一文了解 node 包管理工具: npm npx nvm nrm
目录
前言
提示:npm npx nvm nrm 是管理node服务相关的,需有node环境
一、npm 是什么?npx 呢?
提示:npm英文全称 ----Node Package(包) Manager(管理器)。 和Java的Maven 一样都是包管理工具.
npm(Node Package Manager)是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。
1.npm
安装
-
下载安装好node,就一起安装了npm了 . …… 查看版本 npm -v
-
来安装一个包,以安装express为例
生成依赖
npm install express
or或者
npm install express --save
开发依赖
npm install express -D
or或者
npm install express --save -D
全局安装
npm install express -g
前端工程化的执行,初始化时执行如下命令生成package.json
npm init -y会生成一个package.json ,我们执行 npm install <包名>安装包依赖时就都会在这里,简写npm i = npm install
{
"name": "code",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
PS 一个优秀的的前端项目的 package.json 里边安装的依赖内容
{
"name": "microi.net",
"private": false,
"description": "Microi - 吾码OS",
"author": "Anderson",
"version": "3.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"serve": "vite --host",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"@arco-design/web-vue": "^2.55.3",
"@fortawesome/fontawesome-svg-core": "^6.6.0",
"@fortawesome/free-brands-svg-icons": "^6.6.0",
"@fortawesome/free-regular-svg-icons": "^6.6.0",
"@fortawesome/free-solid-svg-icons": "^6.6.0",
"@fortawesome/vue-fontawesome": "^3.0.8",
"@wangeditor/editor": "^5.1.23",
"@wangeditor/editor-for-vue": "^5.1.12",
"axios": "^1.7.4",
"chinese-lunar-calendar": "^1.0.1",
"echarts": "^5.5.1",
"element-plus": "^2.8.6",
"jquery": "^3.7.1",
"js-base64": "^3.7.7",
"microi.net": "^3.0.4",
"mockjs": "^1.1.0",
"monaco-editor": "^0.52.0",
"pinia": "^2.1.7",
"pinia-plugin-persistedstate": "^3.2.1",
"sass": "^1.77.8",
"sortablejs": "^1.15.2",
"swiper": "^11.1.5",
"underscore": "^1.13.7",
"ve-plus": "^0.3.10",
"vue": "^3.4.31",
"vue-i18n": "^9.14.0",
"vue-router": "^4.4.0",
"vuedraggable": "^4.1.0"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.0.5",
"vite": "^5.3.3"
}
}
"devDependencies": 为开发环境,开发的时候的依赖,打包生产的时候时不会被打包的。
"dependencies": 为生成环境依赖,部署到生产环境也需要的依赖
…… 其他配置项
2.npx
npx又是什么?npx是一个工具,npm v5.2.0引入的一条命令(npx),一个npm包执行器,指在提高从npm注册表使用软件包时的体验 ,npm使得它非常容易地安装和管理托管在注册表上的依赖项,npx使得使用CLI工具和其他托管在注册表。
它大大简化了一些事情。就像npm极大地提升了我们安装和管理包依赖的体验,在npm的基础之上,npx让npm包中的命令行工具和其他可执行文件在使用上变得更加简单。它极大地简化了我们之前使用纯粹的npm时所需要的大量步骤。
安装
npm install -g npx主要特点:
- 1、临时安装可执行依赖包,不用全局安装,不用担心长期的污染。
- 2、可以执行依赖包中的命令,安装完成自动运行。
- 3、自动加载node_modules中依赖包,不用指定$PATH。
- 4、可以指定node版本、命令的版本,解决了不同项目使用不同版本的命令的问题。
在 npm 5.2.0 版本之后,npm 内置了 npx 的包,所以现在大部分的开发者都可以直接使用到 npx 的功能。
npx 仍然是一个简单的 cli 工具,来让我们更加方便的执行一些 npm 包,而不用通过 npm 来将包安装到开发者的电脑上面。
二、什么是 nvm ?
1.是什么
Nvm是一个用来管理node版本的工具
2.使用场景
有好几个项目,每个项目的需求不同,进而不同项目必须依赖不同版的 NodeJS 运行环境。
3.常用命令
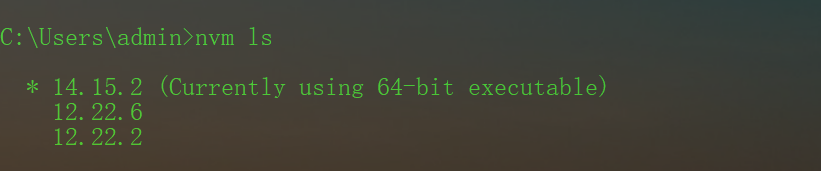
nvm ls 查看当前安装的node版本和使用版本

切换node版本 nvm use <版本号>

其他常见命令
-
查看可安装的node版本 nvm ls-remote 查看已经安装的node版本 nvm ls 安装其他版本node nvm install 8.9 查看当前使用node版本 node --version 切换使用node版本 nvm use 8.9.4 卸载某个版本node nvm uninstall 0.11
三、什么是 nrm ?
1.功能介绍
全称nrm(npm registry manager )可以进行包源的快速切换。
安装nrm很简单,使用npm install -g nrm可以直接就全局安装
通过 nrm ls 查看目前可用的源
如下(示例):

2.使用说明
有没有遇到npm install 的时候等待太久的情况
npm是国外的服务器比较慢,可以换淘宝的镜像来安装依赖
如下(示例):由下图可以看出淘宝是最快的

使用nrm add <源名> <源url> 进行添加

删除不需要的源使用nrm del <源名>进行删除
总结
以上就是今天要讲的内容,本文仅仅简单介绍了和了解了npm、npx、nvm、nrm,更详情的学习查看蓝字连接。
原文地址:https://blog.csdn.net/mss359681091/article/details/143822681
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
