CSS:导航栏三角箭头
用CSS实现导航流程图的样式。可根据自己的需求进行修改,代码精略的写了一下。
注:场景一和场景二在分辨率比较低的情况下会有一个1px的缝隙不太优雅,自行处理。有个方法是直接在每个外面包一个DIV,用动态样式设置底色。
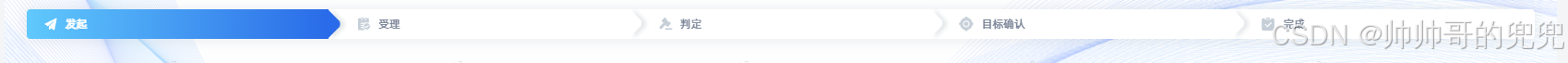
场景一、实现效果图的导航栏


代码部分:
/** 组件:步骤条样式 */
const StepModel = (list: any) => {
return (
<>
<div className={styles.step}>
{list.map((item: any) => {
return (
<div
className={`${styles.stepMenu} ${
item.success ? styles.successText : styles.defaultText
} ${item.status ? styles.stepMenuActive : ''}`}
>
{item.success ? (
<>
<div className={`${styles.icon} ${styles.iconSuccess}`}>
<img src={require(`@/assets/imgs/success.png`)} alt="" />
</div>
</>
) : (
<>
<img
className={styles.icon}
src={require(`@/assets/imgs/${
item.activeIcon ? item.activeIcon : item.icon
}.png`)}
alt=""
/>
</>
)}
{item.name}
</div>
);
})}
</div>
</>
);
};
/** 组件样式 */
.step {
width: 100%;
height: 32px;
margin-top: 8px;
font-size: 12px;
font-weight: 400;
display: flex;
justify-content: space-between;
filter: drop-shadow(-1px 1px 9px rgba(8, 38, 55, 0.1));
.successText {
color: #222222;
}
.defaultText {
color: #788295;
}
.stepMenu {
padding: 0px 10px 0 30px;
line-height: 32px;
background: white;
display: flex;
align-items: center;
position: relative;
flex-basis: calc((100%) / 5);
.icon {
width: 16px;
height: 16px;
margin-right: 8px;
}
.iconSuccess {
background: #00b864;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
}
}
/** 箭头样式 */
.stepMenu:after {
content: '';
display: block;
position: absolute;
right: -11px;
top: 5px;
z-index: 10;
border-left: 15px solid white;
border-top: 7px solid white;
border-right: 7px solid transparent;
border-bottom: 15px solid transparent;
transform: rotate(135deg);
border-top-left-radius: 6px;
filter: drop-shadow(-3px -4px 2px rgba(8, 38, 55, 0.1));
}
/** 选中样式 */
.stepMenuActive {
color: #fff;
background: linear-gradient(to right, #60c9fc, #296be8);
font-weight: 700;
}
/** 选中样式:箭头 */
.stepMenuActive:after {
border-left: 16px solid #296be8;
border-top: 7px solid #296be8;
border-right: 7px solid transparent;
border-bottom: 16px solid transparent;
}
/** first 样式加圆角 */
.stepMenu:first-child {
border-radius: 4px 0 0 4px;
padding-left: 18px;
}
/** last 样式加圆角 */
.stepMenu:last-child {
border-radius: 0px 4px 4px 0px;
padding-right: 18px;
}
.stepMenu:last-child:after {
display: none;
}
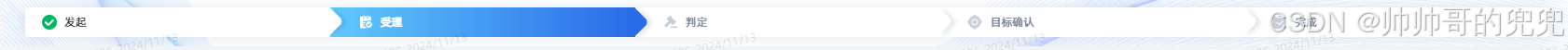
}场景二:实现效果图
效果图:

代码:直接引入的在线JQ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<style>
body {
padding: 50px 20px 0 20px;
}
.step {
width: 100%;
height: 32px;
margin-top: 8px;
font-size: 12px;
font-weight: 400;
display: flex;
justify-content: space-around;
}
.step > div {
padding: 0px 10px 0 30px;
line-height: 32px;
background: #dceefe;
display: inline-block;
color: #1e9fff /*#50abe4*/;
position: relative;
width: 16%;
}
.step div:after {
content: "";
display: block;
border-top: 16px solid transparent;
border-bottom: 16px solid transparent;
border-left: 17px solid #dceefe;
position: absolute;
right: -17px;
top: 0;
}
.step div:after {
content: "";
display: block;
border-top: 16px solid transparent;
border-bottom: 16px solid transparent;
border-left: 17px solid #dceefe;
position: absolute;
right: -17px;
top: 0;
z-index: 10;
}
.step div:before {
content: "";
display: block;
border-top: 16px solid #dceefe;
border-bottom: 16px solid #dceefe;
border-left: 17px solid #fff;
position: absolute;
left: 0px;
top: 0;
}
.step div:first-child {
border-radius: 4px 0 0 4px;
padding-left: 18px;
}
.step div:last-child {
border-radius: 0px 4px 4px 0px;
padding-right: 18px;
}
.step div:first-child:before {
display: none;
}
.step div:last-child:after {
display: none;
}
.step div.active {
background: #1e9fff;
color: #fff;
}
.step div.active:after {
border-left-color: #1e9fff;
}
.step div.active:before {
border-top: 16px solid #1e9fff;
border-bottom: 16px solid #1e9fff;
}
</style>
</head>
<body>
<div class="step">
<div class="active">第一步</div>
<div>第二步</div>
<div>第三步</div>
<div>第四步</div>
<div>第五步</div>
</div>
<script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
gotoStep(2);
});
function gotoStep(step) {
$(".step div").removeClass("active"); // 移除所有 div 的 active 类
$(".step div")
.eq(step - 1)
.addClass("active"); // 给指定索引的 div 添加 active 类
}
</script>
</body>
</html>
原文地址:https://blog.csdn.net/u013592575/article/details/143740399
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
