JS-43-Node.js02-安装Node.js和npm
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,可以让JavaScript实现后端开发,所以,首先在本机安装Node.js环境。
一、安装Node.js
官网:下载 Node.js

默认两个版本的下载:
- 64位windows系统的LTS(Long Time Support,经过测试,相对完善、稳定的版本);
- Current (处于内部测试中,可能不完善的最新版) 的node.js。


在Windows上安装时务必选择全部组件,包括勾选
Add to Path。(添加到Windows的环境变量)
安装完成后,在Windows环境下,请打开命令提示符,然后输入node -v,如果安装正常,你应该看到这样的输出:

继续在命令提示符输入node,此刻你将进入Node.js的交互环境。在交互环境下,你可以输入任意JavaScript语句,例如100+200,回车后将得到输出结果:

要退出Node.js环境,连按两次Ctrl+C。
二、npm简介
在正式开始Node.js学习之前,我们先认识一下npm。
npm是什么东东?npm其实是Node.js的包管理工具(package manager)。
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
类似于java的maven
讲了这么多,npm究竟在哪?
其实npm已经在Node.js安装的时候顺带装好了。我们在命令提示符或者终端输入npm -v,应该看到类似的输出:

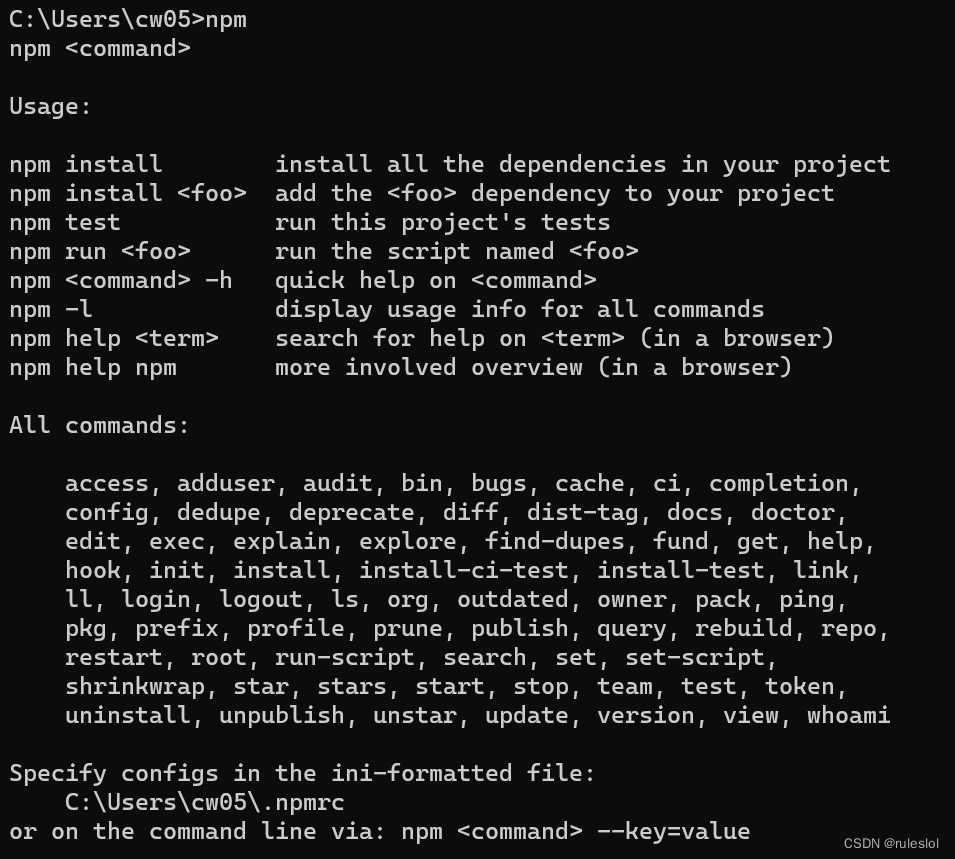
如果直接输入npm,你会看到类似下面的输出:

上面的一大堆文字告诉你,npm需要跟上命令。
现在我们不用关心这些命令,后面会一一讲到。目前,你只需要确保npm正确安装了,能运行就行。
原文地址:https://blog.csdn.net/qq_31532983/article/details/137880496
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
