Vue中使用debugger在浏览器中不起作用解决方案
问题描述:
使用vscode编辑器,运行vue项目时想要断点调试,奈何始终进不了断点。先后尝试Edge和chrome浏览器,均不生效,排除浏览器因素,定位为代码问题。
解决方案:
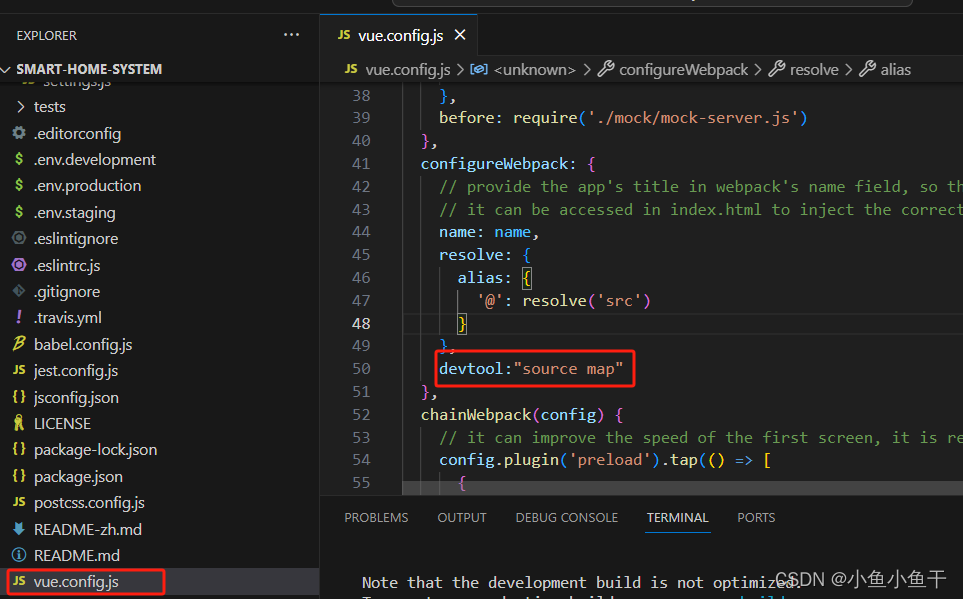
找到文件vue.config.js,或全局搜索configureWebpack,在如下位置加入devtool:"source map",重新启动项目,debugger即可生效。

原文地址:https://blog.csdn.net/weixin_43361722/article/details/135719841
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
