使用 HBuilder X 进行 uniapp 小程序开发遇到的问题合集
文章目录
背景介绍
HBuilder X 版本:HBuilderX.4.15.2024050802
微信开发者工具版本:wechat_devtools_1.06.2405020_win32_x64
问题集锦
使用 HBuilder X 直接创建的项目,想在浏览器和微信小程序下跑起来时,遇到下面问题:
1. 在 HBuilderX 点击浏览器运行时,报 uni-app vue3编译器下载失败 安装错误
日志如下:

发现没有写入 update 或者 plugins 文件夹成功,解决方案:
把 HBuilder X 关闭,然后右键用管理员身份打开后,重新点击在浏览器运行后,便安装成功了。
应该是系统安装权限问题,安装时解析时间过长,可以耐心等待。
参考官网的插件安装失败问题汇总:
https://hx.dcloud.net.cn/Tutorial/PluginsInstall?id=install-fail
或参考其他同学遇到的问题汇总:
https://blog.csdn.net/qq_52683382/article/details/132039806
2.在 HBuilderX 点击微信小程序运行时,报 微信开发者工具打开项目失败,请参阅启动日志错误
这个问题需要三步来解决:
- 在 HBulider X 工具-运行配置-小程序运行配置 项中配置上本地安装的微信开发者工具位置

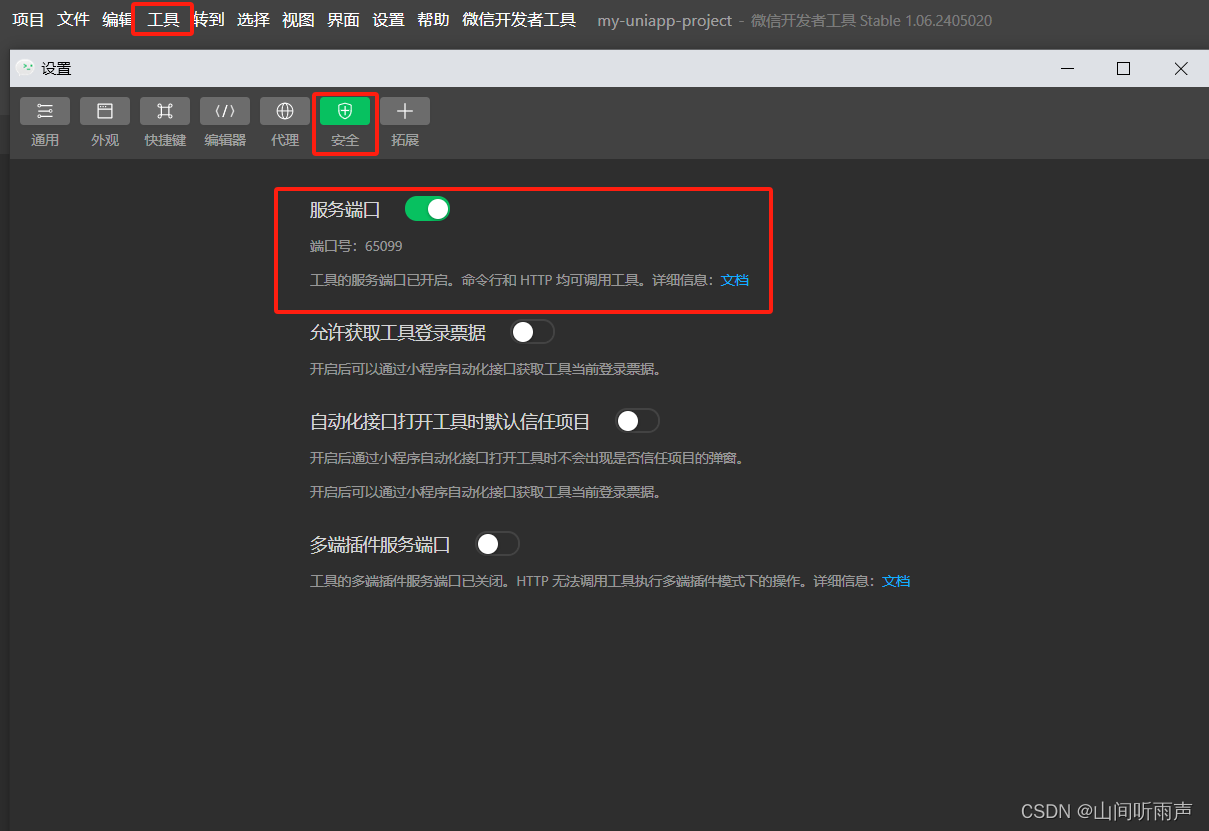
- 微信开发者工具里,工具-安全-服务端口 要打开

- 最后在运行的时候,可能会报这样的错误

node.exe: --openssl-legacy-provider is not allowed in NODE_OPTIONS
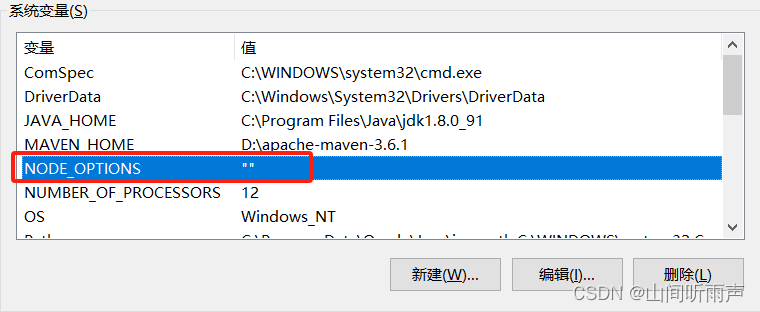
把环境变量中的 NODE_OPTIONS 置为空

再运行就可以成功打开啦。
原文地址:https://blog.csdn.net/shenjing_Shining/article/details/140148355
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
