅使用。文章很长,需要点耐心。
display属性介绍
display的值一共有32个,分为7大类,如下:
- 外部值
- 内部值
- 列表值
- 属性值
- 显示值
- 混合值
- 全局值
1.外部值,有3种,如下:
1.display: block;
- 元素以块级元素的方式显示。
- 换行,并且占据父容器的整个可用宽度。
- 常见的块级元素包括
<div>、<p>、<h1>等。
示例代码如下:
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
</style>
</head>
<body>
<span style="display: block;">我是span行级标签,现在变为了块级标签展示1</span>
<span style="display: block;">我是span行级标签,现在变为了块级标签展示2</span>
</body>
</html>
谷歌浏览器结果如下:

2.display: inline;
- 元素以行级元素的方式显示。
- 不会换行,只占据内容所需的宽度。
- 常见的行级元素包括
<span>、<a>等。
示例代码如下:
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
</style>
</head>
<body>
<div style="display: inline;">我是div块级标签,现在变为了行级标签展示1</div>
<div style="display: inline;">我是div块级标签,现在变为了行级标签展示2</div>
</body>
</html>
谷歌浏览器结果如下:

3.display: run-in;
- 只有IE和Opera支持它。让设置了这个值的属性进入下一行。
示例代码如下:
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
</style>
</head>
<body>
<span>我是</span>
<span style="display: run-in;">run-in</span>
</body>
</html>
IE浏览器结果:

谷歌浏览器结果(无效果):

2.内部值,有7种,如下:
1.display: flow;
- flow可以简单地理解为“默认的、常态的格式上下文”,它是最常见的但同时也是最难理清的一种内部显示类型。目前的CSS规范里,
flow和flow-root这两种内部显示类型总是暗含的,你从来不会直接地使用到这两个关键字。 - 当我们给元素设置
display: block或display: inline时,会暗含该元素的内部显示类型是flow。就好像你写的其实是display: block flow以及display: inline flow。
示例代码如下:
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
</style>
</head>
<body>
<span style="display: block flow;">我是span行级标签,现在变为了块级标签展示1</span>
<span style="display: block flow;">我是span行级标签,现在变为了块级标签展示2</span>
</body>
</html>
谷歌浏览器结果如下,和display: block的结果一模一样:

2.display: flow-root;
flow-root,无论是行级元素,还是原本就是块级元素,在应用display:flow-root;声明后,都会变成块级元素,同时这个元素会建立新的块级格式上下文,还有清除浮动,以及去除margin合并现象的作用。
清除浮动示例代码如下:
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 300px;
background-color: red;
margin: 100px;
}
.item1 {
width: 100px;
height: 400px;
float: left;/*向左浮动*/
background: yellow;
font-size: larger;
}
.item2 {
width: 150px;
height: 50px;
background: blue;
font-size: larger;
}
.item3 {
width: 150px;
height: 50px;
background: rgb(11, 221, 29);
font-size: larger;
}
</style>
</head>
<body>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
</div>
</body>
</html>
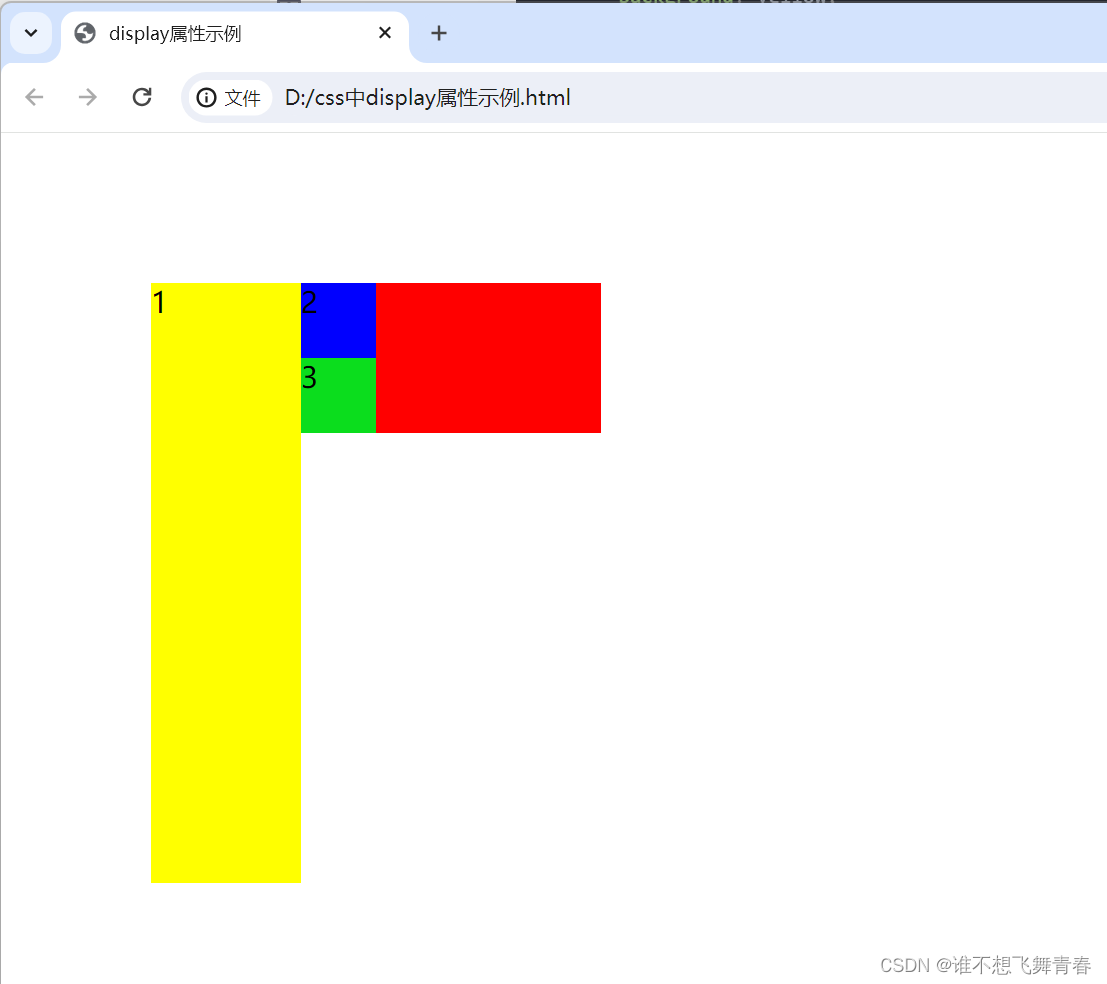
当父容器为块级元素,且子元素item1的设为浮动且高度大于父级元素的高度,就会发生高度塌陷,谷歌浏览器结果如下:

要解决此类问题,我们就需要将父级元素设置为display:flow-root;即可,完整代码如下:
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 300px;
display: flow-root;/*父容器设置该属性*/
background-color: red;
margin: 100px;
}
.item1 {
width: 100px;
height: 400px;
float: left;
background: yellow;
font-size: larger;
}
.item2 {
width: 150px;
height: 50px;
background: blue;
font-size: larger;
}
.item3 {
width: 150px;
height: 50px;
background: rgb(11, 221, 29);
font-size: larger;
}
</style>
</head>
<body>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
</div>
</body>
</html>
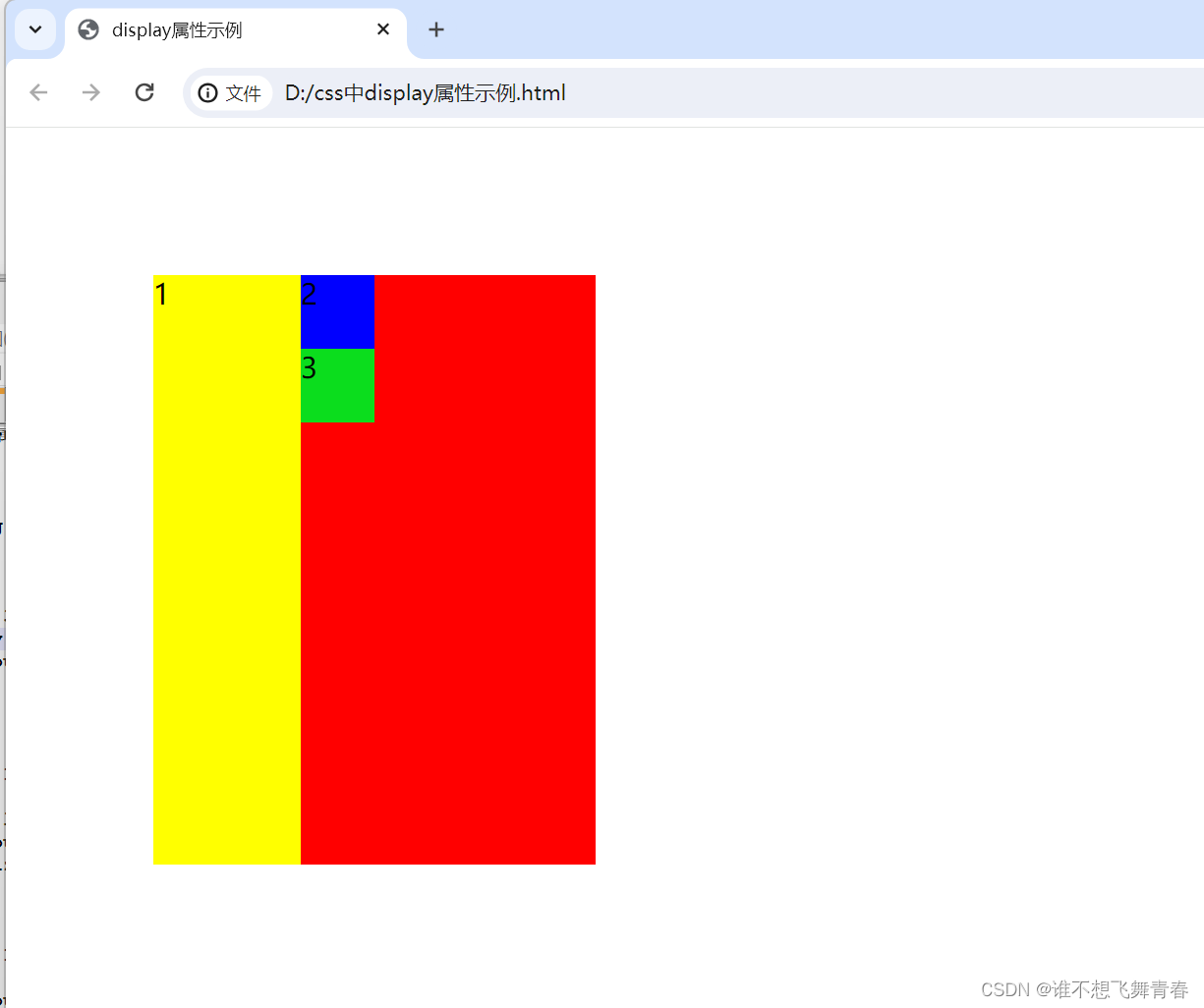
谷歌浏览器结果如下:

去除margin合并示例代码如下:
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.box {
background-color: #f0f3f9;
}
.box p {
outline: solid blue;/*轮廓为实线,实线的颜色为蓝色*/
margin: 2em;
}
.flow-root {
display: flow-root;
}
</style>
</head>
<body>
<div class="box">
<p>margin: 2em;</p>
</div>
<div class="box flow-root">
<p>margin: 2em;</p>
</div>
</body>
</html>
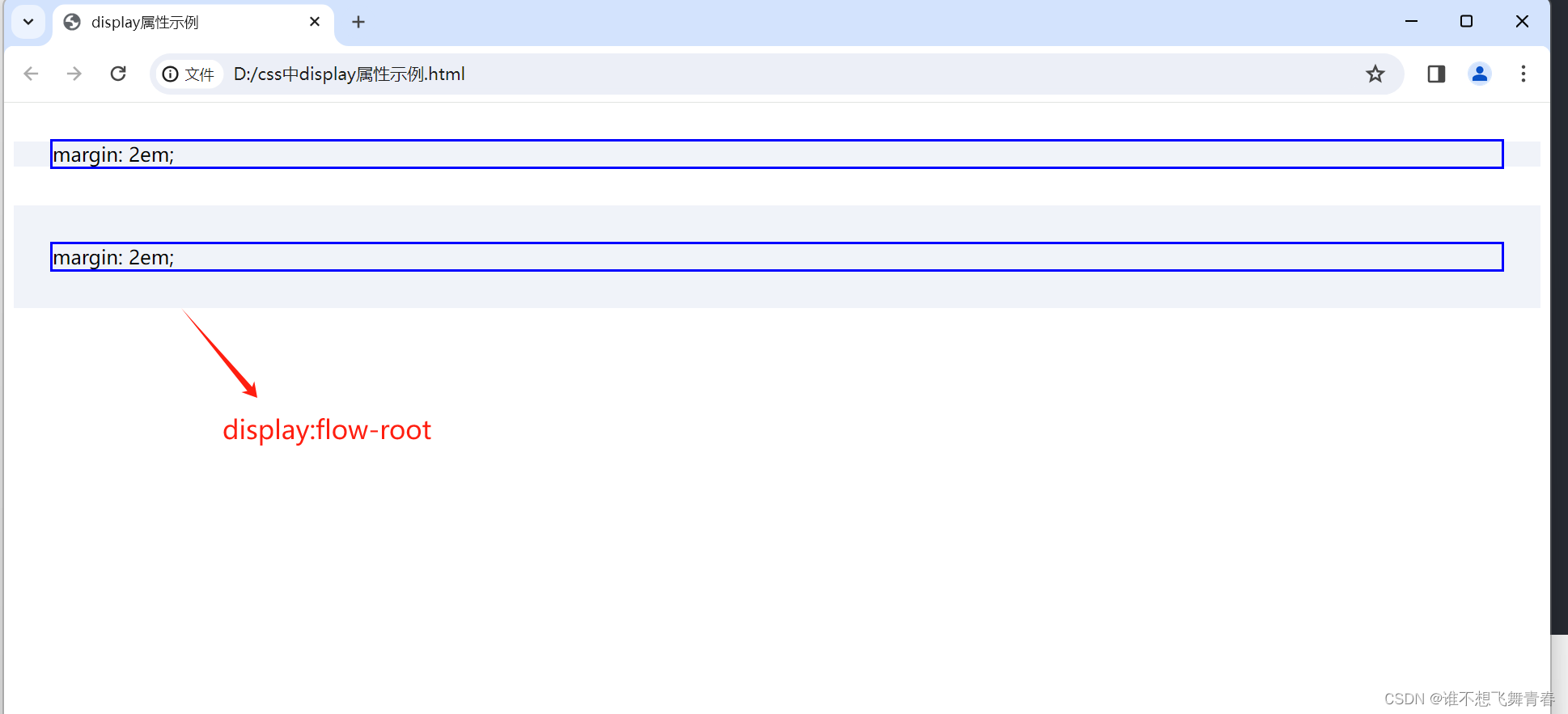
谷歌浏览器结果如下:

结果上面的容器元素margin被穿过去了,而下面的容器元素,因为设置了display:flow-root;,所以margin穿透被阻止了,于是,里面 <p>元素占据的空间就显得较大。
3.display: table;
display:table,table 此元素会作为块级表格来显示(类似table),表格前后带有换行符。CSS表格能够解决所有那些我们在使用绝对定位和浮动定位进行多列布局时所遇到的问题。例如,display:table的CSS声明能够让一个HTML元素和它的子节点像table元素一样。使用基于表格的CSS布局,使我们能够轻松定义一个单元格的边界、背景等样式, 而不会产生因为使用了table那样的制表标签所导致的语义化问题。- 因为html中自带了table表格标签,所以一般用不到这个布局,但是在微信小程序里面,它是没有table表格标签的,这时候这个布局的作用就体现出来了。
display为table时,可以结合起来用的属性如下:
- table (类似
<table>)此元素会作为块级表格来显示,表格前后带有换行符。 - inline-table (类似
<table>)此元素会作为行级表格来显示,表格前后没有换行符。 - table-row-group (类似
<tbody>)此元素会作为一个或多个行的分组来显示。 - table-header-group (类似
<thead>)此元素会作为一个或多个行的分组来显示。 - table-footer-group (类似
<tfoot>)此元素会作为一个或多个行的分组来显示。 - table-row (类似
<tr>)此元素会作为一个表格行显示。 - table-column-group (类似
<colgroup>)此元素会作为一个或多个列的分组来显示。 - table-column (类似
<col>)此元素会作为一个单元格列显示。 - table-cell (类似
<td>和<th>)此元素会作为一个表格单元格显示。 - table-caption (类似
<caption>)此元素会作为一个表格标题显示。
提示:display: table时padding会失效
display: table-row时margin、padding同时失效
display: table-cell时margin会失效
display: table-cell中的块级元素可以受到vertical-align影响
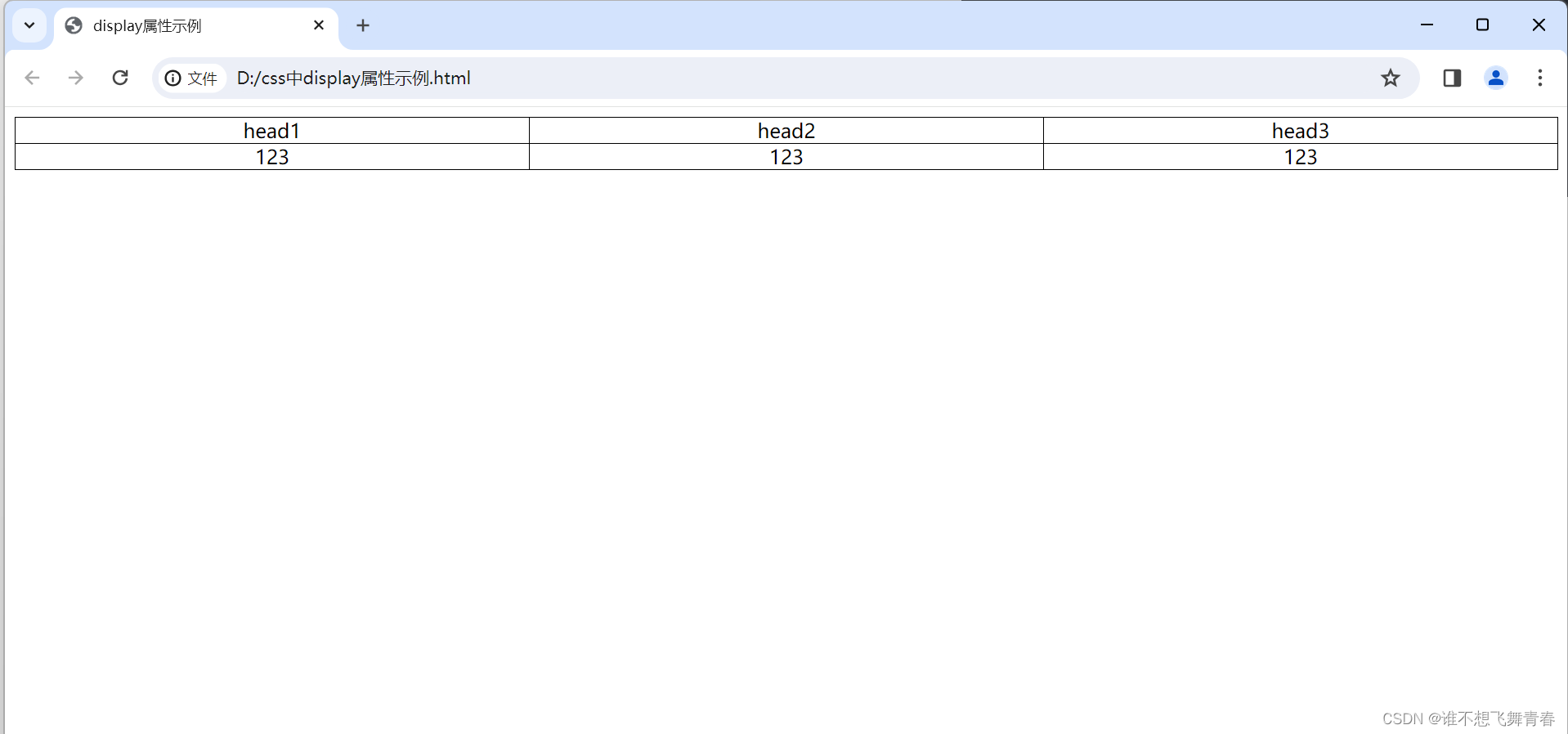
简单表格示例代码如下:
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.table{
display: table;
width:100%;
border-collapse: collapse;/*为表格设置合并边框模型*/
}
.tr{
display: table-row;/*此元素会作为一个表格行显示*/
border-color: inherit;/*边框颜色继承父元素的边框样式*/
}
.td{
display: table-cell;/*此元素会作为一个表格单元格显示*/
text-align: center;
border: 1px solid;
}
</style>
</head>
<body>
<div class="table">
<div class="tr">
<div class="td">head1</div>
<div class="td">head2</div>
<div class="td">head3</div>
</div>
<div class="tr">
<div class="td">123</div>
<div class="td">123</div>
<div class="td">123</div>
</div>
</div>
</body>
</html>
谷歌浏览器结果如下:

4.display: flex;
display:flex文档:https://css-tricks.com/snippets/css/a-guide-to-flexbox/
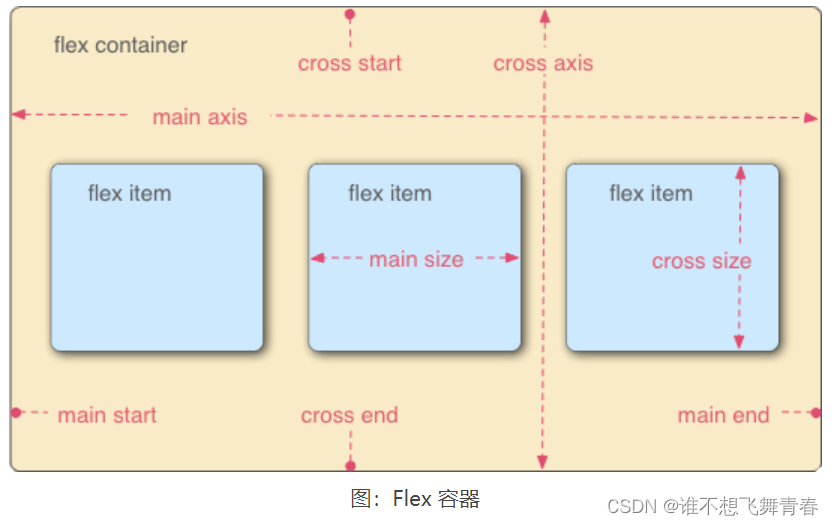
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称“项目”。容器默认存在两根轴,分别为水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。如下图所示:

提示:您可以通过将元素的 display 属性设置为 flex(生成块级 flex 容器)或 inline-flex(生成类似 inline-block 的行内块级 flex 容器)。当一个元素设置了 Flex 布局以后,其子元素的 float、clear 和 vertical-align 等属性将失效。
| 属性 | 描述 |
|---|---|
| flex-direction | 指定弹性盒子中子元素的排列方式 |
| flex-wrap | 设置当弹性盒子的子元素超出父容器时是否换行 |
| flex-flow | flex-direction 和 flex-wrap 两个属性的简写 |
| justify-content | 设置弹性盒子中元素在主轴(横轴)方向上的对齐方式 |
| align-items | 设置弹性盒子中元素在侧轴(纵轴)方向上的对齐方式 |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items,但不是设置子元素对齐,而是设置行对齐 |
| order | 设置弹性盒子中子元素的排列顺序 |
| align-self | 在弹性盒子的子元素上使用,用来覆盖容器的 align-items 属性 |
| flex | 设置弹性盒子中子元素如何分配空间 |
| flex-grow | 设置弹性盒子的扩展比率 |
| flex-shrink | 设置弹性盒子的收缩比率 |
| flex-basis | 设置弹性盒子伸缩基准值 |
按照作用范围的不同,这些属性可以分为两类,分别为:
容器属性(flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content);
项目属性(order、align-self、flex、flex-grow、flex-shrink、flex-basis)。
下面就来介绍一下这些属性的使用。
容器属性
1.flex-direction
flex-direction 属性用来决定主轴的方向(即项目的排列方向),属性的可选值如下:
| 值 | 描述 |
|---|---|
| row | 默认值,主轴沿水平方向从左到右 |
| row-reverse | 主轴沿水平方向从右到左 |
| column | 主轴沿垂直方向从上到下 |
| column-reverse | 主轴沿垂直方向从下到上 |
| initial | 将此属性设置为属性的默认值 |
| inherit | 从父元素继承此属性的值 |
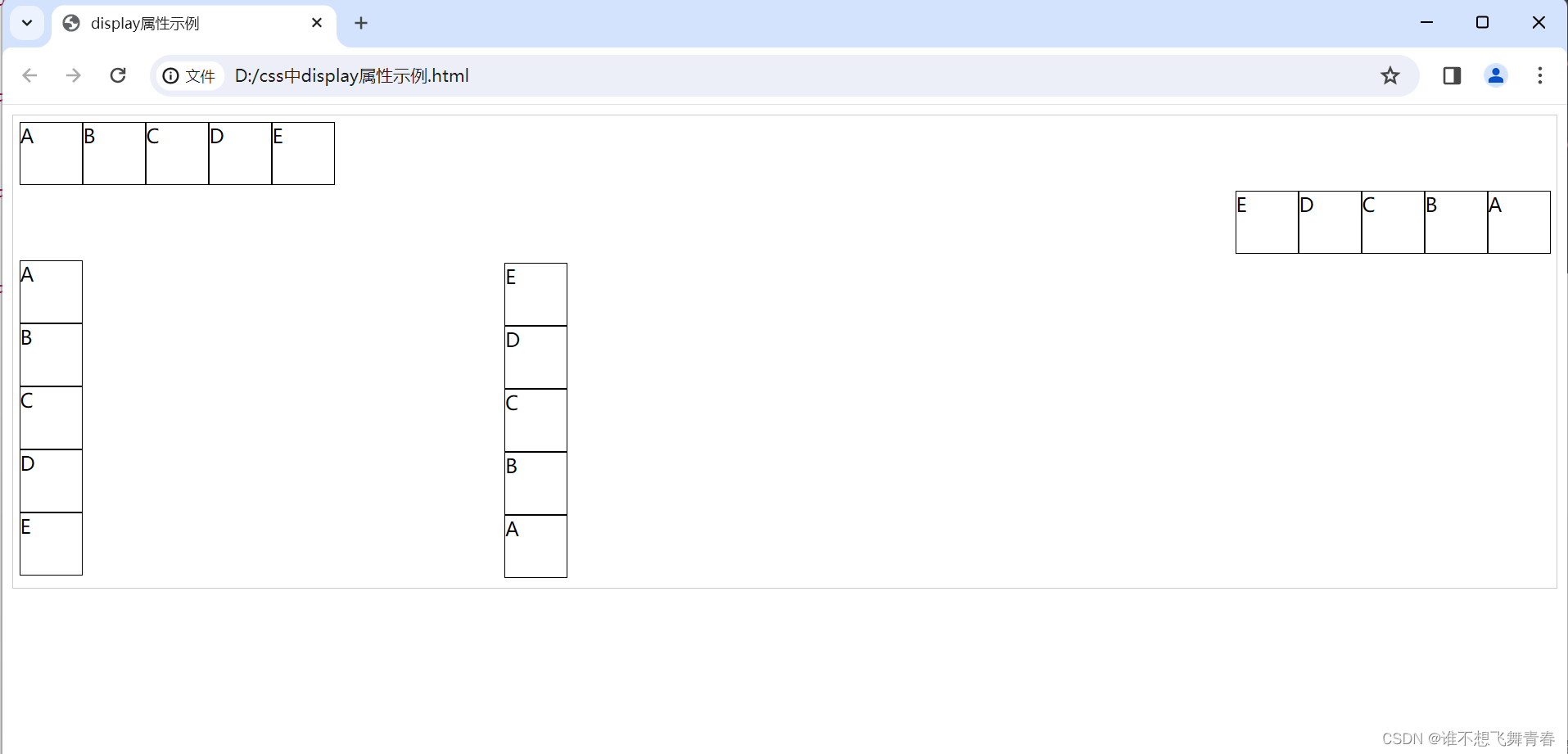
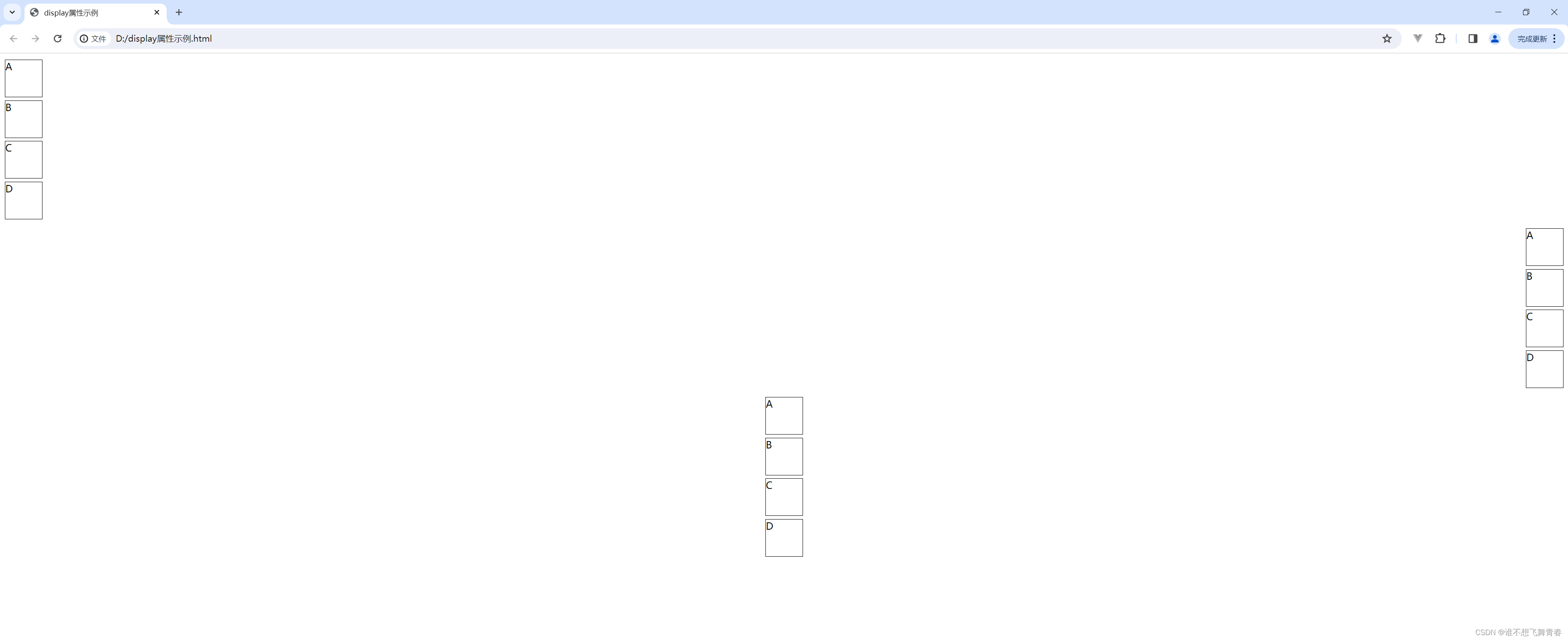
flex-direction示例代码如下:
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.main {
border: 1px solid #CCC;
padding: 5px;
position: relative;
}
.row, .row_reverse, .column, .column_reverse{
display: flex;
margin-bottom: 5px;
}
.row {
flex-direction: row;
}
.row_reverse {
flex-direction: row-reverse;
}
.column {
flex-direction: column;
}
.column_reverse {
flex-direction: column-reverse;
position: absolute;
top: 120px;
left: 400px;
}
.row div, .row_reverse div, .column div, .column_reverse div {
width: 50px;
height: 50px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="main">
<div class="row">
<div>A</div><div>B</div><div>C</div><div>D</div><div>E</div>
</div>
<div class="row_reverse">
<div>A</div><div>B</div><div>C</div><div>D</div><div>E</div>
</div>
<div class="column">
<div>A</div><div>B</div><div>C</div><div>D</div><div>E</div>
</div>
<div class="column_reverse">
<div>A</div><div>B</div><div>C</div><div>D</div><div>E</div>
</div>
</div>
</body>
</html>
谷歌浏览器结果如下:

2.flex-wrap
flex-wrap 属性用来设置当弹性盒子的子元素(项目)超出父容器时是否换行,属性的可选值如下:
| 值 | 描述 |
|---|---|
| nowrap | 默认值,表示项目不会换行 |
| wrap | 表示项目会在需要时换行 |
| wrap-reverse | 表示项目会在需要时换行,但会以相反的顺序 |
| initial | 将此属性设置为属性的默认值 |
| inherit | 从父元素继承此属性的值 |
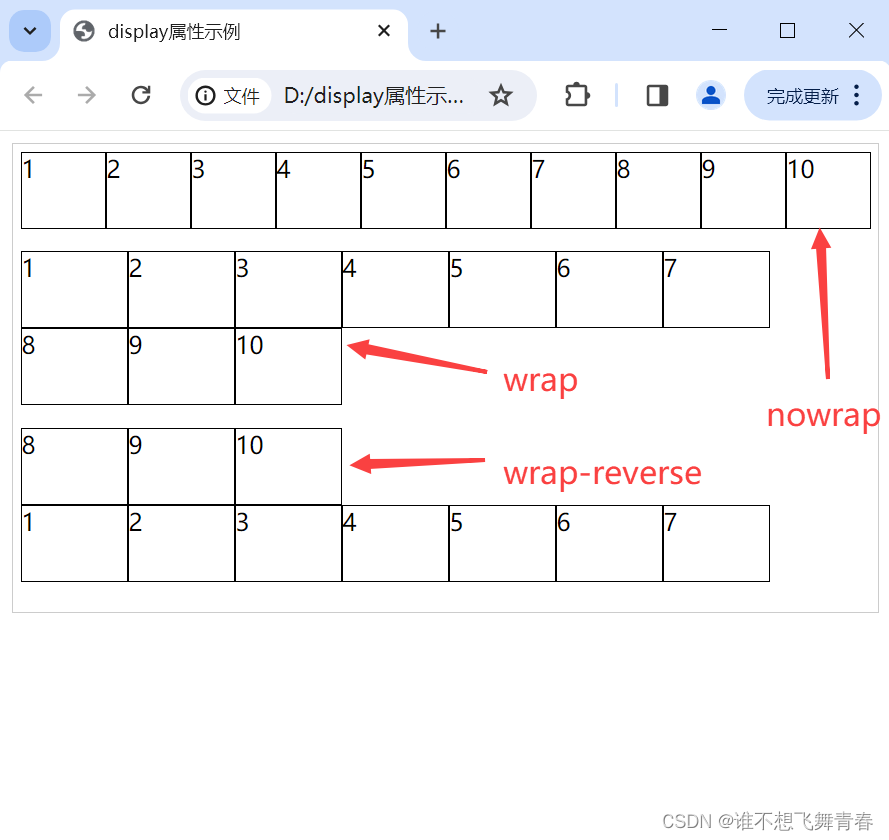
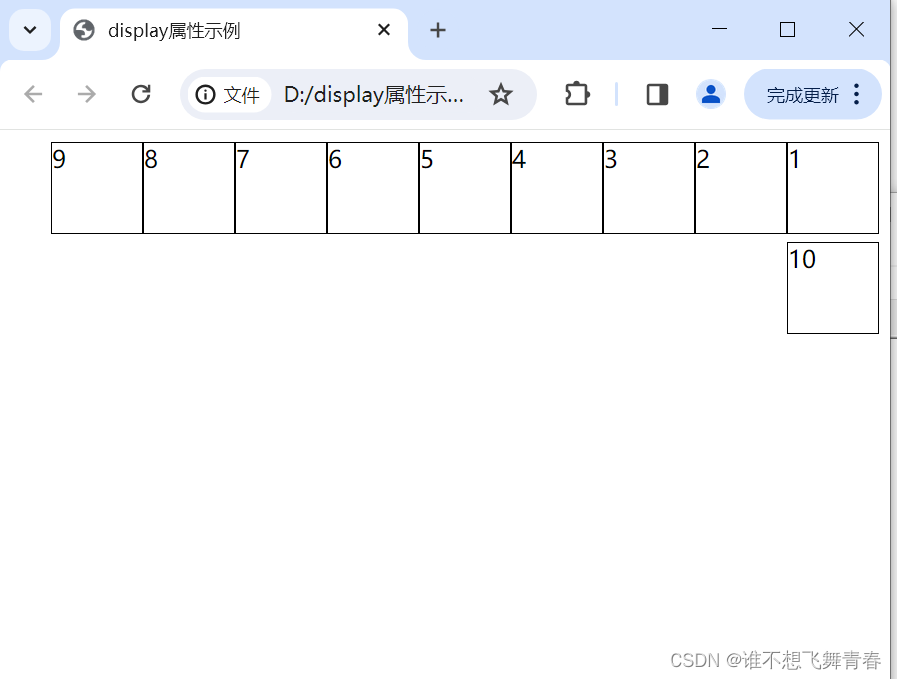
flex-wrap示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.main {
border: 1px solid #CCC;
padding: 5px;
}
.nowrap, .wrap, .wrap_reverse {
display: flex;
flex-direction: row;
margin-bottom: 15px;
}
.nowrap {
flex-wrap: nowrap;
}
.wrap {
flex-wrap: wrap;
}
.wrap_reverse {
flex-wrap: wrap-reverse;
}
.nowrap div, .wrap div, .wrap_reverse div {
width: 70px;
height: 50px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="main">
<div class="nowrap">
<div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div>
</div>
<div class="wrap">
<div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div>
</div>
<div class="wrap_reverse">
<div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div>
</div>
</div>
</body>
</html>
谷歌浏览器结果如下:

3.flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 两个属性的简写,语法格式如下:
flex-flow: flex-direction flex-wrap;
flex-flow示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.flex_flow {
display: flex;
flex-flow: row-reverse wrap;
}
.flex_flow div {
width: 60px;
height: 60px;
margin-bottom: 5px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="flex_flow">
<div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div>
</div>
</body>
</html>
谷歌浏览器结果如下:

4.justify-content
justify-content 属性用于设置弹性盒子中元素在主轴(横轴)方向上的对齐方式,属性的可选值如下:
| 值 | 描述 |
|---|---|
| flex-start | 默认值,左对齐 |
| flex-end | 右对齐 |
| center | 居中 |
| space-between | 两端对齐,项目之间的间隔是相等的 |
| space-around | 每个项目两侧的间隔相等 |
| initial | 将此属性设置为属性的默认值 |
| inherit | 从父元素继承此属性的值 |
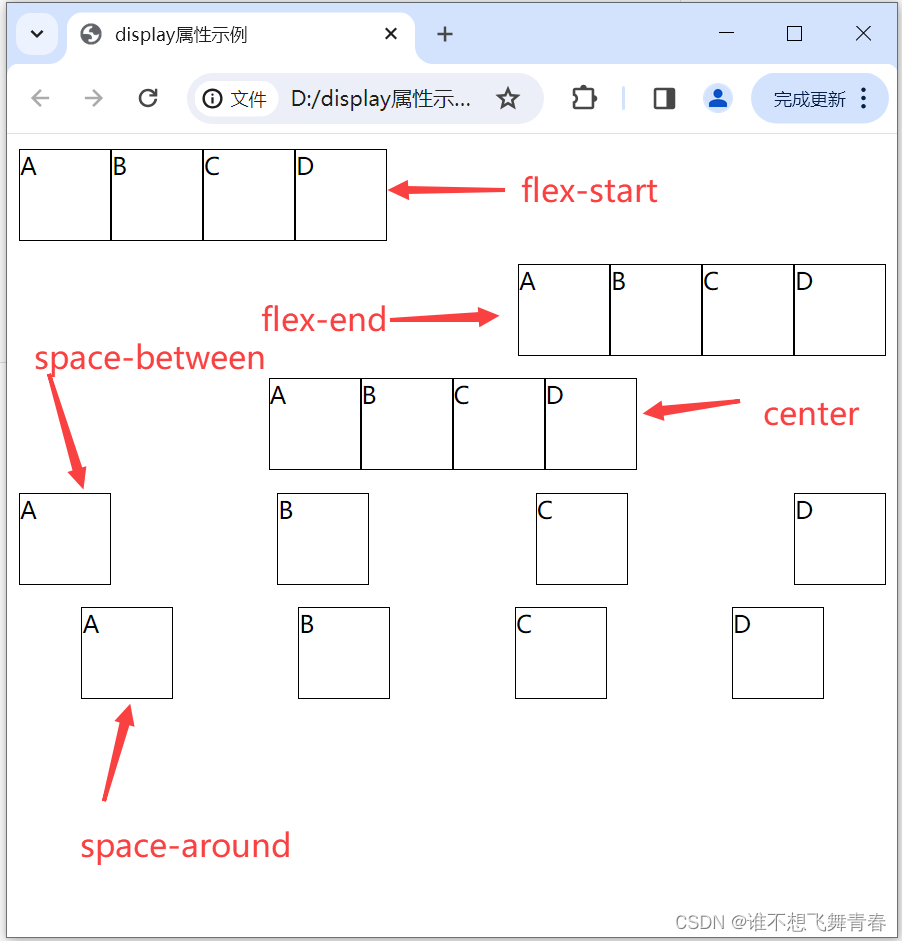
justify-content示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.flex {
display: flex;
flex-flow: row wrap;
margin-top: 10px;
}
.flex div {
width: 60px;
height: 60px;
margin-bottom: 5px;
border: 1px solid black;
}
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
</style>
</head>
<body>
<div class="flex flex-start">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div class="flex flex-end">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div class="flex center">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div class="flex space-between">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div class="flex space-around">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
</body>
</html>
谷歌浏览器结果如下:

5.align-items
align-items 属性用来设置弹性盒子中元素在侧轴(纵轴)方向上的对齐方式,属性的可选值如下:
| 值 | 描述 |
|---|---|
| stretch | 默认值,项目将被拉伸以适合容器 |
| center | 项目位于容器的中央 |
| flex-start | 项目位于容器的顶部 |
| flex-end | 项目位于容器的底部 |
| baseline | 项目与容器的基线对齐 |
| initial | 将此属性设置为属性的默认值 |
| inherit | 从父元素继承此属性的值 |
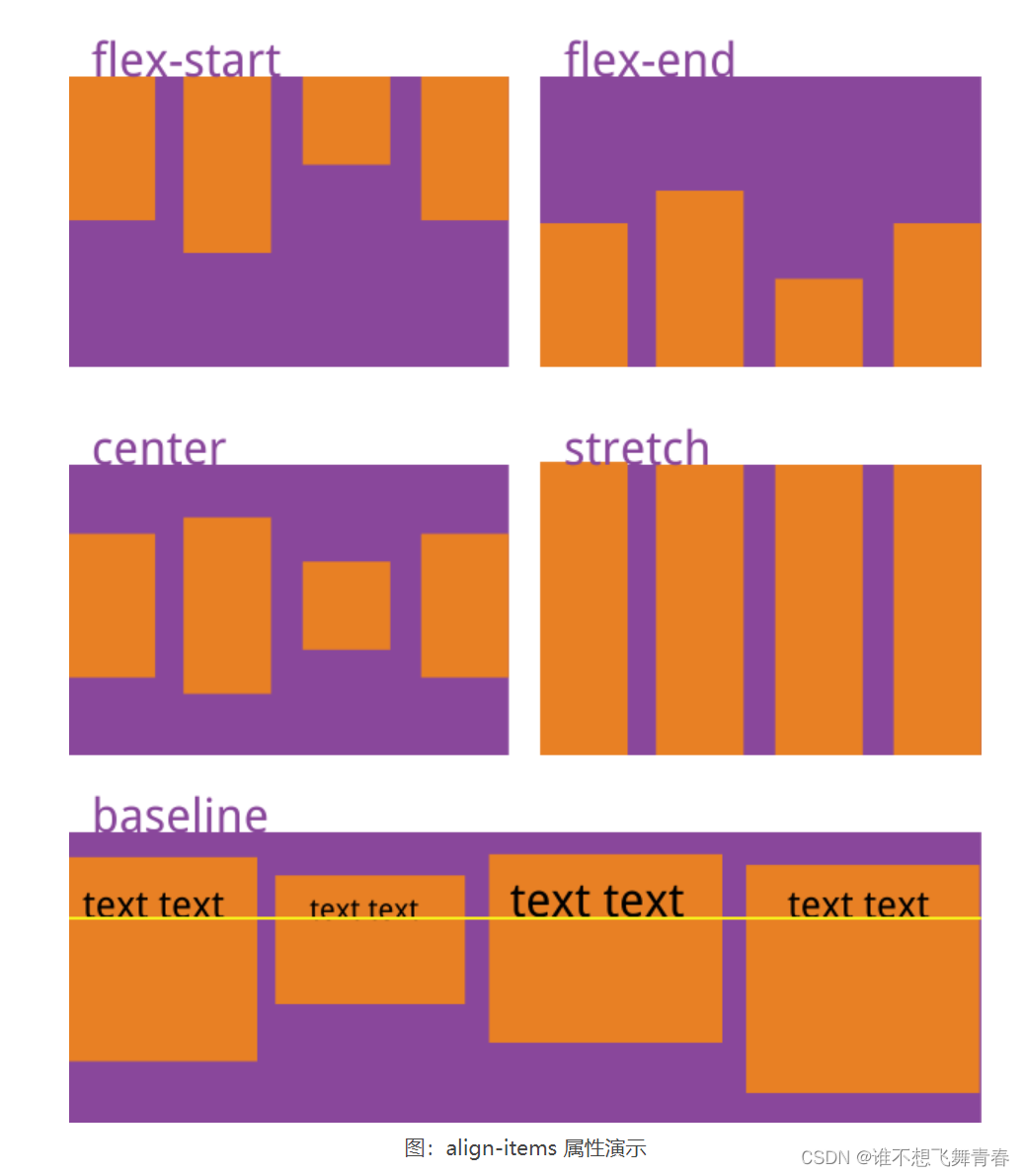
几个属性值的效果如下图所示:

align-items示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.flex {
display: flex;
flex-flow: column wrap;
margin-top: 10px;
}
.flex div {
width: 60px;
height: 60px;
margin-bottom: 5px;
border: 1px solid black;
}
.flex-start {
align-items: flex-start;
}
.flex-end {
align-items: flex-end;
}
.center {
align-items: center;
}
</style>
</head>
<body>
<div class="flex flex-start">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div class="flex flex-end">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div class="flex center">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
</body>
</html>
谷歌浏览器结果如下:

6.align-content
align-content 属性与 justify-content 属性类似,可以在弹性盒子的侧轴还有多余空间时调整容器内项目的对齐方式,属性的可选值如下:
| 值 | 描述 |
|---|---|
| stretch | 默认值,将项目拉伸以占据剩余空间 |
| center | 项目在容器内居中排布 |
| flex-start | 项目在容器的顶部排列 |
| flex-end | 项目在容器的底部排列 |
| space-between | 多行项目均匀分布在容器中,其中第一行分布在容器的顶部,最后一行分布在容器的底部 |
| space-around | 多行项目均匀分布在容器中,并且每行的间距(包括离容器边缘的间距)都相等 |
| initial | 将此属性设置为属性的默认值 |
| inherit | 从父元素继承此属性的值 |
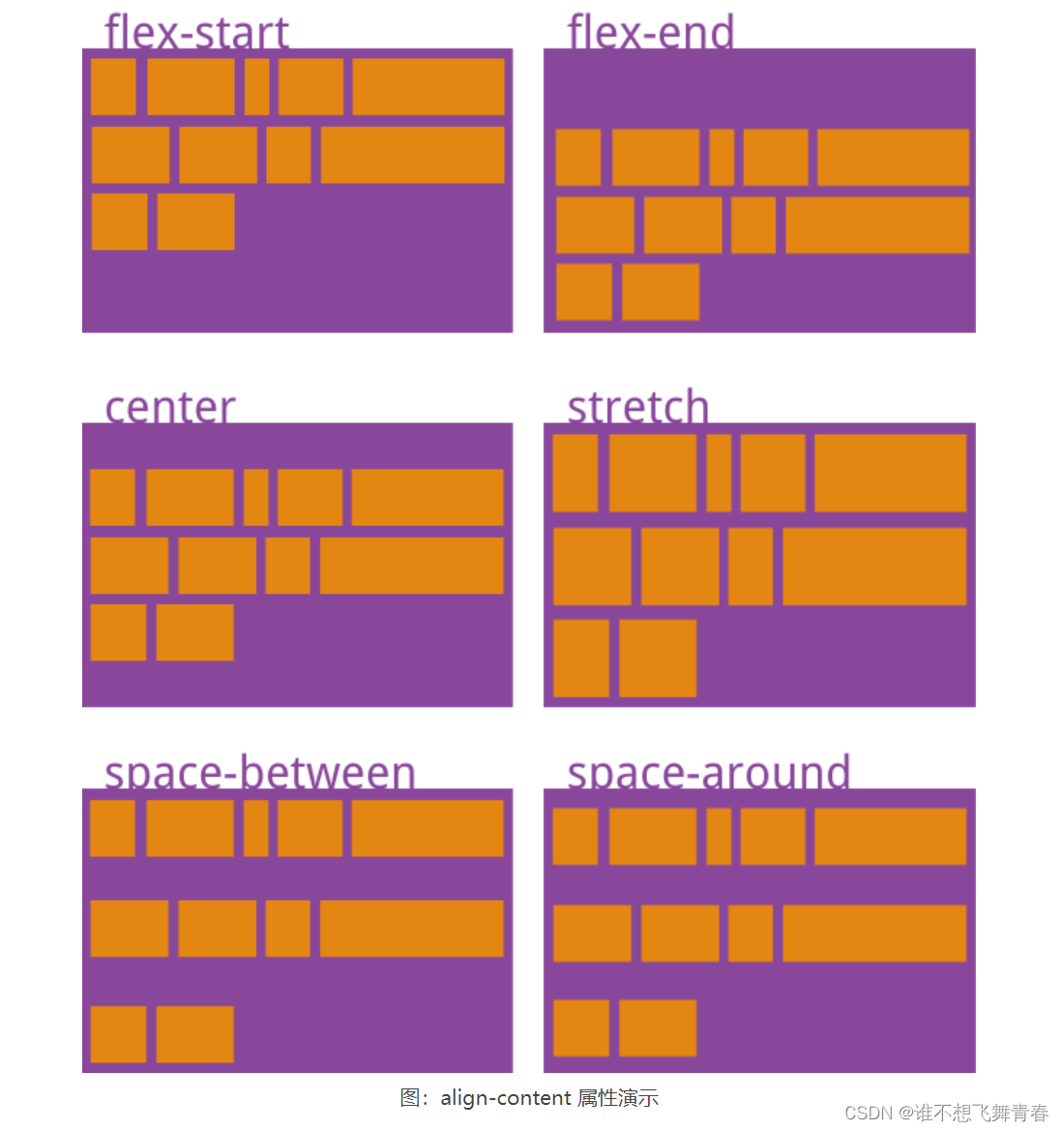
几个属性值的效果如下图所示:

项目属性
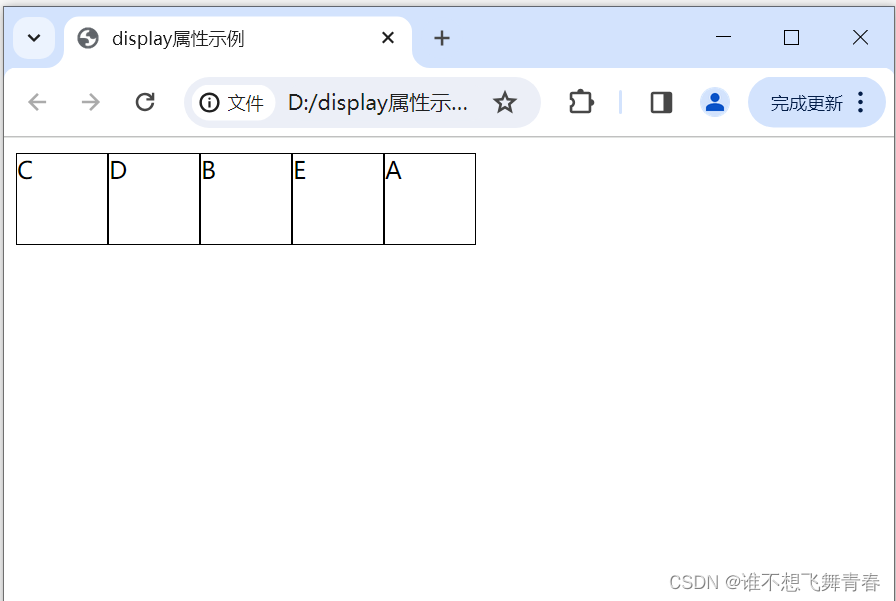
1.order
order 属性用来设置项目在容器中出现的顺序,您可以通过具体的数值来定义项目在容器中的位置,属性的语法格式如下:
order: number;
其中 number 就是项目在容器中的位置,默认值为 0。
order示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.flex {
display: flex;
flex-flow: row wrap;
margin-top: 10px;
}
.flex div {
width: 60px;
height: 60px;
margin-bottom: 5px;
border: 1px solid black;
}
.flex div:nth-child(1) {
order: 5;
}
.flex div:nth-child(2) {
order: 3;
}
.flex div:nth-child(3) {
order: 1;
}
.flex div:nth-child(4) {
order: 2;
}
.flex div:nth-child(5) {
order: 4;
}
</style>
</head>
<body>
<div class="flex">
<div>A</div><div>B</div><div>C</div><div>D</div><div>E</div>
</div>
</body>
</html>
谷歌浏览器结果如下:

2.align-self
align-self 属性允许您为某个项目设置不同于其它项目的对齐方式,该属性可以覆盖 align-items 属性的值。align-self 属性的可选值如下:
| 值 | 描述 |
|---|---|
| auto | 默认值,表示元素将继承其父容器的 align-items 属性值,如果没有父容器,则为“stretch” |
| stretch | 项目将被拉伸以适合容器 |
| center | 项目位于容器的中央 |
| flex-start | 项目位于容器的顶部 |
| flex-end | 项目位于容器的底部 |
| baseline | 项目与容器的基线对齐 |
| initial | 将此属性设置为属性的默认值 |
| inherit | 从父元素继承此属性的值 |
align-self示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.flex {
display: flex;
flex-flow: row wrap;
align-items: flex-end;
border: 1px solid #CCC;
height: 150px;
}
.flex div {
width: 60px;
height: 60px;
border: 1px solid black;
}
.flex div:nth-child(1) {
align-self: baseline;
}
.flex div:nth-child(2) {
align-self: center;
}
.flex div:nth-child(3) {
align-self: flex-start;
}
.flex div:nth-child(4) {
align-self: flex-end;
}
</style>
</head>
<body>
<div class="flex">
<div>A</div><div>B</div><div>C</div><div>D</div><div>E</div>
</div>
</body>
</html>
谷歌浏览器结果如下:

3.flex
flex 属性是 flex-grow、flex-shrink 和 flex-basis 三个属性的简写,语法格式如下:
flex: flex-grow flex-shrink flex-basis;
参数说明如下:
- flex-grow:(必填参数)一个数字,用来设置项目相对于其他项目的增长量,默认值为 0;
- flex-shrink:(选填参数)一个数字,用来设置项目相对于其他项目的收缩量,默认值为 1;
- flex-basis:(选填参数)项目的长度,合法值为 auto(默认值,表示自动)、inherit(表示从父元素继承该属性的值) 或者以具体的值加 “%”、“px”、“em” 等单位的形式。
另外,flex 属性还有两个快捷值,分别为 auto(1 1 auto)和 none(0 0 auto)。
flex示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.flex {
display: flex;
flex-flow: row wrap;
align-items: flex-end;
border: 1px solid #CCC;
}
.flex div {
width: 60px;
height: 60px;
border: 1px solid black;
}
.flex div:nth-child(2) {
flex:0;
}
.flex div:nth-child(4) {
flex:1 1 auto;
}
</style>
</head>
<body>
<div class="flex">
<div>A</div><div>B</div><div>C</div><div>D</div><div>E</div>
</div>
</body>
</html>
谷歌浏览器结果如下:

另外,除了可以使用 flex 属性外,您也可以使用 flex-grow、flex-shrink、flex-basis 几个属性来分别设置项目的增长量、收缩量以及项目长度,例如:
.flex div:nth-child(4) {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
/* 等同于 flex:1 1 auto; */
}
5.display: grid;
display:grid文档:https://css-tricks.com/snippets/css/complete-guide-grid/
网格布局(Grid)它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局,意味着可以同时处理行和列。Grid 布局远比 Flex 布局强大。
注意:设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
容器属性
| 值 | 描述 |
|---|---|
| grid-template-rows | 定义每一行的行高 |
| grid-template-columns | 定义每一列的列宽 |
| grid-template-areas | 定义区域 |
| grid-template | grid-template-rows、grid-template-columns和grid-template-areas这三个属性的合并简写形式 |
| grid-row-gap | 设置行与行的间隔(行间距) |
| grid-column-gap | 设置列与列的间隔(列间距) |
| grid-gap | grid-row-gap和grid-column-gap的合并简写形式 |
| justify-items | 设置单元格内容的水平位置(左中右) |
| align-items | 属性设置单元格内容的垂直位置(上中下) |
| place-items | align-items属性和justify-items属性的合并简写形式。如果省略第二个值,则浏览器认为与第一个值相等 |
| justify-content | 整个内容区域在容器里面的水平位置(左中右) |
| align-content | 整个内容区域的垂直位置(上中下) |
| place-content | align-content属性和justify-content属性的合并简写形式 |
| grid-auto-columns | 浏览器自动创建的多余网格的列宽 |
| grid-auto-rows | 浏览器自动创建的多余网格的行高 |
| grid-auto-flow | 划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列" |
| grid | grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式 |
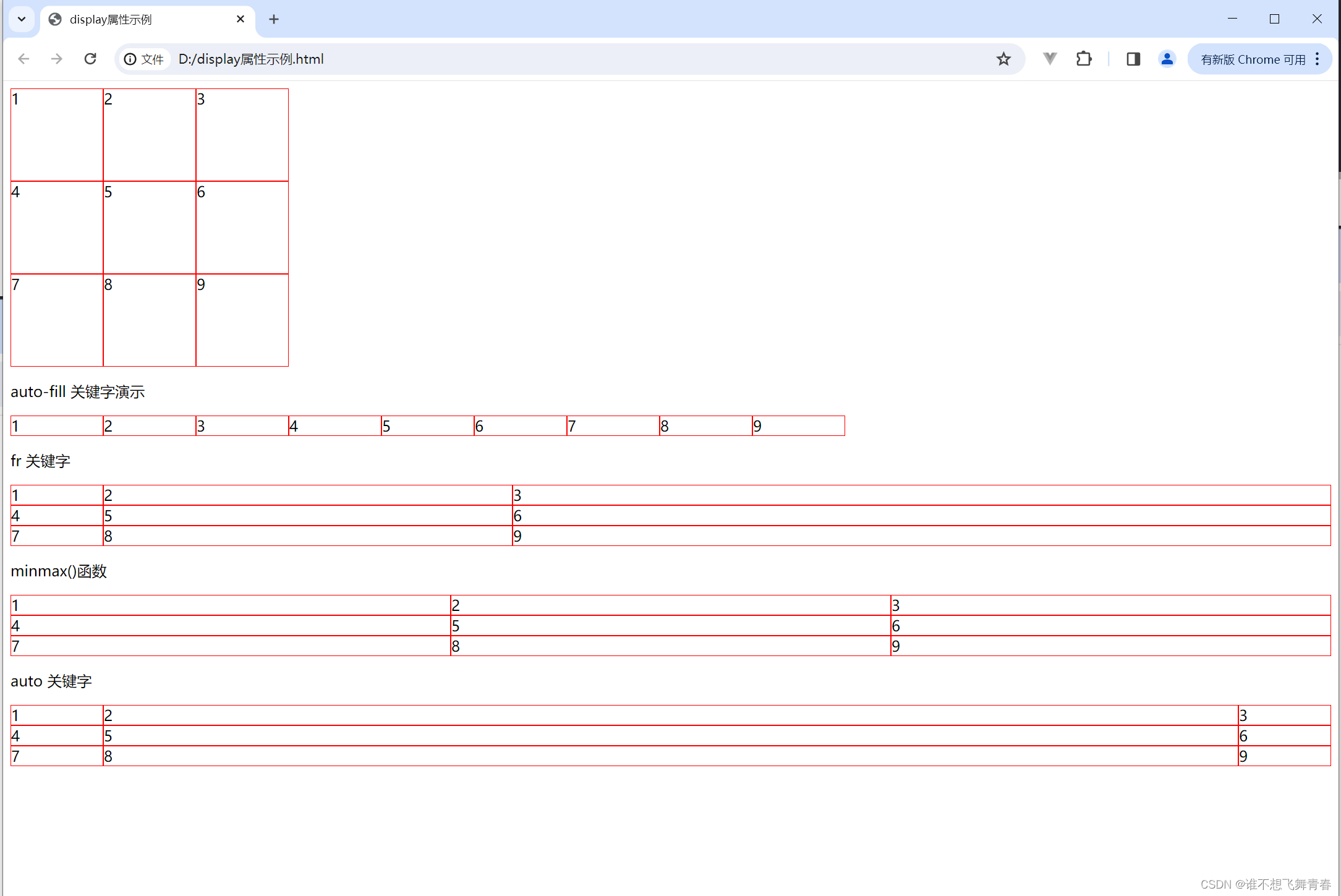
1.grid-template-columns和grid-template-rows
grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.container1 {
display: grid;
/*指定了一个三行三列的网格,列宽和行高都是100px*/
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.container1 div,.container2 div,.container3 div,.container4 div,.container5 div {
border:1px solid red;
}
/*除了使用绝对单位,也可以使用百分比。*/
/*.container1 {
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows: 33.33% 33.33% 33.33%;
}*/
/*也可以使用repeat()函数,简化重复的值。页面效果和上面的等同*/
/*repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。*/
/*.container1 {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
}*/
/*auto-fill 关键字*/
/*有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。*/
.container2 {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);/*表示每列宽度100px,然后自动填充,直到容器不能放置更多的列。*/
}
/*fr 关键字*/
/*为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。*/
.container3 {
display: grid;
/*grid-template-columns: 1fr 1fr;*//*表示两个相同宽度的列*/
grid-template-columns: 100px 1fr 2fr;/*表示第一列宽度为100px,第二列宽度是第三列的一半*/
}
/*minmax()函数*/
/*minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。*/
.container4 {
display: grid;
grid-template-columns: 1fr 1fr minmax(100px, 1fr);/*minmax(100px, 1fr)表示列宽不小于100px,不大于1fr,即闭合区间。*/
}
/*auto 关键字*/
/*auto关键字表示由浏览器自己决定长度。 行/列的大小由容器的大小和列中网格元素内容的大小决定。*/
.container5 {
display: grid;
grid-template-columns: 100px auto 100px;/*第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。*/
}
</style>
</head>
<body>
<div class="container1">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
<p>auto-fill 关键字演示</p>
<div class="container2">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
<p>fr 关键字</p>
<div class="container3">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
<p>minmax()函数</p>
<div class="container4">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
<p>auto 关键字</p>
<div class="container5">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>
谷歌浏览器结果如下:

2.grid-template-areas
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。 多个单元格合并成一个区域的写法如下。
grid-template-areas: 'a a a'
'b b b'
'c c c';
如果某些区域不需要利用,则使用"点"(.)表示,点号代表一个空网格单元。
grid-template-areas: 'a . c'
'd . f'
'g . i';
上面代码中,中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.container1 {
display: grid;
/*指定了一个三行三列的网格,列宽和行高都是100px*/
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";/*顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。*/
}
.container1 div {
border:1px solid red;
}
.item1 {
grid-area: header;/*使用header区域*/
}
.item2 {
grid-area: main;/*使用main区域*/
}
.item3 {
grid-area: sidebar;/*使用sidebar区域*/
}
.item4 {
grid-area: footer;/*使用footer区域*/
}
</style>
</head>
<body>
<div class="container1">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
</body>
</html>
谷歌浏览器结果如下:

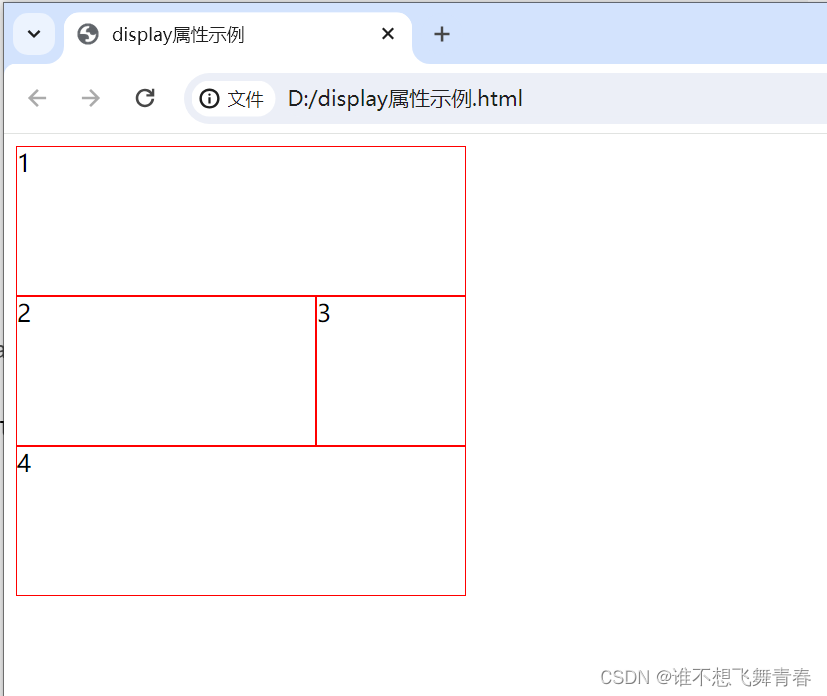
3.grid-template
grid-template属性是grid-template-rows、grid-template-columns和grid-template-areas这三个属性的合并简写形式。语法如下:
grid-template: none|grid-template-rows / grid-template-columns|grid-template-areas|initial|inherit;
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style type="text/css">
.container1 {
display: grid;
grid-template:
[row1-start] "header header header" 25px [row1-end]
[row2-start] "main main sidebar" 50px [row2-end]
[row3-start] "footer footer footer" 75px [row3-end]
/ 50px 70px 65px;
/*等同于下面css示例,指定了一个三行三列的网格*/
/*第一行高度为25px,第二行高度为50px,第三行高度为70px*/
/*第一列宽度为50px,第二列宽度为70px,第三列宽度为65px*/
/*grid-template-rows: 25px 50px 70px;
grid-template-columns: 50px 70px 65px;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";*/
}
.container1 div {
border:1px solid red;
}
.item1 {
grid-area: header;/*使用header区域*/
}
.item2 {
grid-area: main;/*使用main区域*/
}
.item3 {
grid-area: sidebar;/*使用sidebar区域*/
}
.item4 {
grid-area: footer;/*使用footer区域*/
}
</style>
</head>
<body>
<div class="container1">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
</body>
</html>
谷歌浏览器结果:

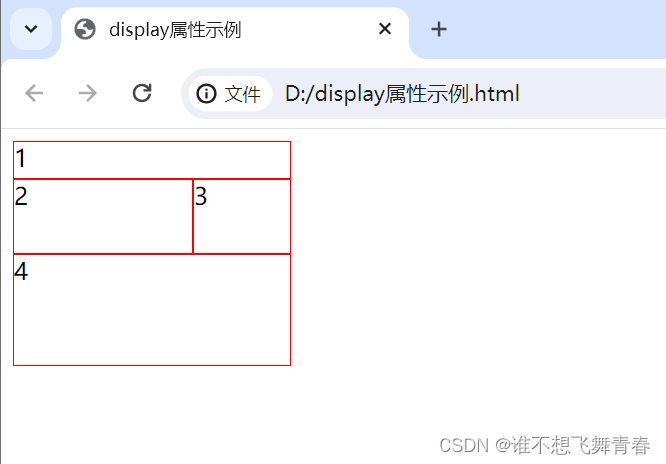
4.grid-row-gap和grid-column-gap和grid-gap
grid-row-gap属性设置行与行的间隔(行间距),grid-column-gap属性设置列与列的间隔(列间距)。
grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式,语法如下。如果grid-gap省略了第二个值,浏览器认为第二个值等于第一个值。
grid-gap: <grid-row-gap> <grid-column-gap>;
/*上面的代码等价于以下*/
.container {
grid-gap: 20px 20px;
/*或者是*/
grid-gap: 20px;
}
grid-row-gap和grid-column-gap示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style type="text/css">
.container1 {
display: grid;
/*指定了一个三行三列的网格*/
/*第一行高度为25px,第二行高度为50px,第三行高度为70px*/
/*第一列宽度为50px,第二列宽度为70px,第三列宽度为65px*/
grid-template-rows: 25px 50px 70px;
grid-template-columns: 50px 70px 65px;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
grid-row-gap: 10px;/*每行之间的间距*/
grid-column-gap: 20px;/*每列之间的间距*/
/*等同于下面grid-gap写法*/
/*grid-gap: 10px 20px;*/
}
.container1 div {
border:1px solid red;
}
.item1 {
grid-area: header;/*使用header区域*/
}
.item2 {
grid-area: main;/*使用main区域*/
}
.item3 {
grid-area: sidebar;/*使用sidebar区域*/
}
.item4 {
grid-area: footer;/*使用footer区域*/
}
</style>
</head>
<body>
<div class="container1">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
</body>
</html>
谷歌浏览器结果如下:

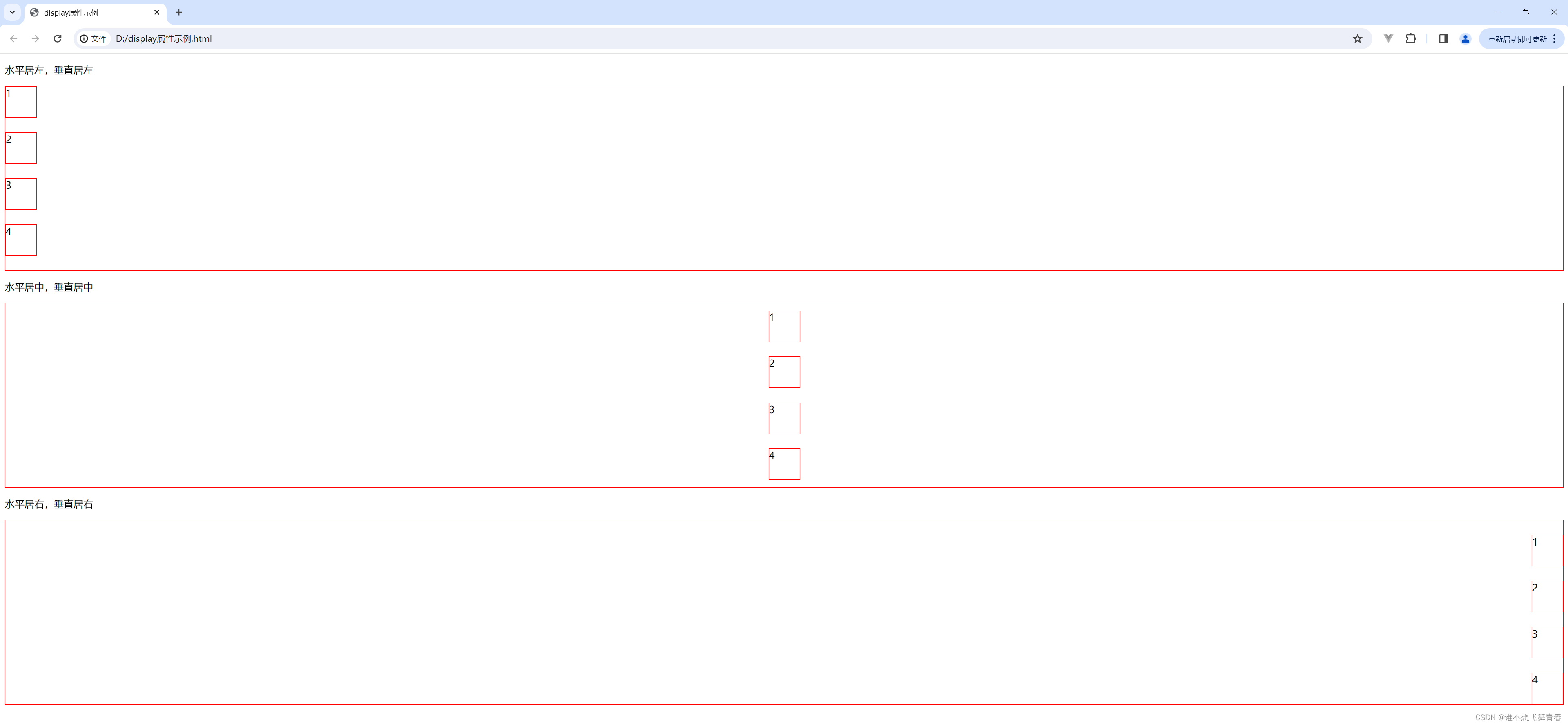
5.justify-items和align-items和place-items
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。
place-items属性是align-items属性和justify-items属性的合并简写形式。如果省略第二个值,则浏览器认为与第一个值相等。
place-items: <align-items> <justify-items>;
/*举个例子*/
place-items: start end;
| 值 | 描述 |
|---|---|
| start | 对齐单元格的起始边缘 |
| end | 对齐单元格的结束边缘 |
| center | 单元格内部居中 |
| stretch | 拉伸,占满单元格的整个宽度(默认值) |
justify-items和align-items示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style type="text/css">
.container1 {
display: grid;
height:300px;
border:1px solid red;
justify-items: start;/*水平位置*/
align-items: start;/*垂直位置*/
}
.container2 {
display: grid;
height:300px;
border:1px solid red;
justify-items: center;
align-items: center;
}
.container3 {
display: grid;
height:300px;
border:1px solid red;
justify-items: end;
align-items: end;
}
.container1 div,.container2 div,.container3 div {
width:50px;
height:50px;
border:1px solid red;
}
</style>
</head>
<body>
<p>水平居左,垂直居左</p>
<div class="container1">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<p>水平居中,垂直居中</p>
<div class="container2">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<p>水平居右,垂直居右</p>
<div class="container3">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>
谷歌浏览器结果如下:

6.justify-content和align-content和place-content
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。
place-content属性是align-content属性和justify-content属性的合并简写形式。如果省略第二个值,则浏览器认为与第一个值相等。
place-content: <align-content> <justify-content>;
/*举个例子*/
place-content: start end;
| 值 | 描述 |
|---|---|
| start | 对齐网格,使其与网格容器的起始边缘齐平 |
| end | 对齐网格,使其与网格容器的端边缘齐平 |
| center | 在网格容器的中心对齐网格 |
| stretch | 调整网格项的大小以允许网格填充网格容器的整个宽度 |
| space-around | 在每个网格项之间放置均匀的空间,在远端放置一半大小的空间 |
| space-between | 在每个网格项之间放置均匀的空间,末端没有空间 |
| space-evenly | 在每个网格项之间放置均匀的空间,包括远端 |
justify-content和align-content示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.container1 {
display: grid;
height:350px;
border:1px solid red;
margin-bottom:10px;
/*指定了一个三行三列的网格,列宽和行高都是100px*/
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";/*顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。*/
justify-content:start;
align-content:start;
}
.container2 {
display: grid;
height:350px;
border:1px solid red;
margin-bottom:10px;
/*指定了一个三行三列的网格,列宽和行高都是100px*/
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";/*顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。*/
justify-content:center;
align-content:center;
}
.container3 {
display: grid;
height:350px;
border:1px solid red;
margin-bottom:10px;
/*指定了一个三行三列的网格,列宽和行高都是100px*/
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";/*顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。*/
justify-content:end;
align-content:end;
}
.container4 {
display: grid;
height:350px;
border:1px solid red;
margin-bottom:10px;
/*指定了一个三行三列的网格,列宽和行高都是100px*/
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";/*顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。*/
justify-content:space-around;
align-content:space-around;
}
.container5 {
display: grid;
height:350px;
border:1px solid red;
margin-bottom:10px;
/*指定了一个三行三列的网格,列宽和行高都是100px*/
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";/*顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。*/
justify-content:space-between;
align-content:space-between;
}
.container6 {
display: grid;
height:350px;
border:1px solid red;
margin-bottom:10px;
/*指定了一个三行三列的网格,列宽和行高都是100px*/
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";/*顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。*/
justify-content:space-evenly;
align-content:space-evenly;
}
.container1 div,.container2 div,.container3 div,.container4 div,.container5 div,.container6 div {
border:1px solid red;
}
.item1 {
grid-area: header;/*使用header区域*/
}
.item2 {
grid-area: main;/*使用main区域*/
}
.item3 {
grid-area: sidebar;/*使用sidebar区域*/
}
.item4 {
grid-area: footer;/*使用footer区域*/
}
</style>
</head>
<body>
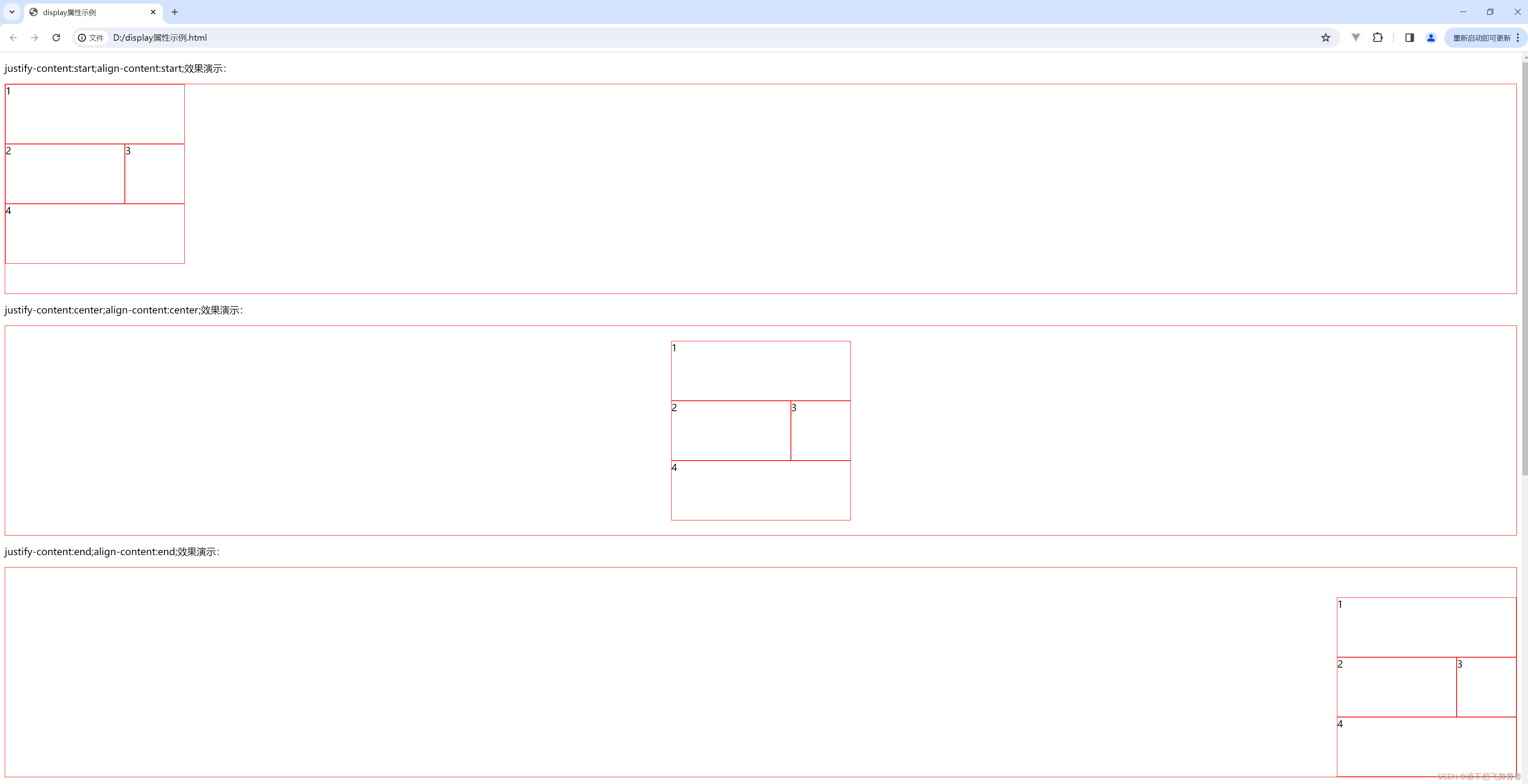
<p>justify-content:start;align-content:start;效果演示:</p>
<div class="container1">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
<p>justify-content:center;align-content:center;效果演示:</p>
<div class="container2">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
<p>justify-content:end;align-content:end;效果演示:</p>
<div class="container3">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
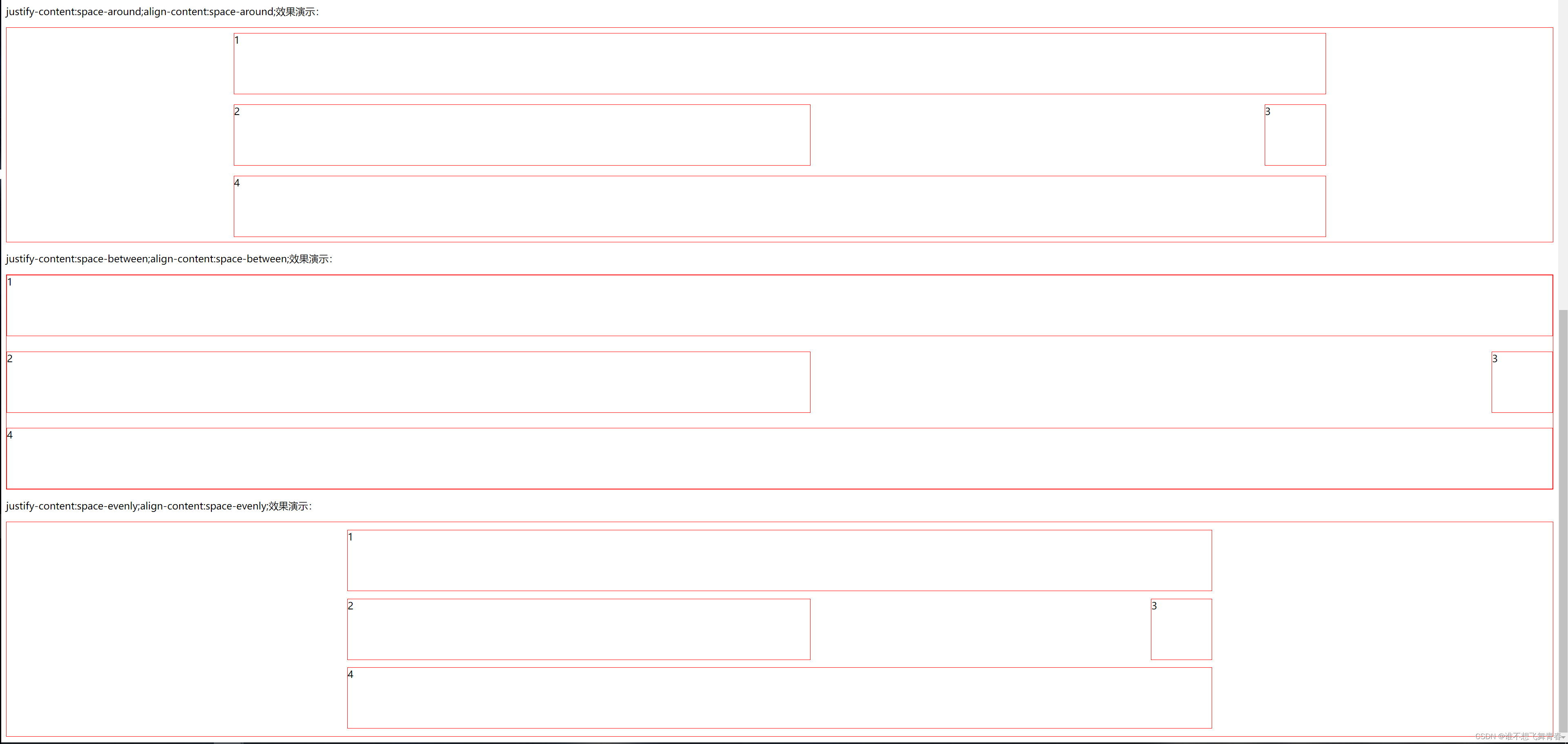
<p>justify-content:space-around;align-content:space-around;效果演示:</p>
<div class="container4">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
<p>justify-content:space-between;align-content:space-between;效果演示:</p>
<div class="container5">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
<p>justify-content:space-evenly;align-content:space-evenly;效果演示:</p>
<div class="container6">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
</body>
</html>
谷歌浏览器结果如下:


7.grid-auto-columns和grid-auto-rows
grid-auto-columns属性和grid-auto-rows属性用来设置浏览器自动创建的多余网格的列宽和行高。它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
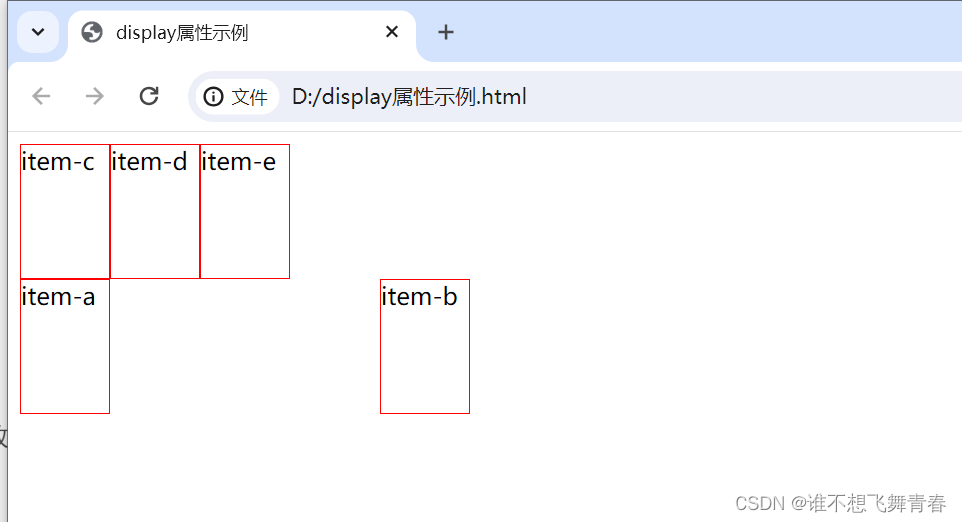
grid-auto-columns和grid-auto-rows示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.container1 {
display: grid;
grid-auto-columns: 60px 60px;
grid-auto-rows: 90px 90px;
}
.container1 div{
border:1px solid red;
}
.item-a {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
/*我们告诉.item-b从第5列开始,到第6列结束,但我们从未定义第5或第6列。
因为我们引用了不存在的线,所以会创建宽度为0的隐式轨迹来填充间隙。
我们可以使用网格自动列和网格自动行来指定这些隐式轨迹的宽度:*/
.item-b {
grid-column: 5 / 6;
grid-row: 2 / 3;
}
</style>
</head>
<body>
<section class="container1">
<div class="item-a">item-a</div>
<div class="item-b">item-b</div>
<div class="item-c">item-c</div>
<div class="item-d">item-d</div>
<div class="item-e">item-e</div>
</section>
</html>

谷歌浏览器结果如下:

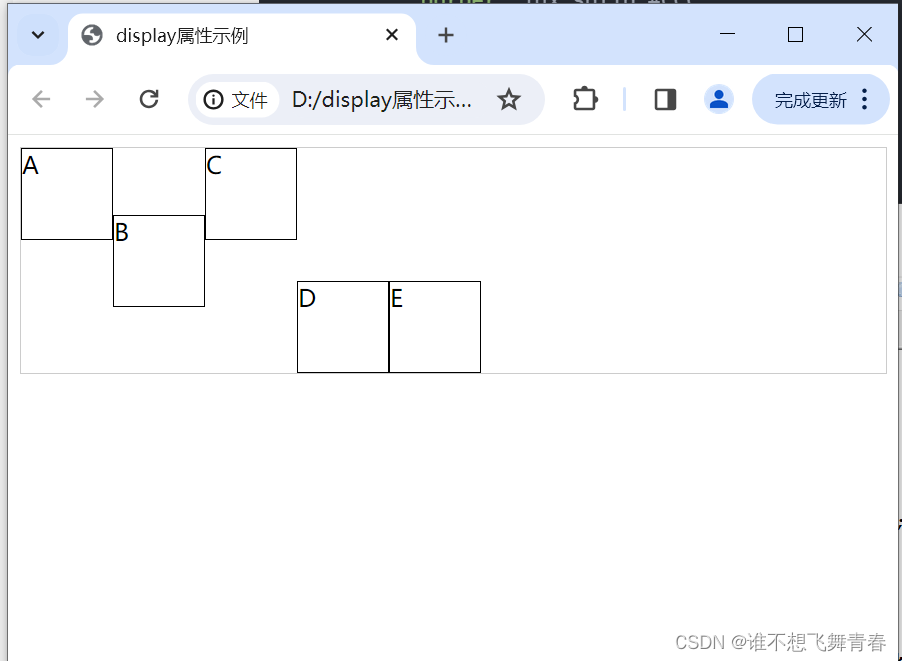
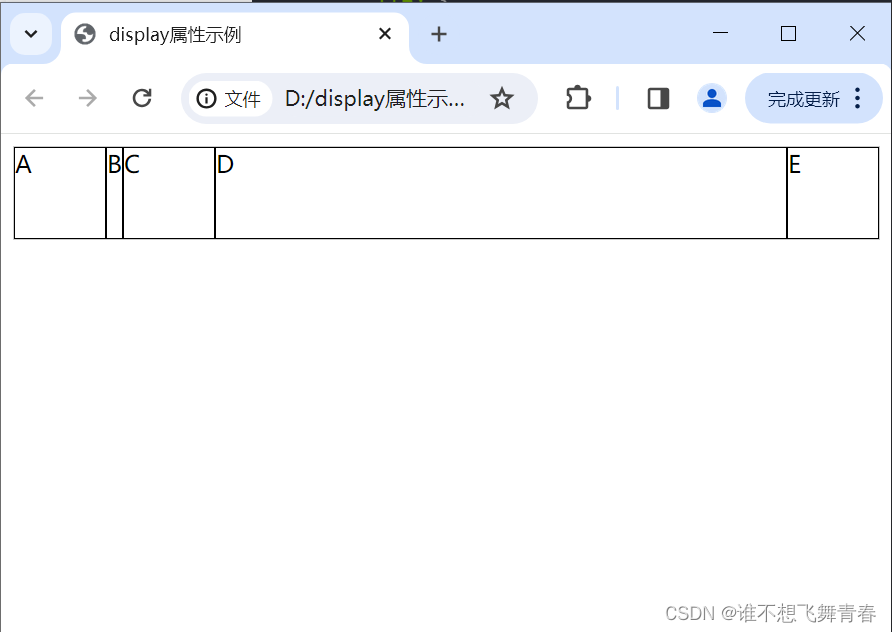
8.grid-auto-flow
如果您有没有明确放置在网格上的网格项,则自动放置算法会自动放置这些项。此属性控制自动放置算法的工作方式。
| 值 | 描述 |
|---|---|
| row | 告诉自动绘制算法依次填充每一行,并根据需要添加新行(默认) |
| column | 告诉自动绘制算法依次填充每一列,并根据需要添加新列 |
| dense | 告诉自动绘制算法,如果稍后出现较小的项目,则尝试在网格中更早地填充孔 |
| 示例代码如下: |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.container1 {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: row;
}
.container2 {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: column;
}
.container1 div,.container2 div {
border:1px solid red;
}
.container1 .item-a {
grid-column: 5 / 8;/*item-a从第5列开始到第8列结束*/
grid-row: 3;/*从第三行开始第三行结束*/
}
.container2 .item-a {
grid-column: 1;
grid-row: 1 / 3;/*从第一行开始第三行结束,前闭后开[1,3),不包括第三行*/
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}
</style>
</head>
<body>
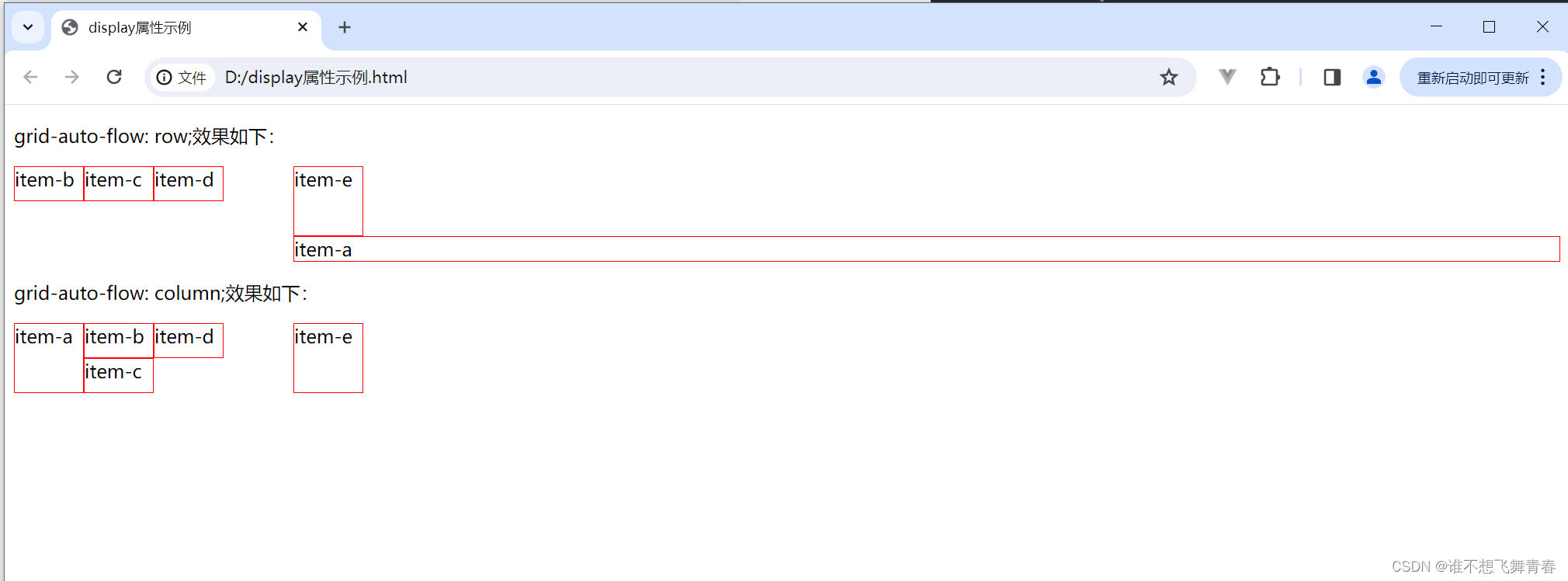
<p>grid-auto-flow: row;效果如下:</p>
<section class="container1">
<div class="item-a">item-a</div>
<div class="item-b">item-b</div>
<div class="item-c">item-c</div>
<div class="item-d">item-d</div>
<div class="item-e">item-e</div>
</section>
<p>grid-auto-flow: column;效果如下:</p>
<section class="container2">
<div class="item-a">item-a</div>
<div class="item-b">item-b</div>
<div class="item-c">item-c</div>
<div class="item-d">item-d</div>
<div class="item-e">item-e</div>
</section>
</html>
谷歌浏览器结果如下:

项目属性
| 值 | 描述 |
|---|---|
| grid-column-start | 左边框所在的垂直网格线 |
| grid-column-end | 右边框所在的垂直网格线 |
| grid-column | grid-column-start和grid-column-end的合并简写形式 |
| grid-row-start | 上边框所在的水平网格线 |
| grid-row-end | 下边框所在的水平网格线 |
| grid-row | grid-row-start属性和grid-row-end的合并简写形式 |
| grid-area | 指定项目放在哪一个区域 |
| justify-self | 设置单元格内容的水平位置(左中右) |
| align-self | 设置单元格内容的垂直位置(上中下) |
| place-self | align-self属性和justify-self属性的合并简写形式 |
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
place-self: <align-self> <justify-self>;
}
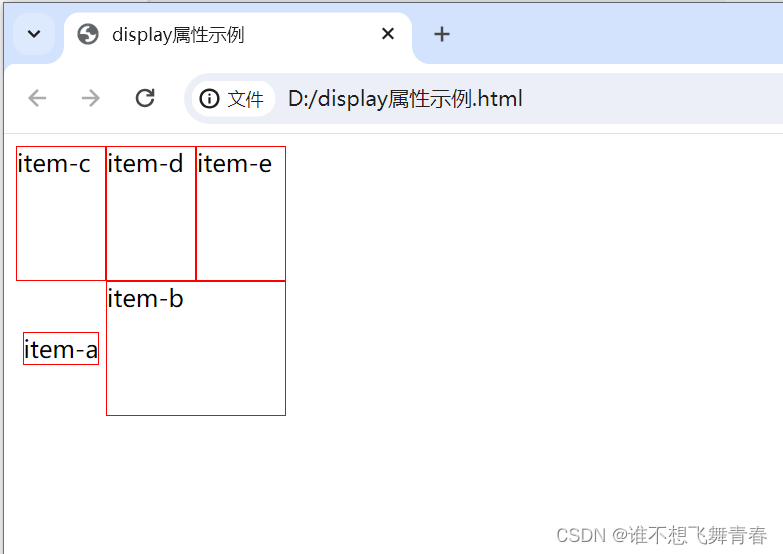
示例代码如下:
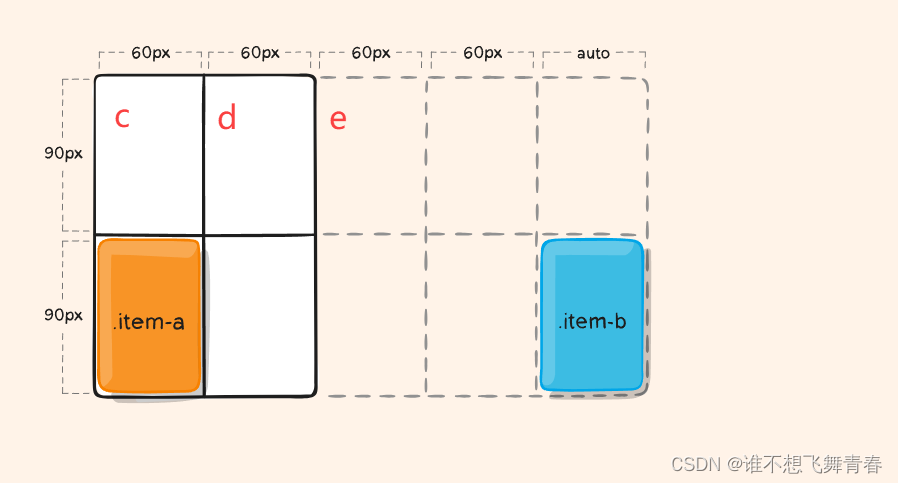
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.container1 {
display: grid;
grid-auto-columns: 60px 60px;
grid-auto-rows: 90px 90px;
}
.container1 div{
border:1px solid red;
}
.item-a {
grid-column: 1 / 2;/*等同于grid-column-start: 1;grid-column-end: 2;*/
grid-row: 2 / 3;/*等同于grid-row-start: 2;grid-row-end: 3;*/
justify-self: center;/*单元格内容水平居中*/
align-self: center;/*单元格内容垂直居中*/
}
.item-b {
grid-column: span 2;/*span表示跨列的意思,这里span 2表示跨2列*/
grid-row: 2 / 3;
}
</style>
</head>
<body>
<section class="container1">
<div class="item-a">item-a</div>
<div class="item-b">item-b</div>
<div class="item-c">item-c</div>
<div class="item-d">item-d</div>
<div class="item-e">item-e</div>
</section>
</html>
谷歌浏览器结果如下:

6.display: ruby;
官方链接:https://www.w3.org/TR/css-ruby-1
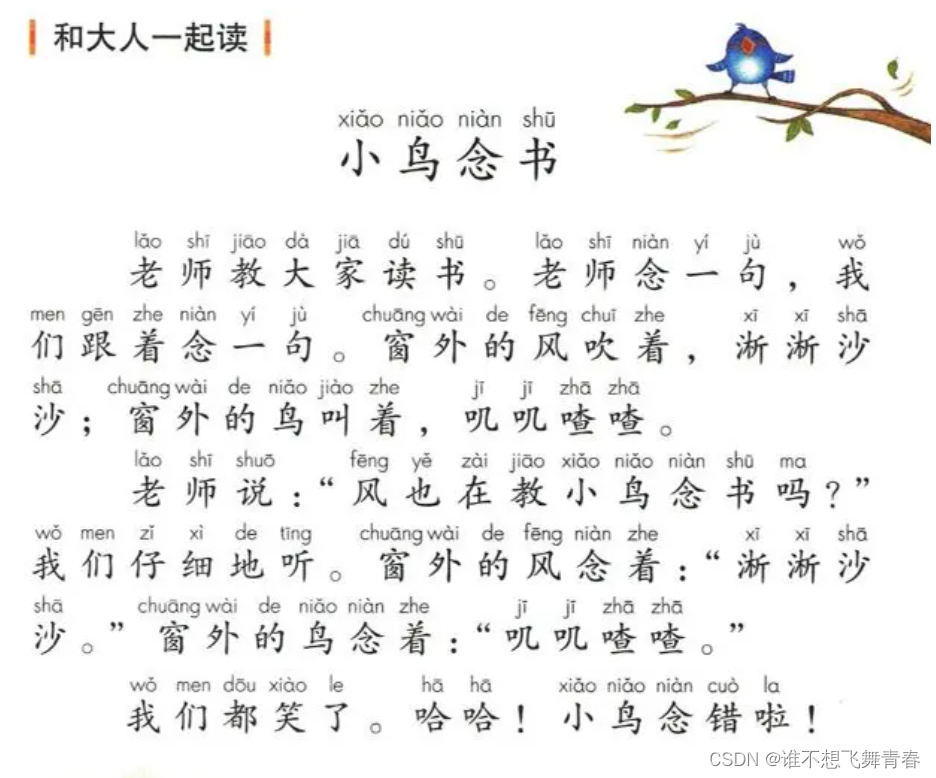
ruby可以用作旁注标记,但是目前除了Firefox以外其它浏览器对它的支持都不太好。简而言之,display: ruby;的作用就是可以做出类似下面这样的东西:

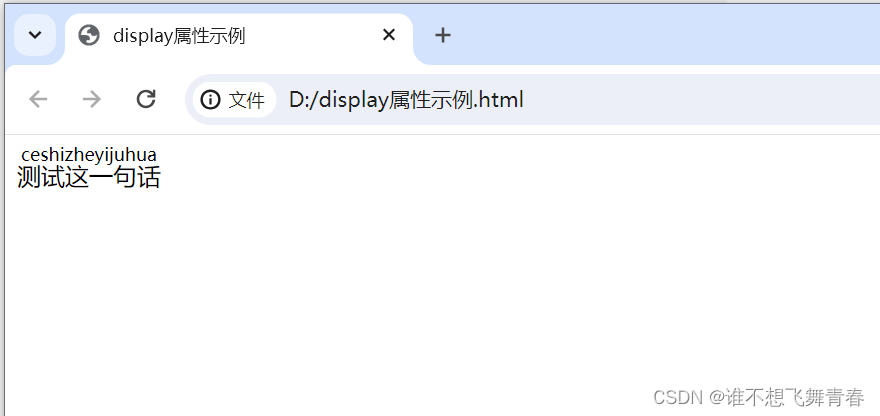
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
ruby{
ruby-position:over;
}
</style>
</head>
<body>
<ruby>
<rb>测试这一句话</rb>
<rp>(</rp><rt>ceshizheyijuhua</rt><rp>)</rp>
</ruby>
</html>
谷歌浏览器结果如下:

感兴趣的可以自己去官方链接里面看官网示例。
7.display: subgrid;
定义子网格,subgrid 允许元素在行轴或列轴上继承其父元素的网格。目前基本浏览器都不兼容,知道就好。
3.列表值,有1种,如下:
1.display: list-item;
**display: list-item;**此元素会作为列表显示。以下属性只对 display 属性值为 list-item 的对象有效。
| 值 | 描述 |
|---|---|
| list-style-type | 定义列表所使用的项目符号的类型 |
| list-style-position | 设置列表项目符号的位置及列表项的对齐方式 |
| list-style-image | 定义一幅图像,取代项目符号 |
| list-style | list-style-type、list-style-position和list-style-image合并简写形式 |
list-style-type属性的常用属性值及效果说明:
| 值 | 描述 |
|---|---|
| none | 不使用任何项目符号 |
| disc | 默认值,实心圆 |
| circle | 空心圆 |
| square | 实心矩形 |
| decimal | 数字1、2、3、4、5 |
| decimal-leading-zero | 以0打头的数字,01、02、03、04、05 |
| lower-alpha | 小写英文字母,a、b、c、d、e |
| upper-alpha | 大写英文字母,A、B、C、D、E |
| lower-roman | 小写罗马数字,ⅰ、ⅱ、ⅲ、ⅳ、ⅴ |
| upper-roman | 大写罗马数字,Ⅰ、Ⅱ、Ⅲ、Ⅳ、Ⅴ |
list-style-position属性值如下:
| 值 | 描述 |
|---|---|
| inside | 列表项目标记放置在文本以内,且环绕文本根据标记对齐。 |
| outside | 默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。 |
| inherit | 规定应该从父元素继承 list-style-position 属性的值。 |
list-style-image
提供的列表项目符号,不能满足人的需要,并且选择的范围有限 list-style-image属性定义一幅图像,取代项目符号
语法格式为:list-style-image: none | url()
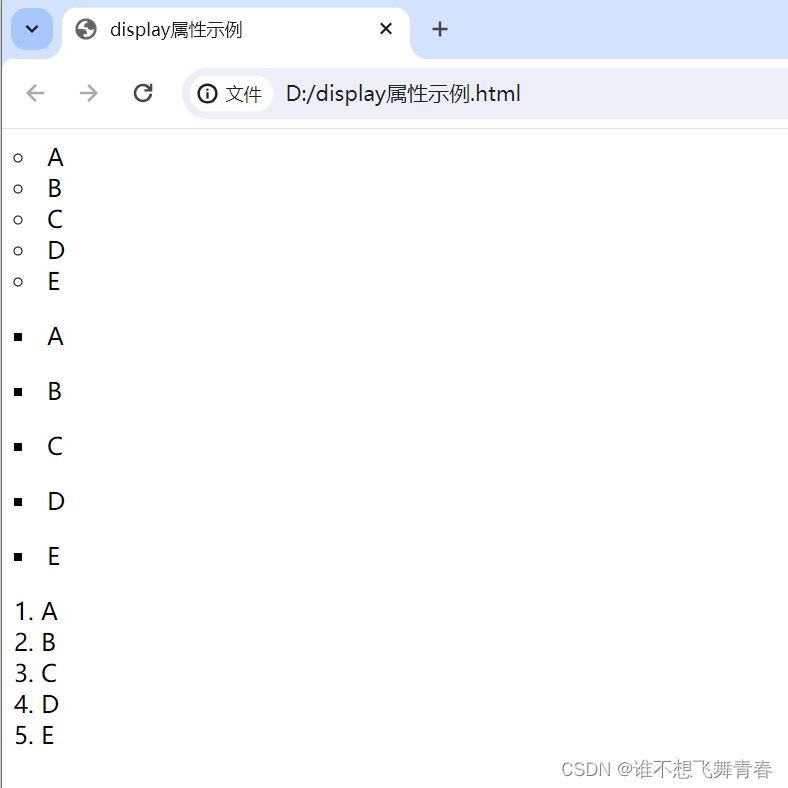
实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.container1 div {
display: list-item;
list-style-position: inside;
list-style-type:circle;
}
.container2 p{
display: list-item;
list-style-position: inside;
list-style-type:square;
/*list-style-image: url(img/square.png);*/
}
.container3 span{
display: list-item;
list-style-position: inside;
list-style-type:decimal;
}
</style>
</head>
<body>
<div class="container1">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
</div>
<div class="container2">
<p>A</p>
<p>B</p>
<p>C</p>
<p>D</p>
<p>E</p>
</div>
<div class="container3">
<span>A</span>
<span>B</span>
<span>C</span>
<span>D</span>
<span>E</span>
</div>
</html>
谷歌浏览器结果如下:

4.属性值,有12种,如下:
一些和display:table布局、display:ruby搭配一起控制页面布局的属性值。这里就不多做说明了。
1.display: table-row-group;
该属性值用于设置元素为表格的主体内容,类似于HTML的<tbody>。
2.display: table-header-group;
该属性值用于设置元素为表格的表头行,类似于HTML的<thead>。
3.display: table-footer-group;
该属性值用于设置元素为表格的表尾行,类似于HTML的<tfoot>。
4.display: table-row;
该属性值用于设置元素为表格的行,类似于HTML的<tr>。
5.display: table-cell;
该属性值用于设置元素为表格的单元格,类似于HTML的<td>、<th>。
6.display: table-column-group;
该属性值用于设置元素为表格的列组,类似于HTML的<colgroup>。
7.display: table-column;
该属性值用于设置元素为表格的列,类似于HTML的<col>。
8.display: table-caption;
该属性值用于设置元素为表格的标题,类似于HTML的<caption>。
9.display: ruby-base;
该属性值用于设置元素为ruby 布局的基本文本,类似于HTML的<rb>元素。
该属性值目前处于实验阶段,还未被所有的浏览器完全支持,目前只有Firefox和IE浏览器支持该属性,因此不建议使用。
10.display: ruby-text;
该属性值用于设置元素为ruby 布局的注音文本,类似于HTML的<rt>元素。
该属性值目前处于实验阶段,还未被所有的浏览器完全支持,目前只有Firefox和IE浏览器支持该属性,因此不建议使用。
11.display: ruby-base-container;
该属性值目前处于实验阶段,还未被所有的浏览器完全支持,目前只有Firefox和IE浏览器支持该属性,因此不建议使用。
12.display: ruby-text-container;
该属性值类似于HTML的<rtc>元素。
该属性值目前处于实验阶段,还未被所有的浏览器完全支持,目前只有Firefox和IE浏览器支持该属性,因此不建议使用。
5.显示值,有2种,如下:
1.display: contents;
它使div元素不产生任何边界框,因此元素的背景、边框和填充部分都不会渲染。然而,颜色(color)和字体(font)却可以渲染。
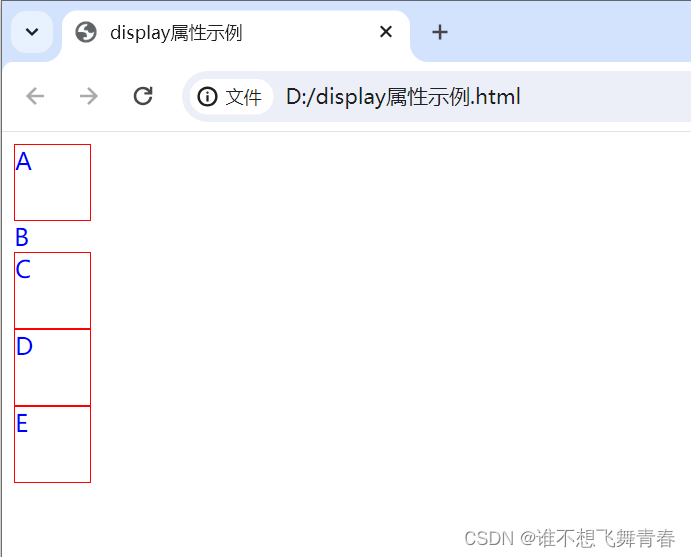
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.container1 div{
width:50px;
height:50px;
border:1px solid red;
color:blue;
}
.item{
display: contents;
}
</style>
</head>
<body>
<div class="container1">
<div>A</div>
<div class="item">B</div>
<div>C</div>
<div>D</div>
<div>E</div>
</div>
</html>
谷歌浏览器结果如下:

2.display: none;
display: none;元素不显示,即隐藏元素。元素在页面上不占据任何空间,也不响应交互事件。
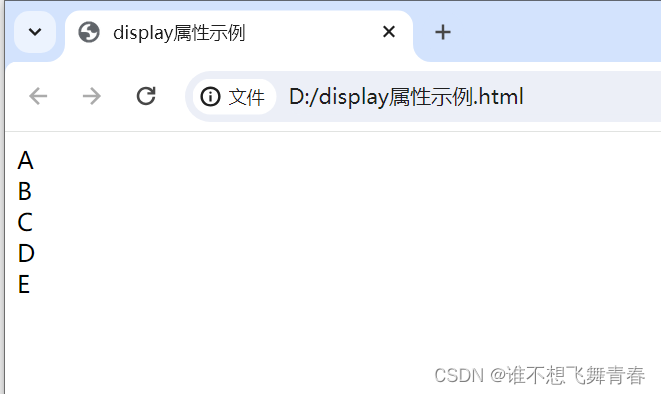
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.container1{
display: none;
}
</style>
</head>
<body>
<div class="container1">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
</div>
<div class="container2">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
</div>
</html>
谷歌浏览器结果如下:

6.混合值,有4种,如下:
1.display: inline-block;
元素被显示为内联块级元素,与相邻元素在同一行内显示。宽度和高度属性可以设置,margin和padding属性可以设置四个方向的值。常见的内联块级元素有button、input等。
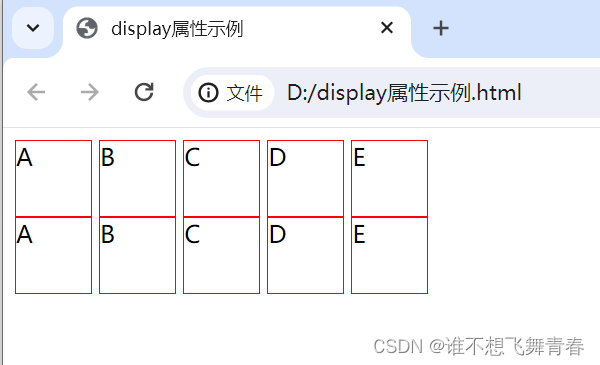
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display属性示例</title>
<style>
.container1 div{
display: inline-block;
width:50px;
height:50px;
border:1px solid red;
}
/*span标签是行级标签,设置display: inline-block后就可以给行级标签设置宽度和高度*/
.container2 span{
display: inline-block;
width:50px;
height:50px;
border:1px solid red;
}
</style>
</head>
<body>
<div class="container1">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
</div>
<div class="container2">
<span>A</span>
<span>B</span>
<span>C</span>
<span>D</span>
<span>E</span>
</div>
</html>
谷歌浏览器结果如下:

2.display: inline-table;
元素被显示为内联表格,与相邻元素在同一行内显示。类似于table属性,但是以内联元素的方式显示。
3.display: inline-flex;
- 设置为 display: inline-flex; 的元素会以行内元素的方式显示,即元素不会独占一行,而是与其他行内元素在同一行内显示。
- 子元素同样会根据弹性布局的属性进行布局调整,但是会在行内显示。
- 元素的宽度会根据内容的大小调整,不会独占一行的宽度。
display: inline-flex; 则适合希望元素在一行内显示并具有弹性布局特性的情况。
4.display: inline-grid;
该属性值用于设置元素类型为行内网格元素,既可以设置元素内部为grid网格布局,又可以像inline元素与其他行内元素放在同一行。
除了与其他行内元素放在同一行之外,其余特性与grid属性值相同。
7.全局值,有3种,如下:
1.display: inherit;
继承父元素的display属性。
2.display: initial;
不管父元素怎么设定,恢复到浏览器最初始时的display属性。
3.display: unset;
unset混合了inherit和initial。如果父元素设值了,就用父元素的设定,如果父元素没设值,就用浏览器的缺省设定。
原文地址:https://blog.csdn.net/weixin_48040732/article/details/137255412
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
