Qt 窗口MainWindow(下)
对话框
对话框是 GUI 程序中不可或缺的组成部分。一些不适合在主窗口实现的功能组件可以设置在对话框中。对话框通常是一个顶层窗口,出现在程序最上层,用于实现短期任务或者简洁的用户交互。Qt 常用的内置对话框有: QFiledialog (文件对话框)、QColorDialog (颜色对话框)、QFontDialog(字体对话框)、QInputDialog(输入对话框) 和 QMessageBox (消息框)
对话框的分类
对话框分为 模态对话框 和 非模态对话框。
模态对话框
模态对话框指的是:显示后无法与父窗口进行交互,是一种阻塞式的对话框。使用 QDialog::exec() 函数调用。
模态对话框适用于必须依赖用户选择的场合,比如消息显示,文件选择,打印设置等。
示例:
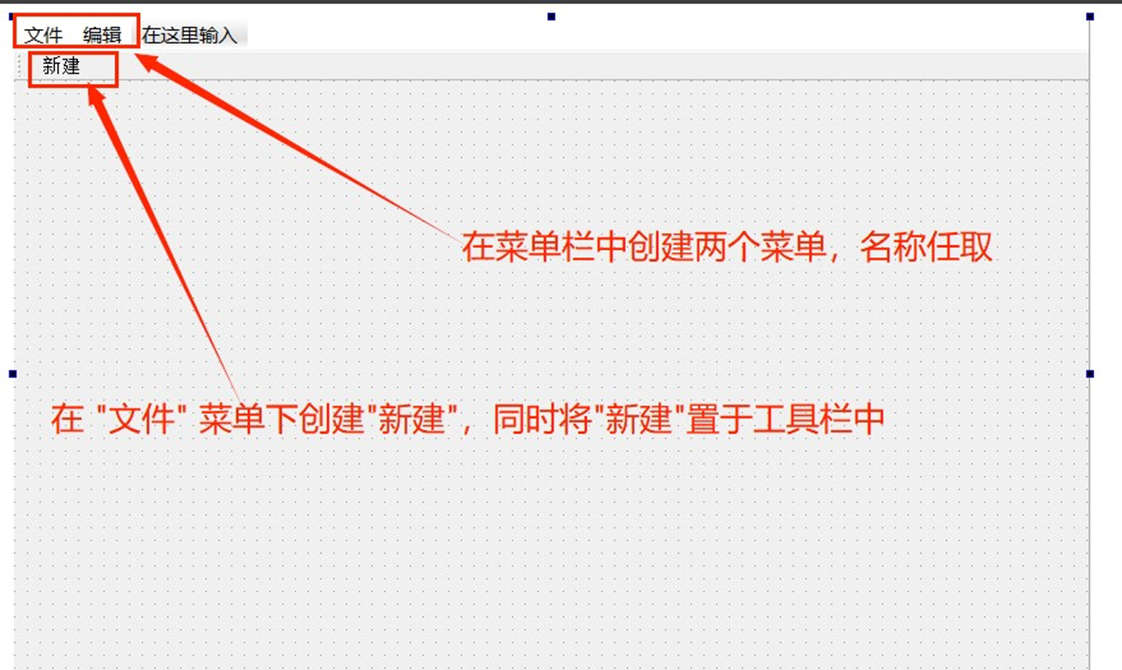
1、新建 Qt 项目,在 ui 文件中的菜单栏中设置两个菜单:"文件”和“编辑”,在 菜单"文件”下新建菜单项:"创建”并将菜单项”新建”置于工具栏中; 如下图示:

2、在 mainwindow.cpp 文件中实现:当点击 “新建” 时,弹出一个模态对话框;
说明:在菜单项中,点击菜单项时就会触发
triggered()信号。
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//当点击新建时,弹出一个模态对话框,在菜单项中,当点击之后就会触发triggered()信号
connect(ui->action,&QAction::triggered,[=](){
QDialog dlg(this);
dlg.resize(200,100);
dlg.exec(); //模态对话框
});
}
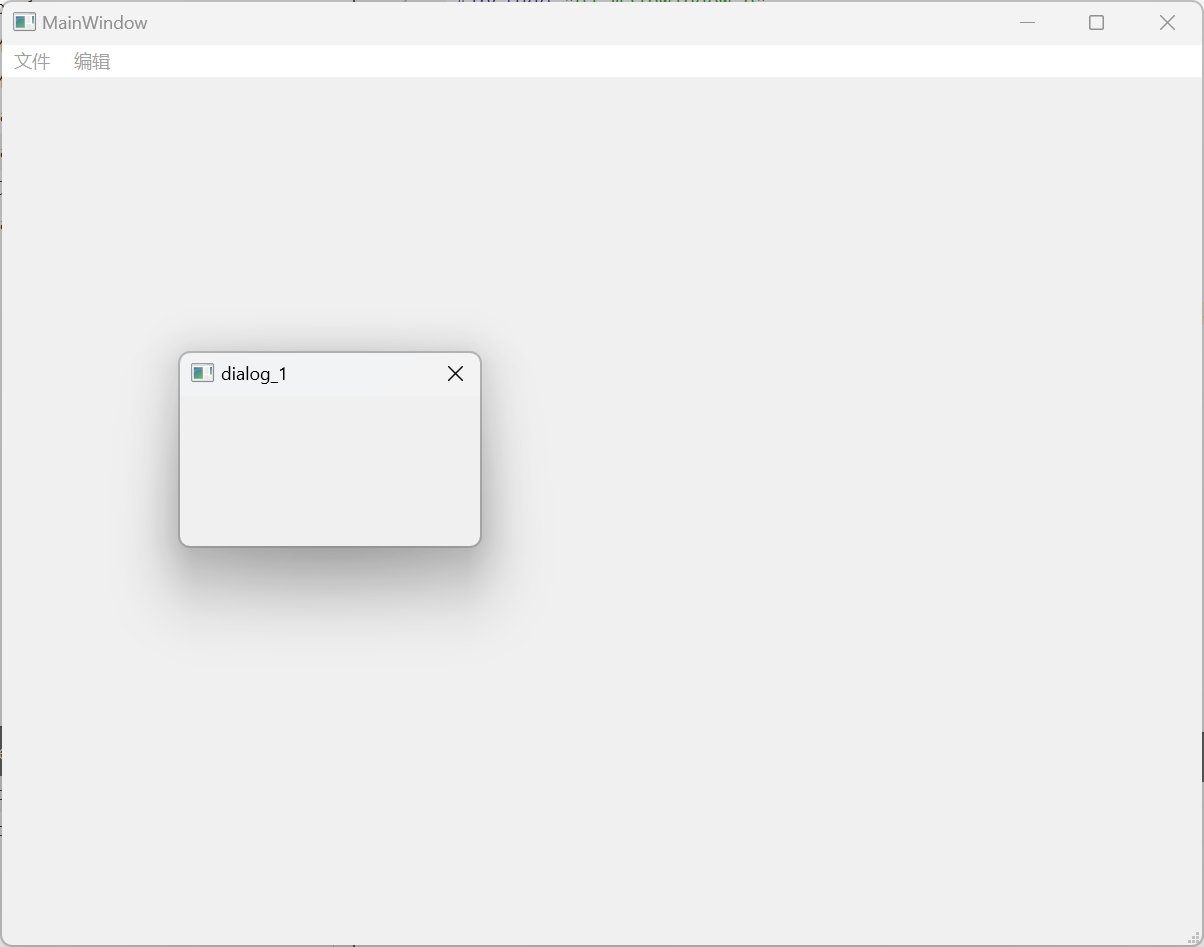
运行效果:

无法与父窗口进行交互
非模态对话框
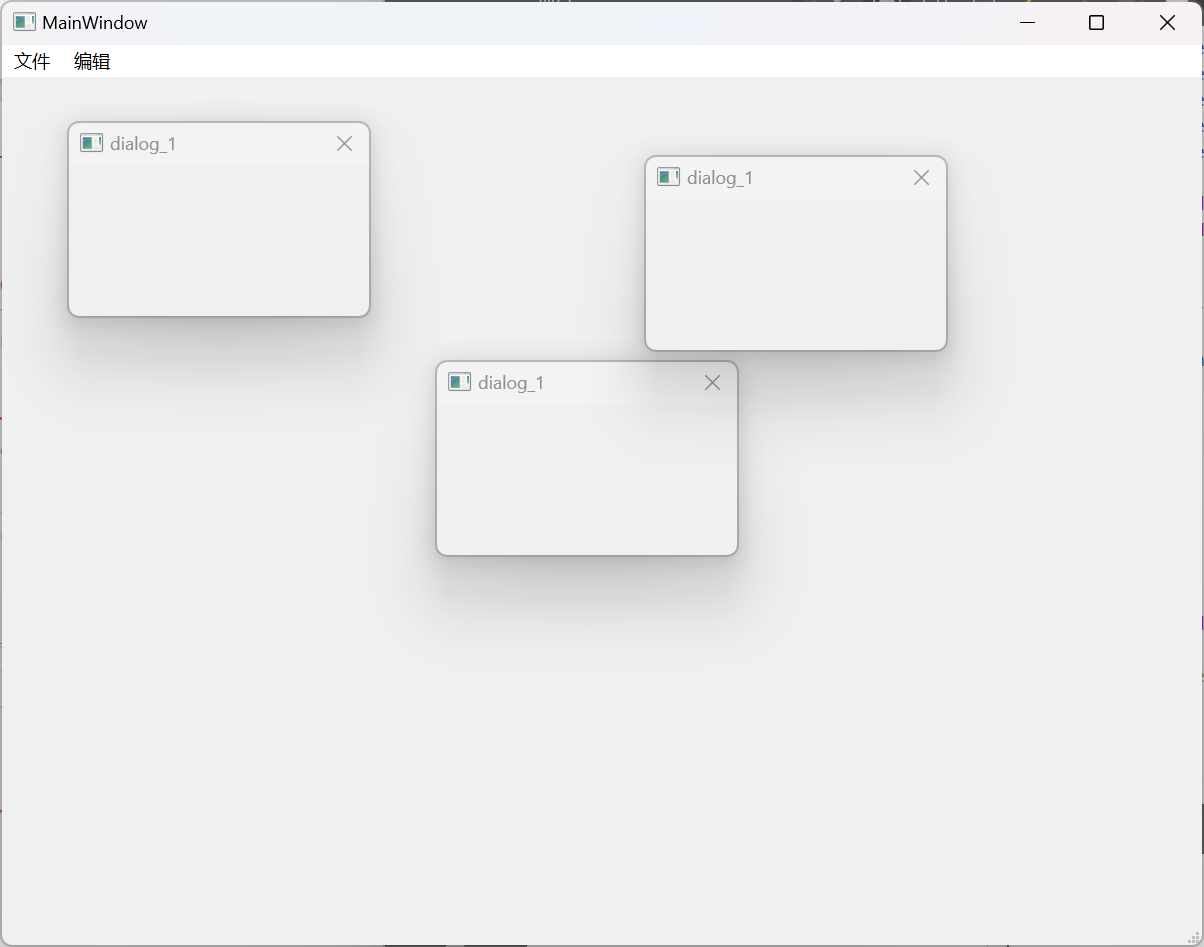
非模态对话框显示后独立存在,可以同时与父窗口进行交互,是一种非阻塞式对话框,使用 QDialog::show() 函数调用。
非模态对话框一般在堆上创建,这是因为如果创建在栈上时,弹出的非模态对话框就会一闪而过。同时还需要设置 Qt:WA_DeleteOnClose 属性,目的是:当创建多个非模态对话框时(如打开了多个非模态窗口),为了避免内存泄漏要设置此属性。
非模态对话框适用于特殊功能设置的场合,比如查找操作,属性设置等。
示例:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(ui->action,&QAction::triggered,[=](){
//非模态对话框,为了防止一闪而过,创建在堆区
QDialog *dlg = new QDialog(this);
dlg->resize(200,100);
//当dlg2无限创建时,设置下面这个属性就可以在关闭非模态对话框时释放这个对象
dlg->setAttribute(Qt::WA_DeleteOnClose);
dlg->show();
});
}

混合属性对话框
混合属性对话框同时具有模态对话框和非模态对话框的属性,对话框的生成和销毁具有非模态对话框属性,功能上具有模态对话框的属性。
使用 QDialog::setModal() 函数可以创建混合特性的对话框。true 为非模态对话框,false 为模态话对话框。 通常,创建对话框时需要指定对话框的父组件。
示例:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(ui->action,&QAction::triggered,[=](){
//非模态对话框,为了防止一闪而过,创建在堆区
QDialog *dlg = new QDialog(this);
dlg->setAttribute(Qt::WA_DeleteOnClose);
dlg->setModal(false); //true为模态,false为非模态
dlg->show();
});
}
Qt内置对话框
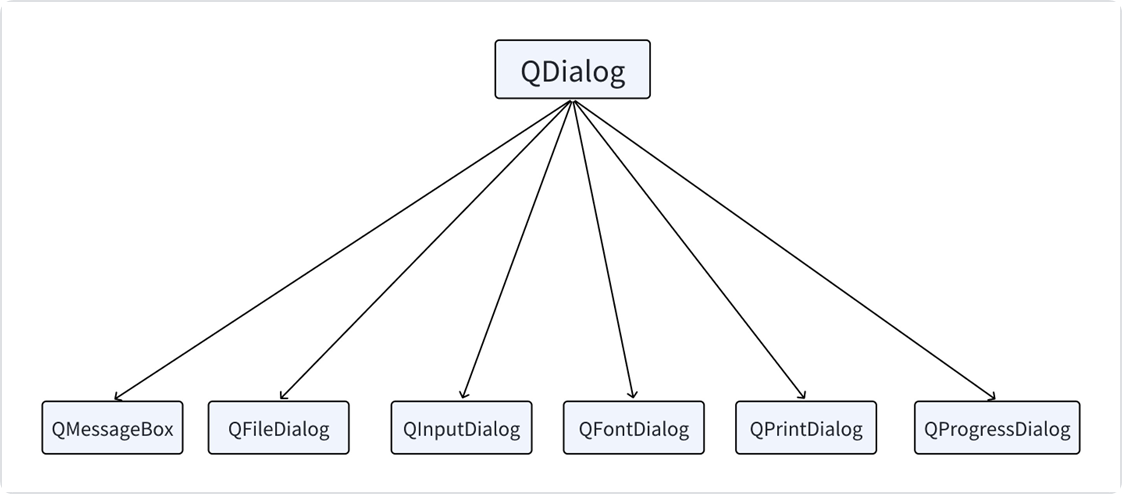
Qt 提供了多种可复用的对话框类型,即 Qt 标准对话框。Qt 标准对话框全部继承于 QDialog 类。常用标准对话框如下:

消息对话框 QMessageBox
消息对话框是应用程序中最常用的界面元素。消息对话框主要用于为用户提示重要信息,强制用户进行选择操作。
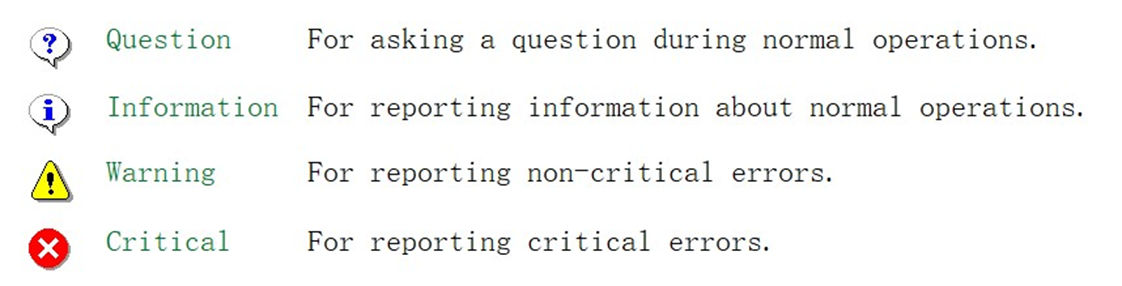
QMessageBox 类中定义了静态成员函数,可以直接调用创建不同风格的消息对话框,其中包括:

| Question | 用于正常操作过程中的提问 |
|---|---|
| Information | 用于报告正常运行信息 |
| Warning | 用于报告非关键错误 |
| Critical | 用于报告严重错误 |
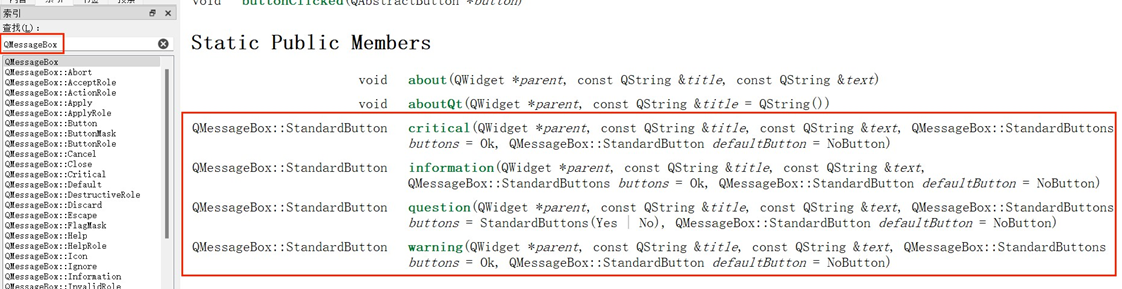
其对应的函数原型如下:

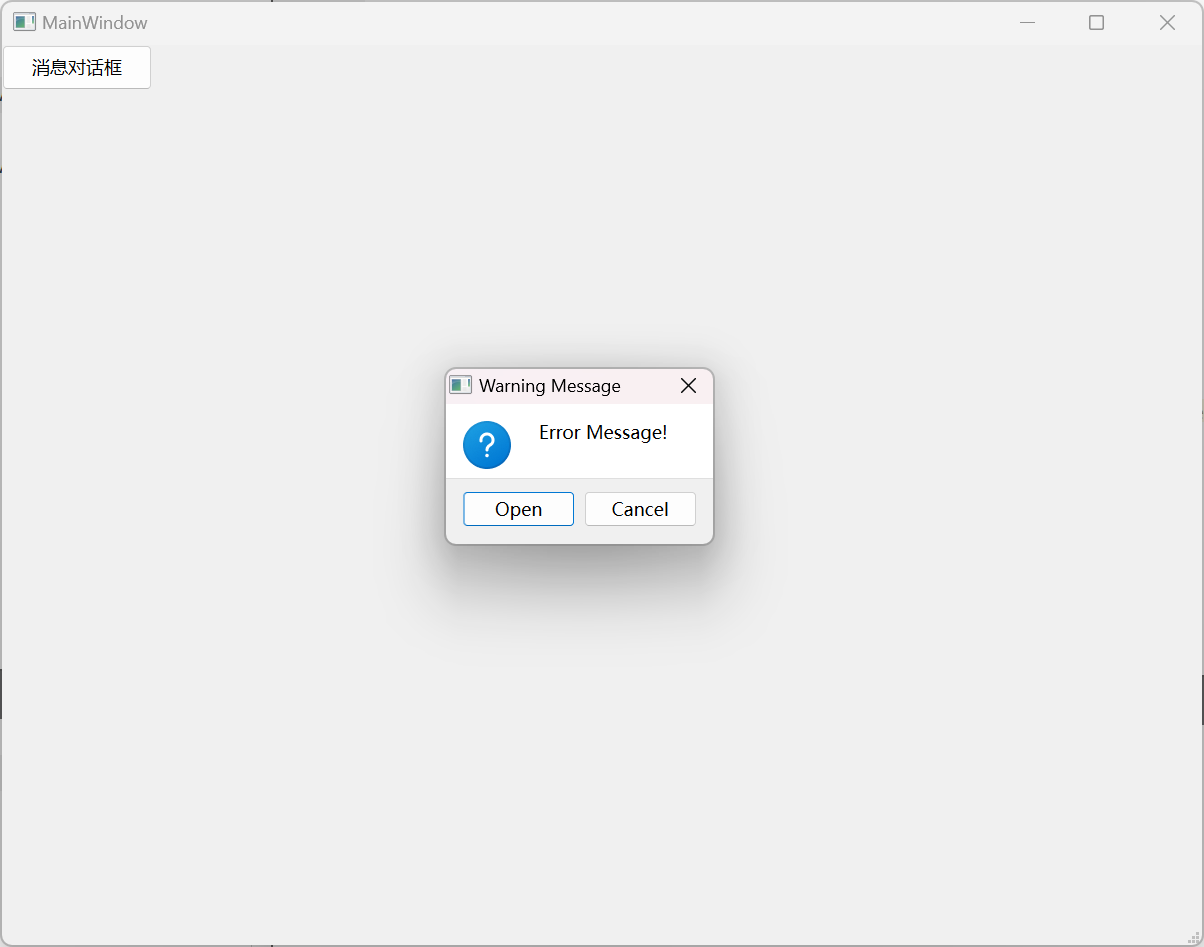
示例1:问题提示消息对话框
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
resize(800,600);
QPushButton *btn = new QPushButton("消息对话框",this);
QMessageBox *msg = new QMessageBox(this);
msg->setWindowTitle("Warning Message"); //设置消息对话框的标题
msg->setText("Error Message!"); //设置消息对话框的内容
msg->setIcon(QMessageBox::Question);
msg->setStandardButtons(QMessageBox::Ok | QMessageBox::Cancel); //在消息对话框上设置按钮信息
connect(btn,&QPushButton::clicked,[=](){
msg->show();
});
}
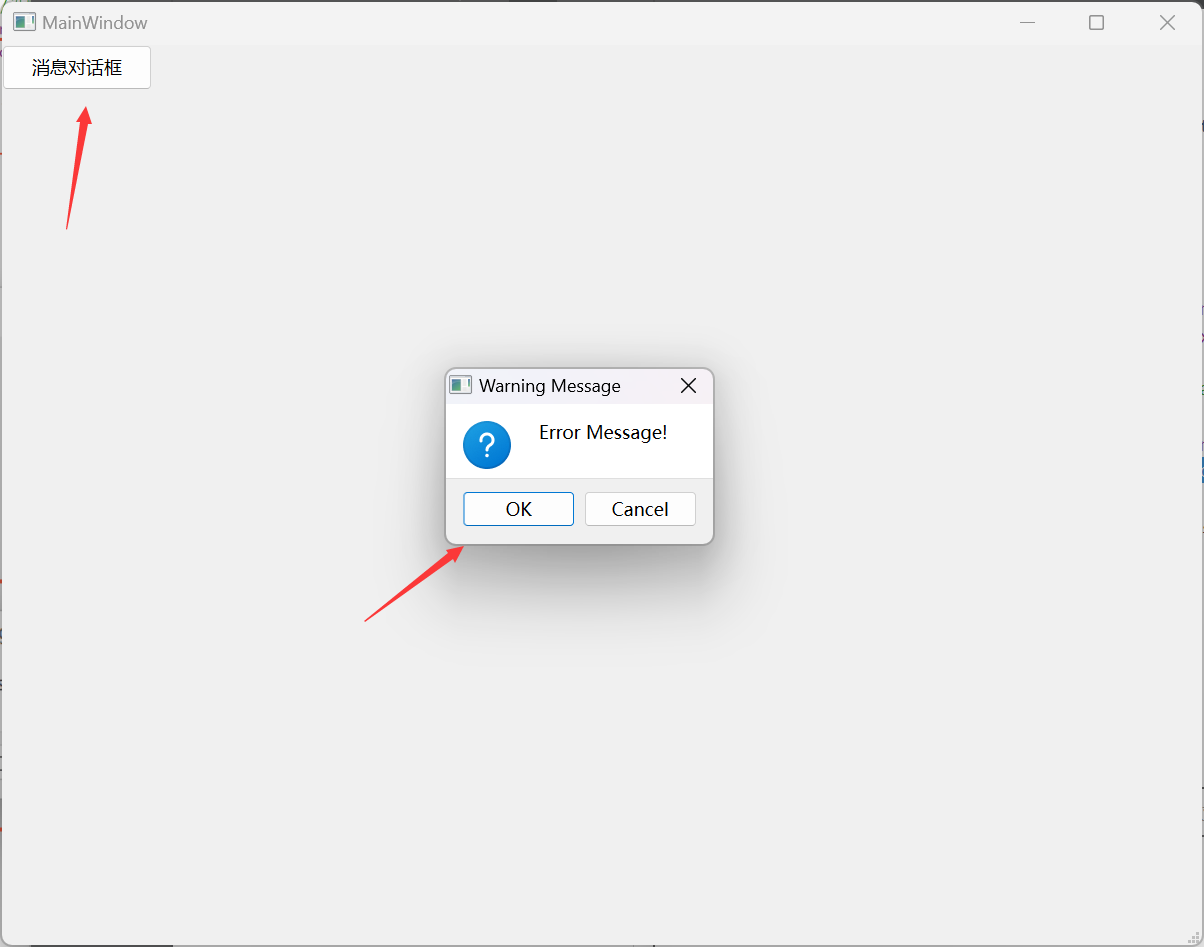
实现效果如下:

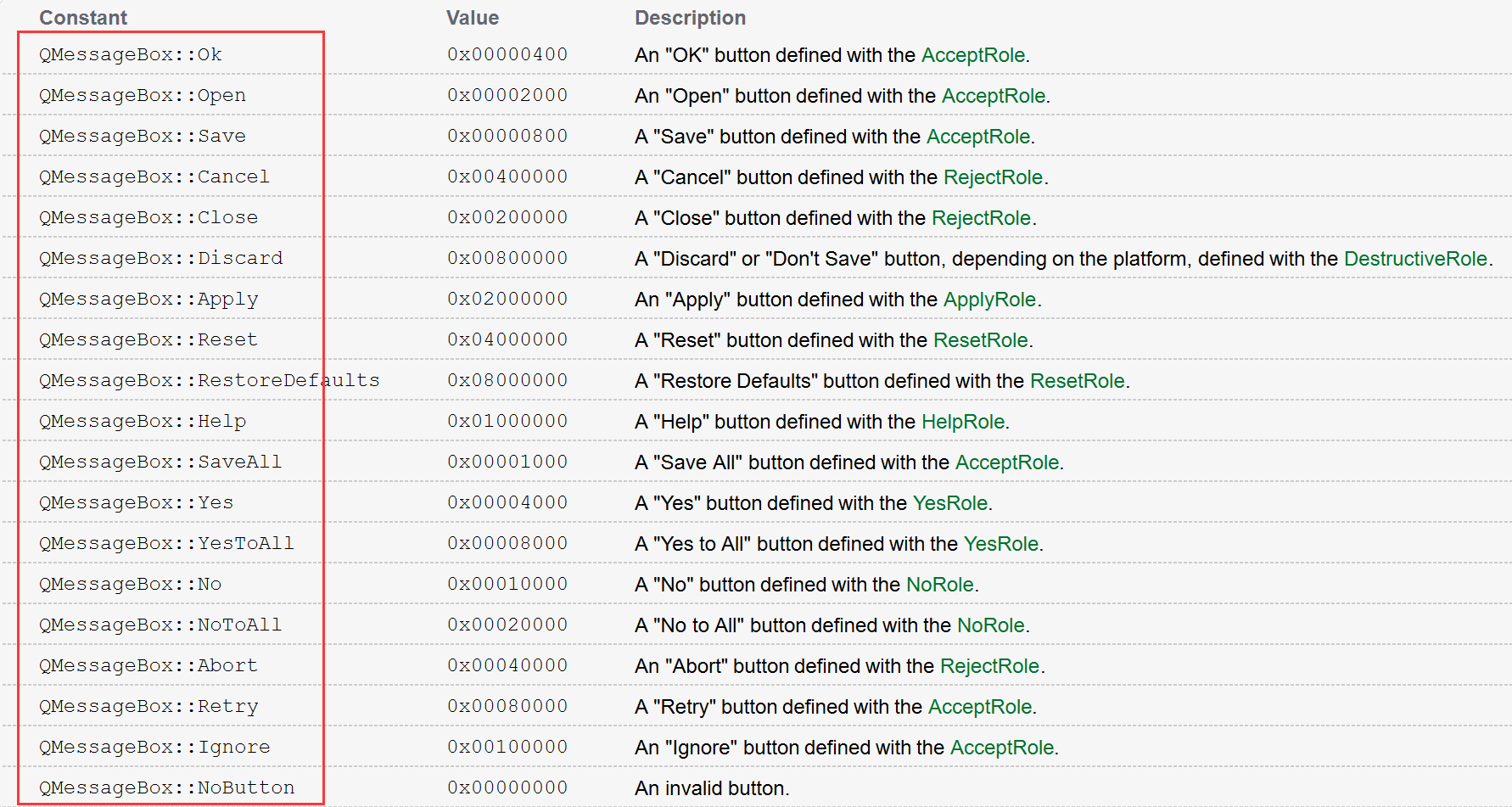
其中可以设置的按钮的类型如下:

更改消息对话框中的按钮类型:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
resize(800,600);
QPushButton *btn = new QPushButton("消息对话框",this);
QMessageBox *msg = new QMessageBox(this);
msg->setWindowTitle("Warning Message");
msg->setText("Error Message!");
msg->setIcon(QMessageBox::Question);
msg->setStandardButtons(QMessageBox::Open | QMessageBox::Cancel); //更改为open
connect(btn,&QPushButton::clicked,[=](){
msg->show();
});
}

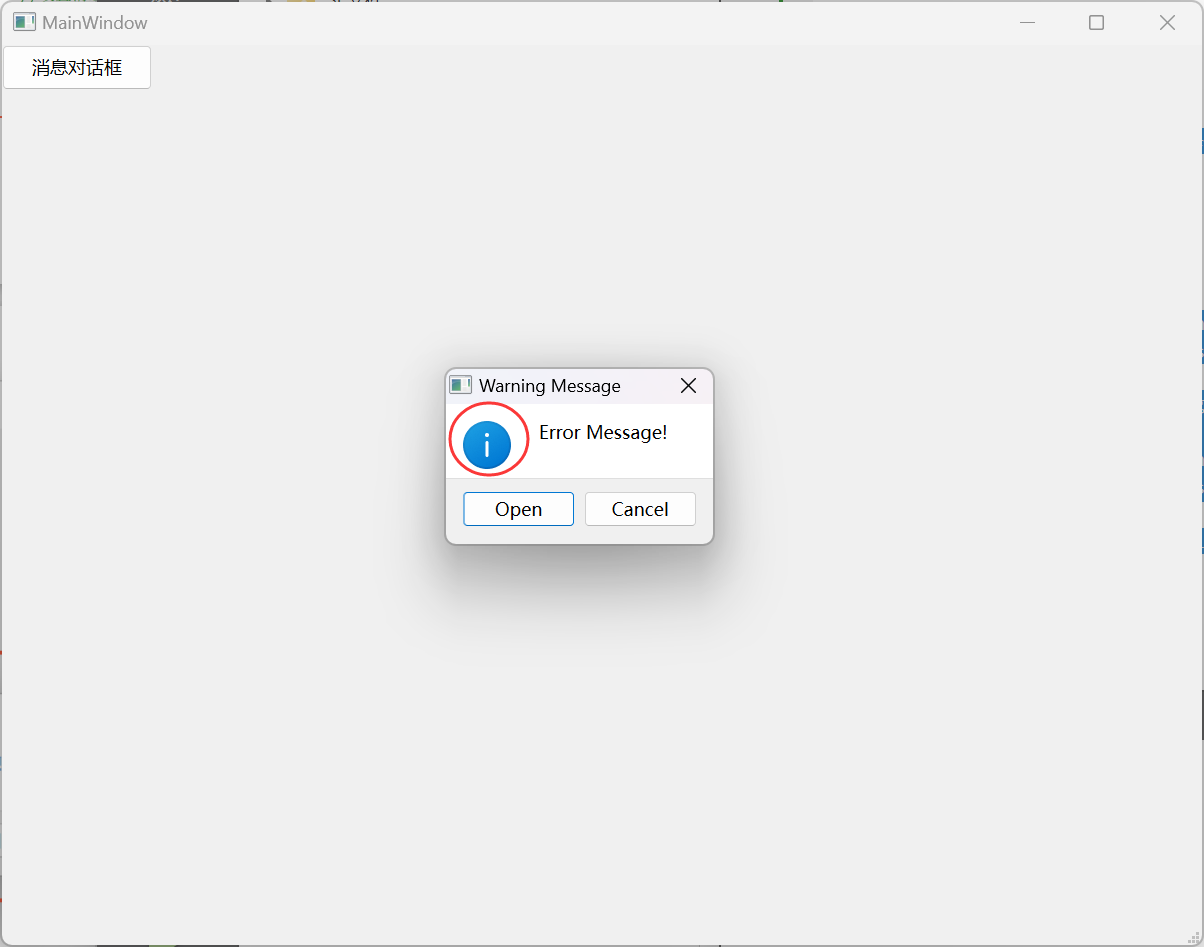
示例2:信息提示消息对话框
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
resize(800,600);
QPushButton *btn = new QPushButton("消息对话框",this);
QMessageBox *msg = new QMessageBox(this);
msg->setWindowTitle("Warning Message");
msg->setText("Error Message!");
msg->setIcon(QMessageBox::Information); //设置消息对话框类型为Information
msg->setStandardButtons(QMessageBox::Open | QMessageBox::Cancel);
connect(btn,&QPushButton::clicked,[=](){
msg->show();
});
}
实现效果如下:

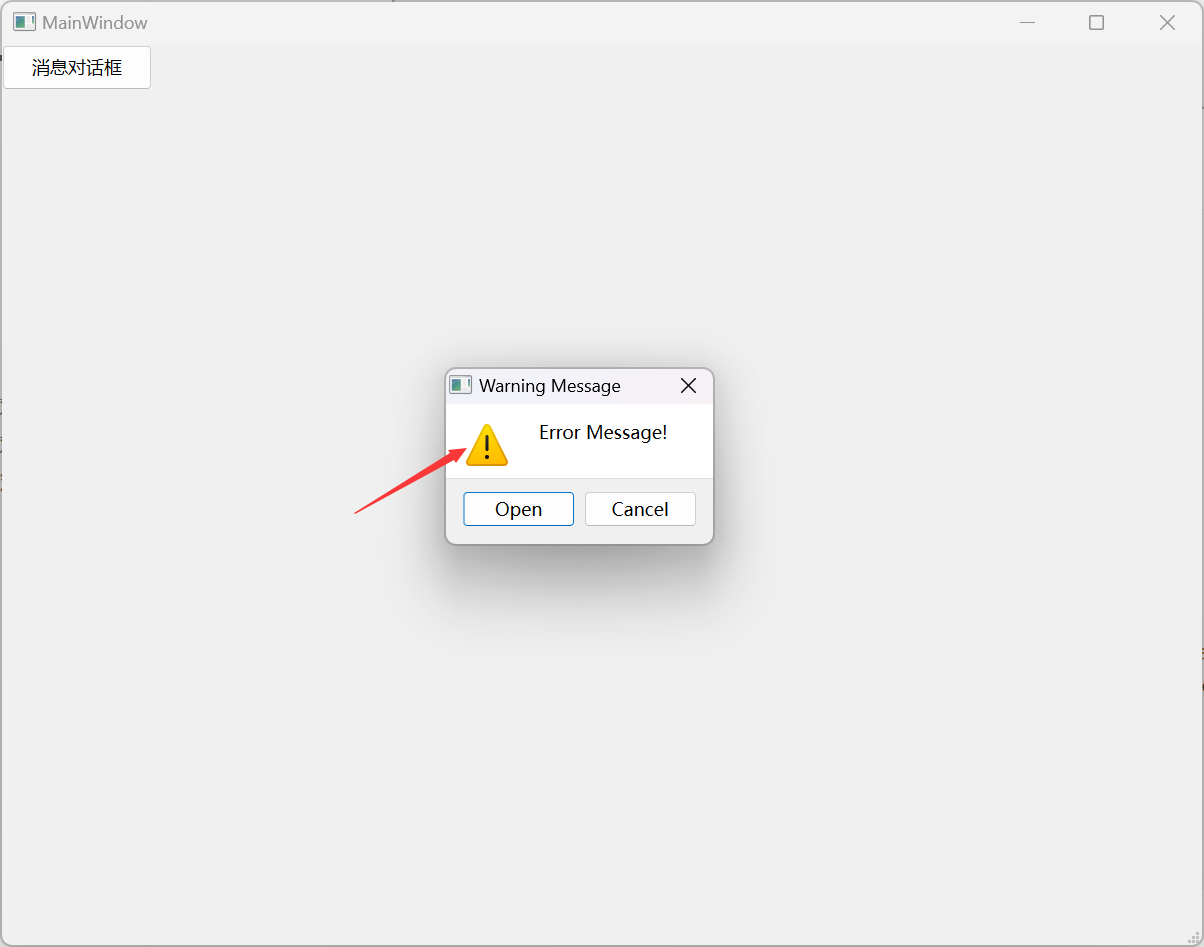
示例3:警告信息消息对话框
ainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
resize(800,600);
QPushButton *btn = new QPushButton("消息对话框",this);
QMessageBox *msg = new QMessageBox(this);
msg->setWindowTitle("Warning Message");
msg->setText("Error Message!");
msg->setIcon(QMessageBox::Warning); //设置消息对话框类型为Warning
msg->setStandardButtons(QMessageBox::Open | QMessageBox::Cancel);
connect(btn,&QPushButton::clicked,[=](){
msg->show();
});
}
实现效果如下:

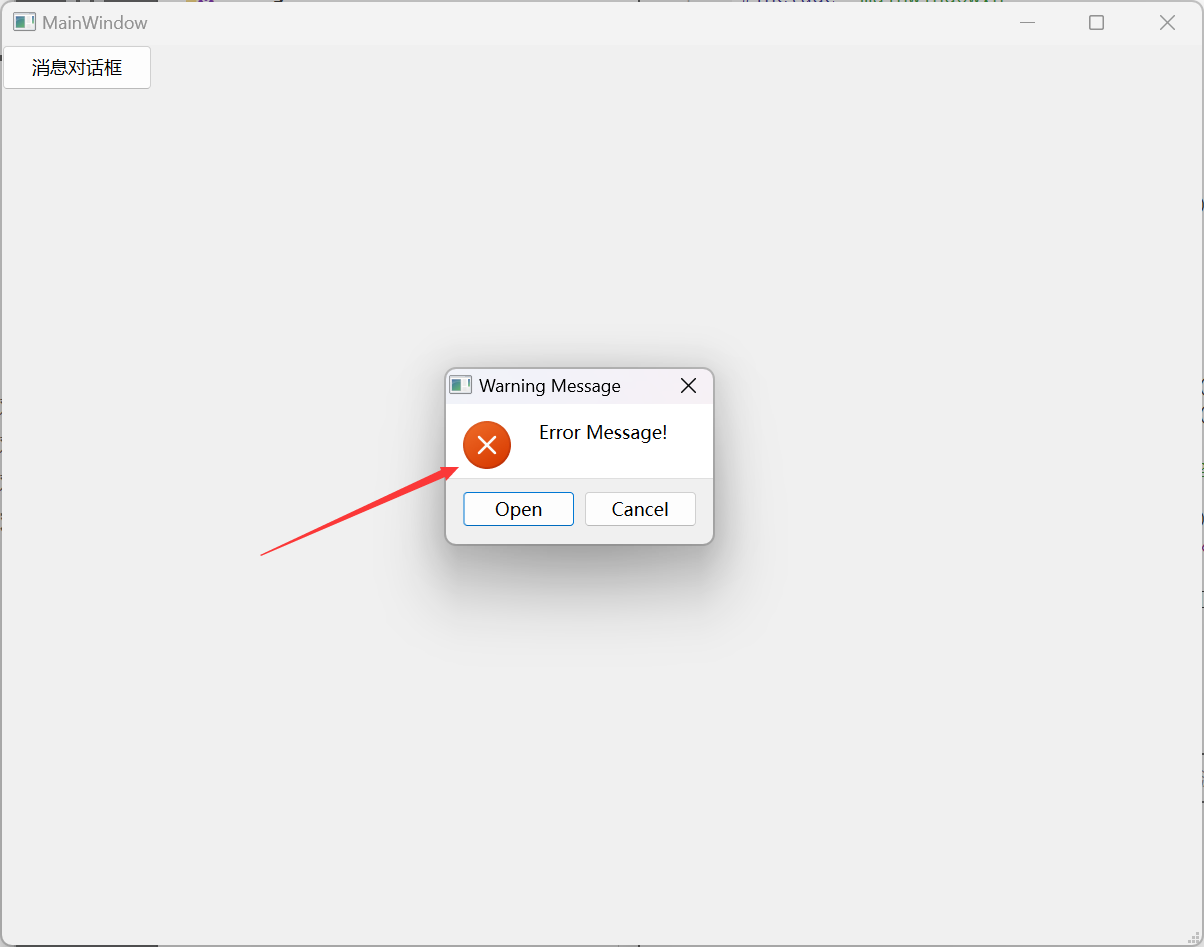
示例4:错误提示消息对话框
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
resize(800,600);
QPushButton *btn = new QPushButton("消息对话框",this);
QMessageBox *msg = new QMessageBox(this);
msg->setWindowTitle("Warning Message");
msg->setText("Error Message!");
msg->setIcon(QMessageBox::Critical); //设置消息对话框类型为Warning
msg->setStandardButtons(QMessageBox::Open | QMessageBox::Cancel);
connect(btn,&QPushButton::clicked,[=](){
msg->show();
});
}
实现效果如下:

颜色对话框 QColorDialog
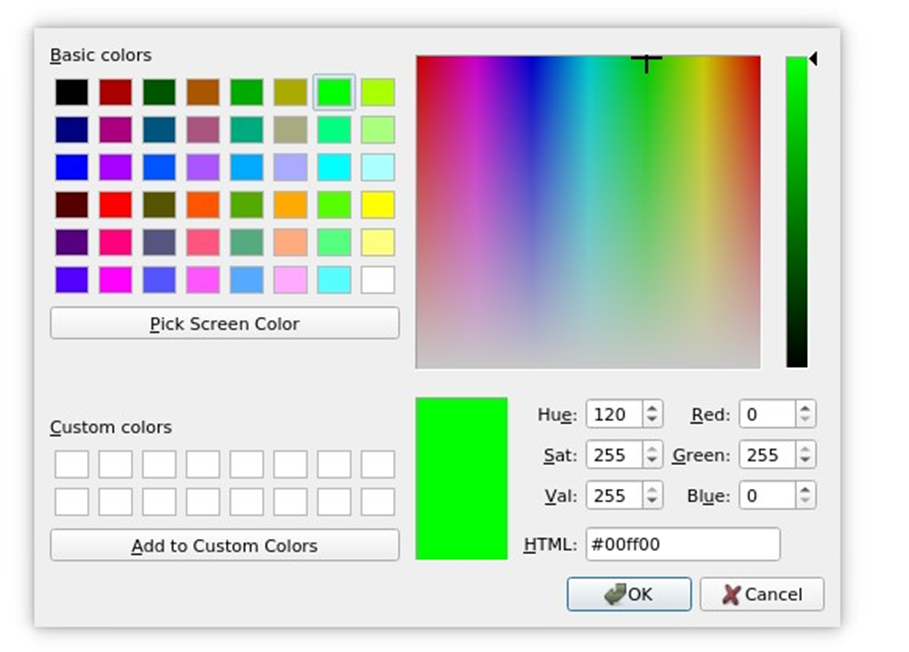
颜色对话框的功能是允许用户选择颜色。继承自 QDialog 类。颜色对话框如下图:

常用方法介绍:
1、
QColorDialog (QWidget *parent = nullptr)//创建对象的同时设置父对象2、
QColorDialog(const QColor &initial, QWidget *parent = nullptr)/ /创建对象的同时通过 QColor 对象设置默认颜色和父对象3、v
oid setCurrentColor(const QColor &color)//设置当前颜色对话框4、
QColor currentColor() const//获取当前颜色对话框5、
QColor getColor(const QColor &initial = Qt::white, QWidget *parent = nullptr, const QString &title = QString(), QColorDialog::ColorDialogOptions options = ColorDialogOptions())//打开颜色,选择对话框,并返回一个QColor 对象参数说明: initial:设置默认颜色;parent:设置父对象;title:设置对话框标题;options:设置选项
6、
void open(QObject *receiver, const char *member)//打开颜色对话框
示例1
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QPushButton *btn = new QPushButton("颜色对话框",this);
//创建颜色对话框
QColorDialog *cdlg = new QColorDialog(this);
connect(btn,&QPushButton::clicked,[=](){
//打开颜色对话框,并设置默认颜色为红色
QColor color = cdlg->getColor(QColor(255,0,0));
qDebug() << "r = " << color.red();
qDebug() << "g = " << color.green();
qDebug() << "b = " << color.blue();
});
}
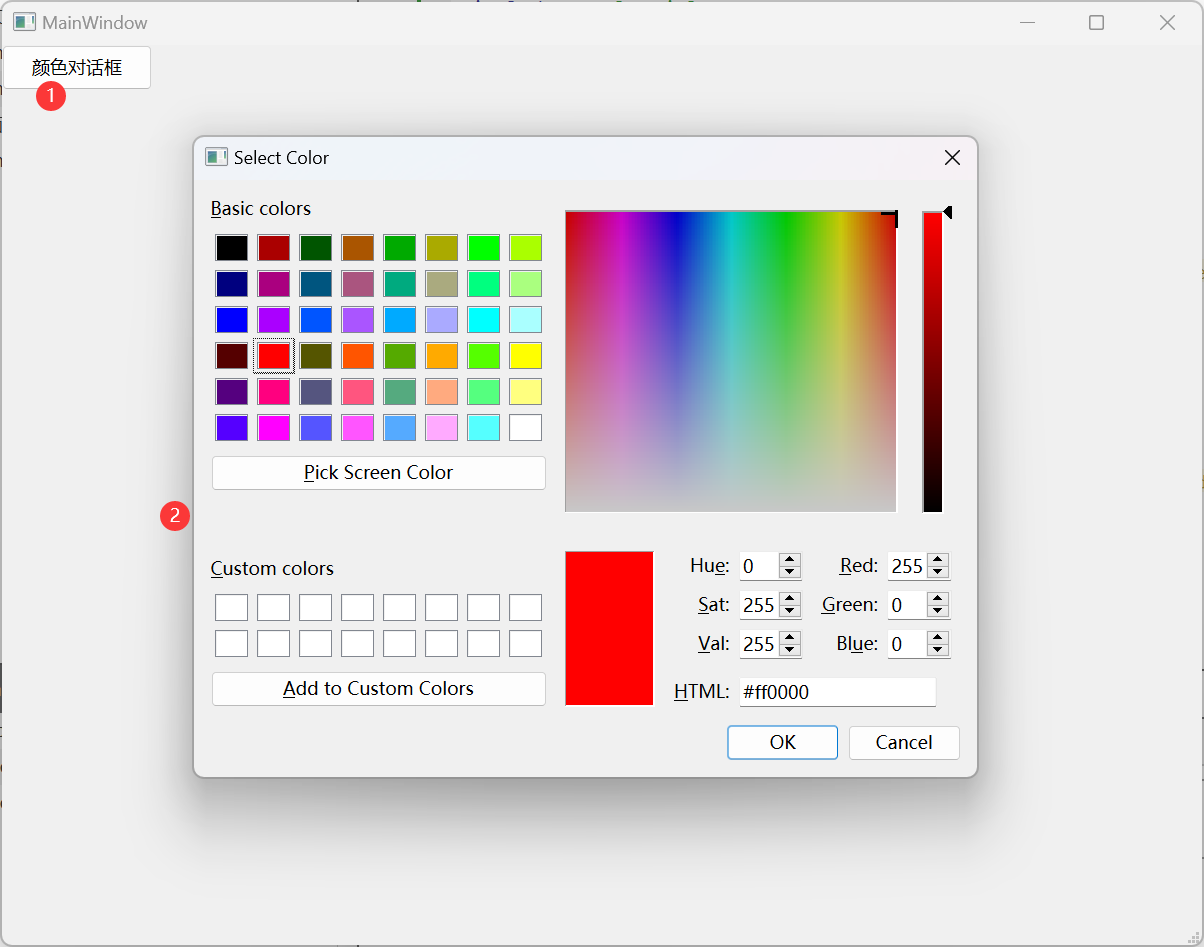
效果如下:

# 点击ok后,getcolor返回一个color对象,终端打印
r = 255
g = 0
b = 0
示例2
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QPushButton *btn = new QPushButton("颜色对话框",this);
//创建颜色对话框
QColorDialog *cdlg = new QColorDialog(this);
connect(btn,&QPushButton::clicked,[=](){
//设置颜色对话框中的颜色
cdlg->setCurrentColor(QColor(200,100,190));
cdlg->open();
});
}
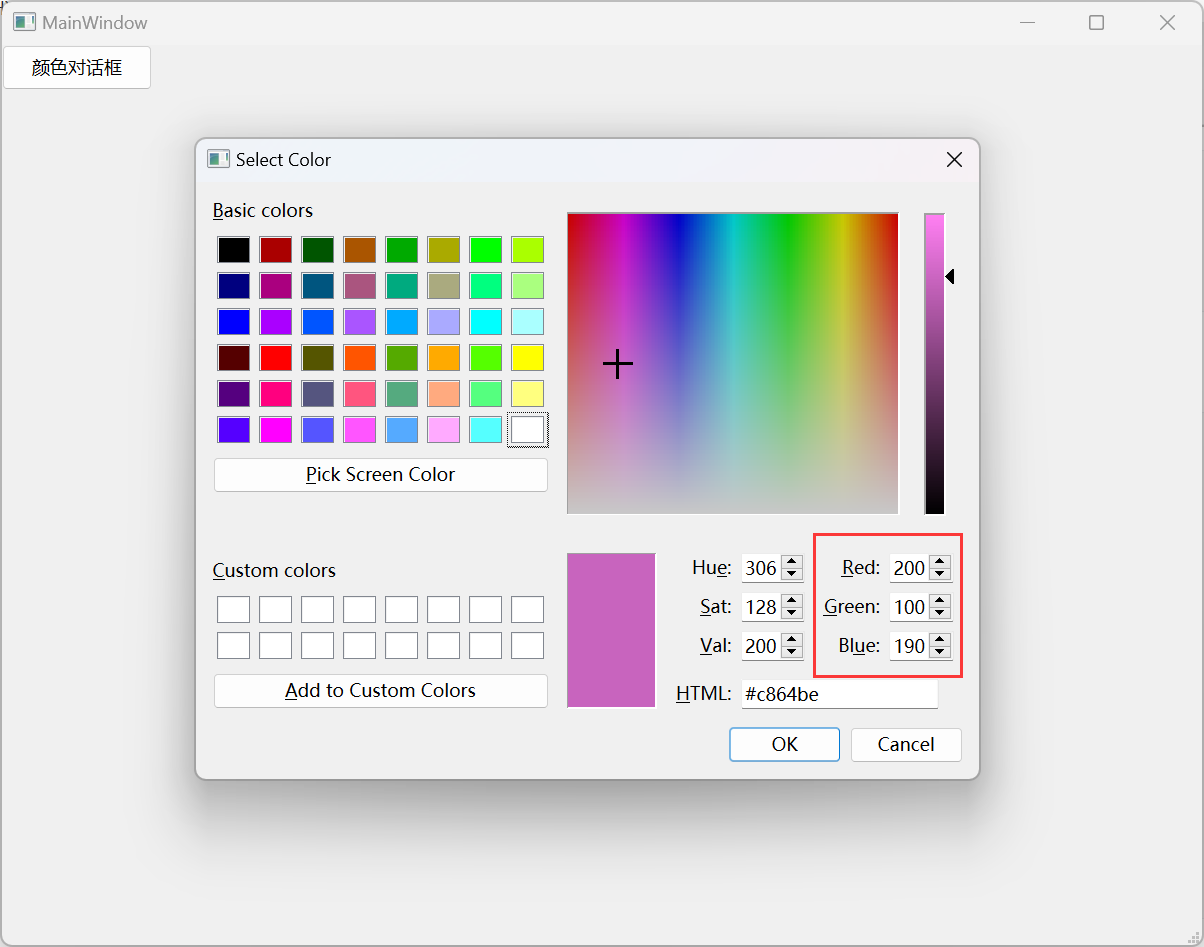
效果如下:

文件对话框 QFileDialog
文件对话框用于应用程序中需要打开一个外部文件或需要将当前内容存储到指定的外部文件。
常用方法介绍:
1、打开文件(一次只能打开一个文件)
QString getOpenFileName(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())
2、打开多个文件(一次可以打开多个文件)
QStringList getOpenFileNames(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())
3、 保存文件
QString getSaveFileName(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())
参数说明: 参数1:parent 父亲;参数2:caption 对话框标题;参数3:dir 默认打开的路径;参数4:filter 文件过滤器
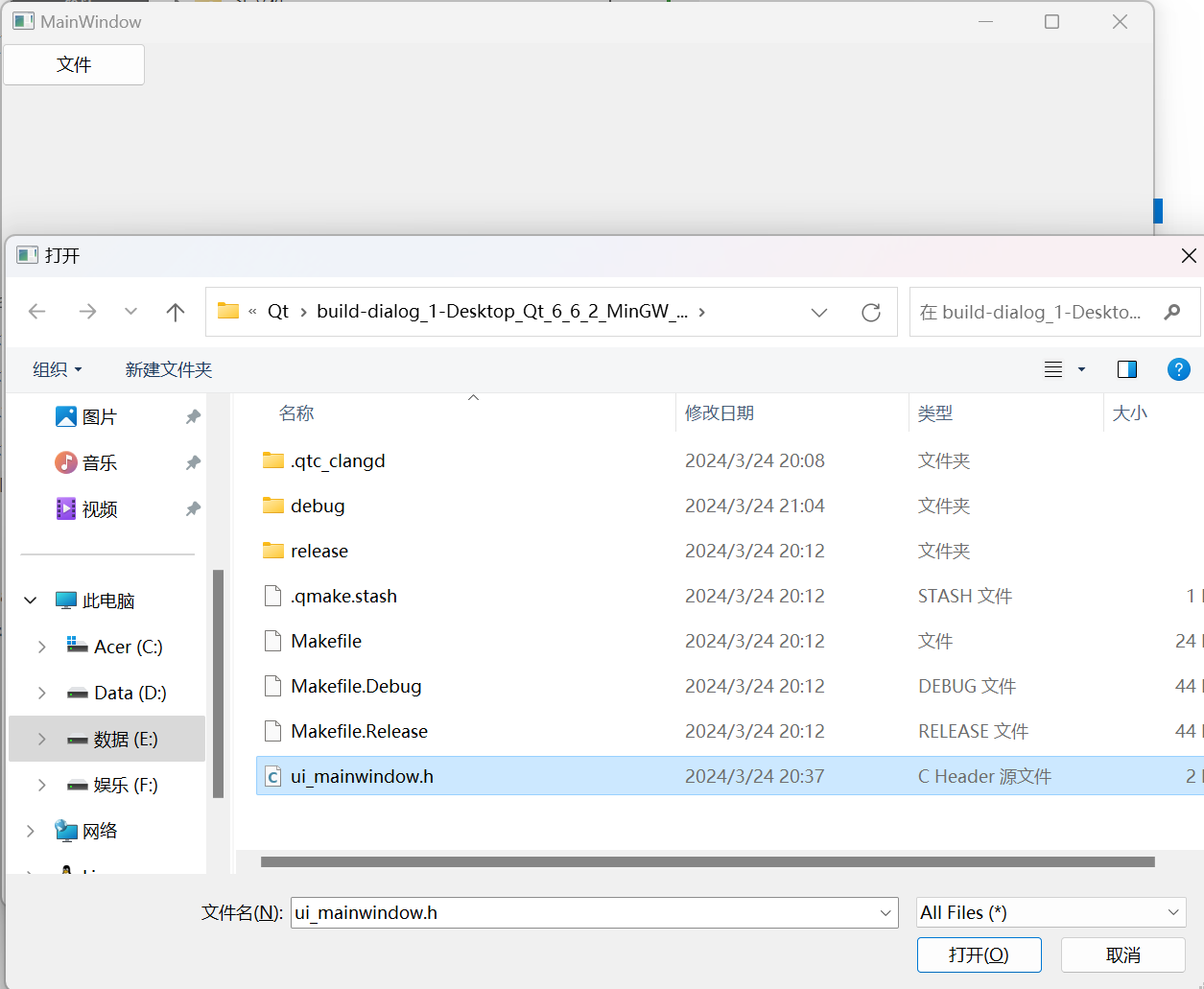
示例1:打开文件
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QPushButton *btn = new QPushButton("文件",this);
QFileDialog *fdlg = new QFileDialog(this);
connect(btn,&QPushButton::clicked,[=](){
QString str = fdlg->getOpenFileName();
qDebug() << str;
});
}
//打印输出 "E:/Qt/build-dialog_1-Desktop_Qt_6_6_2_MinGW_64_bit-Debug/ui_mainwindow.h"

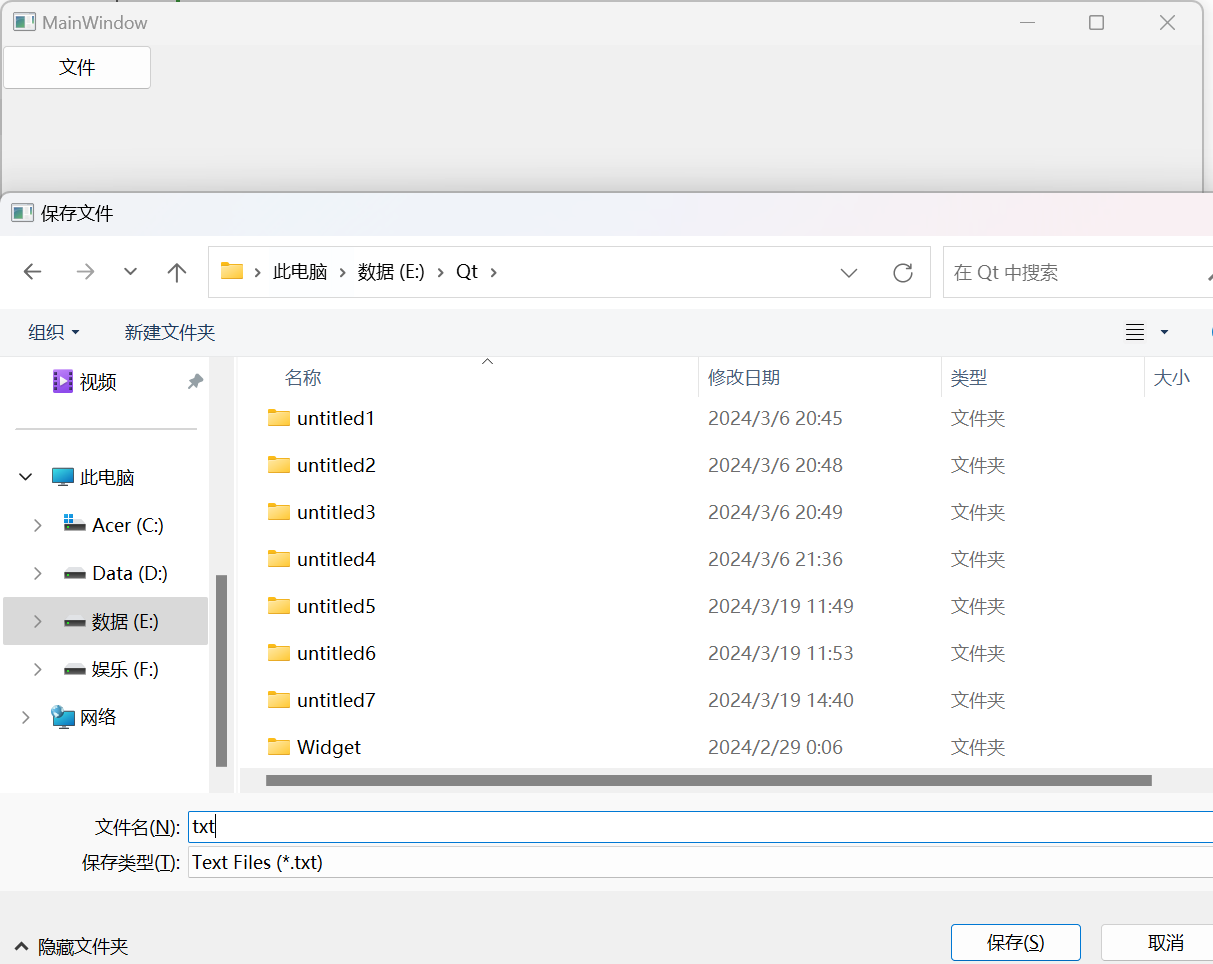
示例2:保存文件
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QPushButton *btn = new QPushButton("文件", this);
QFileDialog *fdlg = new QFileDialog(this);
fdlg->setModal(false);
connect(btn, &QPushButton::clicked, [=]() {
// 使用getSaveFileName获取保存路径
QString filePath = fdlg->getSaveFileName(this, "保存文件", QString(), "Text Files (*.txt)");
if (!filePath.isEmpty()) {
qDebug() << filePath;
QFile file(filePath);
// 尝试打开文件以写入
if (file.open(QIODevice::WriteOnly)) {
QTextStream out(&file);
// 写入"hello world"
out << "hello world";
file.close(); // 关闭文件
} else {
qDebug() << "无法打开文件进行写入";
}
}
});
}
//选择保存的路径 "E:/Qt/txt.txt",则输出 "E:/Qt/txt.txt"
效果如下:


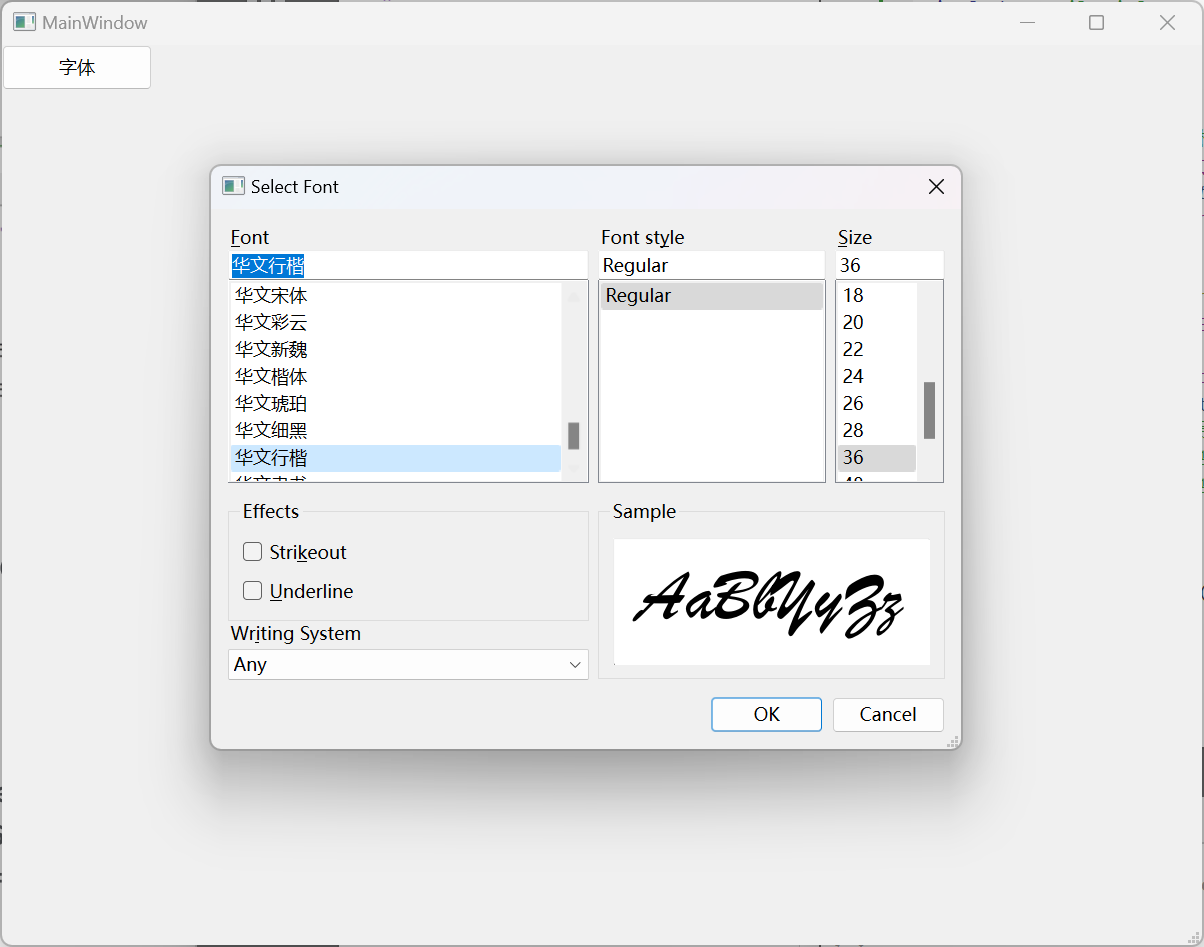
字体对话框 QFontDialog
Qt 中提供了预定义的字体对话框类 QFontDialog,用于提供选择字体的对话框部件。
示例:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QPushButton *btn = new QPushButton("字体", this);
connect(btn, &QPushButton::clicked, [=]() {
bool flag;
//使用 QFontDialog类的静态方法 getFont打开字体对话框,并设置默认格式
//由于getFont方法第一个参数为bool类型,所以要定义一个bool变量
QFont font = QFontDialog::getFont(&flag,QFont("华文行楷",36));
qDebug() << font.family().toUtf8().data();
qDebug() << "字号:" << font.pointSize();
qDebug() << "是否加粗" << font.bold();
qDebug() << "是否倾斜" << font.italic();
});
}
/*
华文行楷
字号: 36
是否加粗 false
是否倾斜 false
*/
效果如下:
输入对话框 QInputDialog
Qt 中提供了预定义的输入对话框类:QInputDialog,用于进行临时数据输入的场合。
常用方法介绍:
1、双精度浮点型输入数据对话框 double getDouble (QWidget *parent, const QString &title, const QString &label, double value = 0, double min = -2147483647, double max = 2147483647, int decimals = 1, bool *ok = nullptr, Qt::WindowFlags flags = Qt::WindowFlags())
2、整型输入数据对话框 int getInt (QWidget *parent, const QString &title, const QString &label, int value = 0, int min = -2147483647, int max = 2147483647, int step = 1, bool *ok = nullptr, Qt::WindowFlags flags = Qt::WindowFlags());
3、选择条目型输入数据框 QString getItem (QWidget *parent, const QString &title, const QString &label, const QStringList &items, int current = 0, bool editable = true, bool *ok = nullptr, Qt::WindowFlags flags = Qt::WindowFlags(), Qt::InputMethodHints inputMethodHints = Qt::ImhNone) ;
参数说明: parent:父亲;title:对话框标题;label:对话框标签;items:可供选择的条目
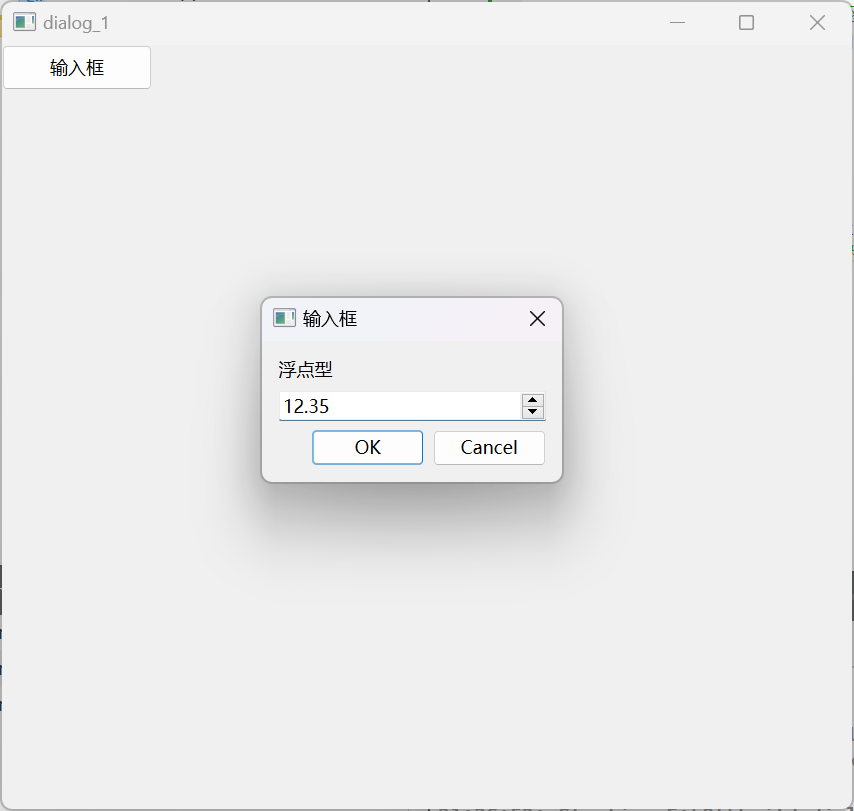
示例1:浮点型数据输入对话框
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
QPushButton *btn = new QPushButton("输入框", this);
connect(btn, &QPushButton::clicked, [=]() {
// 设置小数点后的位数为10(或者您需要的任何值)
bool ok;
//decimals 表示小数点的默认数目,此处为10
double d = QInputDialog::getDouble(
this, "输入框", "浮点型", 0.0, -2147483647, 2147483647, 10, &ok
);
//getInt()的使用方式和getDouble方法相同
if (ok) {
qDebug() << "d =" << d;
}
});
this->setCentralWidget(btn); // 将按钮设置为中心部件
}
//d = 12.35
运行效果:

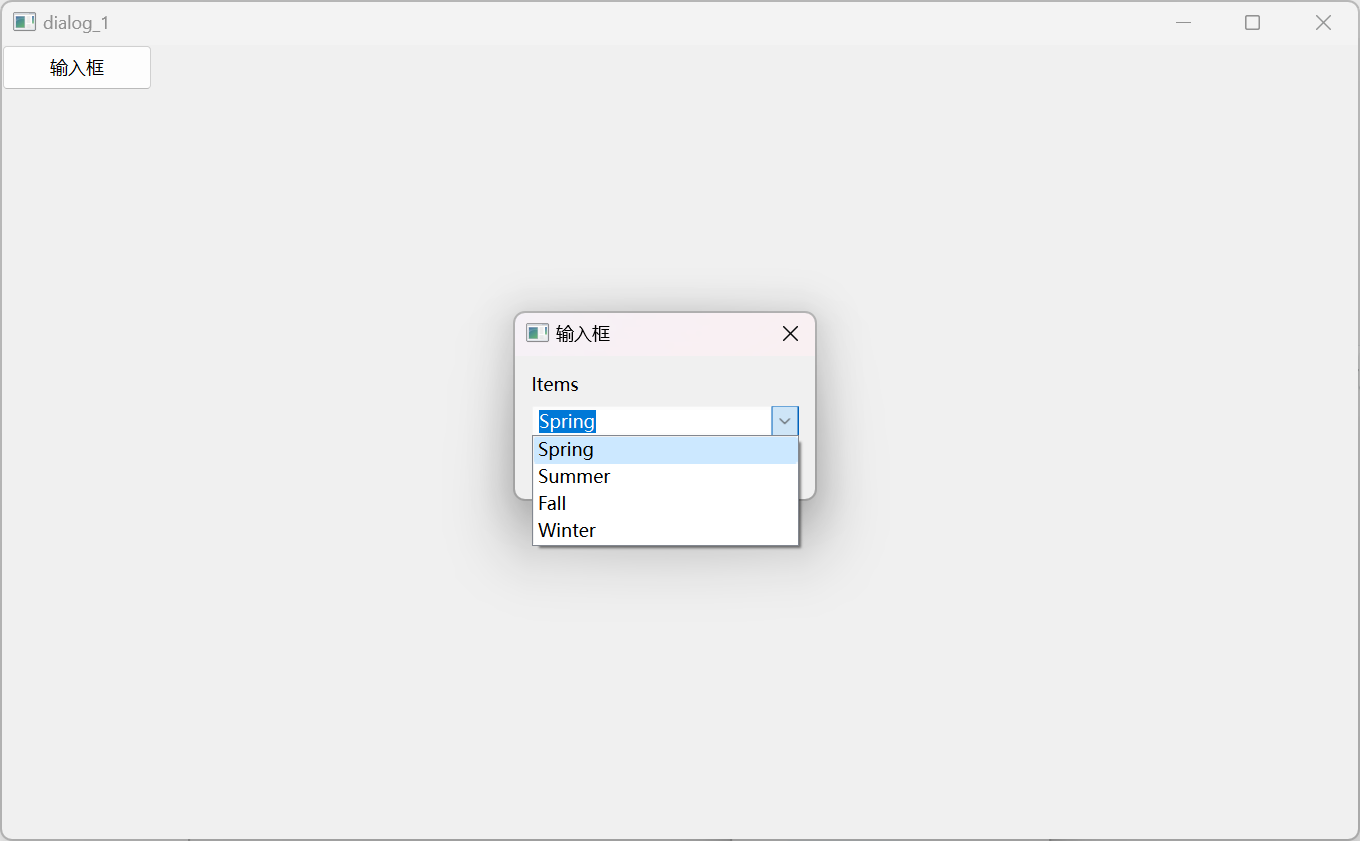
示例2:打开选择条目对话框
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
QPushButton *btn = new QPushButton("输入框", this);
QInputDialog *idlg = new QInputDialog(this);
connect(btn,&QPushButton::clicked,[=](){
QStringList items;
items << tr("Spring") << tr("Summer") << tr("Fall") << tr("Winter");
QString item = idlg->getItem(this,"输入框","Items",items);
qDebug() << "item: " << item.toUtf8().data();
});
}
//item: Spring
效果如下:

进度条对话框 QProgressDialog
Qt 提供了预定义的进度对话框类:QProgressDialog,用于显示当前进度信息和需要用户等待的场合。
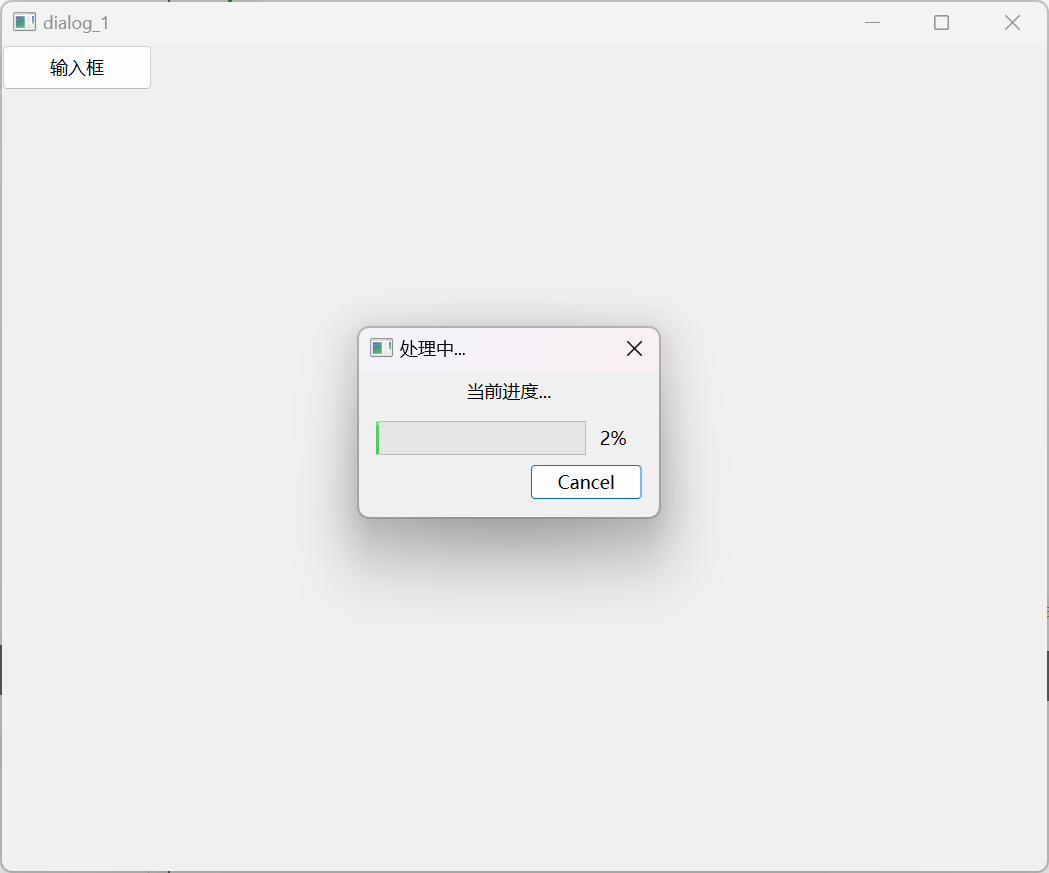
示例:每秒进度条+1
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
// 创建一个新按钮,标题为"输入框"
QPushButton *btn = new QPushButton("输入框", this);
// 创建一个进度对话框
QProgressDialog *pdlg = new QProgressDialog(this);
// 创建一个定时器
QTimer *timer = new QTimer(this);
// 设置进度对话框属性
pdlg->setWindowTitle(tr("处理中...")); // 设置窗口标题
pdlg->setLabelText(tr("当前进度...")); // 设置进度对话框的文本
pdlg->setMaximum(100); // 设置进度的最大值
pdlg->setMinimum(0); // 设置进度的最小值
// 连接按钮点击信号到lambda函数,显示进度对话框
connect(btn, &QPushButton::clicked, [=]() {
pdlg->setValue(0); // 初始化进度条为0
pdlg->show(); // 显示进度对话框
// 连接定时器的超时信号到lambda函数,更新进度条的值
connect(timer, &QTimer::timeout, [=]() {
int value = pdlg->value();
if (value < pdlg->maximum()) {
pdlg->setValue(value + 1); // 每次调用增加1
} else {
timer->stop(); // 如果达到最大值,停止定时器
}
});
timer->start(1000); // 设置定时器每1000毫秒(1秒)触发一次
});
// 如果进度对话框被用户取消,停止定时器
connect(pdlg, &QProgressDialog::canceled, timer, &QTimer::stop);
}
效果如下:

原文地址:https://blog.csdn.net/ikun66666/article/details/136996624
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
