5 分钟快速入门 Github Action
Github Action 是一种自动化构建工具。
介绍
什么是 GitHub Action?来看看阮一峰大佬的介绍:
GitHub Actions 是 GitHub 的持续集成服务,于 2018 年 10 月推出。
大家知道,持续集成由很多操作组成,比如抓取代码、运行测试、登录远程服务器,发布到第三方服务等等。GitHub 把这些操作就称为 actions。
很多操作在不同项目里面是类似的,完全可以共享。GitHub 注意到了这一点,想出了一个很妙的点子,允许开发者把每个操作写成独立的脚本文件,存放到代码仓库,使得其他开发者可以引用。
如果你需要某个 action,不必自己写复杂的脚本,直接引用他人写好的 action 即可,整个持续集成过程,就变成了一个 actions 的组合。这就是 GitHub Actions 最特别的地方。
…
使用 GitHub Action 能做什么事呢?比如我的博客就使用了 GitHub Action,在我每次 commit 之后,就能自动编译并打包,然后部署到我的服务器上;
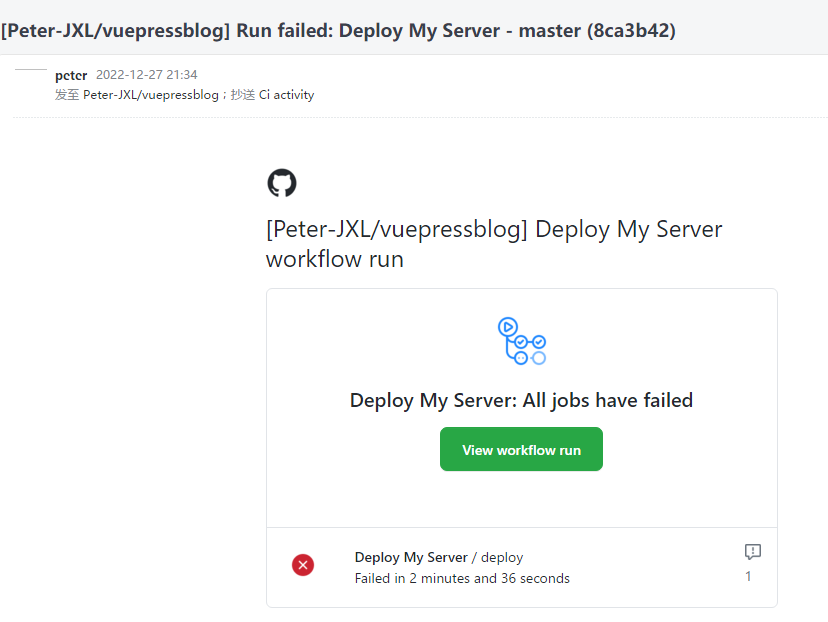
这样我就不用自己打包,然后部署到服务器上了,节省了很多时间;如果部署失败了,也会有邮件提醒;例如:

因此,我们只需关注代码本身,构建的事情不用管。在笔者工作的公司里,也有这样的平台,大大节省了开发人员用于构建的时间。
如何学习
那么如何学习和使用 GitHub Action 呢?笔者并未深入学习和使用,基本上入门看几篇博客即可:
- GitHub Actions 入门教程 - 阮一峰的网络日志
- Github Actions 实现 Node.js 项目的 CICD 环境搭建_nginx_昆吾 kw_InfoQ 写作社区
- Github Action 快速上手指南 - 简书
- 通过 GitHub Actions 自动部署 vuepresss 项目到云服务器_居無何的博客-CSDN 博客
除此之外,官方文档也是少不了的:
感兴趣的同学可以看看我的个人搭建博客中的部署篇,里面就写的很详细。
如果遇到了问题
如果 GitHub Action 遇到了问题,不要怕,要采取不解决誓不罢休的态度。
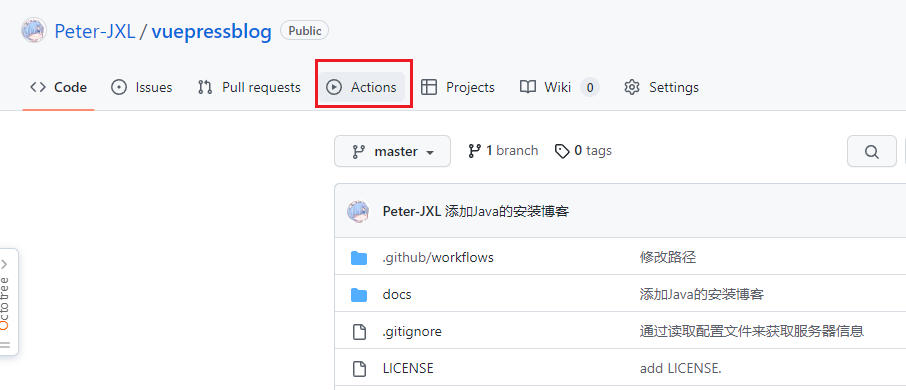
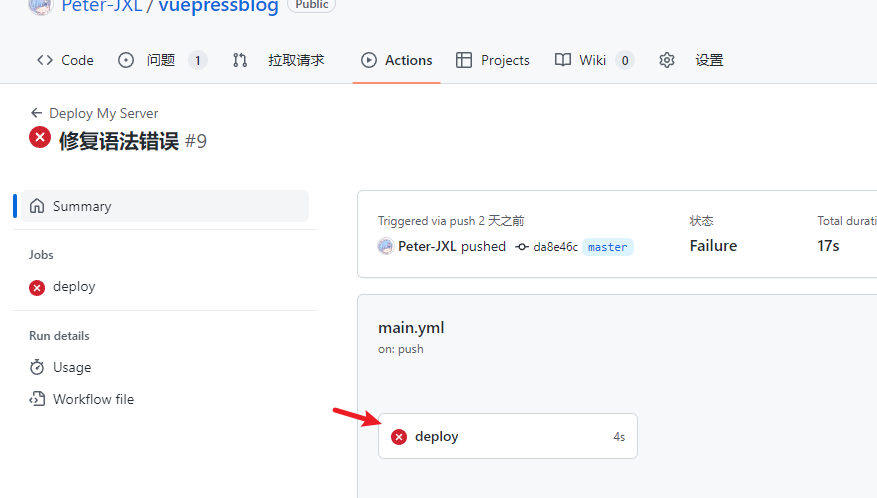
一般来说,构建失败会有邮件提醒,可以直接通过邮件里的链接来跳转到相应的页面;我们也可以一步步进去看。首先打开自己的仓库选择 Git Action:

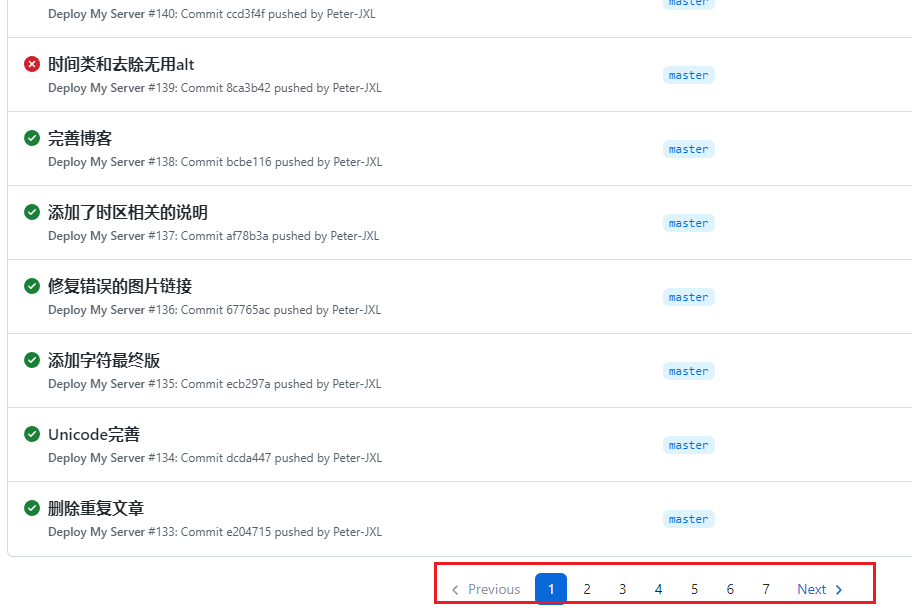
如果构建成功,是有一个绿色 √ 标记的,否则是一个 ❌ 标记。我们可以通过翻页来查看错误的构建:

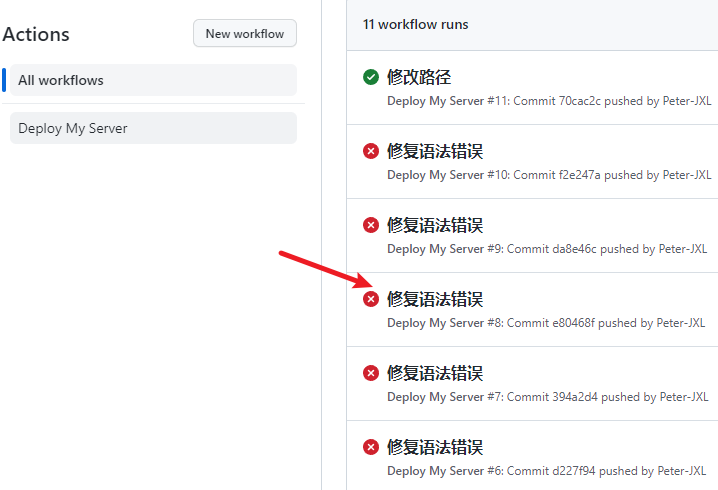
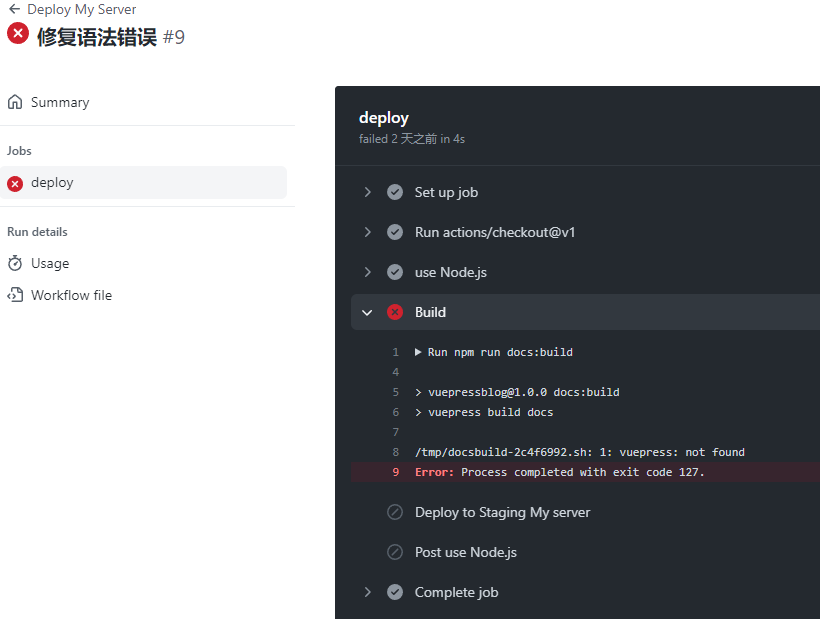
对于错误的构建,可以点进去看具体的报错信息:

再点进去看报错信息:

可以看到是报错依赖没有找到,经过检查,Action 里没有安装依赖导致:

遇到什么问题,就解决什么问题,不管是搜索引擎,还是咨询他人,总能解决。
根据表达式执行
有些情况下,并不是需要每次有提交都运行 GitHub Action。
例如我的博客,由于更新频繁,一般是 2 ~ 3 天才更新一次 CDN,所以并不需要每次提交后都运行 Action
为此,GitHub 提供了 expressions 功能,根据表达式来决定是否运行。
快速入门
例如,我想要当 commit msg 里包含某些关键字(例如 deploy)的时候,才运行 GitHub Action,那么我可以这样写:
jobs:
build:
runs-on: ubuntu-latest
# 当 commit msg 里包含 deploy 的时候才运行
if: ${{ contains(github.event.head_commit.message, 'deploy')}}
# 省略....
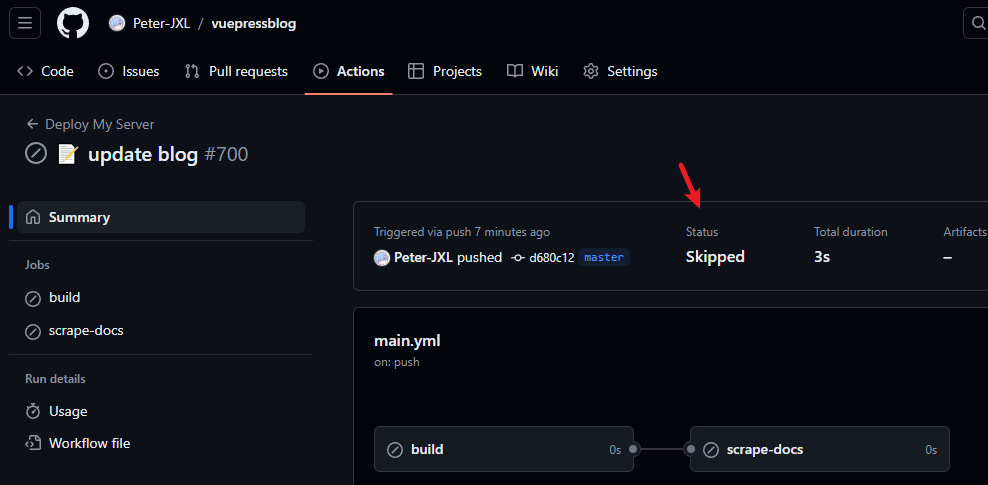
之后再次提交时,只要 commit msg 中不带关键字 deploy,则不会运行 GitHub Action。在后台也能看到这个 action 是被跳过(Skipped)的:

如何撰写表达式
这个请参考官网文档:
文档写的很详细,我就不赘述了,点到为止。
原文地址:https://blog.csdn.net/weixin_38125348/article/details/142586671
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
