ts的重载
官网示例

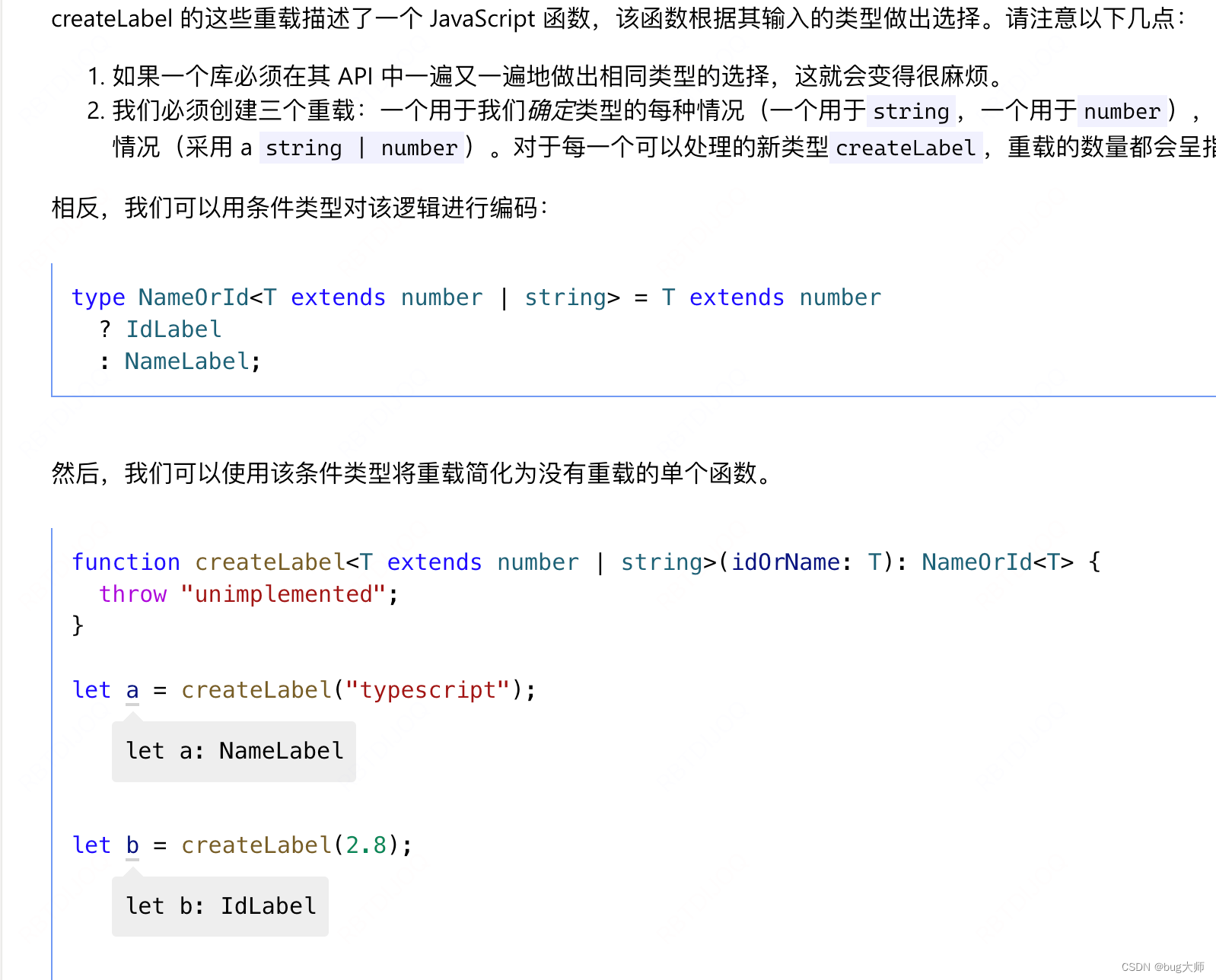
这里大概理解是 T 继承了Number|sting
加上?条件判断就是 T继承Number|sting 部分为true 没有继承部分为false,
就是输入string, 为true, 输入 null 则为false,
type Exclude<T, U> = T extends U ? never : T;// 相当于: type A = 'a'
type A = Exclude<'x' | 'a', 'x' | 'y' | 'z'>输入x 此时为true 返回never, 输入a 返回a
此处就变成了 返回不包含在U集合的类型
// 如何得到 'c' | 'd' ?
interface SomeProps { a: string b: number c: (e: MouseEvent) => void d: (e: TouchEvent) => void } // 如何得到 'c' | 'd' ?type GetKeyByValueType<T, Condition> = {
[K in keyof T]: T[K] extends Condition ? K : never
} [keyof T];
type FunctionPropNames = GetKeyByValueType<SomeProps, Function>; // 'c' | 'd'
// 开始
{
a: string
b: number
c: (e: MouseEvent) => void
d: (e: TouchEvent) => void
}
// 第一步,条件映射
{
a: never
b: never
c: 'c'
d: 'd'
}
// 第二步,索引取值
never | never | 'c' | 'd'
// never的性质
'c' | 'd'
type Concrete<Type> = {
[Property in keyof Type]-?: Type[Property];
};
type MaybeUser = {
id: string;
name?: string;
age?: number;
};
type User = Concrete<MaybeUser>;
type User = {
id: string;
name: string;
age: number;
}-可以删除? 和readonly
解释一下infer
infer 关键字用于 TypeScript 中的条件类型。在这种情况下, infer 关键字用于提取函数类型的参数类型。具体来说, SomeProps[k] extends (e: infer E) => void ? E : never 这段代码的作用是,如果 SomeProps[k] 是一个函数类型,那么就提取该函数类型的参数类型作为 E ,否则返回 never 。
换句话说,当 SomeProps 对象中的属性值是函数类型时,通过 infer 关键字提取函数类型的参数类型,并将其赋值给 E 。这样,就可以在 TypeScript 的类型系统中使用这个参数类型进行进一步的操作或推断。
[k in keyof SomeProps]: SomeProps[k] extends (e: infer E) => void ? E : never type ExtractMemberType<T> = T extends (infer U)[] ? U : never;
type Fruit = "Apple" | "Banana" | "Orange";
type FruitArray = Array<Fruit>;
type FruitType = ExtractMemberType<FruitArray>; // Fruittype ExtractPromiseType<T> = T extends Promise<infer U> ? U : never;
type PromiseString = Promise<string>;
type StringType = ExtractPromiseType<PromiseString>;原文地址:https://blog.csdn.net/weixin_43492777/article/details/136350892
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
